Formulário com form validation do HTML5


Estou desenvolvendo um sistema web que armazenará todos os livros que comprei para poder realizar consultas e verificar se já tenho um livro ou não. Porém, preciso criar um formulário de cadastro em HTML para enviar esses livros para o servidor. Para fazer um formulário precisamos utilizar a tag form:
<form>
</form>
Já indicamos que estamos criando um formulário, agora vamos adicionar os campos necessários para fazer o cadastro de um livro! Preciso do nome do livro, nome do autor, data da compra, valor e ISBN. Mas como adicionamos esses campos no HTML? Para adicionar campos de texto, podemos utilizar a tag ```input``

<form> <input/> </form>
Verificando nosso primeiro resultado:
Ótimo, criamos o primeiro campo! Mas tem alguma coisa muito estranha nesse campo...esse campo refere-se a que? Que informação ele vai guardar? É o nome do livro? Nome do autor? Não dá pra saber que tipo de informação precisamos enviar! Para indicar a que se refere o campo, utilizamos a tag label:
<form> <label>Livro</label> <input/> </form>
Veja nosso primeiro campo:
Livro
Já está ficando melhor! Então agora vamos adicionar os demais campos também!
<form>
<label>Livro</label>
<input/>
<label>Autor</label>
<input/>
<label>Valor</label>
<input/>
<label>Data da compra</label>
<input/>
</form>
Já podemos preencher nosso formulário:
Livro Autor ISBN Valor Data da compra
Ótimo! Temos todos os campos que precisamos, mas ainda tem alguma coisa que está faltando: eu preciso enviar esses dados para o servidor. Mas quando eu vou enviar para o servidor? Que tal utilizarmos um elemento que ao clicarmos nele os dados são enviados? Um botão seria apropriado para isso! Usaremos então a tag button:
<form>
<label>Livro</label>
<input/>
<label>Autor</label>
<input/>
<label>Valor</label>
<input/>
<label>Data da compra</label>
<input/>
<button>Cadastrar</button>
</form>
Agora podemos até clicar no botão do formulário:
Livro Autor ISBN Valor Data da compra
Cadastrar
Maravilha! Criamos o nosso formulário, vamos preenchê-lo e verificar se está funcionando como o esperado:
Livro Autor ISBN Valor Data da compra
Cadastrar
Opa, calma aí! No sistema que estou desenvolvendo o valor precisar ser apenas um número e a data precisa utilizar o formato dia/mês/ano...mas como podemos fazer com que o campo nos informe que precisa ser preenchido dessa forma? A partir do HTML5 as tags input podem ser validadas através de um recurso chamado form validation. Cada input já permite por padrão a validação de dados e, no nosso caso, validaremos os campos de Valor e Data da compra. Vamos adicionar esses validadores nos nossos inputs adicionando o parâmetro type:
<label>Livro</label>
<input type="text" value="HTML5 e CSS3"/>
<label>Autor</label>
<input type="text" value="Lucas Mazza"/>
<label>ISBN</label>
<input type="text" value="978-85-66250-05-3"/>
<label>Valor</label>
<input type="number" />
<label>Data da compra</label>
<input type="date" />
Teste os campos de Valor e Data da compra e veja o resultado:
Livro Autor ISBN Valor Data da compra
Cadastrar
Além de validar nossos dados, o form validation fornece uma outra grande vantagem para os usuários de smartphones: quando você acessa, por exemplo, o campo Valor, ao invés de abrir um teclado de texto comum, abrirá um teclado de números facilitando a vida do usuário na hora de digitar um valor.
Por fim, vamos adicionar um container para o nosso formulário utilizando a tag fieldset e usaremos a tag legend do fieldset para descrever a que o formulário se refere:
<fieldset>
<legend>Formulário de cadastro de livros</legend>
<form>
<label>Livro</label>
<input type="text" value="HTML5 e CSS3"/>
<label>Autor</label>
<input type="text" value="Lucas Mazza"/>
<label>ISBN</label>
<input type="text" value="978-85-66250-05-3"/>
<label>Valor</label> <input type="number" />
<label>Data da compra</label>
<input type="date" />
<button>Cadastrar</button>
</form>
</fieldset>
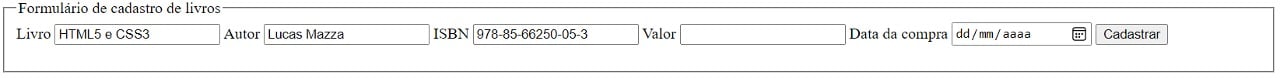
Veja o resultado final do nosso formulário:
Formulário de cadastro de livros

Vimos que para criarmos formulário em HTML precisamos utilizar a tag form que indica a criação de um formulário. Vimos também que podemos utilizar a tag input para indicar os campos que queremos no nosso formulário. Além disso, vimos também que podemos utilizar alguns validadores nos nossos inputs a partir do HTML5, como por exemplo, validar data e números. Por fim, vimos como podemos adicionar um container no nosso formulário para descrever o seu objetivo utilizando a tag fieldset
E aí, gostou do formulário? Quer aprender mais sobre HTML e as novidades do HTML5? No Alura, temos um curso para quem está começando agora com HTML e Front End e outros cursos com que abordam muitos assuntos sobre HTML, CSS e Javascript permitindo que você aprenda de vez e domine o Front End!