Framer: como criar um site com inteligência artificial

Você cria páginas web com regularidade e busca uma ferramenta que possibilita resultados com qualidade e agilidade?
Neste artigo, vamos explorar o Framer, uma plataforma que está revolucionando o design de interfaces e a prototipagem interativa que agrada designers e pessoas desenvolvedoras.
E o melhor: descubra como usar IA (inteligência artificial) para economizar tempo na criação de sites!

Por essas características, é uma ferramenta útil para times enxutos (o que ocorre em pequenos e médios negócios).
Vamos lá?
O que é Framer?
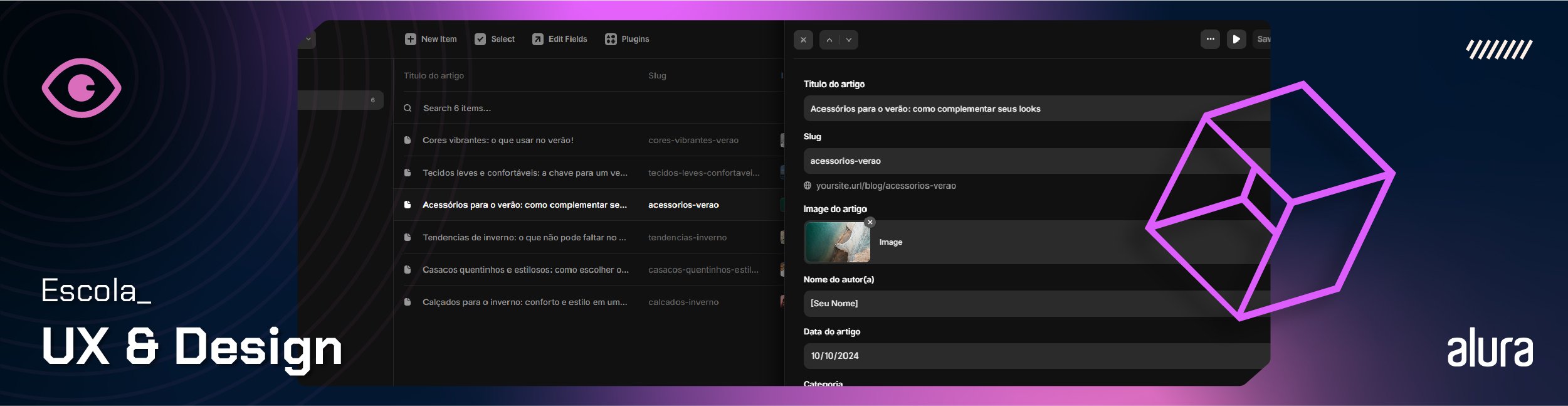
O Framer é uma ferramenta que permite criar interfaces de usuário interativas e animadas (em uma expressão: páginas da internet), combinando design visual com recursos de código e programação.

Veja, acima, que página interessante e estilosa. Ou seja, o Framer oferece o melhor dos dois mundos para designers e devs.

Para construir sites no Framer, você não precisa ser o Leonardo Da Vinci do web design (ou expert em programação). A interface descomplica a criação e manipulação elementos visuais.
Intuitivamente, é possível arrastar e soltar botões, ícones e até layouts completos de páginas, sem escrever uma linha de código.
Deu para perceber que Framer é atrativo para pessoas com variados níveis de habilidades.
Uma das vantagens do Framer é a capacidade de deixar o design mais interativo, com animações e transições suaves, tornando suas interfaces mais intuitivas e agradáveis.
As pessoas designers perguntam: “Posso importar designs do Sketch e Figma?” Sim. O Framer se integra perfeitamente com outras ferramentas de design populares, permitindo que você trabalhe nos seus projetos, sem voltar à estaca zero.
E as pessoas desenvolvedoras não ficam para trás: o Framer suporta JavaScript e React.
Logo, você pode escrever código para complementar o comportamento da página e criar componentes reutilizáveis. Os protótipos criados no Framer são funcionais e com comportamento similar ao do produto final.
Portanto, o Framer combina design visual e código, oferecendo uma plataforma flexível que atende designers e desenvolvedores.
Para quê serve o Framer?
O Framer serve para várias funções muito úteis a qualquer empresa. Vamos vê-las na sequência?
As PMEs podem se beneficiar dessa ferramenta, principalmente aquelas com time enxuto, já que a ferramenta junta design e programação.
Como dissemos, o Framer permite a criação de interfaces de usuário dinâmicas que podem ser rapidamente iteradas e validadas.
Logo, serve para alinhar visões de produto entre equipes de design e desenvolvimento, acelerando o design, prototipagem e a apresentação de conceitos inovadores a stakeholders e pessoas que tomam decisões, uma vez que o protótipo é bastante similar ao resultado final de como um site se comporta.
Por sua vez, isso auxilia a obter aprovação e avaliação antes de investir recursos e tempo no desenvolvimento de ideias.
Os protótipos criados no Framer podem ser compartilhados com usuários para obter feedback valioso, permitindo melhorar o design antes da fase de desenvolvimento final.

