Extensões VS Code: descubra quais são as mais usadas

Resumo do artigo
Caso queira deixar a leitura da explicação completa para depois, a seguir estão as informações mais importantes sobre algumas das extensões do VS Code mais usadas pela comunidade:
- EsLint: encontra e corrige automaticamente os erros de sintaxe.
- Live Server: modifica em tempo real as alterações na página.
- Visual Studio IntelliCode: fornece recomendações de autocomplete.
- GitLens: exibe de forma otimizada todas as alterações que foram feitas no projeto.
- VS Code Icons: biblioteca completa de ícones das linguagens para os arquivos.
- Beautify: torna o código mais organizado com a indentação.
- IntelliSense for CSS class name in HTML: faz o preenchimento de nome da classe CSS de maneira rápida.
- BookMarks: cria lista de trechos de códigos favoritos para facilitar a navegação.
- Auto import: importa automaticamente arquivos externos que estão sendo utilizados no projeto.
O Visual Studio Code ou como é comumente chamado, VS Code (pronuncia-se vê ésse côde), é um dos editores de código fonte mais utilizados atualmente pelas pessoas desenvolvedoras. Essa popularidade se dá por ser uma ferramenta leve, simples, com suporte a várias linguagens de programação e que possui uma lista de extensões que a torna altamente customizável.
Esse artigo vai trazer informações sobre as 9 extensões mais queridas pela comunidade e como elas podem otimizar a sua prática de desenvolvimento! Além disso, se você ainda não tem o VS Code instalado, clique aqui para fazer o download.

O que são extensões?
Extensões ou plugins são ferramentas desenvolvidas para se “encaixar” ao programa principal e adicionar recursos a ele. Costumam ser leves, não comprometem o funcionamento do software e são de fácil instalação.
Cada dev tem a sua maneira de programar e é por isso que as extensões podem ser ótimas aliadas! Com elas, conseguimos adaptar o VSCode às nossas necessidades, criando na rotina de trabalho e estudo um ambiente mais funcional.
A instalação das extensões no VS Code podem ser feita de duas formas, veja o passo a passo a seguir!
Pelo próprio VS Code:
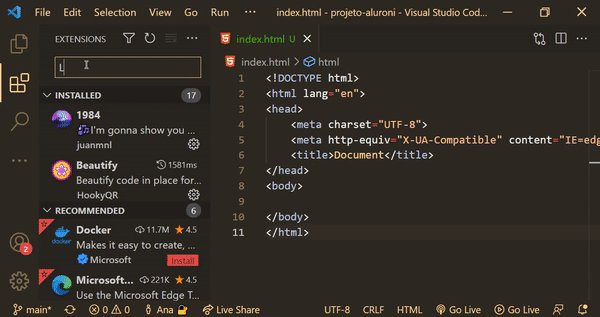
- No menu lateral, clique na opção Extensions;
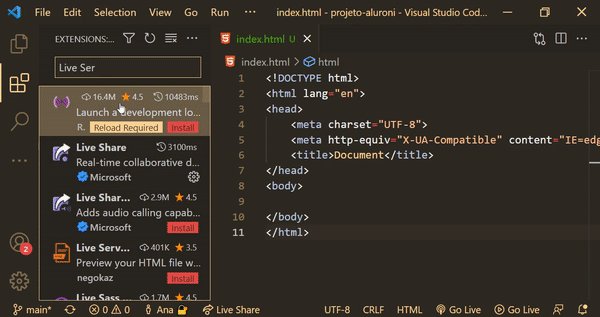
- No campo de pesquisa, digite o nome ou ID da extensão que você quer baixar;
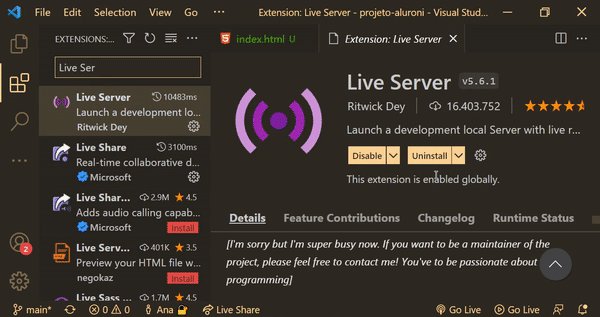
- Clique na extensão e em seguida em install.

Pelo site do Marketplace do VS Code
- Acesse a loja de extensões do VSCode;
- Na caixa de pesquisa digite o nome ou ID da extensão que será baixada;
- Selecione na lista a extensão desejada e, na página que será aberta, clique em Install;
- Se for exibida uma caixa de diálogo citando que você precisa ter o VS Code Instalado, clique em Continue;
- Na caixa de diálogo que aparecerá em seguida, clique em Abrir Visual Studio Code.
O VS Code será aberto já na página da extensão. Então, clique em Install.

1. ESLint

Sabe quando quebramos a cabeça tentando entender por que o código não está funcionando e, quando nos damos conta, era simplesmente um parênteses que estava faltando? Pois bem! O ESLint é a extensão perfeita para você evitar que essas situações ocorram e otimizar melhor o seu tempo.
Esse plugin encontra erros de sintaxe rapidamente em seu código JavaScript e soluciona automaticamente esses problemas. Além disso, ele é totalmente personalizável, é possível escrever suas próprias regras para funcionarem juntas com as regras integradas do ESLint.
