Enriquecendo seus sistemas com micro-interactions

No nosso dia a dia realizamos tarefas como aumentar o volume do rádio, trocar o canal da TV, abrir um torneira e fechar a porta. Todas essas pequenas tarefas são o que chamamos de micro interações ou, mais comumente, micro-interactions. Pensando da mesma forma no mundo web, um usuário que visita um e-commerce adiciona o produto em um carrinho, navega por um carousel de fotos do produto, clica em botões, e por aí vai - essas são as micro-interactions dentro da web.
Assim que você identificar as micro-interações dentro do seu produto, o próximo passo é criar um "feedback" (que é uma das 10 heurísticas de Nielsen) mais "próximo do mundo real" (outra heurística de Nielsen). Dessa forma, sem criar uma nova funcionalidade, você torna o seu produto mais divertido que o do seu concorrente. :-)
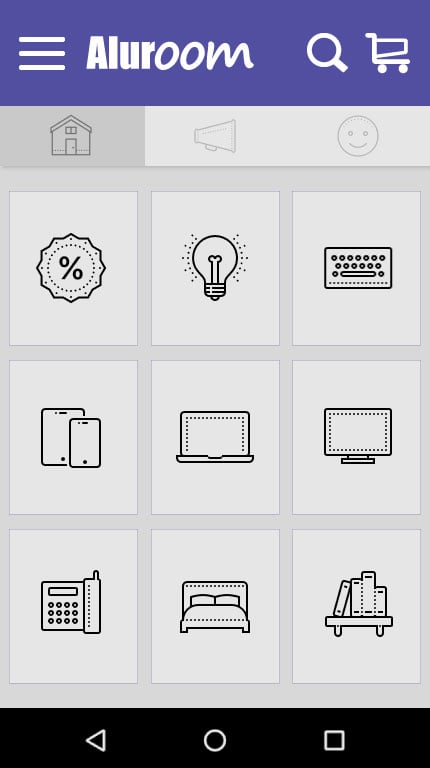
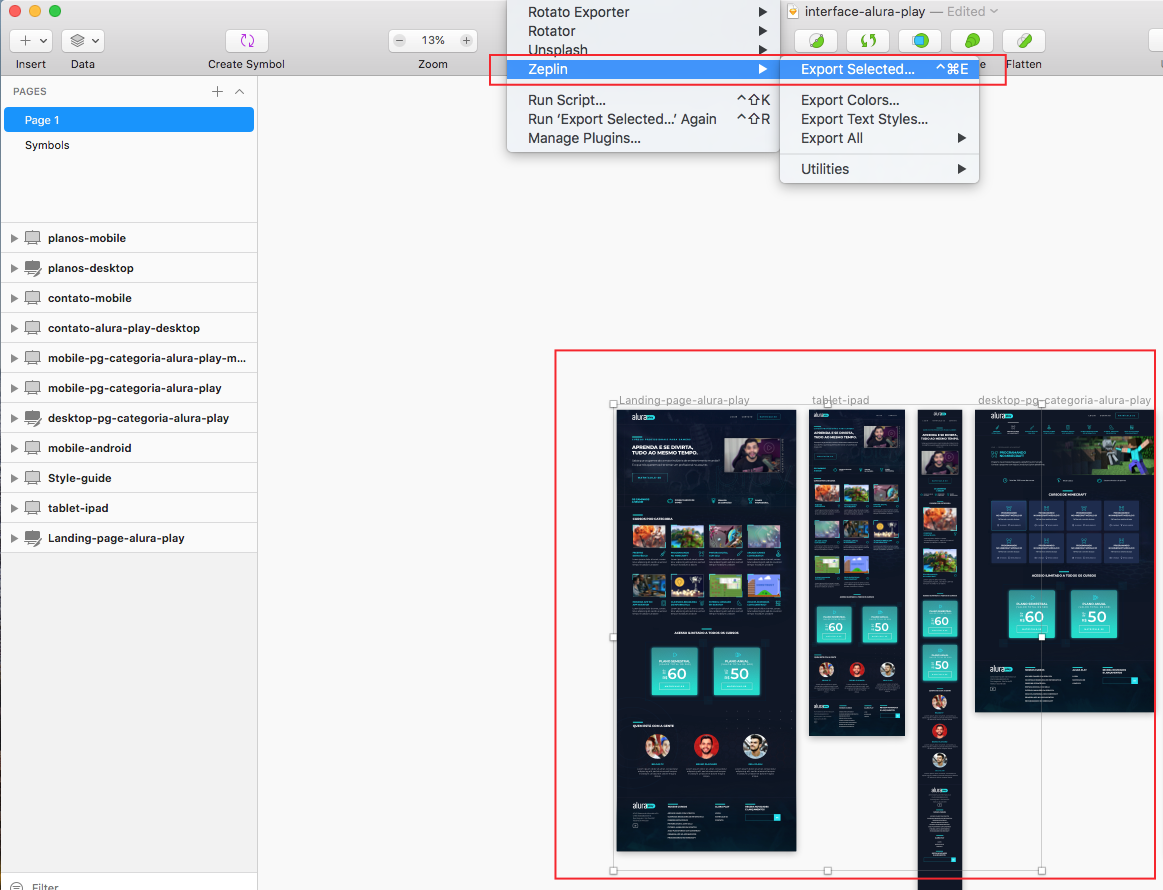
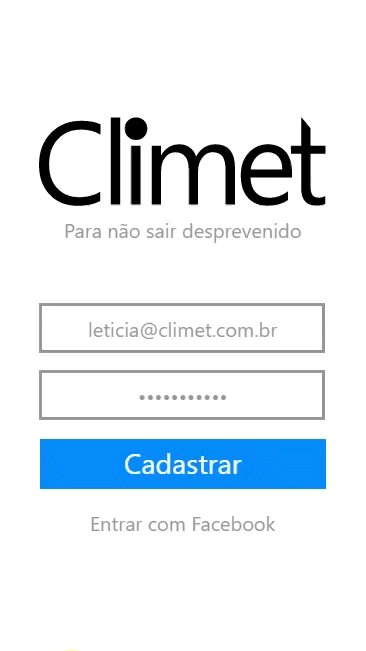
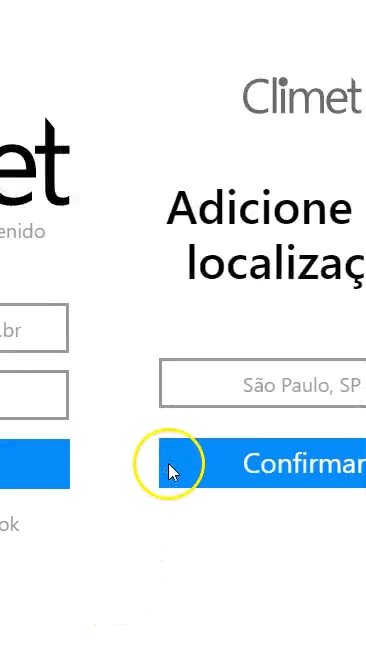
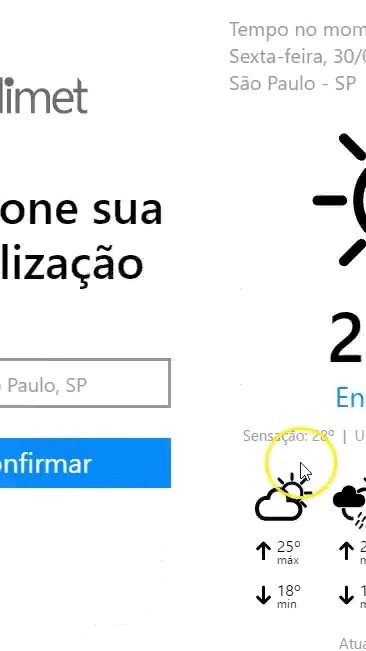
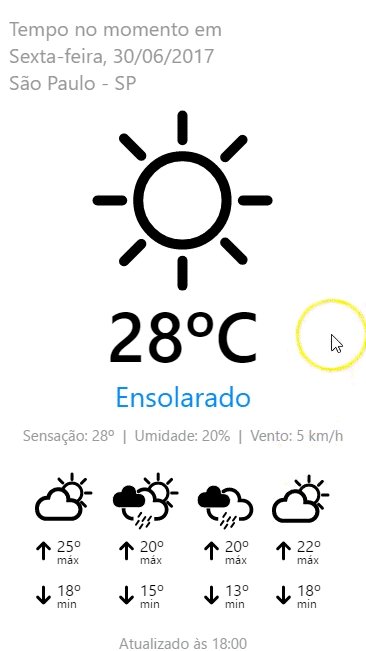