O Framer facilita a colaboração em tempo real entre designers e devs. Todas as pessoas podem trabalhar juntas, fazer ajustes e ver as mudanças imediatamente, o que agiliza o processo de desenvolvimento e garante que todos estejam na mesma página.
Uma das ferramentas mais usadas no Framer é o editor visual, que é intuitivo e fácil de usar. Você pode arrastar e soltar elementos, ajustar propriedades e ver o resultado em tempo real.
Isso permite que designers criem protótipos rapidamente, sem a necessidade de conhecimentos avançados de programação.
O Framer é ideal para uma variedade de aplicações, incluindo a criação de modais, tooltips, loaders e outras microinterações que melhoram a experiência do usuário.
Portanto, o Framer serve para testar ideias, facilitar a comunicação entre equipes, apresentar conceitos a stakeholders, criar sites com agilidade e melhorar a experiência do usuário.
Como começar a usar o Framer?
Agora que você já sabe o que é e para que serve o Framer, vamos para a parte prática: como começar a usá-lo.
Crie sua conta no Framer
- Acesse o site oficial do Framer em https://www.framer.com/.
- Crie uma conta e siga os passos especificados
- Escolha entre os planos gratuito ou premium (a assinatura desbloqueia recursos avançados);
- Utilize a versão web ou baixe e instale o aplicativo Framer em seu computador.
Acesse o Framer
- Versão web: Acesse o site e faça login em sua conta;
- Aplicativo: abra o app e acesse o painel principal;
Acesse o painel principal, onde começará a criar o seu primeiro projeto.
Crie seu primeiro projeto
- Clique em "New project” (“Novo projeto”) para abrir um novo documento em branco;
- Painel principal: Se você estiver na versão web, acesse e será direcionado ao painel principal.
Explore a interface de edição
Visualize, após criar o primeiro projeto, a interface de edição que será exibida, com um layout intuitivo que facilita a navegação e a criação.
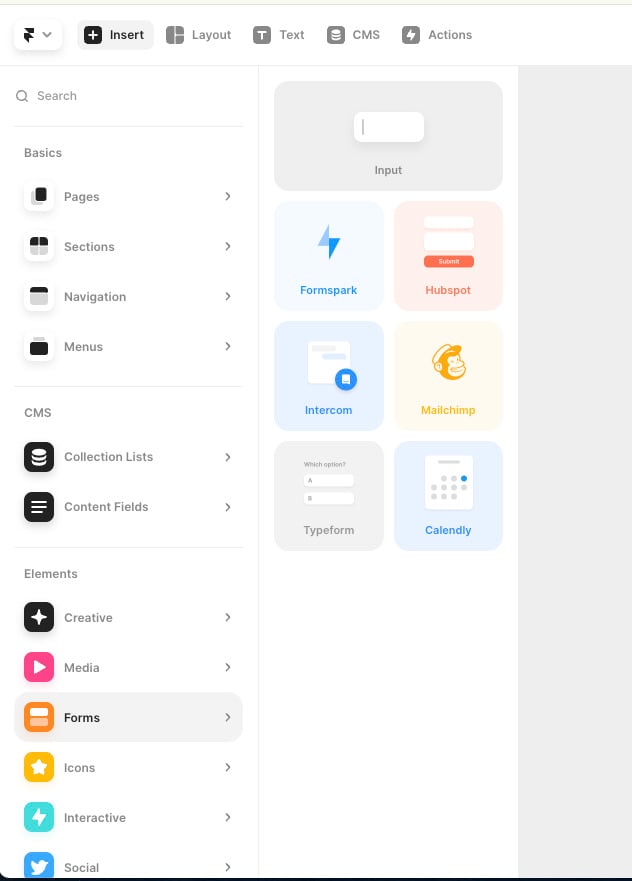
Perceba, no painel à esquerda, uma biblioteca de componentes. Arraste e solte elementos como botões, textos, imagens e formas diretamente na tela de design. Você pode posicioná-los e redimensioná-los conforme o necessário.
Ajuste as propriedades (cores, tamanhos, bordas e muito mais) de cada elemento no painel de propriedades à direita.