2. Live Server

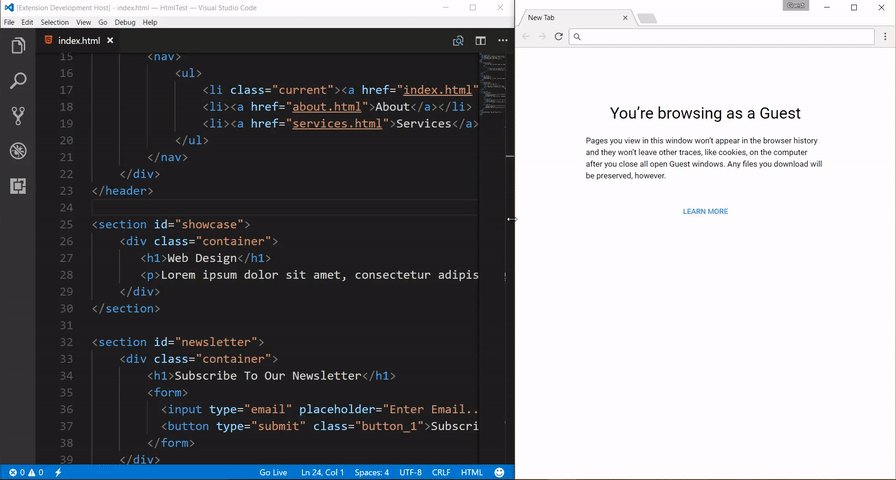
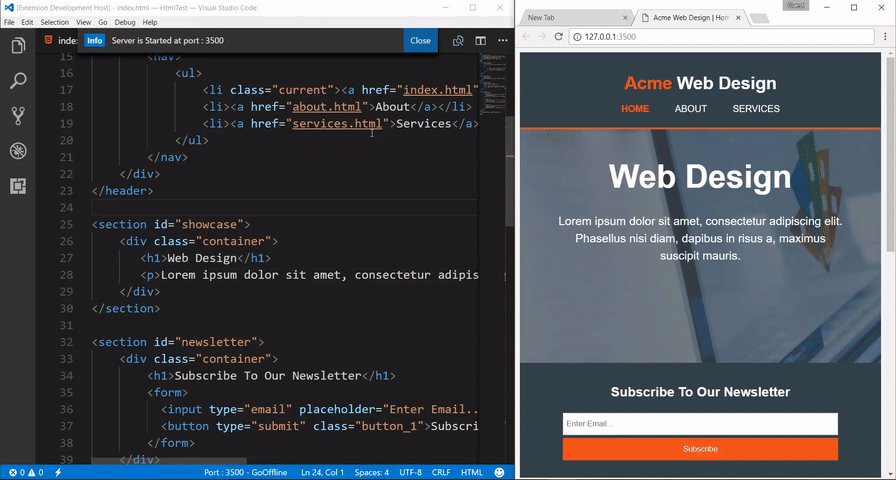
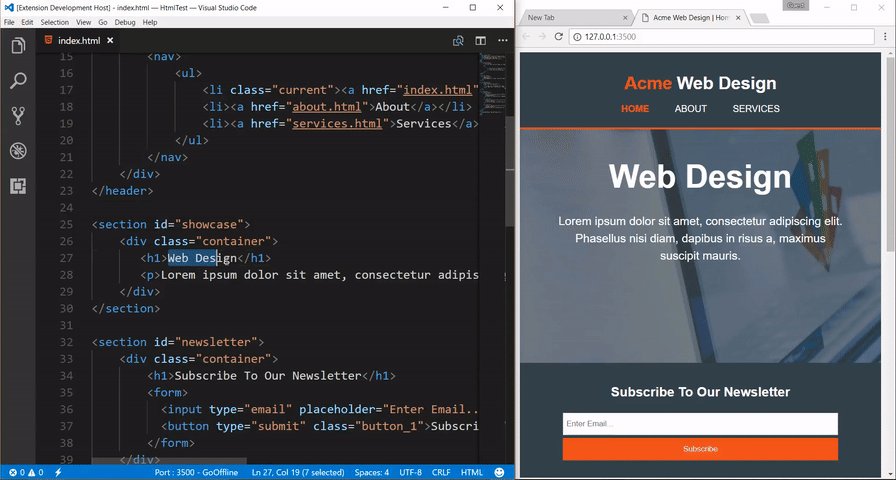
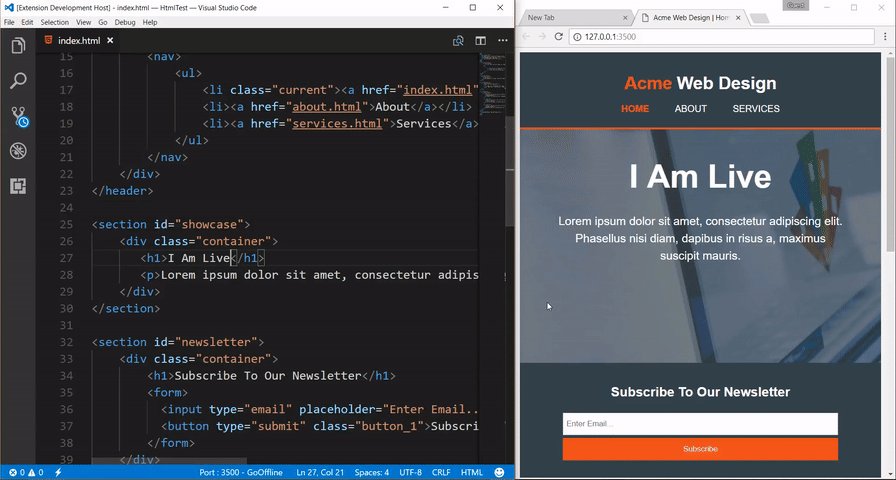
Conforme construímos uma página web, torna-se necessário visualizarmos as alterações ao vivo das modificações que fazemos no HTML, CSS e JavaScript e é exatamente isso que o Live Server nos proporciona.
Essa extensão é uma das mais utilizadas no universo front-end.
Por meio de um servidor de desenvolvimento local com recurso de recarga (hot reload) para páginas estáticas e dinâmicas, toda alteração que é salva no projeto, é atualizada automaticamente, nos poupando de ter que recarregar a página manualmente a cada modificação em nosso projeto. Após a instalação, para utilizá-lo basta clicar em Go Live, que a página do projeto irá abrir no navegador padrão.
3. Visual Studio IntelliCode

Já pensou se existisse uma inteligência artificial que te ajudasse no momento do desenvolvimento otimizando o seu tempo e completando o seu código com base no que você mais usa?
Essa extensão existe e é o Visual Studio IntelliCode ! Está disponível para diversas linguagens de programação, ela faz com que conforme digitamos, recomendações de autocomplete são criadas, colocando como prioridade no topo da lista aquilo que você tem mais probabilidade de usar.