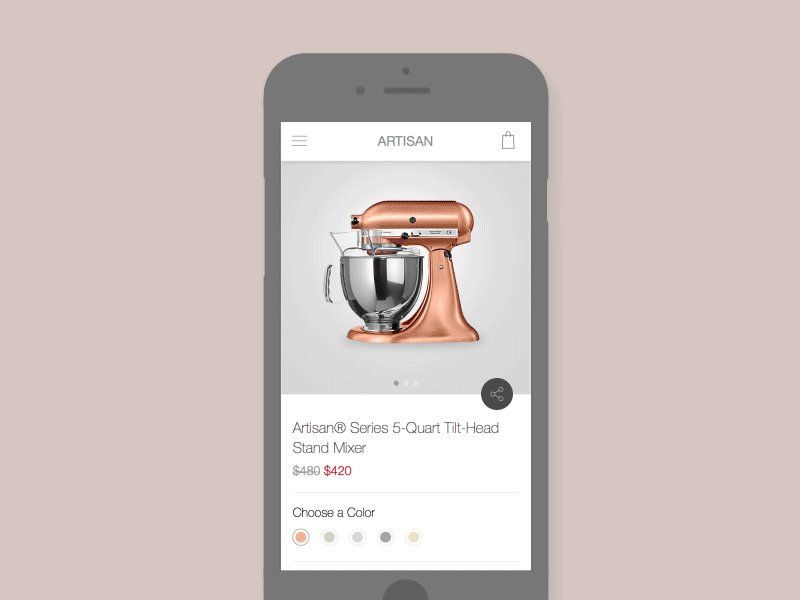
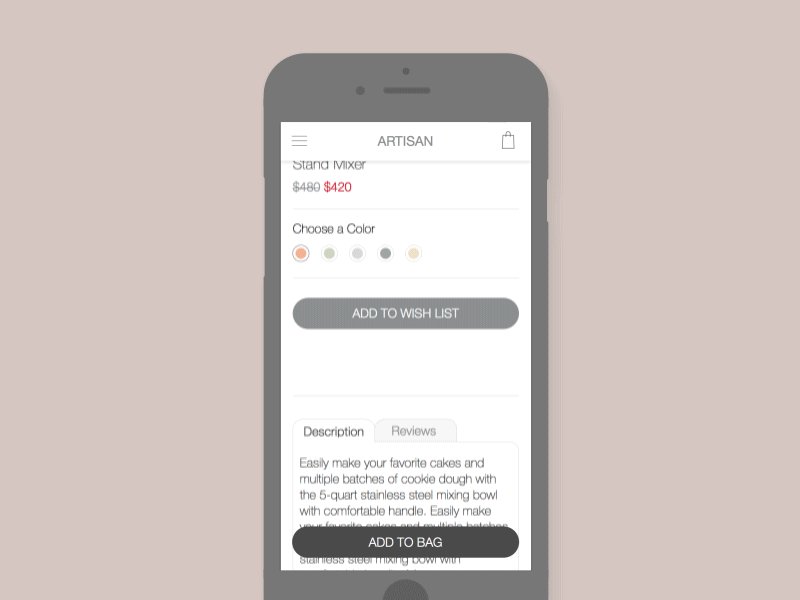
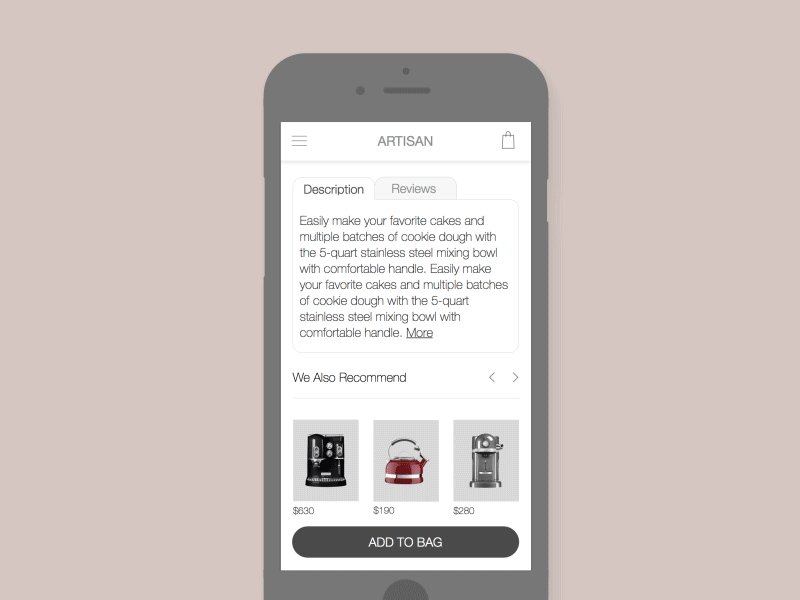
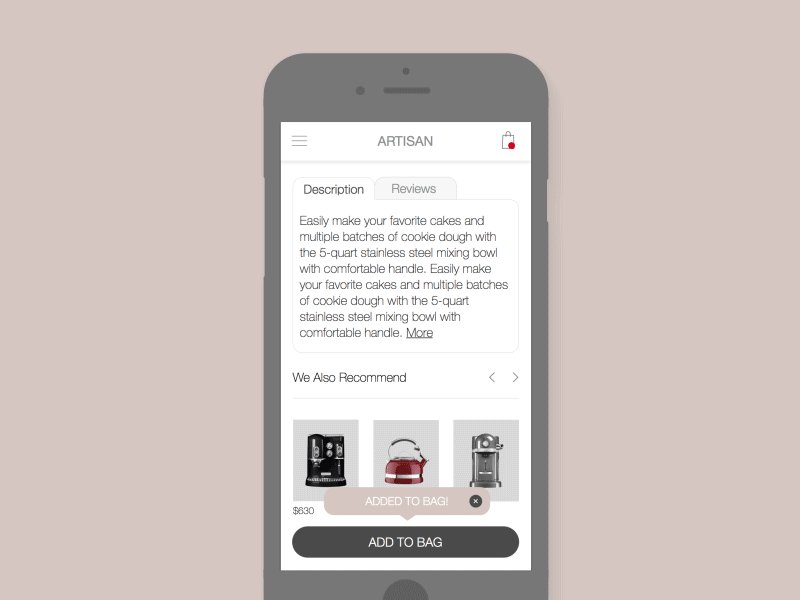
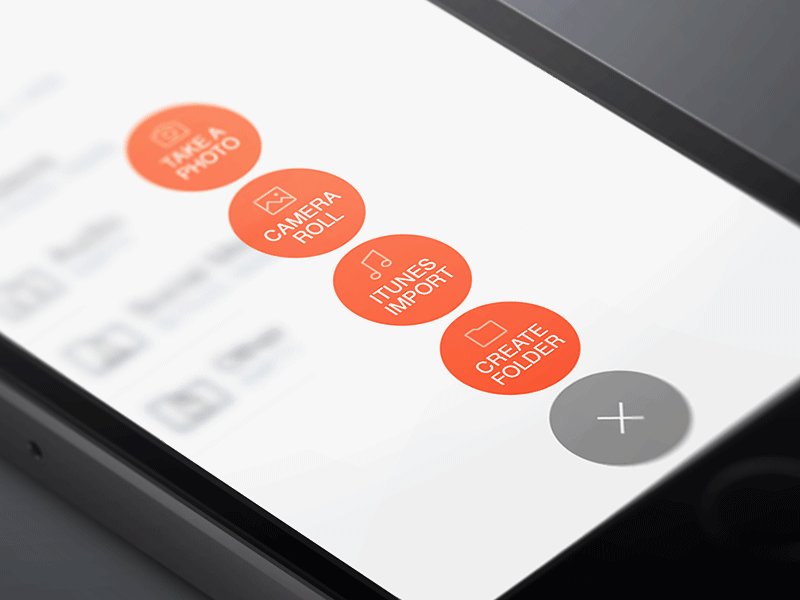
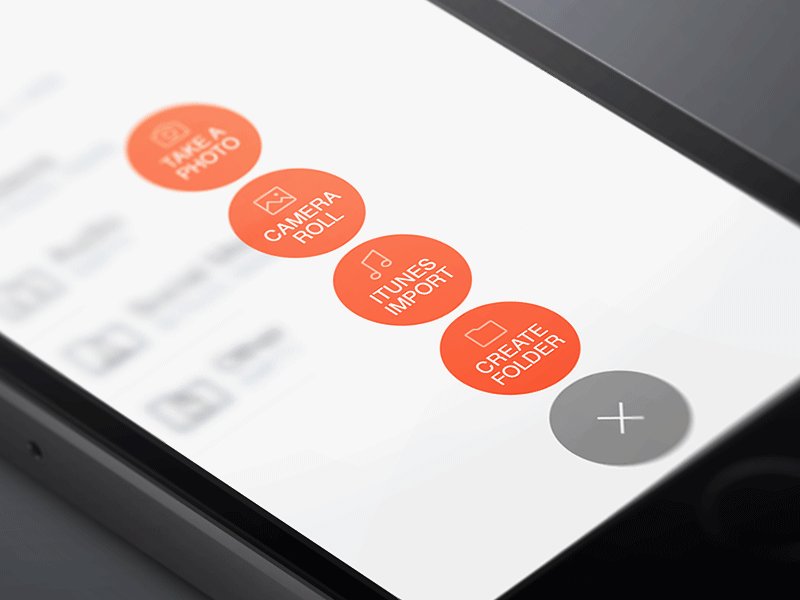
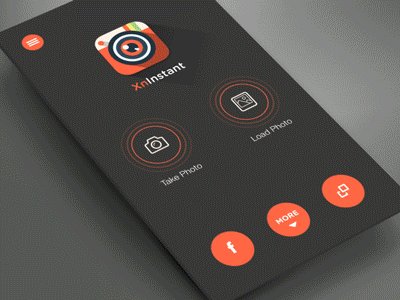
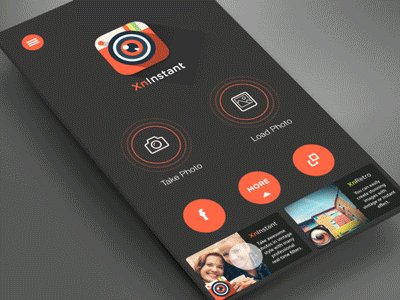
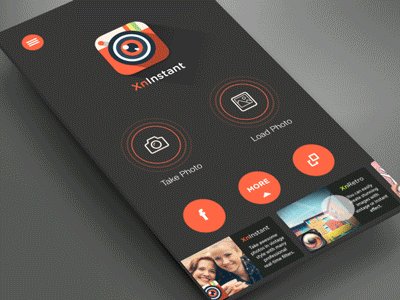
Vamos dar uma olhada em alguns exemplos de micro interações:





Outra referência que eu gosto bastante de usar como exemplo é a animação criada pelo Smart Design:
Smart Thinking: Micro-interactions Animation from Smart Design on Vimeo.
Micro-interactions são focadas em melhorar a experiência do usuário sem a necessidade de criar uma nova funcionalidade para o produto.
