Micro-frontends e suas arquiteturas: mais escalabilidade e independência

Desenvolver front-end do jeito certo é difícil. Escalar isso para que várias equipes possam trabalhar ao mesmo tempo em um produto grande e complexo é ainda mais complicado.
Neste artigo, vamos falar sobre uma possível solução: quebrar monólitos de front-end em partes menores e mais fáceis de gerenciar.
Essa arquitetura pode facilitar o desenvolvimento e aumentar a colaboração das equipes que estão trabalhando juntas.
Além de discutir os benefícios e os custos dessa abordagem, vamos explorar algumas opções de implementação disponíveis e mergulhar nesse assunto que vira e mexe aparece na nossa bolha.
Nos últimos anos, os microsserviços ganharam uma enorme popularidade, com muitas organizações adotando esse estilo ao invés do bom e velho monolito.
Enquanto muito se fala sobre construir software no lado do servidor, muitas empresas ainda enfrentam dificuldades com bases de código front-end - do lado do cliente.
Talvez você queira transformar sua aplicação em algo diferente, como uma PWA, mas é difícil achar um ponto de partida no meio do código que já existe. Ou quem sabe você está de olho em usar os novos recursos do JavaScript (ou até outras linguagens que compilam para ele), mas o seu processo de build atual simplesmente não encaixa nessas novidades.
E pode ser que o seu maior desafio seja escalar o desenvolvimento, permitindo que várias equipes trabalhem ao mesmo tempo em um único produto, mas a bagunça do monolito faz com que todo mundo acabe atrapalhando o trabalho do outro.
Esses problemas são reais e podem atrapalhar bastante na hora de entregar experiências para as pessoas que usam o seu sistema
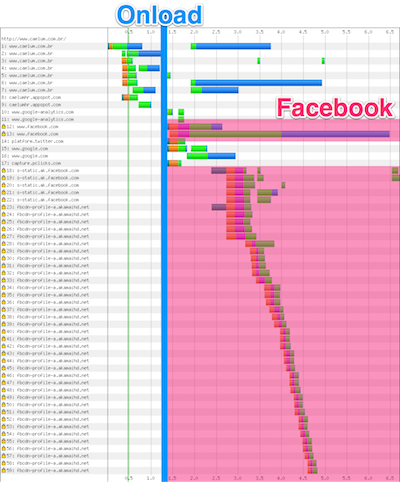
Claro, não existe almoço grátis quando o assunto é arquitetura de software – tudo tem um custo. Algumas implementações de micro-frontends podem acabar gerando duplicação de dependências, aumentando a quantidade de dados que os usuários precisam baixar.
Sem falar que a autonomia (mal utilizada) das equipes pode causar uma divisão na forma como elas trabalham.
Por que usar micro-frontends?
Ao invés de ficar preso em detalhes técnicos ou na forma exata de implementar micro-frontends, vamos focar nas vantagens que eles trazem e nas qualidades que podemos aproveitar ao escolher essa arquitetura.
Atualizações incrementais
Para muitas empresas, esse é o começo da jornada com micro-frontends. Aquele monolito gigante que tá preso em uma stack antiga ou em código que foi escrito às pressas e chega um ponto em que reescrever tudo do zero parece a melhor solução.
Mas, em vez de cair na armadilha de querer refazer tudo, a gente prefere ir depreciando a aplicação antiga quebrando ela em partes menores enquanto continua entregando novas funcionalidades para os clientes - tudo isso sem ser arrastado pelo peso do monólito.
Isso geralmente leva à arquitetura de micro-frontends. Quando uma equipe consegue lançar uma nova funcionalidade com o mínimo de impacto no sistema legado as outras equipes começam a querer fazer isso também.
O código legado ainda vai precisar ser mantido, e em alguns casos faz sentido continuar adicionando novas funcionalidades nele, mas agora a diferença é que temos mais opções.
No final das contas, ganhamos mais liberdade para tomar decisões caso a caso em diferentes partes do nosso produto, além de poder fazer atualizações incrementais na arquitetura, nas dependências e na experiência do usuário.
Se rolar uma mudança grande no framework principal, cada micro front-end pode ser atualizado quando fizer sentido, ao invés de parar tudo para atualizar o sistema inteiro de uma vez só.
E se quisermos testar uma nova tecnologia conseguimos fazer isso de forma mais isolada e segura do que antes.
