Dicas e truques para usar o Canva em seus projetos

O Canva é uma aplicação online que oferece para as pessoas com os mais diversos níveis de conhecimento em design a possibilidade de criar materiais de comunicação visual com acabamento profissional.
Com ele, você não precisa ser especialista em manipulação de imagens, diagramação, edição de vídeo e composição para criar postagens para as redes sociais, flyers para impressão, apresentações, logos e muitas outras artes.
Neste artigo você vai conhecer 7 funcionalidades que vão ajudar seu fluxo de trabalho a ser mais ágil, além de outras possibilidades criativas pouco conhecidas dessa poderosa ferramenta. São elas:
- Alinhar objetos
- Usar guias
- Copiar estilos de imagens e objetos
- Editar vídeos
- Criar mockups
- Selecionar objetos com mais facilidade
- Fazer sombras projetadas em imagens sem fundo
Vamos lá!
1. Alinhar objetos
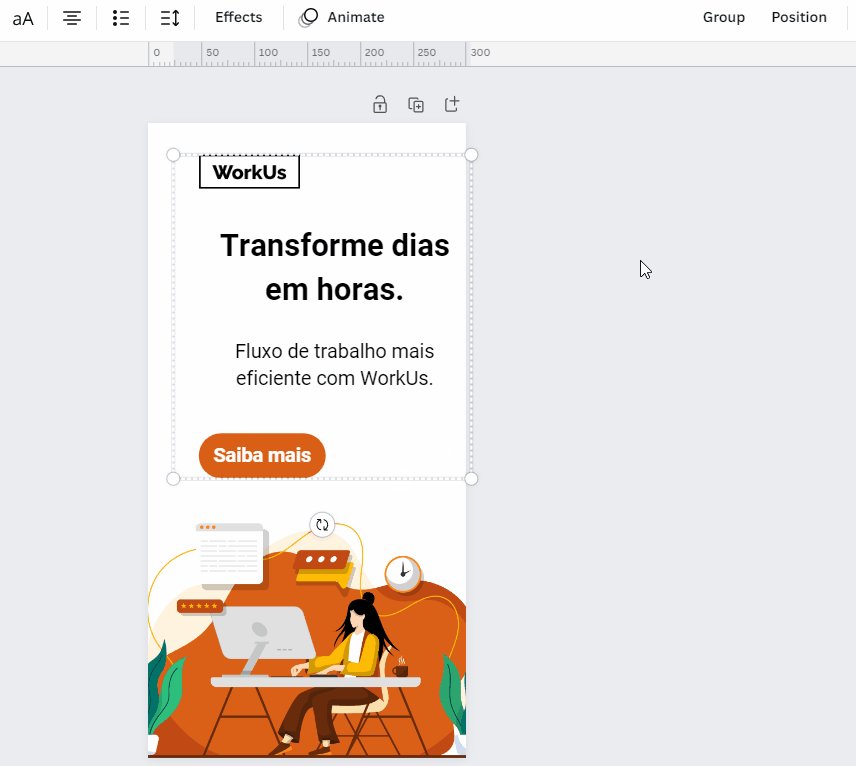
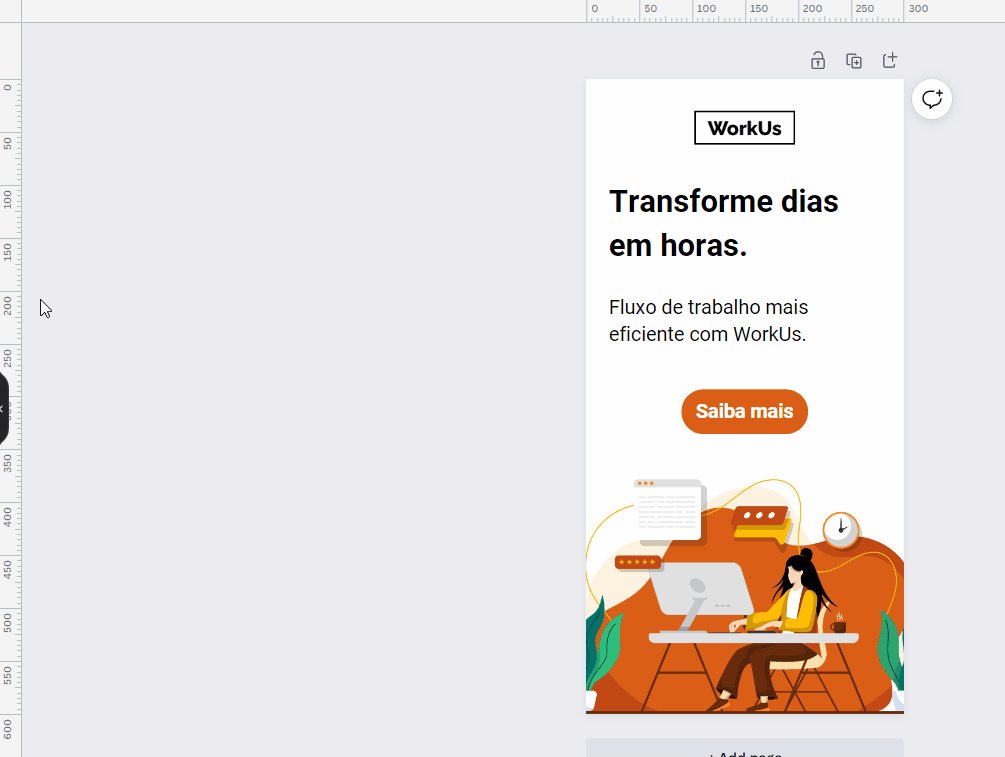