Micro interações parecem ser um negócio legal, mas não é tão simples colocá-las na prática. Exatamente por este motivo, Dan Saffer, o cara que criou o termo, também criou um fluxo pra facilitar o desenvolvimento das nossas micro interações:

Vamos entender essa proposta do Dan Saffer.
Trigger, como o usuário dá o start na micro-interaction. Pode ser um mouse over, um click, um toque na tela do celular, e por aí vai.
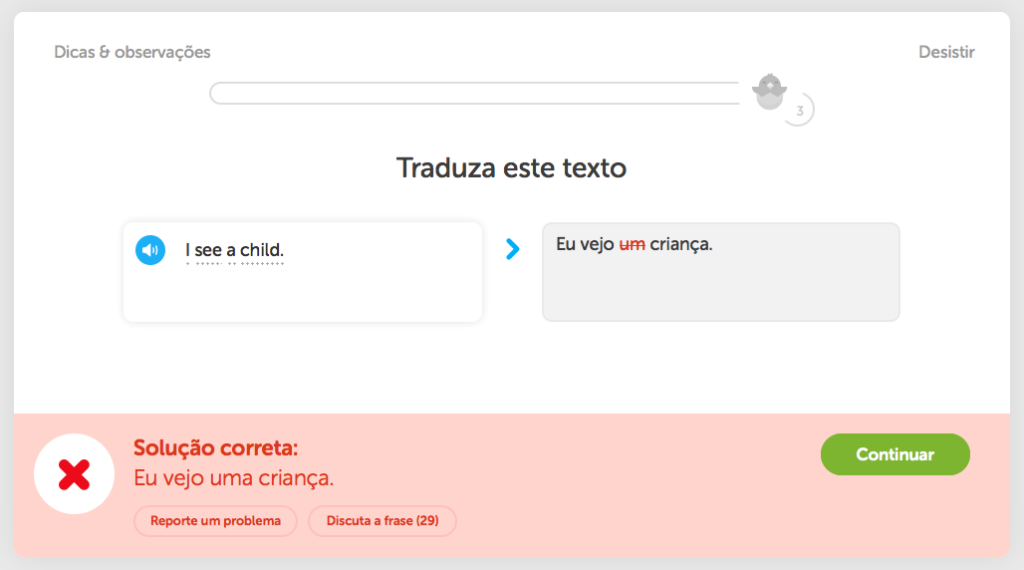
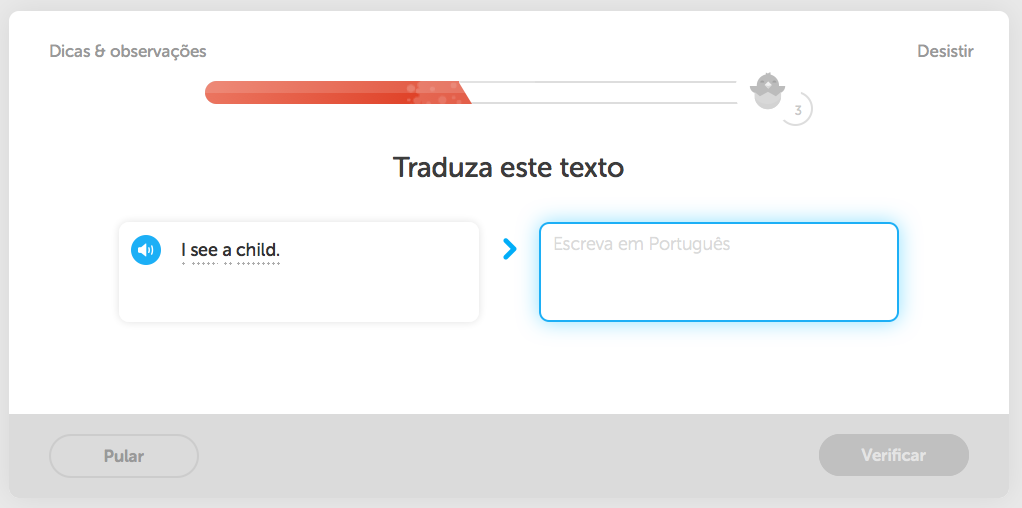
Rules, esse é o momento de levantar todas as regras relacionadas à micro interação. Por exemplo, dentro do jogo ou plataforma de ensino de muitos idiomas Duolingo, você não pode errar a frase que está realizando a tradução.