Facilitando a vida com código desacoplado
Cada micro front-end, por definição, vai ter uma base de código bem menor do que um front-end monolítico. E bases de código menores tendem a ser mais simples e fáceis de trabalhar.
Um dos maiores benefícios aqui é evitar aquela complexidade chata que surge quando componentes que não deviam saber nada um do outro acabam acoplados sem querer. Ao colocar limites mais claros entre as diferentes áreas da aplicação, a gente dificulta esse tipo de acoplamento acidental.
Mas, claro, uma decisão arquitetural em alto nível (tipo “vamos fazer micro-frontends”) não substitui as boas práticas conhecidas. Não é como se a gente parasse de pensar no código e se preocupar com a qualidade.
A ideia é criar um ambiente onde tomar decisões ruins fica difícil e fazer a coisa certa se torna o caminho mais fácil.
Por exemplo, compartilhar modelos de domínio entre contextos diferentes fica mais complicado, então as pessoas desenvolvedoras acabam evitando isso.
Além disso, micro-frontends forçam a gente a ser mais claro e intencional sobre como os dados e eventos fluem entre as partes da aplicação, algo que deveríamos estar fazendo de qualquer forma!
Independência nos deploys
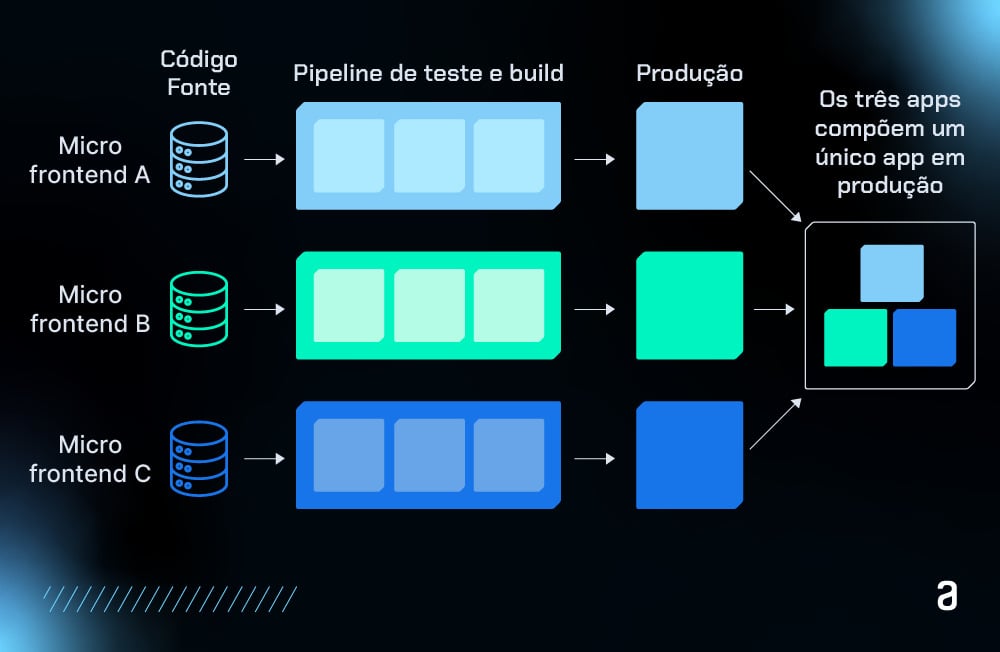
Assim como nos microsserviços, a capacidade de fazer deploys independentes é fundamental para micro-frontends. Isso reduz o escopo de cada deploy, o que também diminui o risco envolvido.
Não importa onde ou como o código fonte está, cada micro front-end deve ter sua própria pipeline de CI (entrega contínua) que constrói, testa e faz o deploy para produção.
O ideal é que possamos publicar um micro front-end em produção sem se preocupar com o estado das outras bases de código ou pipelines.
Não deveria importar se o monolito legado ainda segue um ciclo de lançamentos manual e trimestral, ou se a equipe ao lado liberou uma funcionalidade quebrada sem querer.
Se o micro front-end está pronto ele deve poder ser publicado e essa decisão deve ser da equipe que é dona dele.


Micro-frontends e equipes independentes
Quando desacoplamos tanto o código quanto às publicações já damos um passo para criar equipes independentes que podem gerenciar uma parte do produto - desde a ideia inicial até a produção e manutenção.