Sabe quando você vai incorporando textos, imagens e grafismos à sua prancheta de trabalho e, quando se dá por conta, parece estar tudo “bagunçado”?
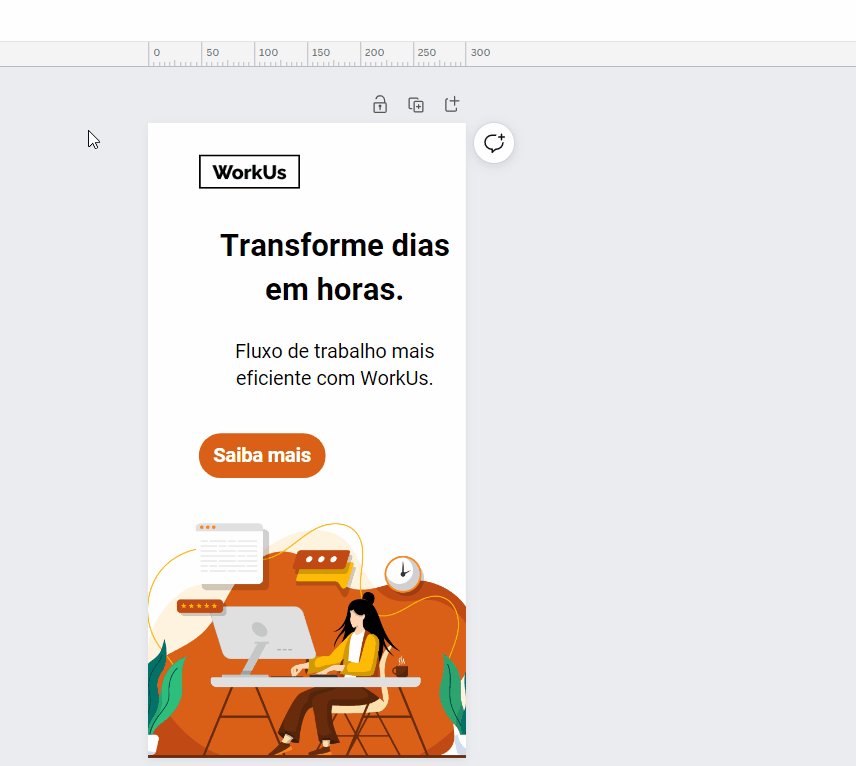
Veja o exemplo abaixo: o logo, o texto e o botão “Saiba mais” não têm um alinhamento que faça sentido, pois ainda estão “jogados” no projeto:

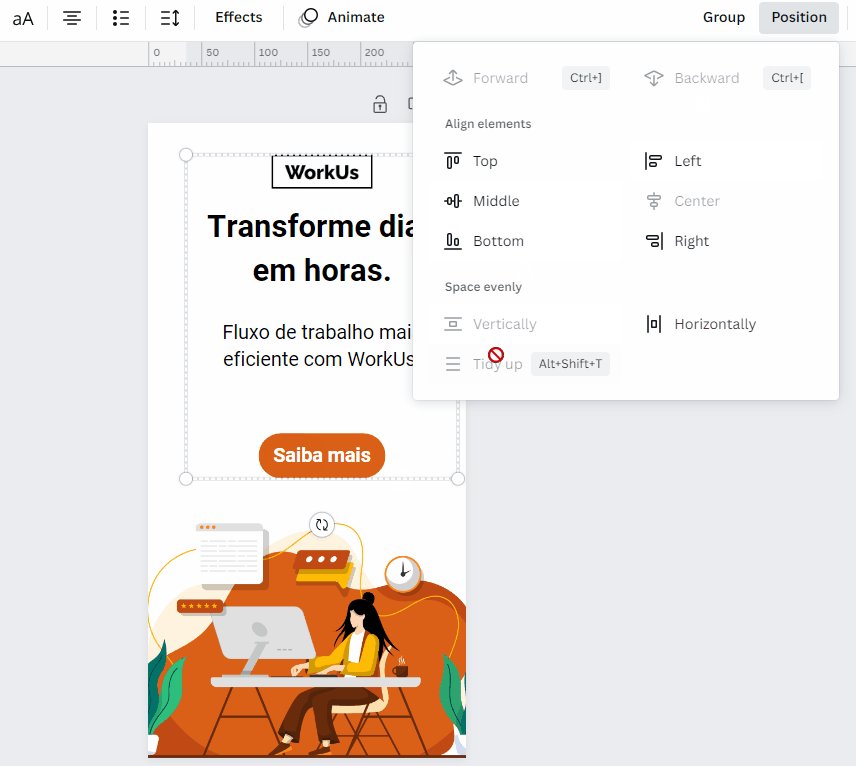
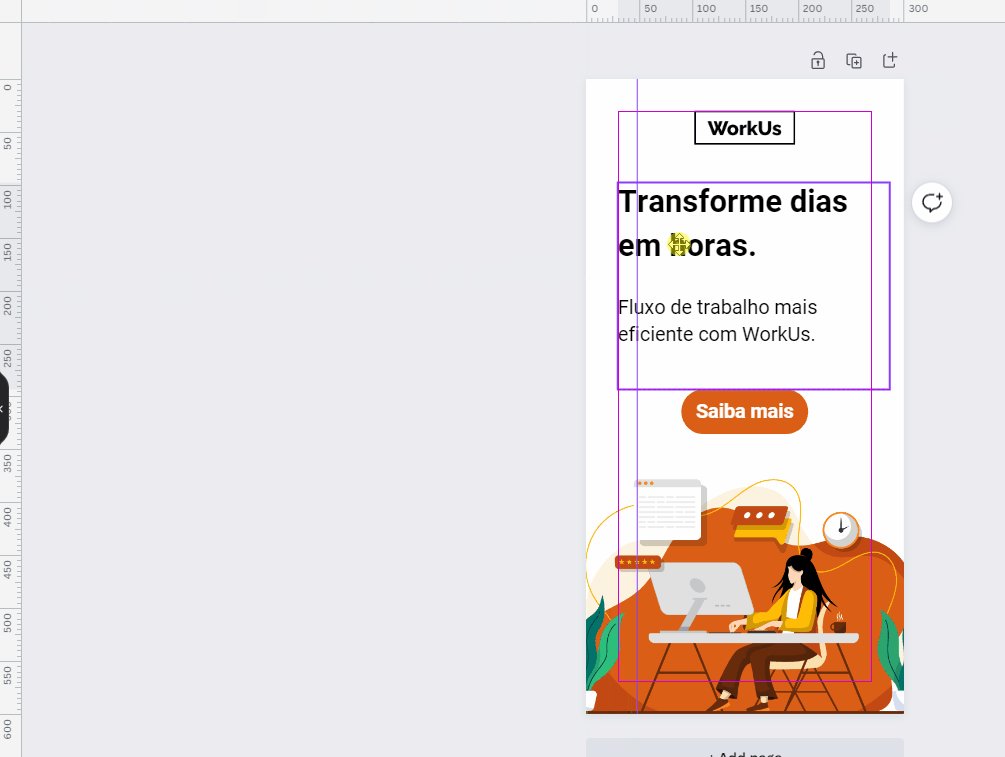
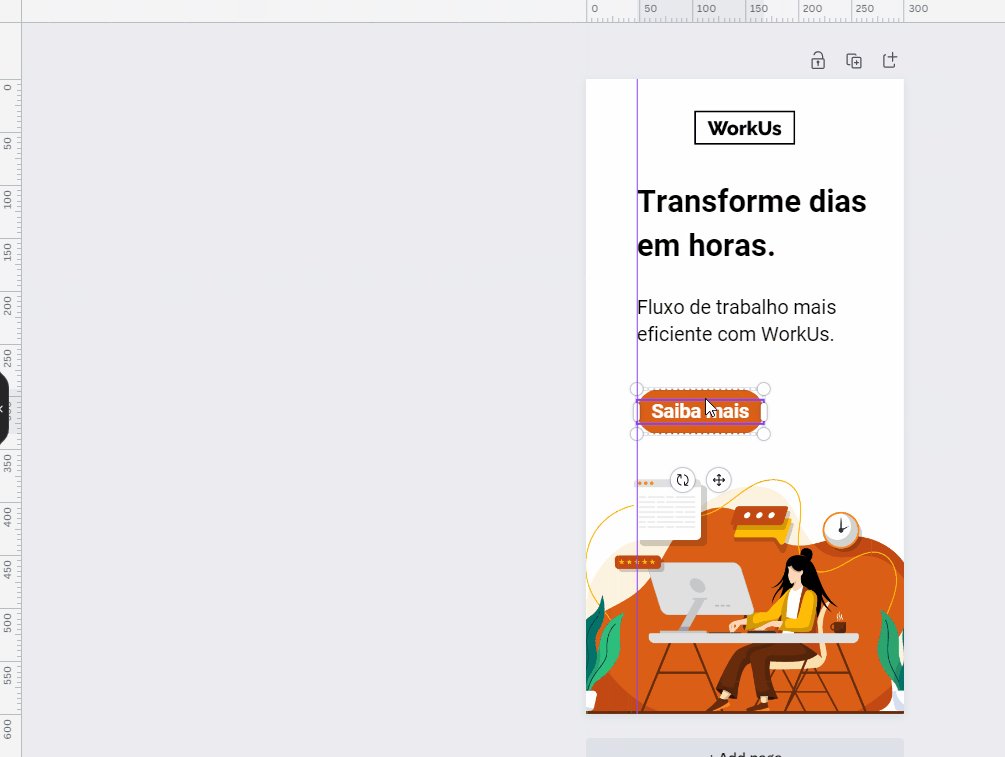
Uma maneira de resolver esse problema é alinhar todos os elementos por meio da funcionalidade Tidy up. Com ela, podemos fazer com que todos eles fiquem centralizados em um eixo comum e, depois, posicioná-los na prancheta.
Selecione os textos e, em seguida, vá em Position e selecione o Tidy up para executar a ação.

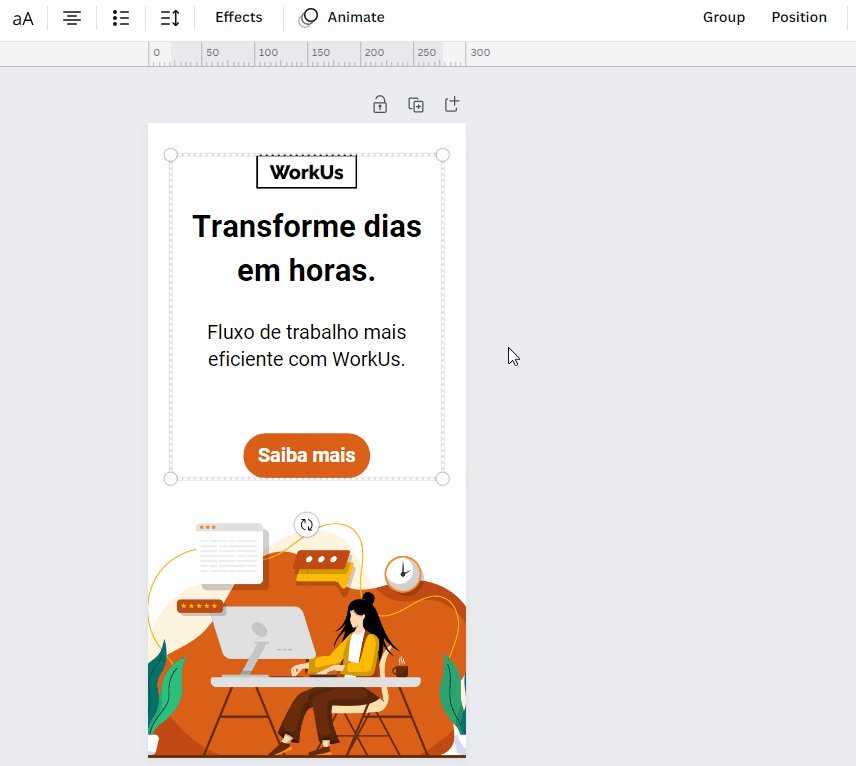
Depois de executar o Tidy up, basta deslocá-los para o local que desejar.

2. Usar guias
Uma outra forma de organizar a disposição dos elementos de uma composição é utilizar guias. Com elas, podemos definir o que os componentes podem usar como referência de alinhamento.