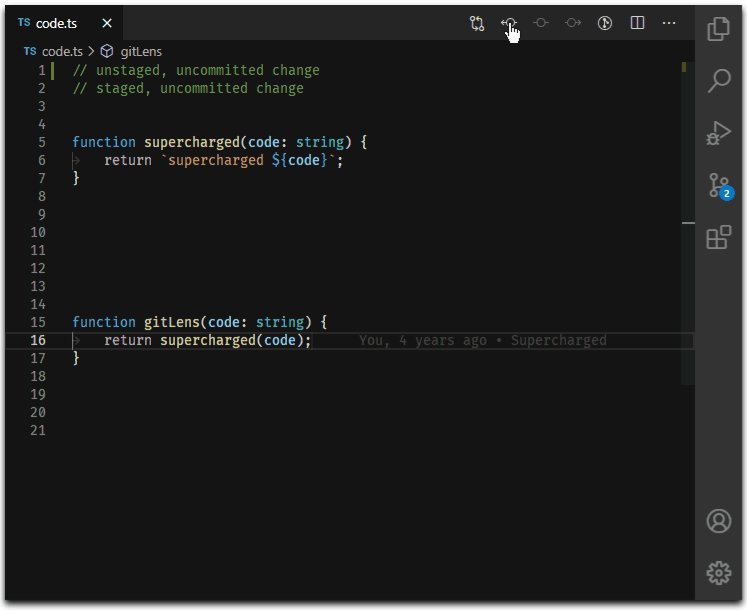
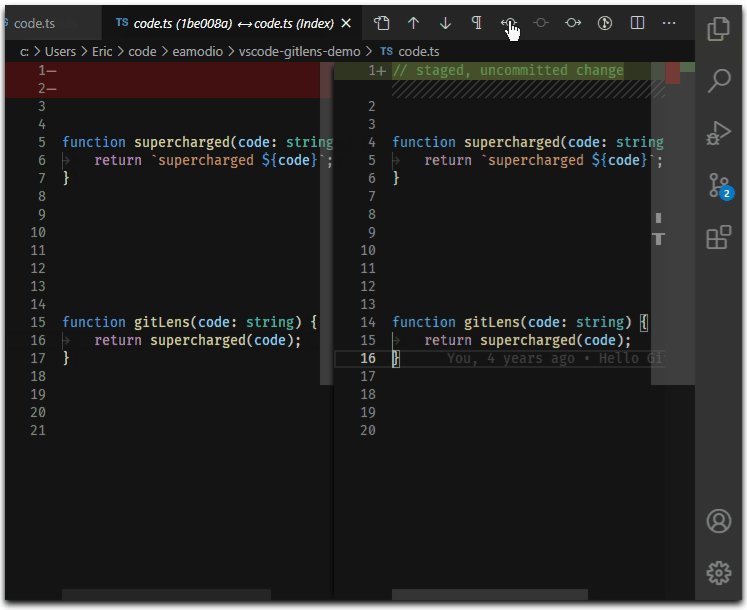
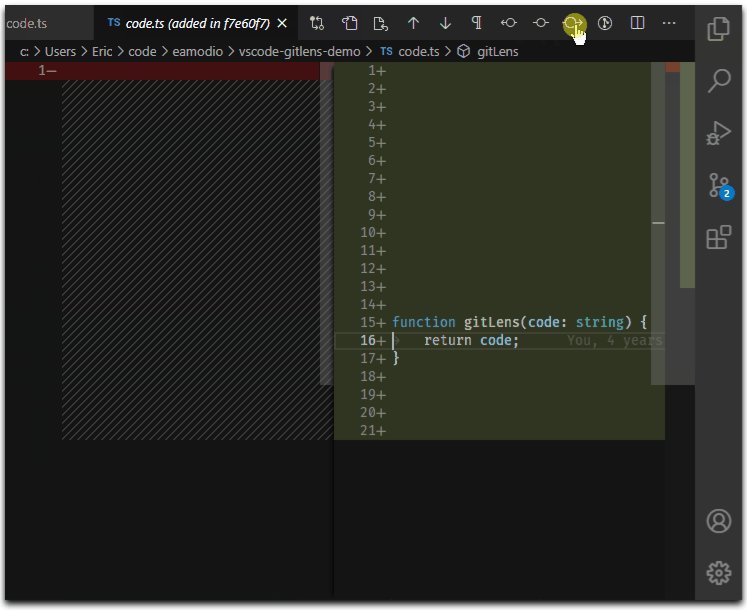
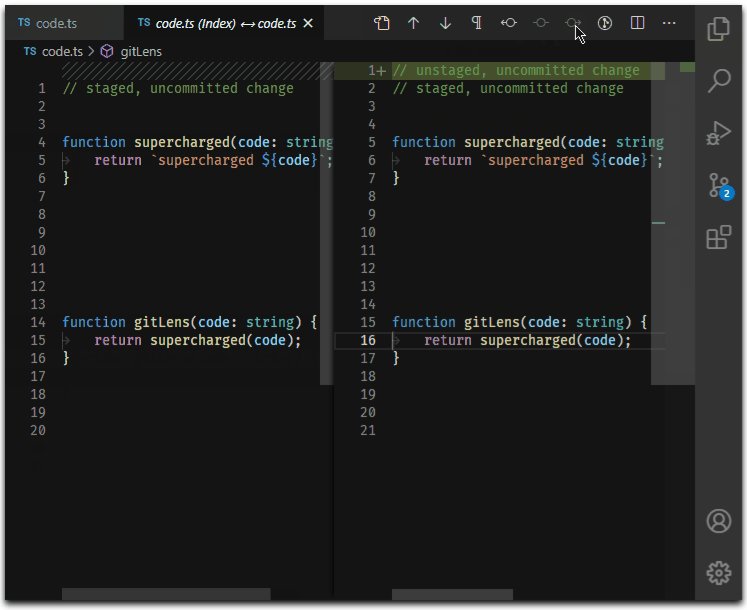
4. GitLens

Imagina perder um histórico importante no meio de um projeto, sem saber o que foi adicionado, alterado ou excluído… Pois é! Realmente pode acontecer e é nessas horas que o GitLens vem para nos ajudar.
Essa extensão é um combo recheado de recursos que te ajudam a compreender melhor o código. É possível visualizarmos todas alterações que foram feitas, quando e por quem, contribuindo para o trabalho em equipe. Além disso, traz diversas f informações sobre o histórico do Git, ou seja, histórico de arquivos, comparações com versões anteriores e muito mais.