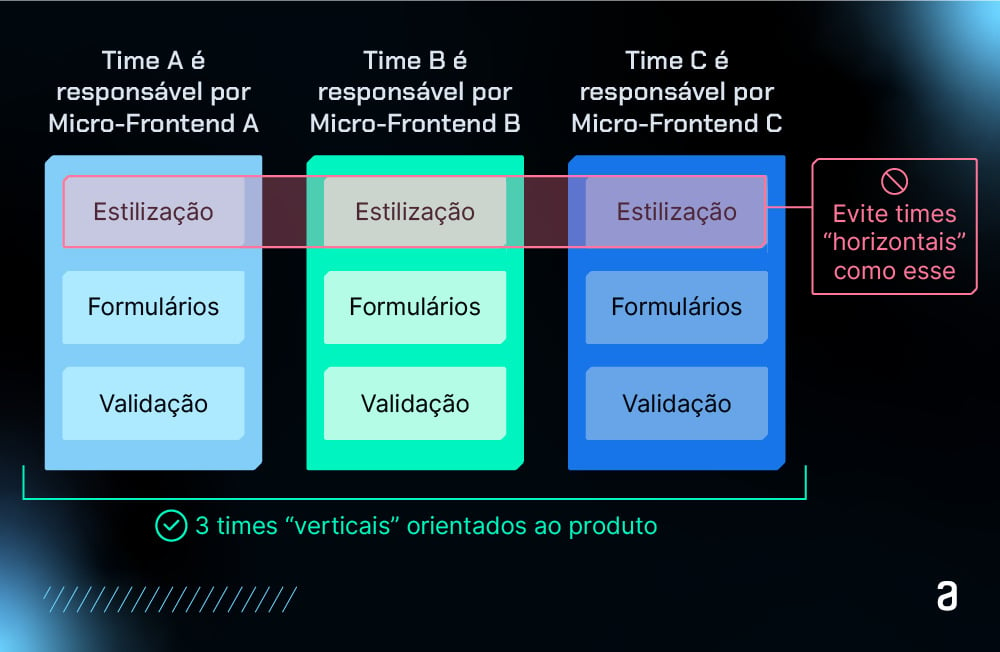
Essas equipes têm responsabilidade por tudo que precisam para entregar valor aos clientes. Para isso funcionar as equipes precisam ser formadas em em verticais de funcionalidade e não em torno de capacidades técnicas.
Uma maneira fácil de fazer isso é dividir o produto com base no que os usuários finais veem, assim cada micro front-end encapsula uma parte da aplicação e seja gerenciado de ponta a ponta por uma única equipe.

Como juntar micro-frontends: diferentes caminhos, uma só aplicação
Existem várias formas de implementar micro-frontends. Vamos ver alguns exemplos e discutir os prós e contras de cada um.
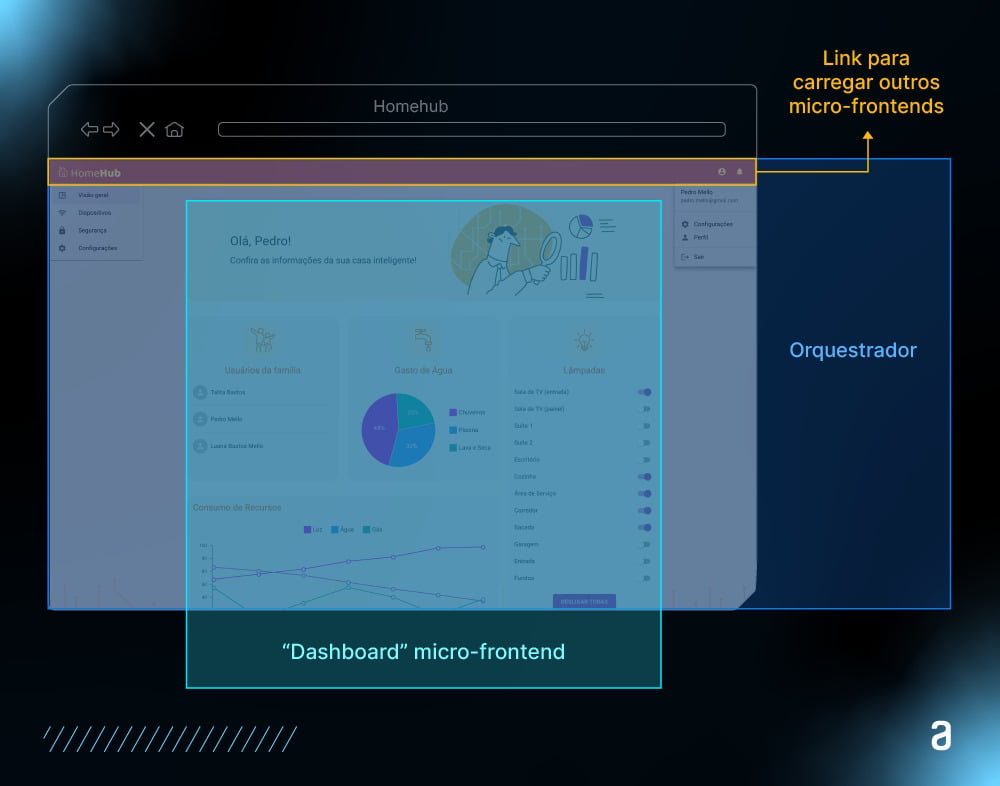
De maneira geral, uma arquitetura natural começa a surgir em todas essas abordagens: normalmente cada página da aplicação tem seu próprio micro front-end e existe uma aplicação “container” que:
- Renderiza elementos comuns (como cabeçalhos, barras de navegação e rodapés)
- Trata questões gerais como autenticação e navegação
- Junta os diferentes micro-frontends na página e diz a cada um quando e onde ele deve se renderizar (por isso é comum chamarmos ele de orquestrador, root, etc)

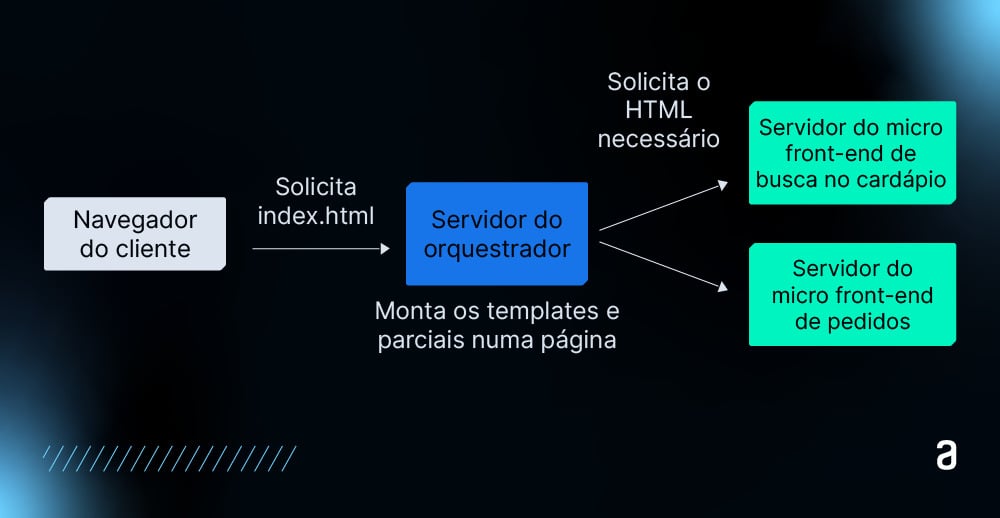