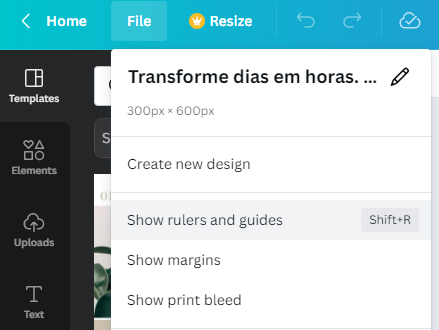
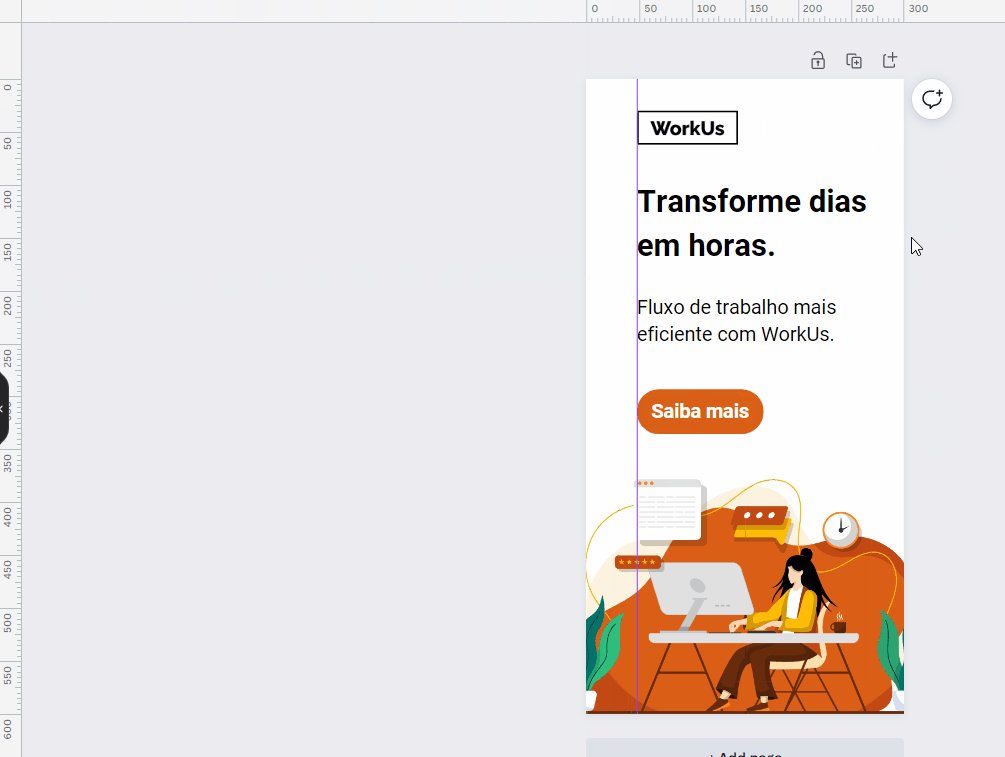
A primeira coisa a se fazer é ir em File e habilitar a visualização das réguas e das guias em Show rulers and guides.

Na sequência, clique sobre as uma das réguas – tanto a do lado esquerdo, quanto a da parte superior, conforme fizer sentido no seu projeto – e arraste uma guia para a prancheta.
A partir daí, você poderá usá-la como referência para alinhamento dos objetos. Você pode adicionar quantas guias quiser e, para deletá-las, basta arrastá-las para fora da prancheta.

3.Copiar estilos de imagens e objetos
Sabe quando você estiliza um texto ou uma forma, segue na criação de outros elementos e depois tem que voltar a reproduzir o mesmo estilo e não se lembra mais dos parâmetros?
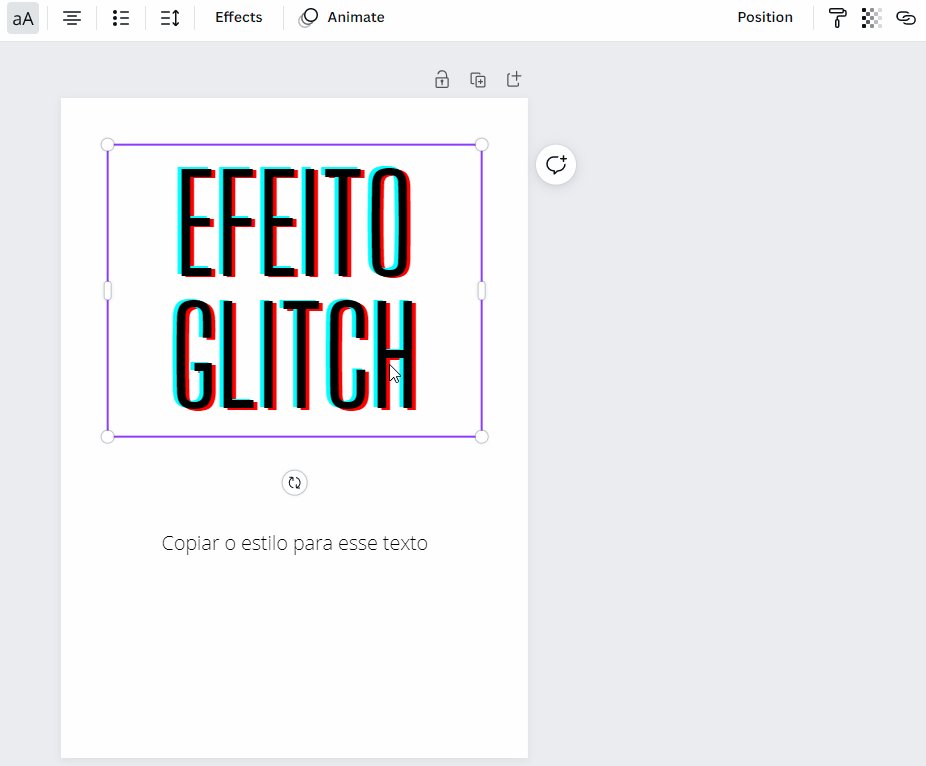