Com o seu projeto criado, convide colegas para o seu projeto e trabalhem juntos, fazendo ajustes e melhorias simultaneamente. Isso garante que todos estejam alinhados e facilita a troca de feedbacks.
Para importar designs de outras ferramentas como Sketch e Figma, basta exportar seus arquivos e importá-los diretamente no Framer.
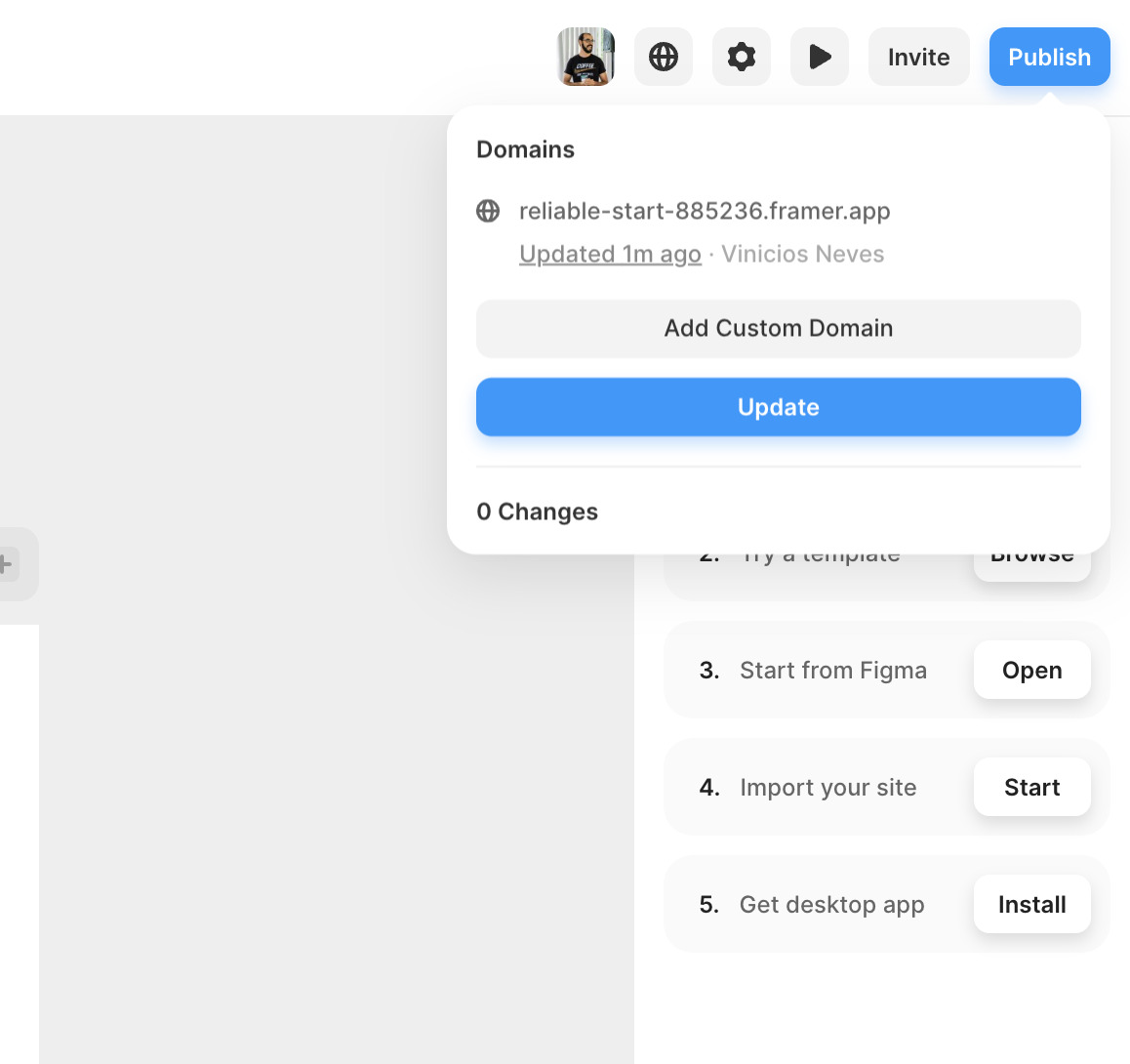
Depois de finalizar seu protótipo, é hora de compartilhá-lo com outros. O Framer gera um link compartilhável que permite que stakeholders e usuários vejam e interajam com seu protótipo diretamente no navegador. Isso facilita a coleta de feedbacks e a realização de testes de usabilidade.