Composição de templates no lado do servidor
Começamos com uma abordagem já conhecida do desenvolvimento front-end – renderizar HTML no servidor a partir de templates.
Temos um arquivo index.html que contém elementos comuns da página e usa inclusões no lado do servidor para inserir conteúdo específico de página a partir de fragmentos HTML:
<html lang="pt-BR">
<head>
<meta charset="utf-8">
<title>Legião Urbana - Frases</title>
</head>
<body>
<h1>🎶 "Ainda é cedo..."</h1>
<!--# include file="$PAGINA.html" -->
</body>
</html>
Servimos este arquivo usando o Nginx, configurando a variável $PAGINA de acordo com a URL solicitada:
server {
listen 8080;
server_name localhost;
root /usr/share/nginx/html;
index index.html;
ssi on;
rewrite ^/$ http://localhost:8080/frases redirect;
location /frases {
set $PAGINA 'frases';
}
location /albuns {
set $PAGINA 'albuns';
}
location /biografia {
set $PAGINA 'biografia';
}
error_page 404 /index.html;
}
Se você não conhece o NGNIX, se liga aqui nos cursos NGINX: servidor Web, Proxy Reverso e API Gateway e NGINX Parte 2: performance, FastCGI e HTTPS do Vinicius Dias que é sucesso! O Nginx é um servidor web usado para gerenciar requisições HTTP, atuar como proxy reverso e balanceador de carga.