Este texto, por exemplo, tem o efeito Glitch aplicado. As cores, a direção e a distância do efeito em relação às letras foram alteradas.

Ao invés de conferir individualmente o que foi feito em cada um desses elementos, você pode apenas copiar as edições.
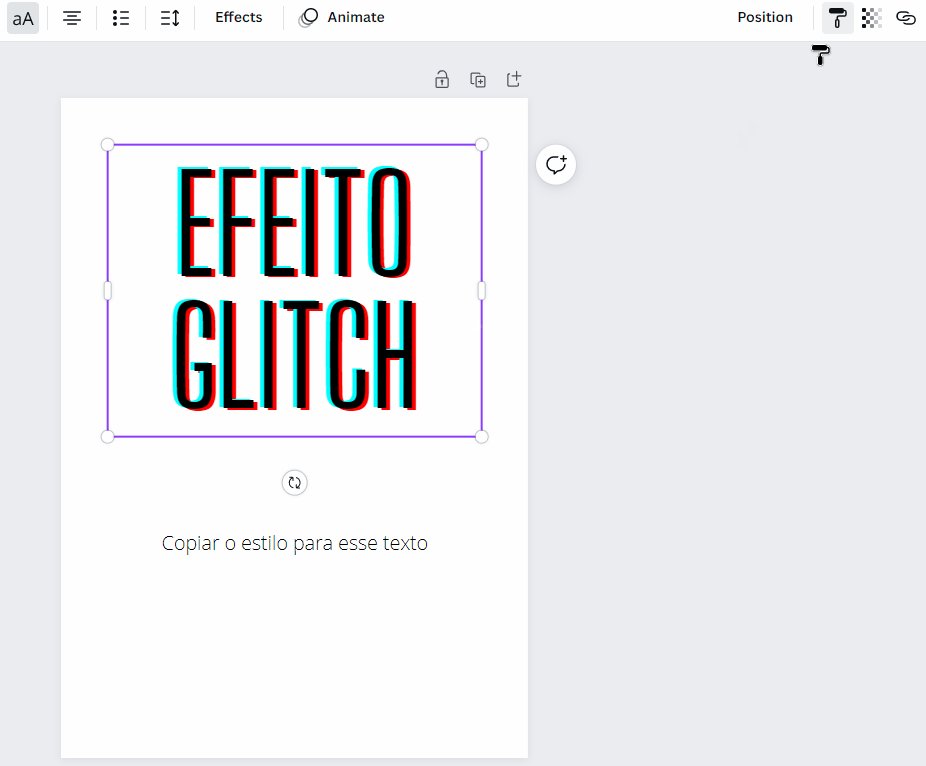
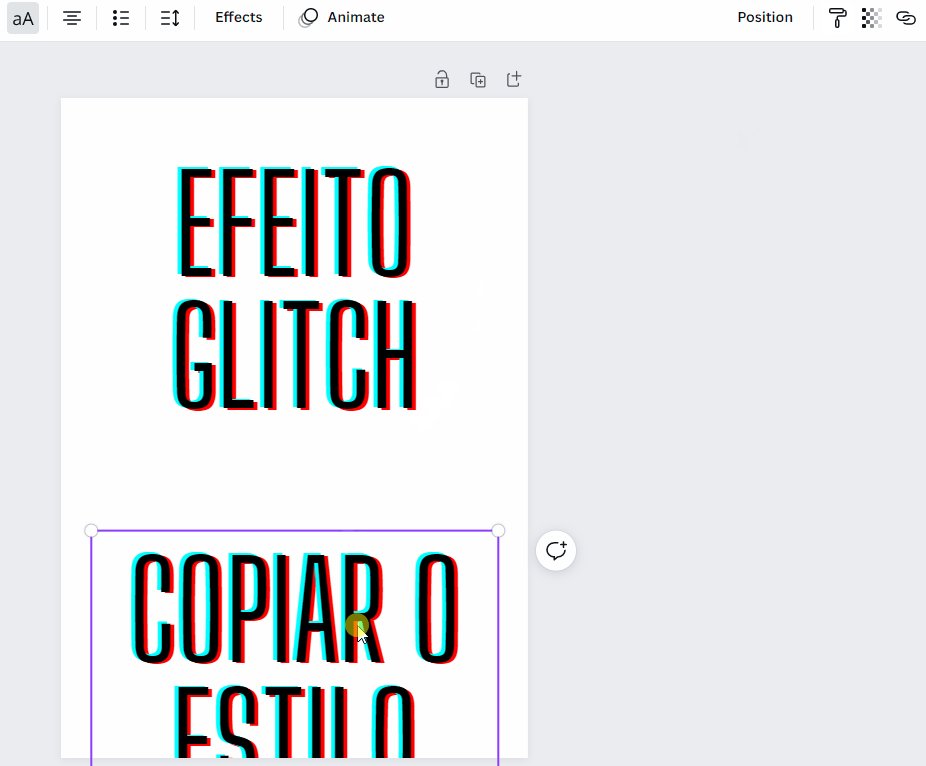
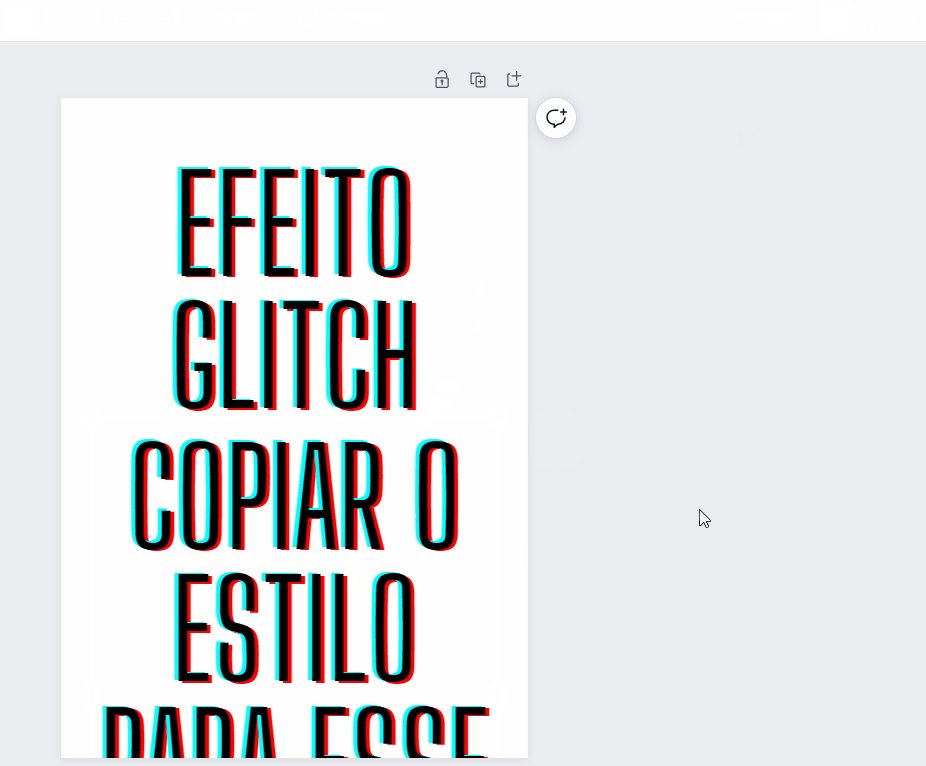
Com o texto de base selecionado, clique sobre o ícone de rolo de tinta no canto superior direito da tela e depois no texto que vai receber o estilo. Pronto!

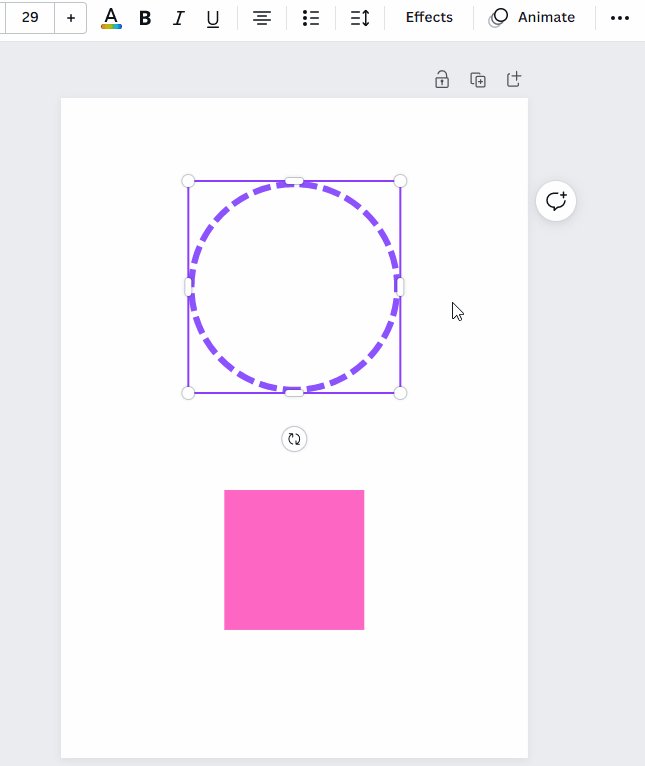
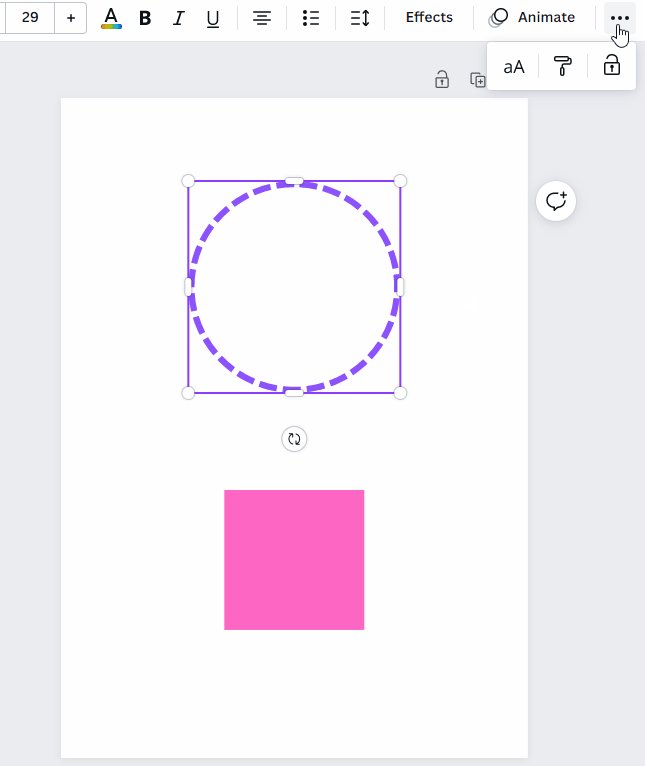
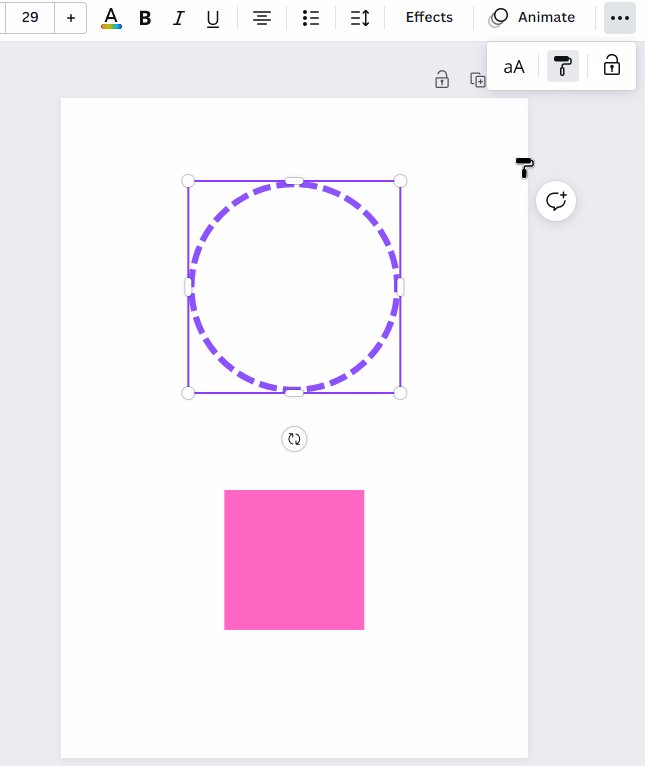
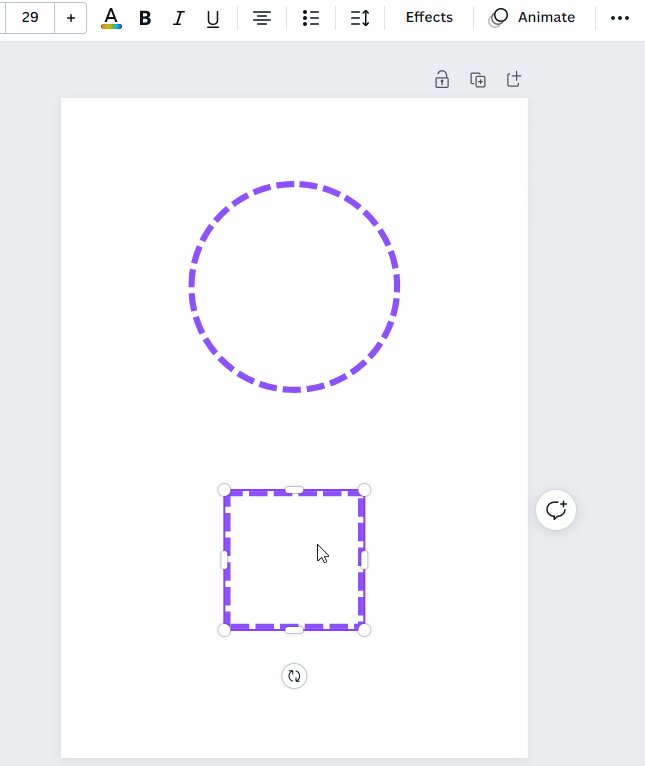
O mesmo vale para objetos geométricos. A única diferença é que o ícone do rolo de tinta aparece dentro das reticências, também situadas no canto superior direito da tela no Canva.

