Começando a organizar seu CSS

Você já deve ter aberto um CSS com 2.000 linhas com o nome de styles.css, dentro de uma pasta chamada css. Esse é um bom momento em focar um tempo para estudar um dos modelo de arquitetura de CSS:
Vale a pena ler os cinco modelos de arquitetura e em seguida definir com sua equipe a melhor maneira de organizar o seu CSS. Foi o que realizamos na Caelum, antes de começar a desenvolver a parte interna do nossa plataforma de curso online, o Alura.
Após ler as cinco arquiteturas de CSS, o time de desenvolvedores (Back end e Front end) se reuniu durante 3 dias por uma hora diariamente focado em resolver os seguintes pontos:
Como definir um bom nome para uma class?
Durante a discussão decidimos tomar os seguintes cuidados para definir o nome de uma class:
- Evitar nome genérico demais, como title;
- Evitar nome preso a tag, como inputText;
- Não dar nome com associação a uma propriedade CSS, como floatLeft;
- Não dar nome que descreva o valor de um propriedade CSS, como colorBlue;
- Utilizar o hífen para identificar o filho lendo apenas o nome da class, como pai**-**filho
- Utilizar o underline para adicionar um modificador, como pai-filho_modificador;
- O nome de uma class tem que começar com uma analogia com o mundo real e a segunda parte quando necessário, representar o conteúdo do elemento, por exemplo: cardCourse.
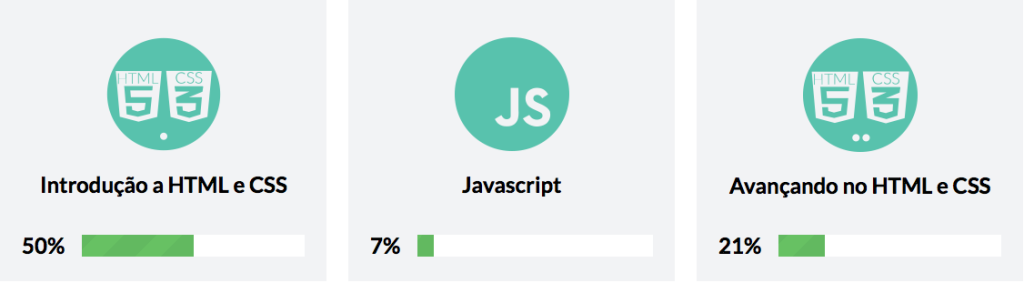
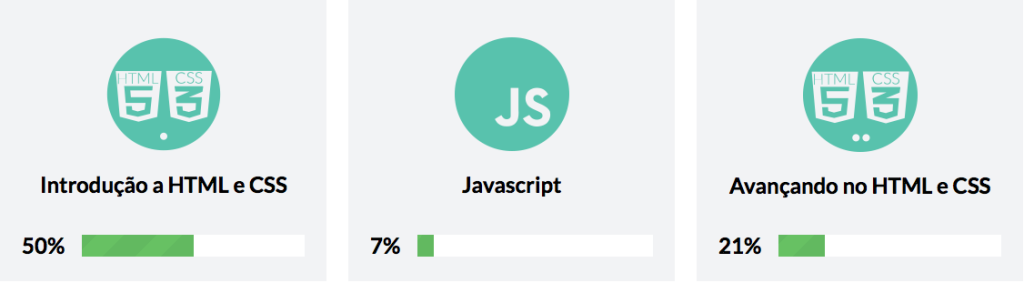
Utilizando os pontos acima como base, vamos dar nome para os elementos do seguinte layout:

<section class="cardCourse">
<img loading="lazy" class="cardCourse-icon" src="iconHtmlCss.png">
<h3 class="cardCourse-title">Avançado a HTML e CSS</h3>
<div class="progressBar">
<span class="prgressBar-value">50%</span>
<progressbar class="progressBar-bar"> Seu progresso é de 50%. </progressbar>
</div>
</section>

Como organizar os arquivos CSS?
O time curtiu a organização criada pelo BEM. Seguindo o exemplo do layout apresentado acima, criamos uma pasta css, dentro dela criamos outra pasta com o nome de block. Todos os seletores dos blocos cardCourse e progressBar, ficam dentro de um arquivo com o nome de cardCourse.css e progressBar.css, que fica salvo dentro da pasta block. E qualquer arquivo CSS que não for um bloco fica na raiz da pasta css, como o famoso arquivo reset.css. Quando temos um CSS que vai ser utilizado apenas em uma página, colocamos ele dentro da pasta page.

Como escrever seletores sem muitos problemas de especificidade?
Ter seletores com valores altos de especificidade torna a manutenção do CSS mais custosa. A melhor forma de resolver isso é utilizar seletores com baixo valor e especificidade. Pra escrever seletores com um baixo valor de especificidade, vamos entender melhor como funciona esse negócio de especificidade:
Valores de especificidade dos seletores CSS
Id #card
Class .cardCourse
Pseudo-class :first-child
Tag section
Seletores avançados > + ~ e :not()
100
10
1
0
Cada seletor CSS tem um valor conforme foi apresentado na tabela acima. Para entender um pouco melhor vamos ver uns exemplos:
/* Valor de especificidade: 100 */
#card { ... }
/* Valor de especificidade: 10 */
.cardCourse { ... }
/* Valor de especificidade: 1 */
section { ... }
/* Valor de especificidade: 10 + 10 = 20 */
.cardCourse
.cardCourse-title { ... }
/* Valor de especificidade: 10 + 10 + 1 = 21 */
.cardCourse
h3.cardCourse-title { ... }
/* Valor de especificidade: 10 + 10 = 20 */
.cardCourse:nth-of-type(2n) { ... }
Para não termos muitos problemas com valores altos de especificidades optamos em seguir as seguintes regras:
- A ordem dos seletores no arquivo CSS devem respeitar a ordem do HTML;
- Evitar seletores com id e tag;
- Evitar o uso de seletores avançados e pseudo-class.
Com técnicas como essa conseguimos deixar nosso CSS no Alura muito mais modular e de fácil manutenção. A produtividade da equipe aumentou muito. E você, como faz no seu trabalho? Tem outras dicas de como melhorar a forma que organizamos nosso CSS?