A gente pode chamar isso de micro-frontends porque dividimos nosso código de forma que cada parte representa um conceito de domínio auto-contido que pode ser entregue por uma equipe independente.
O que eu não abordei aqui é como esses diferentes arquivos HTML chegam ao servidor web, mas a ideia é que cada um tenha sua própria pipeline, o que nos permite fazer mudanças em uma página sem afetar as outras.
Se a gente quiser ainda mais independência, poderíamos montar um servidor separado responsável por renderizar e servir cada micro front-end, com um servidor principal na frente. Com um bom gerenciamento cache a gente consegue fazer isso sem impactar a latência.

A ideia desse exemplo é mostrar que micro-frontends não são uma técnica nova e não precisam ser complicados.
Desde que tenhamos cuidado em como as decisões de design afetam a autonomia do código e das equipes, podemos alcançar muitos dos mesmos benefícios independentemente da tecnologia usada.
Integração no momento da build
Uma abordagem que às vezes vemos é publicar cada micro front-end como um pacote, e a aplicação container incluí-los como dependências, como se fosse montar um álbum de grandes sucessos da Legião Urbana. Imagine que o arquivo package.json da aplicação container poderia ficar assim:
{
"name": "@legiao-urbana/container",
"version": "1.0.0",
"description": "Aplicação sobre a discografia da Legião Urbana",
"dependencies": {
"@legiao-urbana/frases-iconicas": "^1.2.3",
"@legiao-urbana/top-albuns": "^4.5.6",
"@legiao-urbana/historia-da-banda": "^7.8.9"
}
}
No começo, parece uma boa ideia, assim como compilar uma playlist com todas as músicas preferidas. Essa abordagem gera um único bundle (pacote, em tradução livre) JavaScript, o que pode otimizar dependências duplicadas entre as aplicações.
Mas isso também significa que precisamos recompilar tudo para lançar qualquer mudança — todos os micro-frontends — mesmo que a alteração seja apenas numa única página.
Esse processo de release interligado pode trazer muita dor. Depois de dividir nossa aplicação em micro-frontends independentes não devemos reintroduzir esse acoplamento no momento da release. O ideal é integrar tudo em tempo de execução, em vez de tempo de build.
Integração em tempo de execução via iframes
Uma abordagem simples e direta para compor aplicações no navegador é o uso de iframes. Por sua própria natureza, os iframes facilitam a construção de uma página a partir de subpáginas independentes.
Além disso, oferecem um bom nível de isolamento, impedindo que estilos ou variáveis globais de uma parte interfiram nas outras.
<html>
<head>
<title>Legião Urbana</title>
</head>
<body>
<h1>Bem-vindo à Legião Urbana!</h1>
<iframe id="container-micro-front-end"></iframe>
<script type="text/javascript">
const microfrontendsPorRota = {
'/': 'https://frases-legiao.com/index.html',
'/discografia': 'https://discografia-legiao.com/index.html',
'/biografia': 'https://biografia-legiao.com/index.html',
};
const iframe = document.getElementById('container-micro-front-end');
iframe.src = microfrontendsPorRota[window.location.pathname];
</script>
</body>
</html>
Assim como na inclusão de conteúdo no lado do servidor, montar uma página com iframes não é nenhuma novidade e pode até não empolgar tanto. Mas se olharmos com cuidado para os benefícios dos micro-frontends, os iframes atendem bem a muitos deles - desde que organizemos nossa aplicação e equipes de forma adequada.
Apesar disso, é comum encontrar resistência ao uso de iframes. Parte dessa resistência vem da sensação de que eles não são a melhor solução. E, em alguns casos, isso faz sentido - o bom e velho depende.
O isolamento que eles oferecem pode acabar tornando a integração entre diferentes partes da aplicação mais complicada. Isso pode afetar o roteamento, o histórico de navegação e até dificultar o uso de deep-linking. Além deles apresentarem alguns desafios extras quando se trata de criar páginas totalmente responsivas.
Deep-linking é quando usamos um link que leva o usuário direto a uma página específica dentro de um site ou app, sem precisar seguir o fluxo normal de navegação.
Integração em tempo de execução via JavaScript
Essa é provavelmente a abordagem mais flexível e uma das mais usadas. Cada micro front-end é incluído na página de alguma forma, como por exemplo usar uma tag <script>, e ao ser carregado ele expõe uma função global como seu ponto de entrada.
A aplicação container decide qual micro front-end deve ser montado e chama a função relevante para dizer quando e onde ele deve se renderizar.