4. Editar vídeos
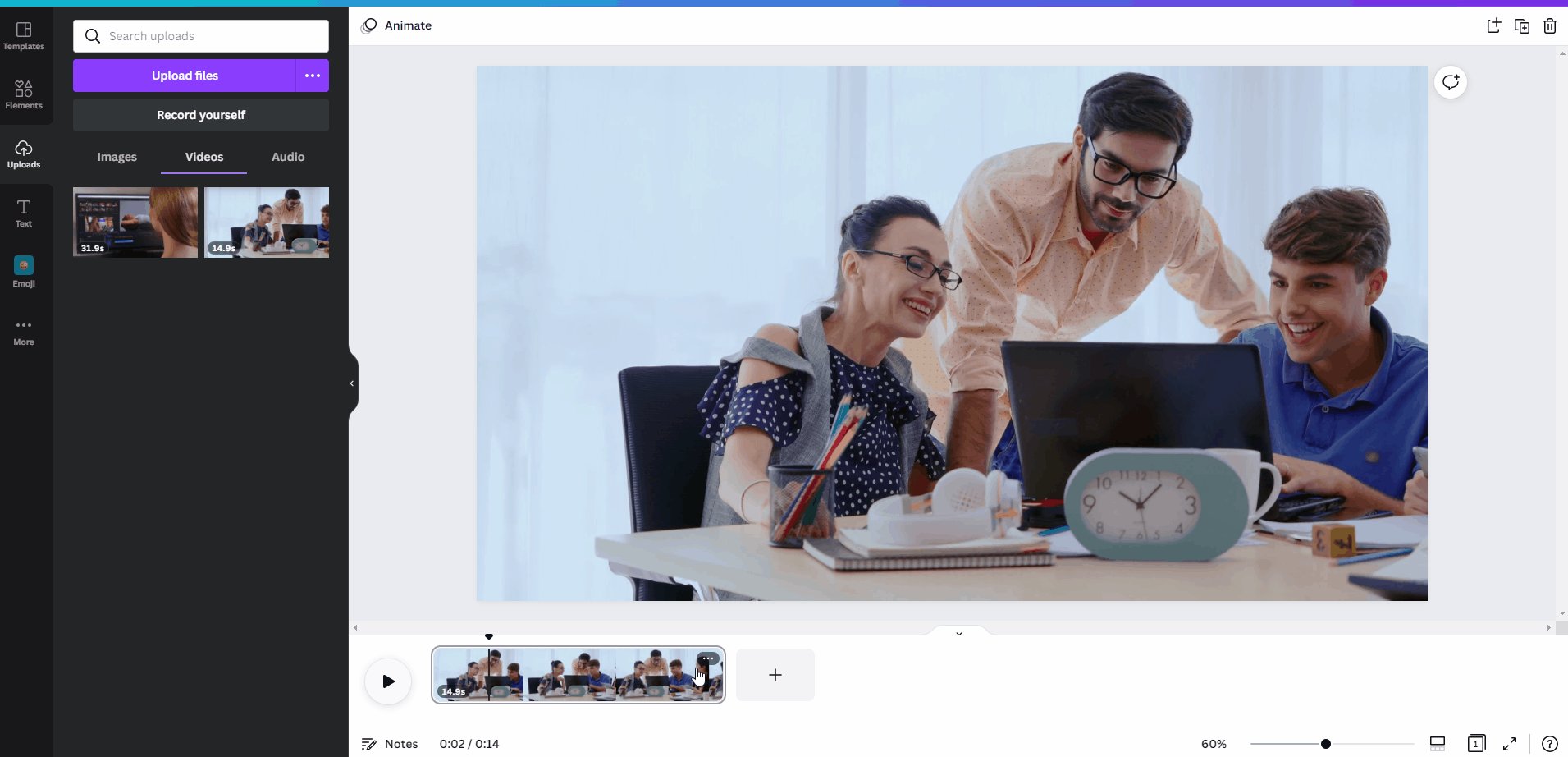
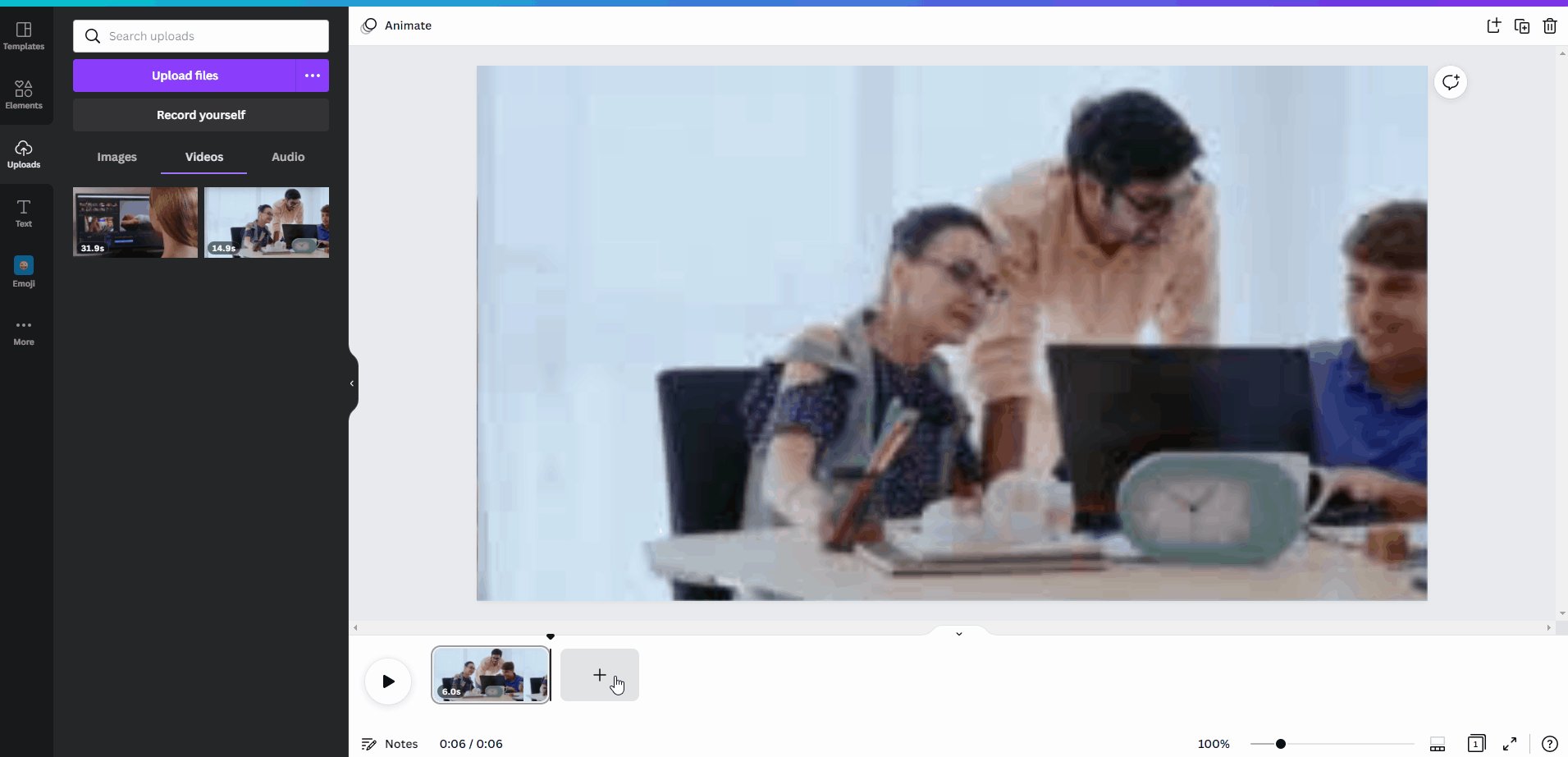
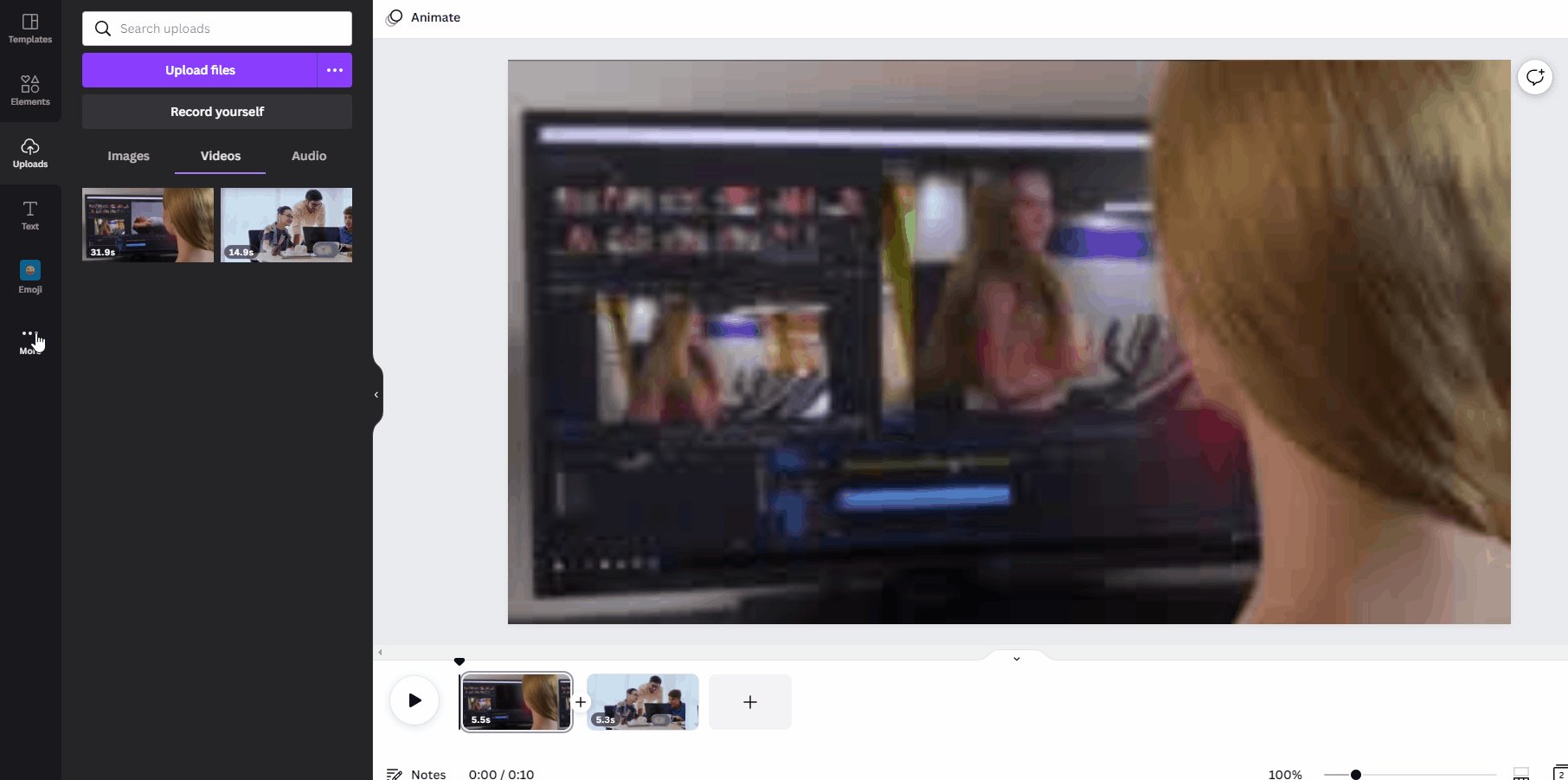
O Canva também oferece edições simples em vídeos. Você pode