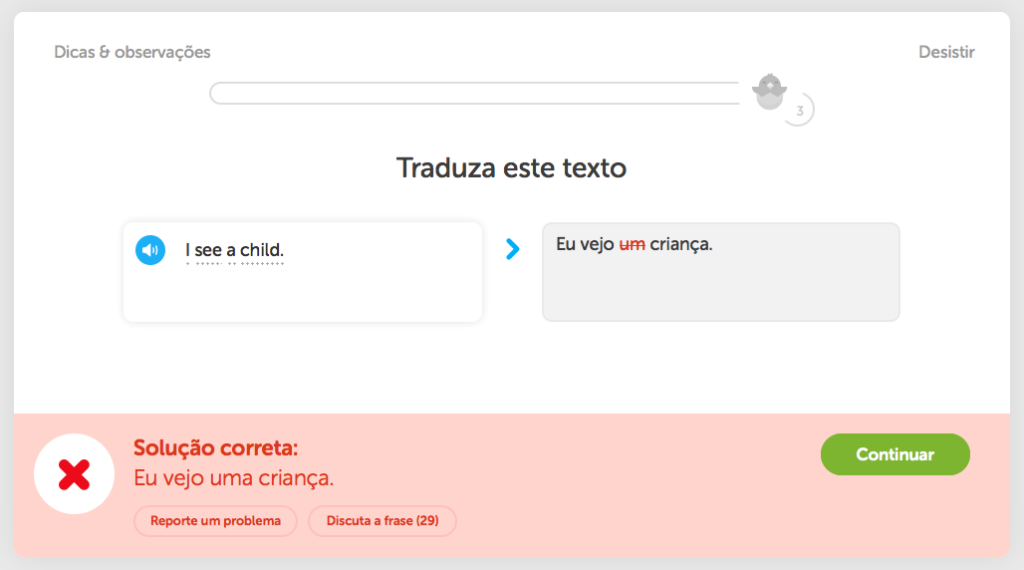
Feedback. Com todas as rules que você levantou, esse é o momento de definir como o feedback será representado pro usuário quando ele acionar uma das rules. Por exemplo, quando o usuário preencher a tradução errada e em seguida clicar no botão (trigger) verificar a plataforma tem que mostrar pro usuário qual foi a palavra que ele errou:

Vale a pena lembrar que o som de erro também é um feedback!
Loops são utilizados pra definir por quanto tempo a micro-interaction vai acontecer ou se ela se repete com alguma interação do usuário ou conjunto de regras.
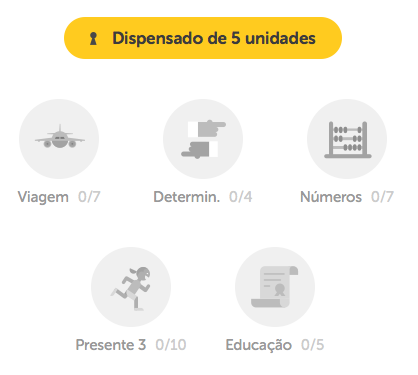
Modes são modos diferentes da mesma micro-interaction que podem ser disparados por uma variação da interação do usuário. Por exemplo, dentro do Duolingo pra você conseguir fazer um módulo 2 é necessário fazer o módulo 1. Mas há um exercício que permite que você pule vários módulos, com base no seu conhecimento.

Com as micro-interactions estamos melhorando a experiência do usuário no Alura, na Casa do Código e no site da Caelum. E você, faz alguma coisa diferente pra criar as micro interações do produto que você está trabalhando, ou tem qualquer outra dica que possa melhorar a experiência do usuário?