Bora ver mais um exemplo?
<html>
<head>
<title>Legião Urbana - Frases Marcantes</title>
</head>
<body>
<h1>Bem-vindo às Frases Marcantes da Legião Urbana!</h1>
<!-- Esses scripts não renderiza nada imediatamente -->
<!-- Em vez disso, eles anexam funções de entrada ao objeto `window` -->
<script src="https://frases-legiao.com/bundle.js"></script>
<script src="https://discografia-legiao.com/bundle.js"></script>
<script src="https://biografia-legiao.com/bundle.js"></script>
<div id="container-micro-front-end"></div>
<script type="text/javascript">
const microfrontendsPorRota = {
'/': window.renderFrasesIconicas,
'/discografia': window.renderDiscografia,
'/biografia': window.renderBiografia,
};
const renderFunction = microfrontendsPorRota[window.location.pathname];
renderFunction('container-micro-front-end');
</script>
</body>
</html>
Este é um exemplo simples mas que mostra a ideia básica. Ao contrário da integração em tempo de build, podemos fazer o deploy de cada um dos arquivos bundle.js de forma independente. E temos total liberdade para criar integrações entre os micro-frontends da forma que a gente quiser.
Para facilitar ainda mais essa abordagem e gerenciar vários micro-frontends, uma ferramenta muito útil é o Single SPA.
Ele orquestra diferentes micro-frontends, permitindo que cada parte da aplicação seja carregada e renderizada de forma independente, mas dentro de um único ambiente.
Com o Single SPA, você pode ter vários micro-frontends na mesma página, cada um responsável por uma parte específica, mantendo a navegação sem problemas.
O Single SPA também ajuda a gerenciar as rotas, carregando apenas o micro front-end necessário. Isso permite que as equipes trabalhem de forma independente, sem criar acoplamento entre as partes da aplicação.
Se quiser saber mais, vale a pena conferir o curso Single SPA: Orquestrando Micro-front-ends, além da Postech da FIAP em Front-end Engineering, que traz mais detalhes sobre essa e outras abordagens de arquitetura.
Integração em tempo de execução via Web Components
Uma variação da abordagem anterior é usar Web Components para cada micro-frontend. Em vez de definir uma função global que o container chama, cada micro-frontend cria um elemento HTML personalizado que o container instância.
Se liga só:
<html>
<head>
<title>Legião Urbana - Frases Icônicas</title>
</head>
<body>
<h1>Bem-vindo às Frases da Legião Urbana!</h1>
<!-- Esses scripts não renderiza nada imediatamente -->
<!-- Eles definem um tipo de elemento personalizado -->
<script src="https://frases-legiao.com/bundle.js"></script>
<script src="https://discografia-legiao.com/bundle.js"></script>
<script src="https://biografia-legiao.com/bundle.js"></script>
<div id="container-micro-front-end"></div>
<script type="text/javascript">
// Esses tipos de elementos personalizados são definidos pelos scripts acima
const webComponentsPorRota = {
'/': 'micro-front-end-frases',
'/discografia': 'micro-front-end-discografia',
'/biografia': 'micro-front-end-biografia',
};
const webComponentType = webComponentsPorRota[window.location.pathname];
// Criamos uma instância do elemento personalizado e o anexamos ao documento
const root = document.getElementById('container-micro-front-end');
const webComponent = document.createElement(webComponentType);
root.appendChild(webComponent);
</script>
</body>
</html>
O resultado final é bem parecido com o exemplo anterior, mas aqui você opta por seguir o “jeito Web Components”.
Se você gosta da ideia de usar recursos que o próprio navegador oferece, essa é uma boa alternativa. Mas, se prefere ter mais controle sobre a comunicação entre o container e os micro-frontends, a abordagem anterior com funções globais pode ser mais direta.
Module Federation
Uma das abordagens mais recentes para integrar micro-frontends é o Module Federation, introduzido no Webpack 5.
Com ele, você pode carregar módulos JavaScript de diferentes aplicações em tempo de execução, sem precisar empacotar tudo junto. Em outras palavras, ele permite que uma aplicação consuma e execute código de outra, mantendo a independência entre elas.
Pensa no seguinte cenário: você tem uma aplicação principal que precisa carregar componentes de outras aplicações, como uma página de discografia ou um módulo de biografia da Legião Urbana. Com o Module Federation, esses micro-frontends são carregados de forma dinâmica, direto do código remoto, sem precisar incluir tudo no bundle inicial. O Webpack ainda cuida das dependências, evitando carregar bibliotecas repetidas e melhorando a performance.