cortá-los e juntar dois ou mais clipes numa mesma composição.
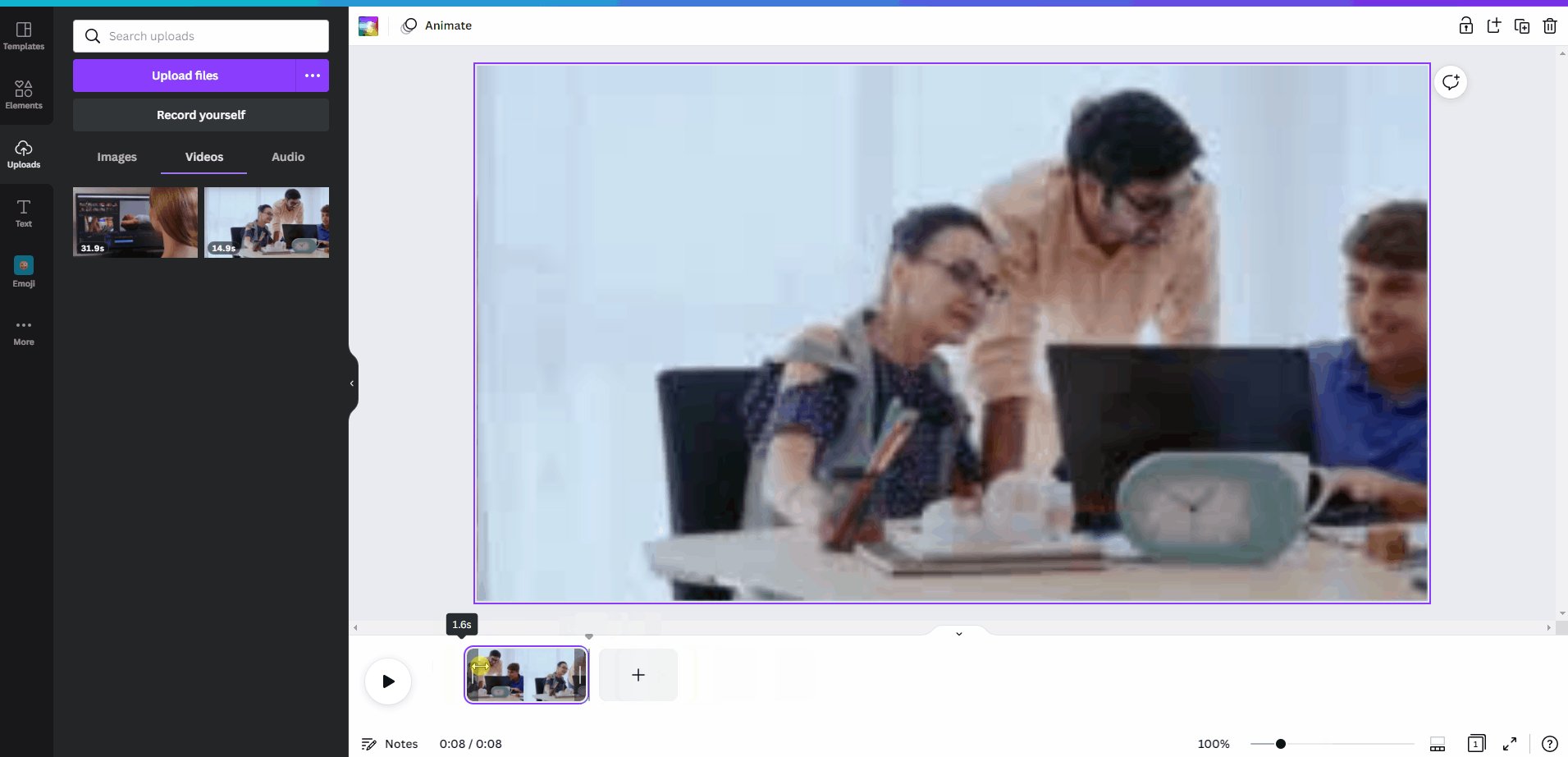
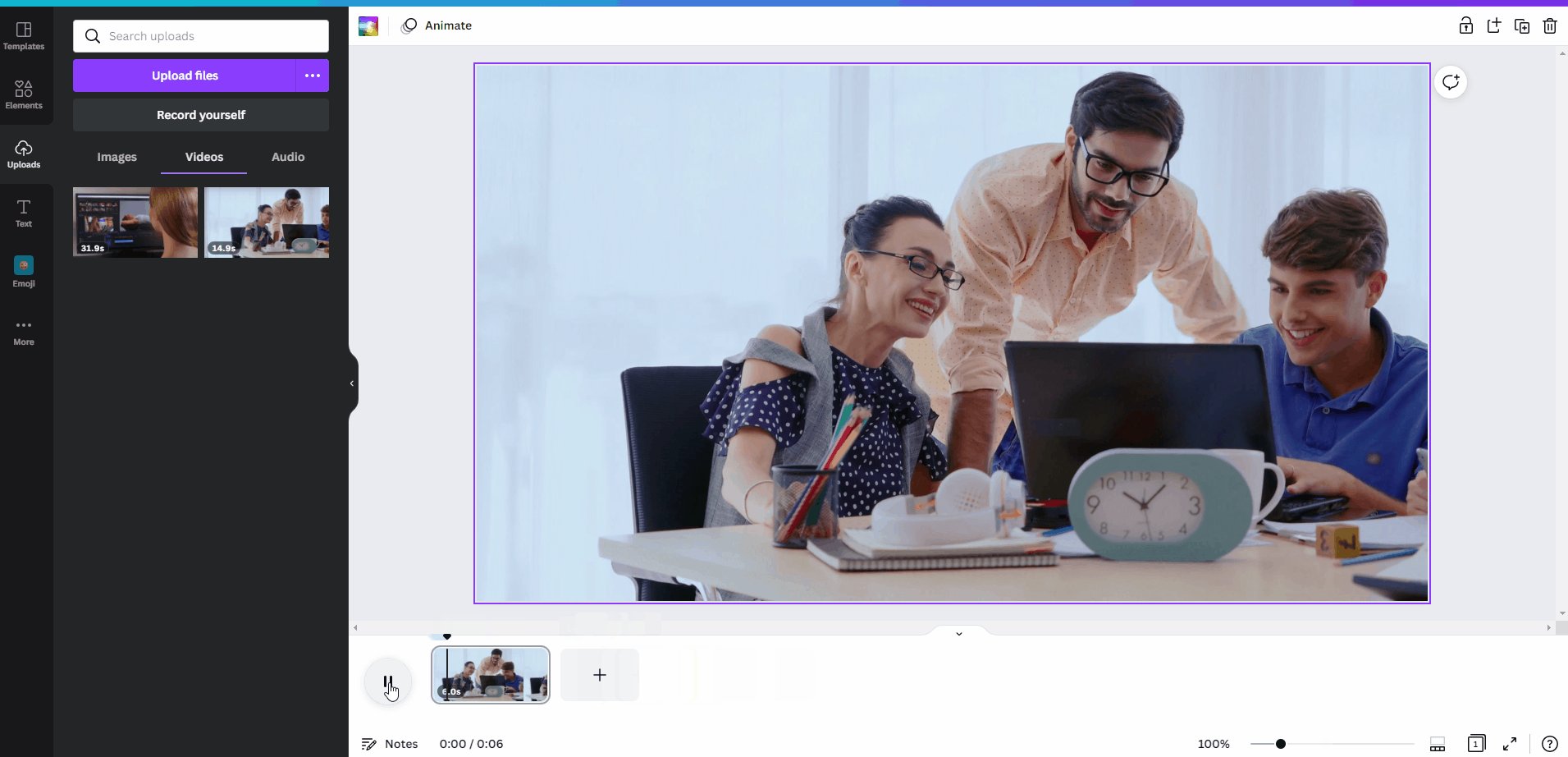
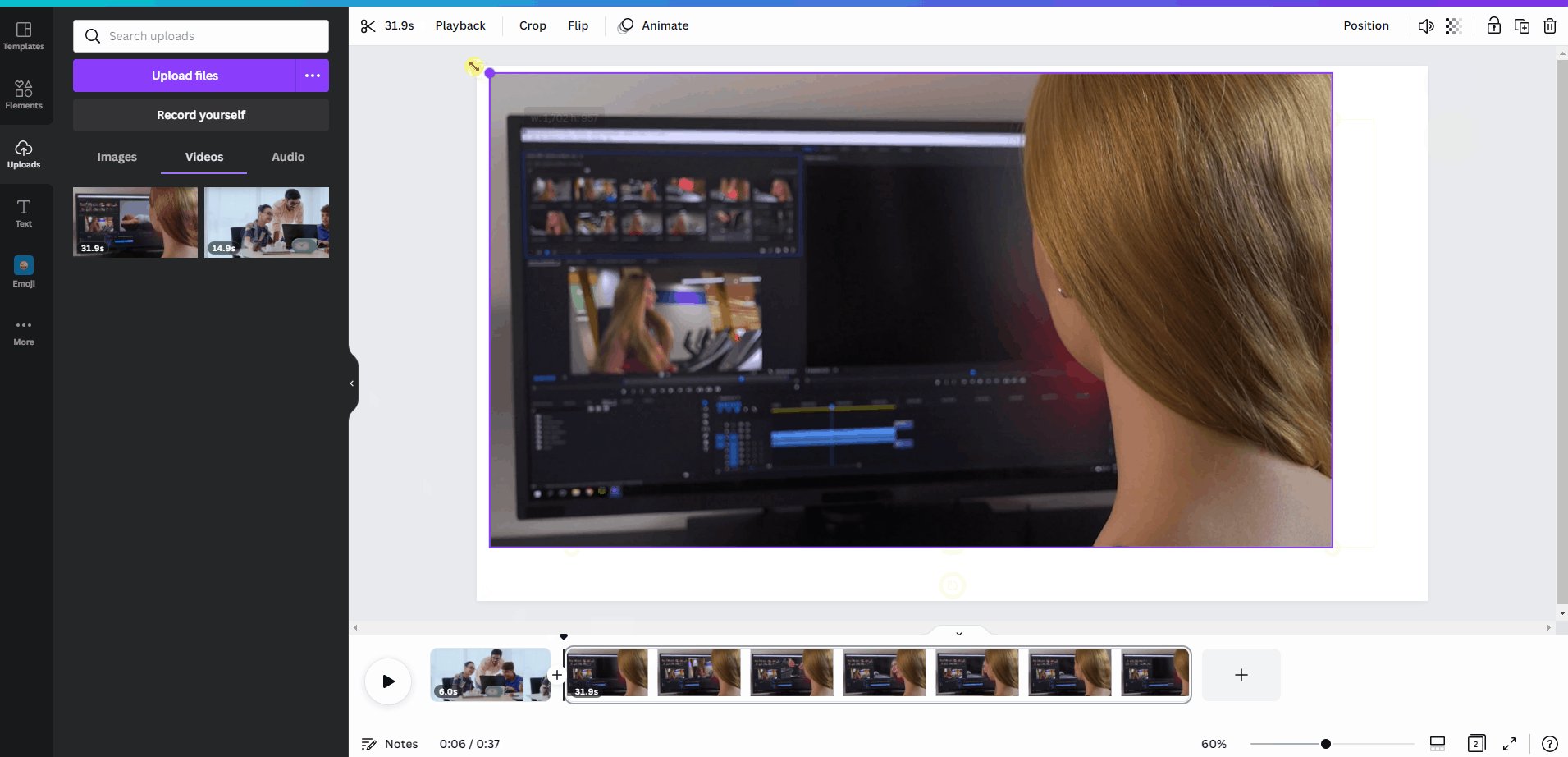