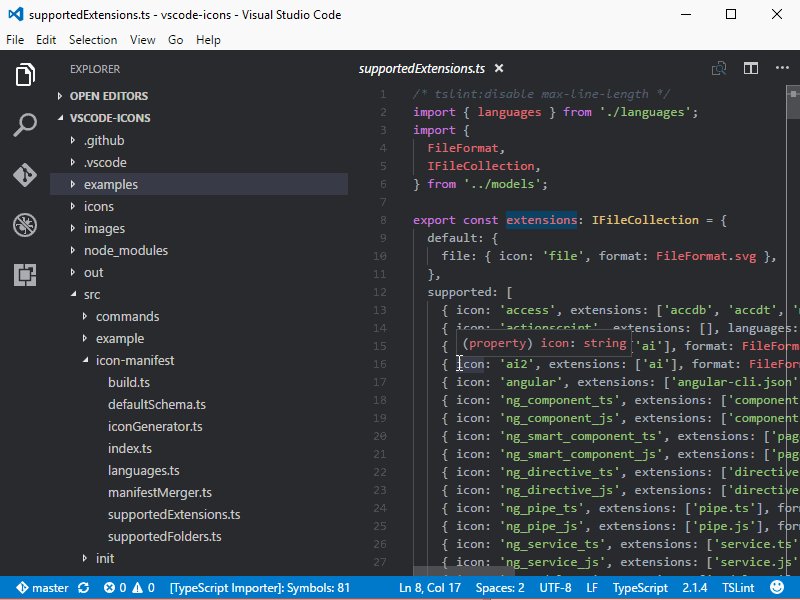
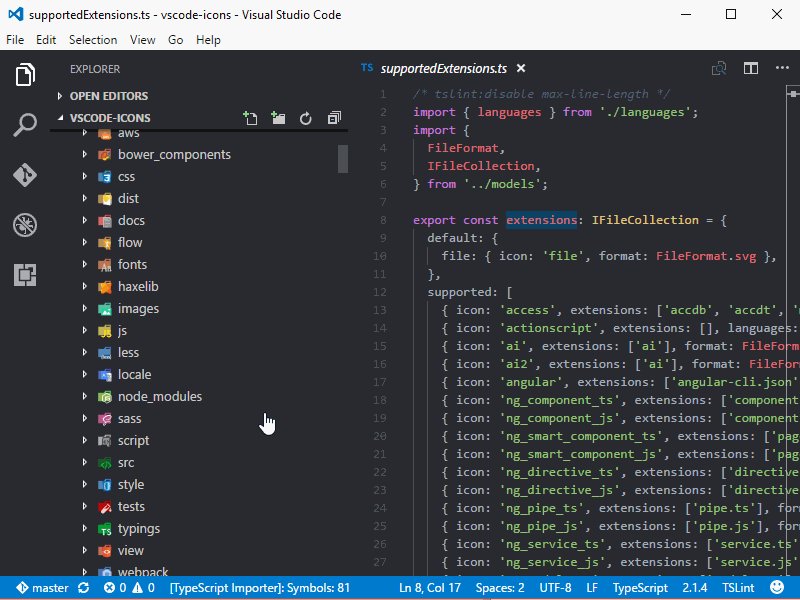
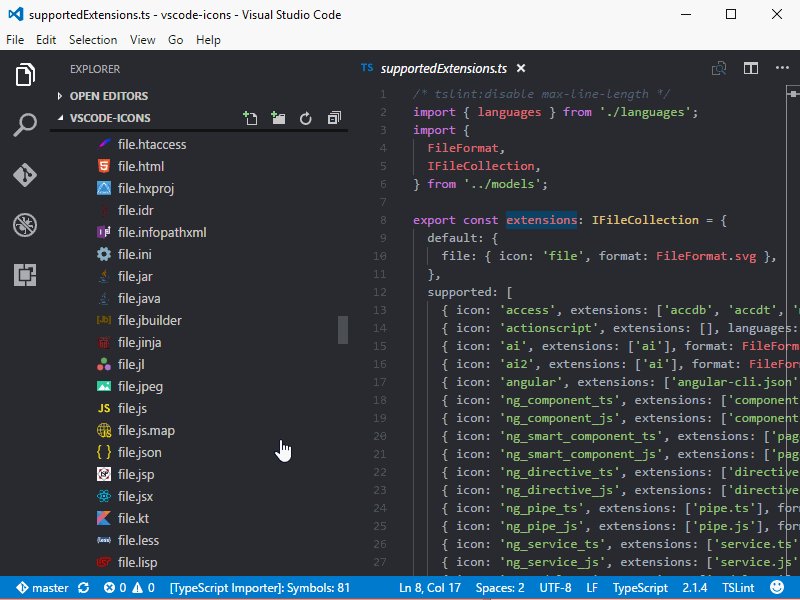
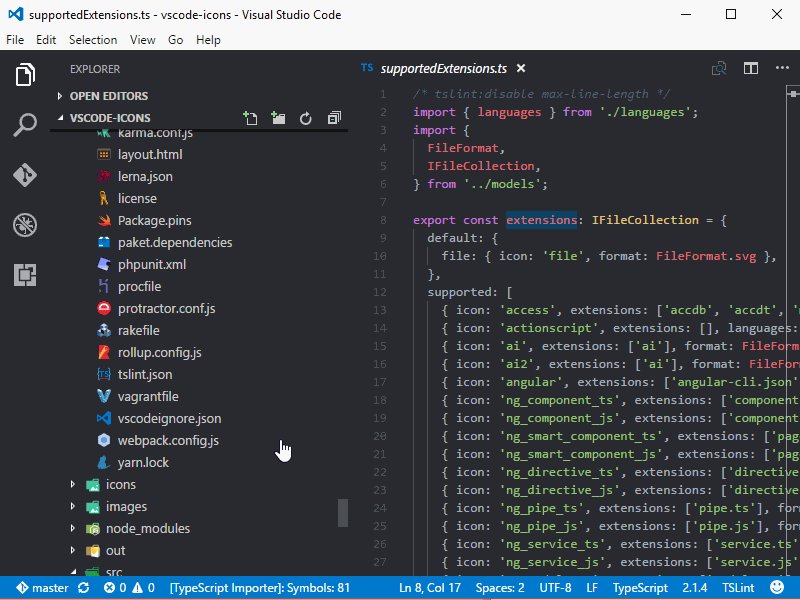
5. Vscode icons
 icon e um menu lateral é aberto com todos os ícones e seus respectivos arquivos">
icon e um menu lateral é aberto com todos os ícones e seus respectivos arquivos">
Quando codamos um projeto e ele vai crescendo, nos deparamos com uma quantidade imensa de arquivos, muitas vezes ficando até difícil visualizarmos quais são os tipos dos arquivos que estamos trabalhando?!
Para resolver esse problema, que tal utilizar uma biblioteca de ícones em seu VS Code? Essa extensão traz ícones referentes a cada tecnologia que você está utilizando e aplica nas pastas e arquivos, tornando nosso projeto mais organizado!