E, claro, não poderia faltar nosso exemplo:
// Configuração do Webpack para a aplicação host (container)
module.exports = {
// ...
plugins: [
new ModuleFederationPlugin({
name: 'container',
remotes: {
discografiaApp: 'discografiaApp@https://discografia-legiao.com/remoteEntry.js',
biografiaApp: 'biografiaApp@https://biografia-legiao.com/remoteEntry.js',
},
shared: { react: { singleton: true }, 'react-dom': { singleton: true } },
}),
],
};
No exemplo acima, o Module Federation permite que a aplicação principal (“container”) carregue componentes de outras aplicações, como o micro front-end de discografia ou biografia, sem precisar empacotá-los junto.
Isso mantém cada equipe trabalhando de forma independente, mas ainda permite que o código seja compartilhado quando necessário.
O grande benefício do Module Federation é a flexibilidade. Cada micro front-end pode ser construído e implantado separadamente, enquanto o container carrega apenas os componentes que precisa, na hora que precisa. Isso resolve o problema de integração em tempo de build, onde tudo precisa ser compilado junto.
E, diferente de iframes, você mantém controle total sobre o estilo e a lógica compartilhada, sem comprometer a experiência do usuário.
Desafios na implementação dos micro-frontends
Implementar micro-frontends pode trazer muitos benefícios, mas não é livre de desafios. Um dos primeiros problemas que você vai encontrar é garantir consistência visual entre os diferentes micro-frontends.
Com equipes diferentes trabalhando em partes distintas da aplicação, é fácil acabar com inconsistências na interface.
Para evitar isso, você precisa de uma estratégia sólida para compartilhar estilos e componentes, como uma biblioteca de UI centralizada que todos os times utilizam.
Outro desafio comum é o gerenciamento de dependências. Imagine que diferentes micro-frontends estejam usando versões distintas do React ou outras bibliotecas. Isso pode causar duplicação de código e afetar o desempenho da aplicação (as mesmas dependências vão ter de ser baixadas várias vezes).
A solução aqui é compartilhar essas dependências entre os micro-frontends, garantindo que todos usem as mesmas versões, algo que ferramentas como o Module Federation podem ajudar a resolver.
Outra dor de cabeça pode ser a performance. Quando você carrega várias partes da aplicação de diferentes fontes, o tempo de carregamento pode aumentar, principalmente se cada micro-frontend trouxer suas próprias dependências ou não for carregado de forma eficiente.
Para contornar isso, é importante usar técnicas como lazy loading e garantir que apenas o código necessário seja baixado e executado.
Comunicação entre micro-frontends
Garantir que os micro-frontends se comuniquem de forma eficiente, sem perder a independência, é um dos pontos mais críticos nessa arquitetura.
Cada micro-frontend deve funcionar como uma unidade autônoma, mas em algum momento eles vão precisar trocar informações — e aí entra o desafio.
Uma das soluções mais simples é o uso de eventos globais. A ideia é que, em vez de um micro-frontend chamar diretamente o outro, ele dispare um evento que qualquer outro micro-frontend pode ouvir e responder.
Isso mantém as partes da aplicação desacopladas, já que elas não precisam saber diretamente sobre a existência umas das outras. Mas, é claro, você precisa garantir que o uso de eventos não se transforme em um caos de mensagens para todos os lados.
// micro-front-end de Frases dispara um evento quando a frase é selecionada
const fraseSelecionada = 'Que país é este?';
const eventoFrase = new CustomEvent('fraseSelecionada', {
detail: { frase: fraseSelecionada }
});
window.dispatchEvent(eventoFrase);
// em outro micro-front-end, como o de Discografia, ele escuta o evento
window.addEventListener('fraseSelecionada', (event) => {
console.log(`Frase selecionada: ${event.detail.frase}`);
// Lógica para exibir uma lista de álbuns que contenham essa frase na letra
});
Outra abordagem é ter um estado compartilhado, onde uma parte central da aplicação gerencia as informações que precisam ser usadas por mais de um micro-frontend. Bibliotecas como Redux ou mesmo contextos globais no React podem ajudar com isso.
No entanto, cuidado para não criar um acoplamento forte entre os micro-frontends e o estado global. Quanto mais eles dependem do mesmo estado, mais difícil fica mantê-los independentes.