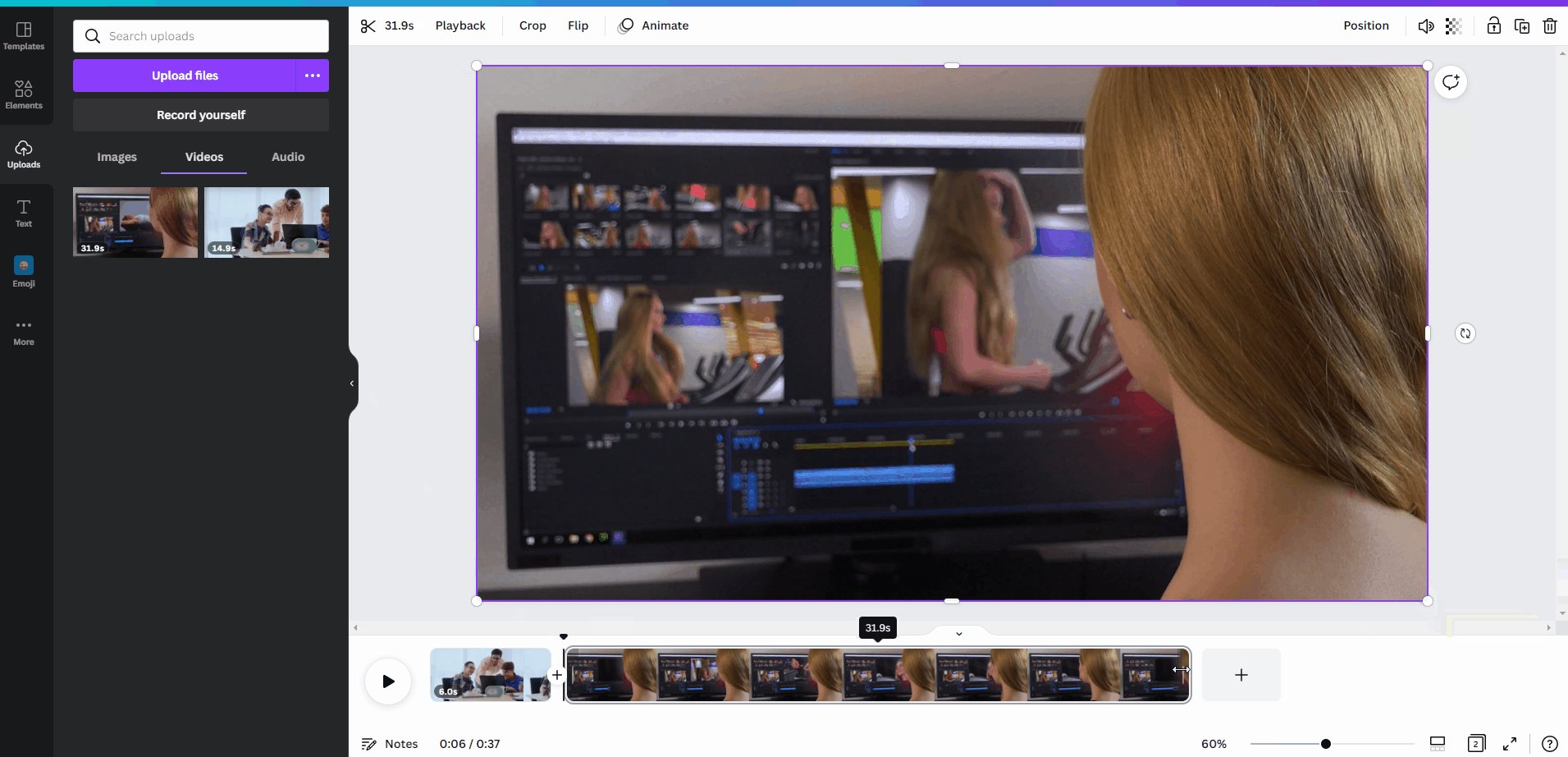
Ao selecionar o vídeo que será editado, aparecerá uma barra em que é possível controlar a extensão do vídeo e, com isso, deixar visíveis apenas as partes que te interessam.