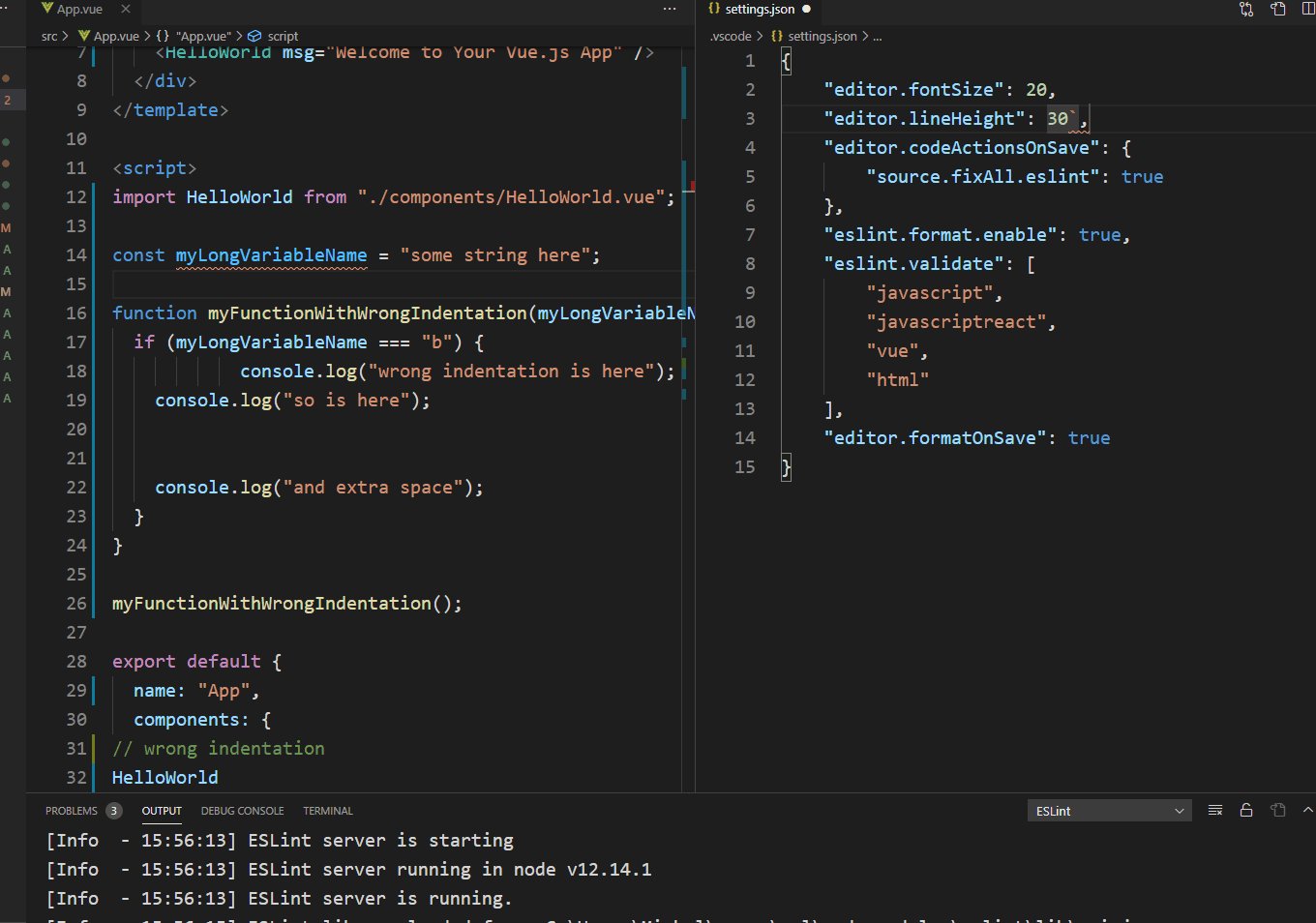
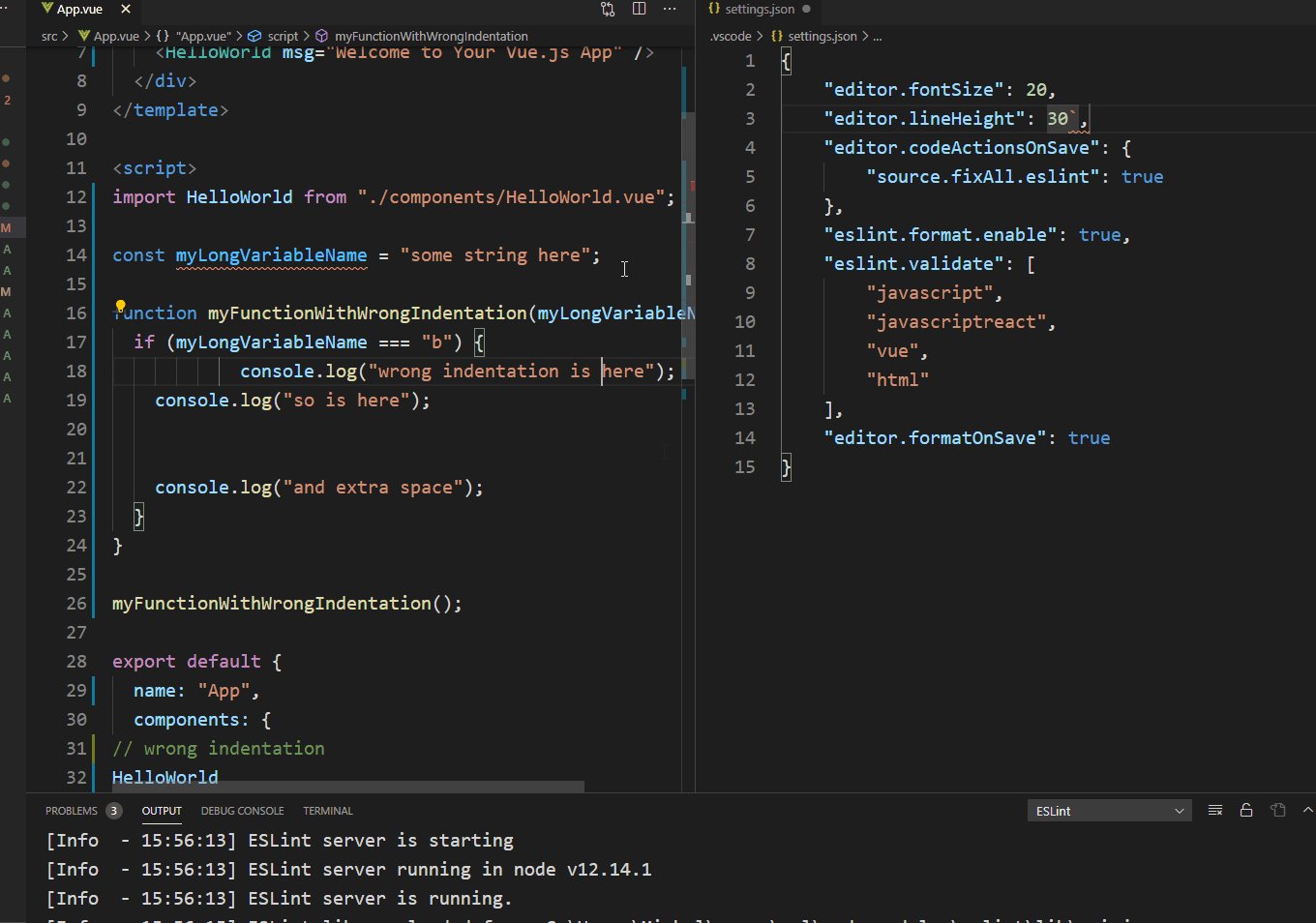
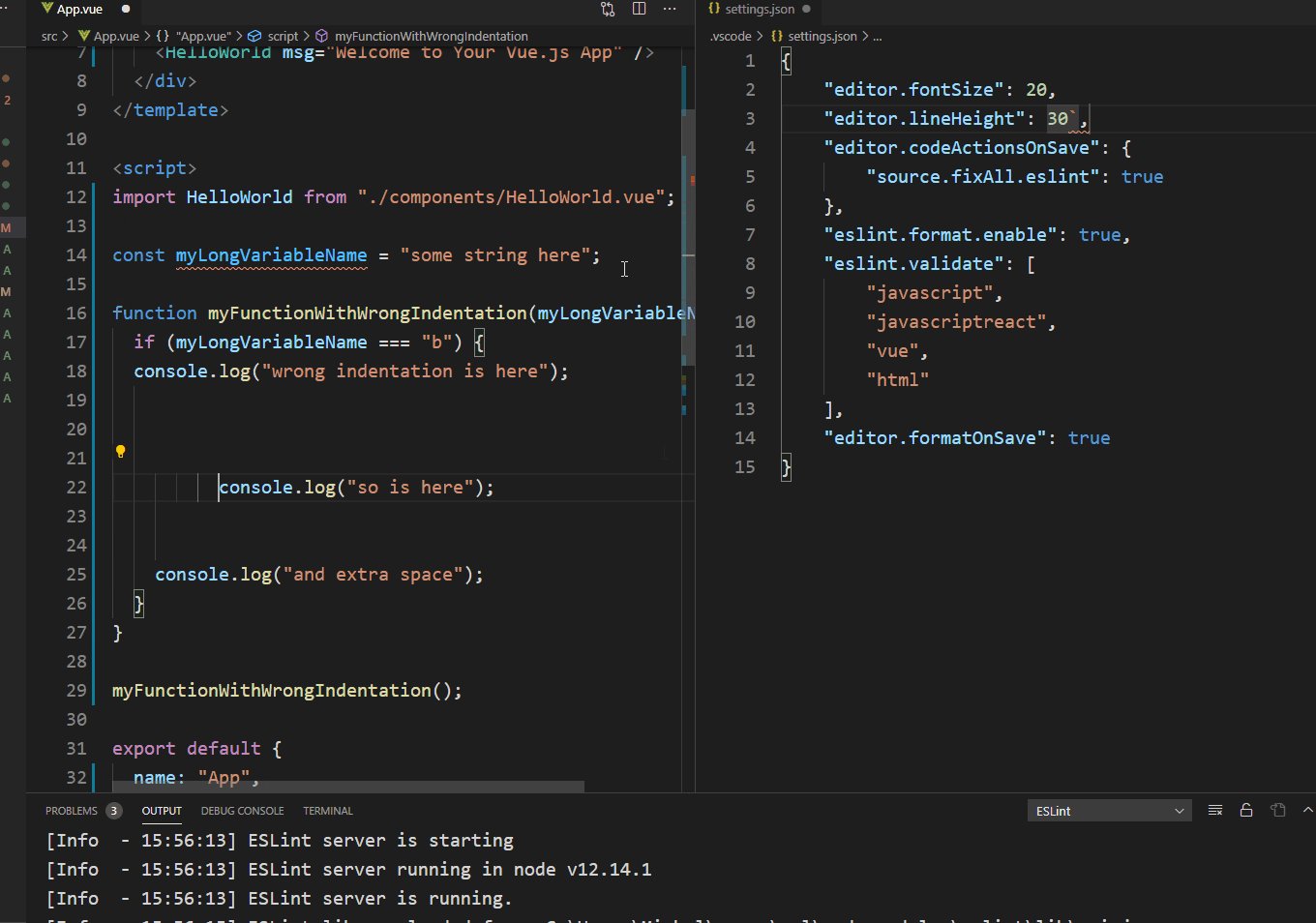
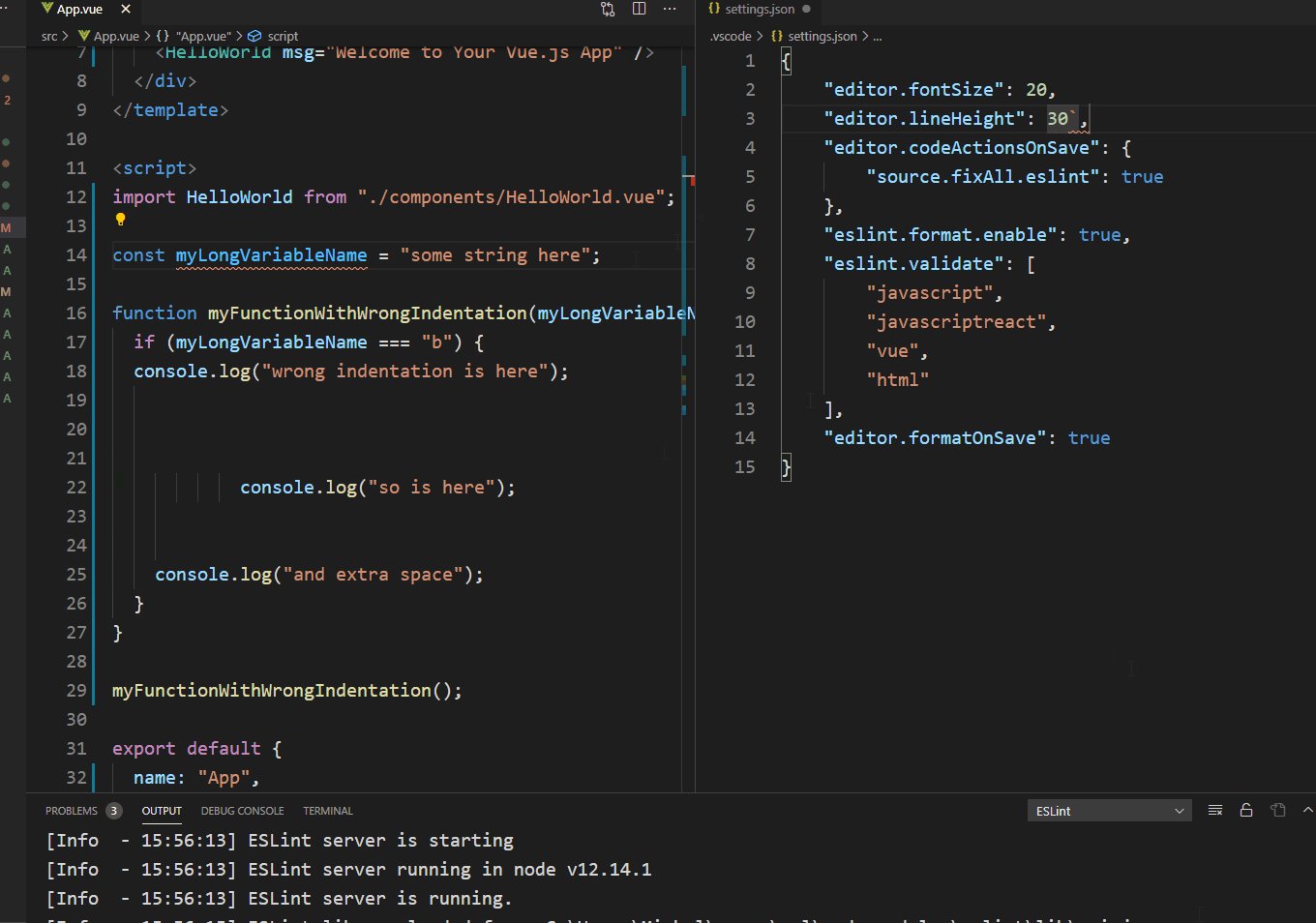
6. Beautify
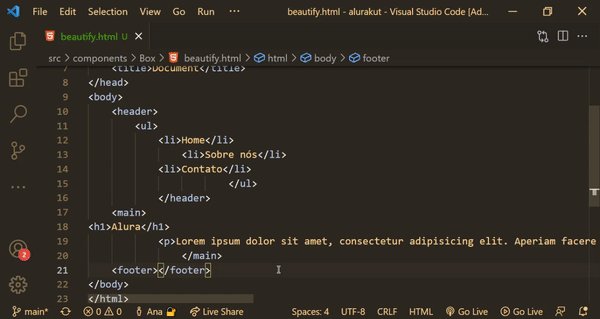
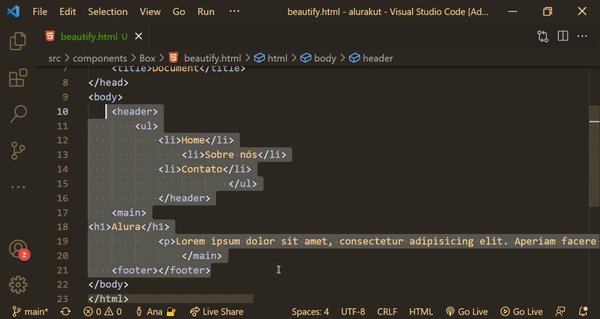
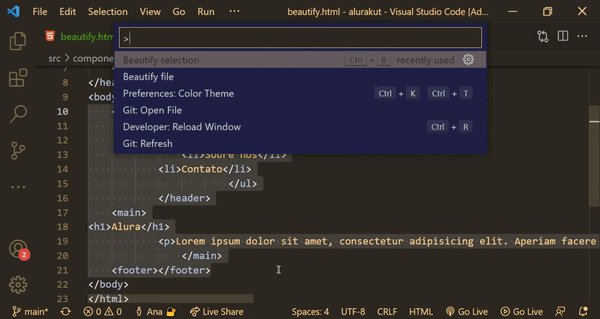
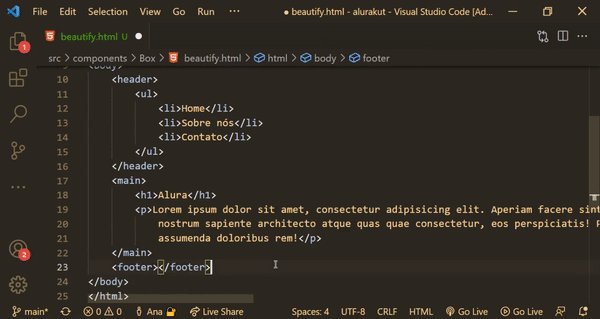
 , uma caixa de opções é aberta e é clicado na opção Beautify Selection, em seguida o trecho de código selecionado fica indentado.">
, uma caixa de opções é aberta e é clicado na opção Beautify Selection, em seguida o trecho de código selecionado fica indentado.">
Códigos muito complexos ou grandes podem tornar difícil a compreensão das hierarquias no código. Para solucionar isso, a indentação pode ser nossa aliada e afinal, quem aí não adora um código bem indentado?
É isso que essa extensão nos traz e ainda melhor, de forma automatizada! Basta selecionar o trecho de código que deseja indentar, teclar Ctrl + B e pronto! Ela torna o nosso código mais bonito e organizado.