// micro-front-end de Estado Global usando Context API
import React, { createContext, useContext, useState } from 'react';
// Context para armazenar a frase selecionada
const FraseContext = createContext();
export const FraseProvider = ({ children }) => {
const [frase, setFrase] = useState('Ainda é cedo...');
return (
<FraseContext.Provider value={{ frase, setFrase }}>
{children}
</FraseContext.Provider>
);
};
// Em um micro-front-end, como o de Biografia, podemos acessar o contexto
const Biografia = () => {
const { frase } = useContext(FraseContext);
return (
<div>
<h2>Frase em destaque na biografia: {frase}</h2>
</div>
);
};
// Em outro micro-front-end, como o de Frases, podemos alterar o contexto
const Frases = () => {
const { setFrase } = useContext(FraseContext);
return (
<button onClick={() => setFrase('Tempo Perdido')}>
Selecionar "Tempo Perdido"
</button>
);
};
A comunicação por API externa também é uma opção. Cada micro-frontend faz chamadas para uma API centralizada e compartilha dados através dela, sem precisar interagir diretamente com os outros micro-frontends.
Isso garante que as partes da aplicação fiquem completamente desacopladas, mas pode adicionar um pouco de latência, já que tudo passa pelo backend.
// micro-front-end de Discografia faz uma requisição para a API
fetch('https://api.legiao-urbana.com/frases')
.then(response => response.json())
.then(data => {
console.log('Frases recebidas:', data);
// Exibir as frases na interface
});
// API centralizada responde com as frases icônicas
// { "frases": ["Será que um dia vou crescer", "Ainda é cedo", "Que país é este?"] }
O segredo é manter os micro-frontends o mais isolados possível, mas garantir que eles ainda conseguem compartilhar informações quando necessário.
Cada projeto vai exigir uma abordagem diferente, mas o importante é sempre priorizar a independência e evitar acoplamentos desnecessários.
Responsabilidades e governança
Quando você trabalha com micro-frontends, entender bem a divisão de responsabilidades e a governança é fundamental.
Como dev você precisa saber exatamente o que faz parte do seu micro-frontend e o que deve ser compartilhado com outros times. Sem essa clareza, o código pode ficar confuso, com duplicações e conflitos entre partes diferentes da aplicação.
No mundo dos micro-frontends, cada equipe tem liberdade para desenvolver e manter seu próprio pedaço da aplicação. Isso permite escolher as ferramentas e arquiteturas que fazem mais sentido para o projeto.
Mas essa autonomia tem que andar junto com a consistência. Não adianta nada cada parte estar bem construída se a experiência final do usuário for inconsistente.
Por isso, é importante compartilhar decisões como padrões de design, componentes reutilizáveis e estratégias de comunicação entre os micro-frontends.
A governança serve para garantir que essas decisões compartilhadas sejam seguidas e que a aplicação mantenha uma direção clara.
O ideal é que qualquer pessoa possa contribuir com componentes ou padrões, mas é essencial ter alguém ou um time que garanta que essas contribuições estejam alinhadas com o restante do projeto. Sem esse cuidado, a aplicação pode acabar desorganizada e difícil de manter.
Conclusão
Micro-frontends são uma solução interessante para muitos dos desafios que enfrentamos ao escalar aplicações front-end, principalmente quando diferentes equipes precisam trabalhar de forma independente.
Eles permitem maior flexibilidade, independência de deploy e a possibilidade de usar tecnologias distintas em cada parte da aplicação. Mas, como toda tecnologia, micro-frontends não são uma bala de prata.
É importante perguntar: os benefícios superam os custos no seu caso? Micro-frontends trazem ganhos de autonomia, mas também adicionam complexidade, como no gerenciamento de dependências, na comunicação entre partes da aplicação e na manutenção de consistência visual.
Se esses desafios não forem bem administrados, a arquitetura pode acabar gerando mais problemas do que resolvendo.
Outro ponto é que, mesmo com micro-frontends, a colaboração entre equipes precisa ser constante. Como garantir que os times mantenham uma experiência de usuário coesa?
E como evitar o acoplamento indesejado que pode surgir quando as fronteiras entre os micro-frontends não estão bem definidas?
No fim, micro-frontends são uma ferramenta poderosa, mas que deve ser usada com critério. Se bem implementados, podem trazer grandes benefícios, mas é essencial avaliar se essa é realmente a melhor escolha para o seu contexto.
Como em qualquer arquitetura, o segredo está em encontrar o equilíbrio certo entre independência, consistência e simplicidade.