Como criar um site com IA usando o Framer?
Um dos grandes atrativos do Framer é sua integração com inteligência artificial. Sim, é possível criar sites incríveis em menos de 2 minutos com a ajuda da IA!
No episódio da websérie IAs Generativas, Fabrício Carraro apresenta o Framer.
Se você é designer, dev ou apenas tem curiosidade sobre tecnologia, não pode perder essa empolgante demonstração.
Aperte o play e veja como é fácil criar um site com IA e dar vida aos seus projetos com o Framer:
Guia de prompts para criar seu site com Framer
O Framer AI é uma ferramenta poderosa para criar websites rapidamente. O segredo para obter resultados impressionantes está na maneira como você formula suas solicitações, ou seja, nos prompts que você fornece à IA.
Um bom prompt é essencial porque ele serve como guia para a IA, definindo claramente suas intenções e expectativas.
Quanto mais preciso e detalhado for o seu prompt, mais alinhado será o resultado com a sua ideia original.
Por exemplo, ao pedir à IA para criar um site, um prompt genérico como "Crie um site para uma empresa de tecnologia" gera um design básico e genérico.
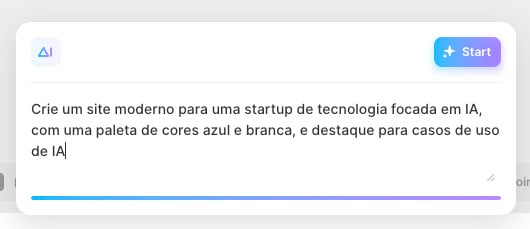
Por outro lado, um prompt detalhado fornece à IA informações suficientes para gerar um design mais específico e relevante:
"Crie um site moderno para uma startup de tecnologia focada em IA, com uma paleta de cores azul e branca, e destaque para casos de uso de IA".

Para aproveitar ao máximo o Framer AI, é importante seguir algumas dicas ao escrever seus prompts:
- Seja claro(a) e específico(a) sobre o tipo de site que você deseja;
- Descreva o propósito do site, o público-alvo e quaisquer elementos específicos que você queira incluir, como cores, fontes ou imagens.
Faz sentido? Assim, a IA entende melhor o contexto e gera um design que realmente atenda às suas necessidades.
Além disso, inclua detalhes sobre a estrutura e o conteúdo do site. Por exemplo, se você quer uma página de portfólio, mencione que tipos de projetos você gostaria de destacar, como deve ser a navegação entre seções e qualquer funcionalidade específica de que você precise.
Detalhes sobre o estilo visual, como "minimalista" ou "vibrante", também são úteis para orientar a IA na criação de um design visualmente coerente.
Outro insight importante é a iteração. Não hesite em ajustar e refinar seu prompt se o resultado inicial diferir das suas expectativas.
O Framer AI “re-gera” o design com base em novos inputs, então experimente diferentes descrições até encontrar a combinação que melhor atende às suas expectativas.
Utilize também a funcionalidade de reescrita de texto para ajustar o conteúdo gerado pela IA, garantindo que a linguagem e o tom estejam alinhados com a identidade da sua marca.
Uma última dica é aproveitar ao máximo as funcionalidades de personalização do Framer após a geração inicial do site. Experimente!
Ajuste cores, fontes e layouts conforme necessário para que o site fique exatamente como você imaginou.
A flexibilidade da ferramenta permite que você faça mudanças detalhadas sem começar do zero.
Cursos de inteligência artificial da Alura
Aqui na Alura, você encontra uma variedade de cursos online que vão muito além do desenvolvimento de software, abrangendo áreas como negócios, marketing digital, UX & design, e muito mais.
Nossa plataforma é ideal para qualquer profissional que deseja integrar a IA em suas estratégias e projetos, utilizando as mais atuais ferramentas e técnicas do mercado.
Na Alura, acreditamos que a Inteligência Artificial é uma ferramenta poderosa que deve ser acessível a todos.
Logo, oferecemos cursos que vão além do desenvolvimento, abrangendo diversas áreas do conhecimento para que qualquer profissional possa se beneficiar dessa tecnologia revolucionária.
Transforme sua carreira, esteja à frente no mercado e seja um protagonista na era da inteligência artificial.
Venha para a Alura e descubra um mundo de oportunidades!