7. IntelliSense for CSS class names in HTML

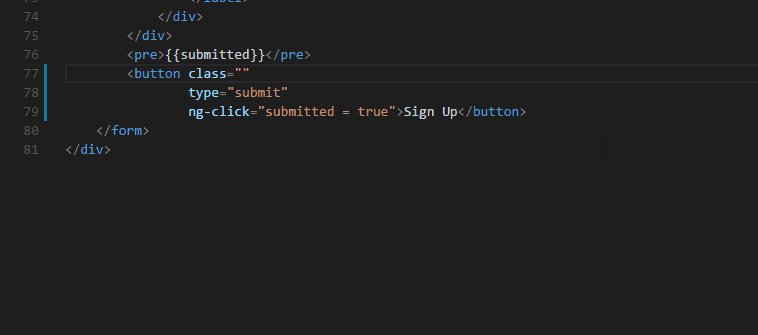
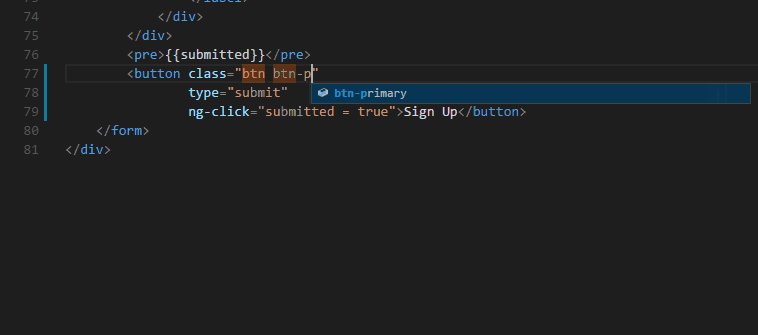
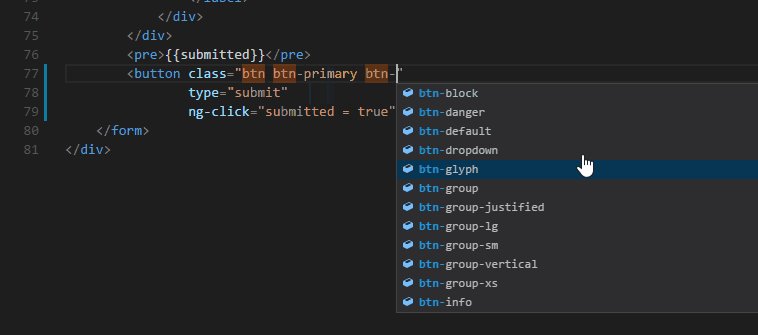
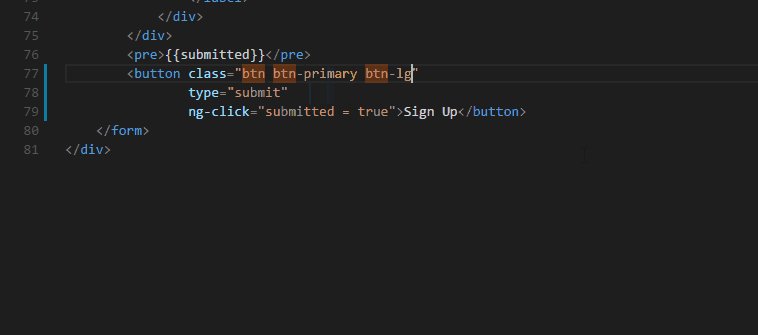
Você já se perguntou, porque uma determinada estilização não foi aplicada, então fica buscando possíveis erros no código e no final acabou se deparando com a famosa sintaxe incorreta na nomeação da classe?
Pois bem, essa extensão vem para resolver esse problema de erro na escrita, é umas das queridinhas do desenvolvimento front-end, pois fornece o preenchimento de nome de classe CSS para o atributo class com base nas definições encontradas em seu espaço de trabalho ou em arquivos externos referenciados por meio do elemento link.
8. BookMarks

Você já se perguntou “onde é que foi que eu coloquei isso?” e teve que dar início à caçada do tal trecho de código? Procurando e procurando e gastando um bom tempo com isso?
Diga adeus à necessidade de pesquisar o código! Com o BookMarks ou Favoritos, é possível navegar, movendo-se entre posições importantes do seu projeto com facilidade e rapidez. Ele possui um conjunto de comandos de seleção, que permitem selecionar linhas marcadas para adicioná-las a uma lista de favoritos e começar a navegar entre esses pontos sempre que precisar.
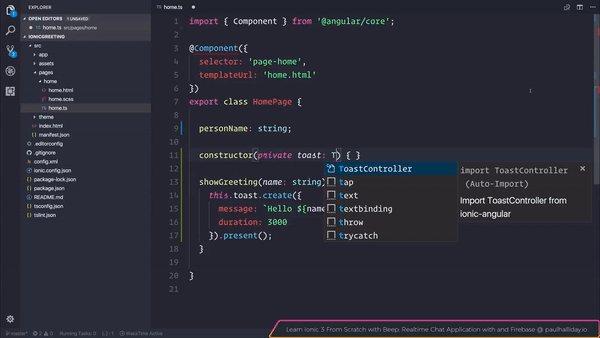
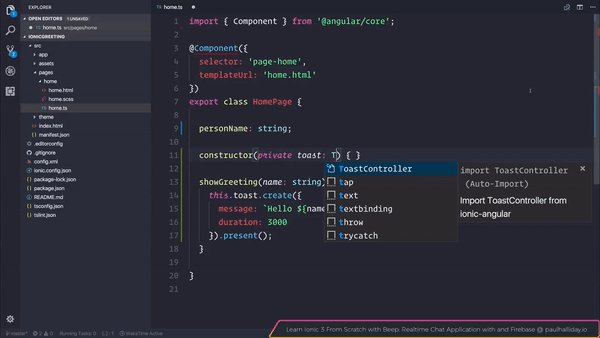
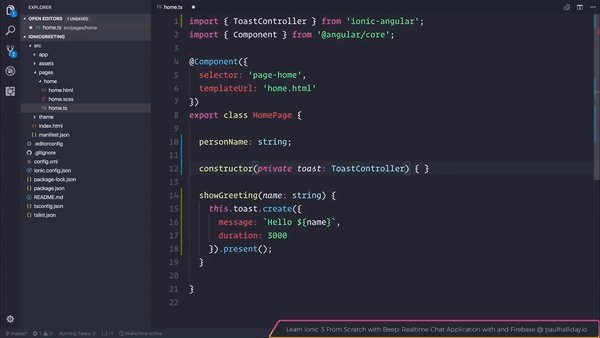
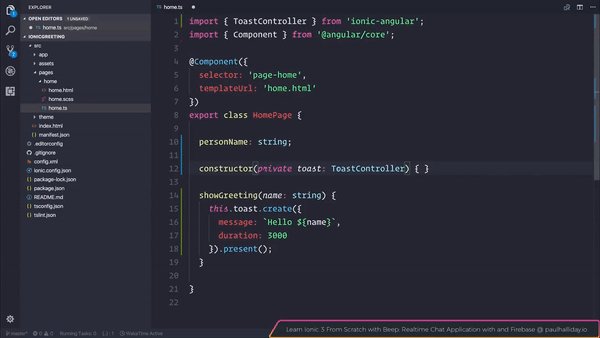
9. Auto import

Já pensou se existisse uma solução para nunca mais esquecermos de importar os arquivos externos no arquivo que estamos trabalhando? E além do mais, que evitasse que tivéssemos que gravar o caminho desses arquivos toda vez que precisássemos importá-los manualmente?
A boa notícia é que essa solução existe e é a extensão Auto import! Para utilizar, basta citar o nome do arquivo que precisa ser importado no ponto que ele será utilizado no código e nesse momento ele será localizado, autocompletado e ao clicar enter, automaticamente será importado no início do arquivo.
Agora é com você!
Você utiliza alguma dessas extensões? Tem a sua favorita? Existe alguma outra que você não abre mão e que não foi citada no artigo? Queremos saber tudo!
Você pode responder aqui nesse tópico do fórum, onde também vai conseguir saber mais sobre a opinião de outras pessoas sobre extensões do VS Code.
Bons estudos e até o próximo artigo!