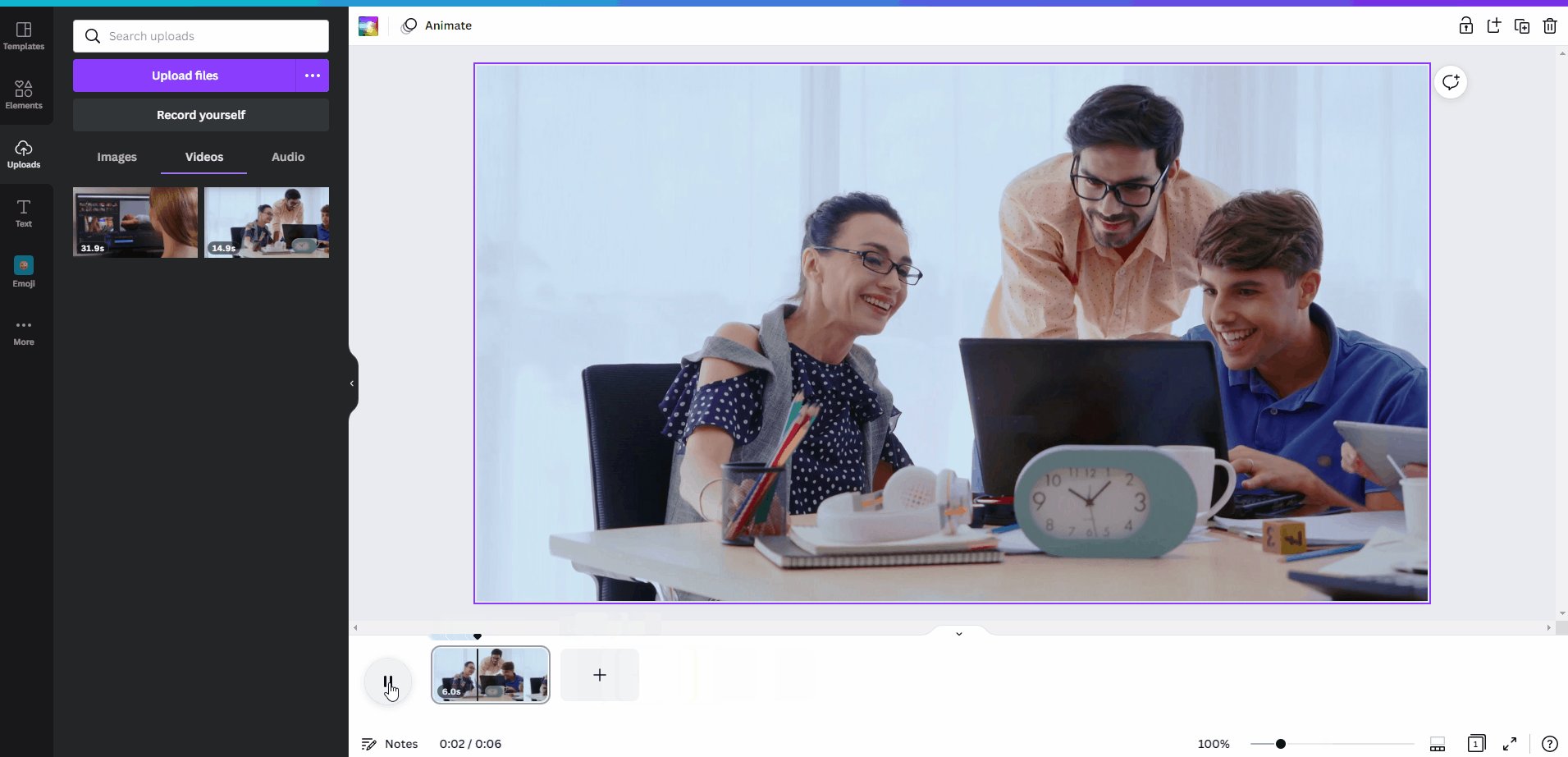
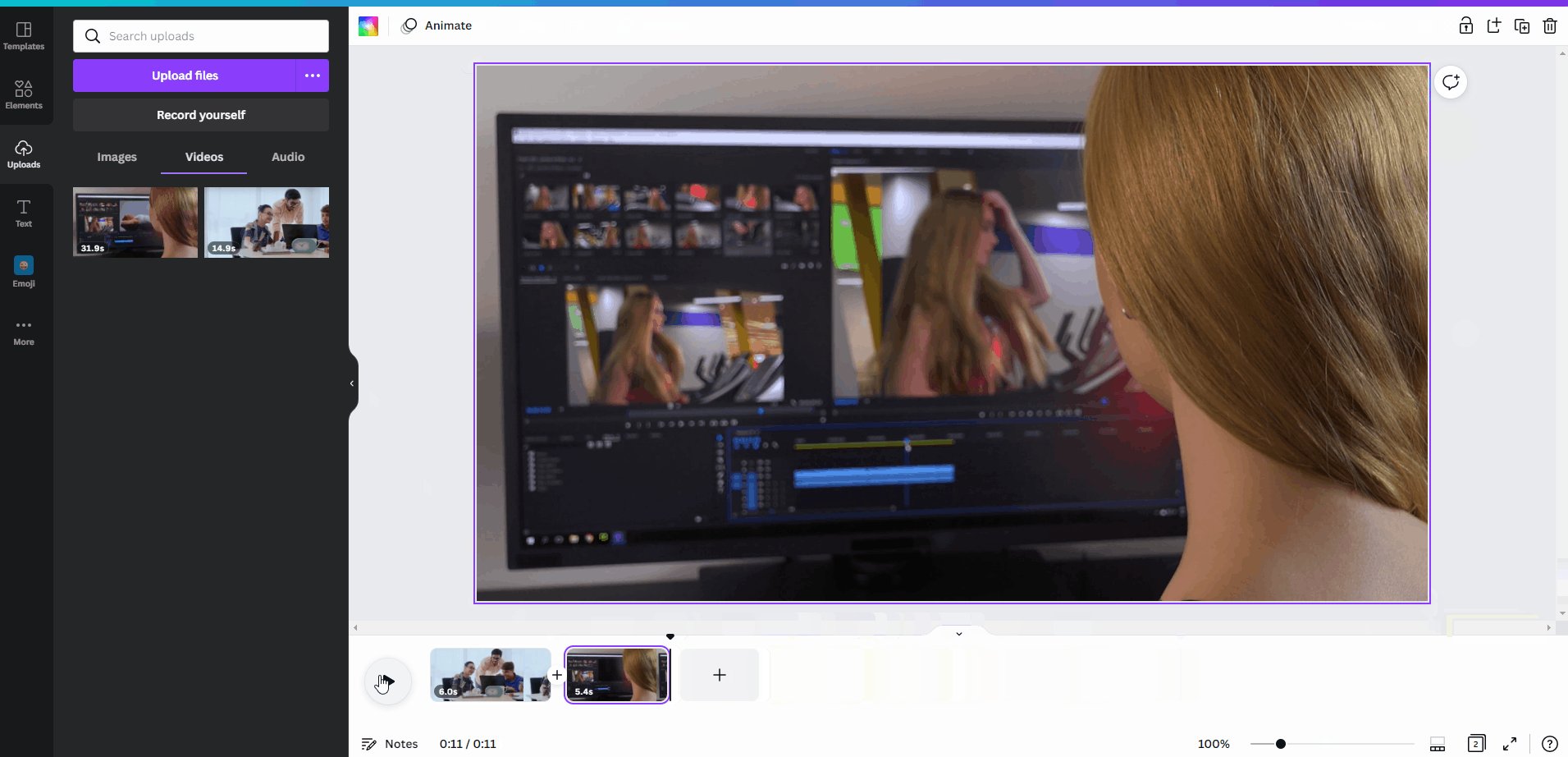
Ao clicar no símbolo “+”, na própria timeline, você pode adicionar outros clipes à composição. Mais uma vez, eles também podem ser cortados.

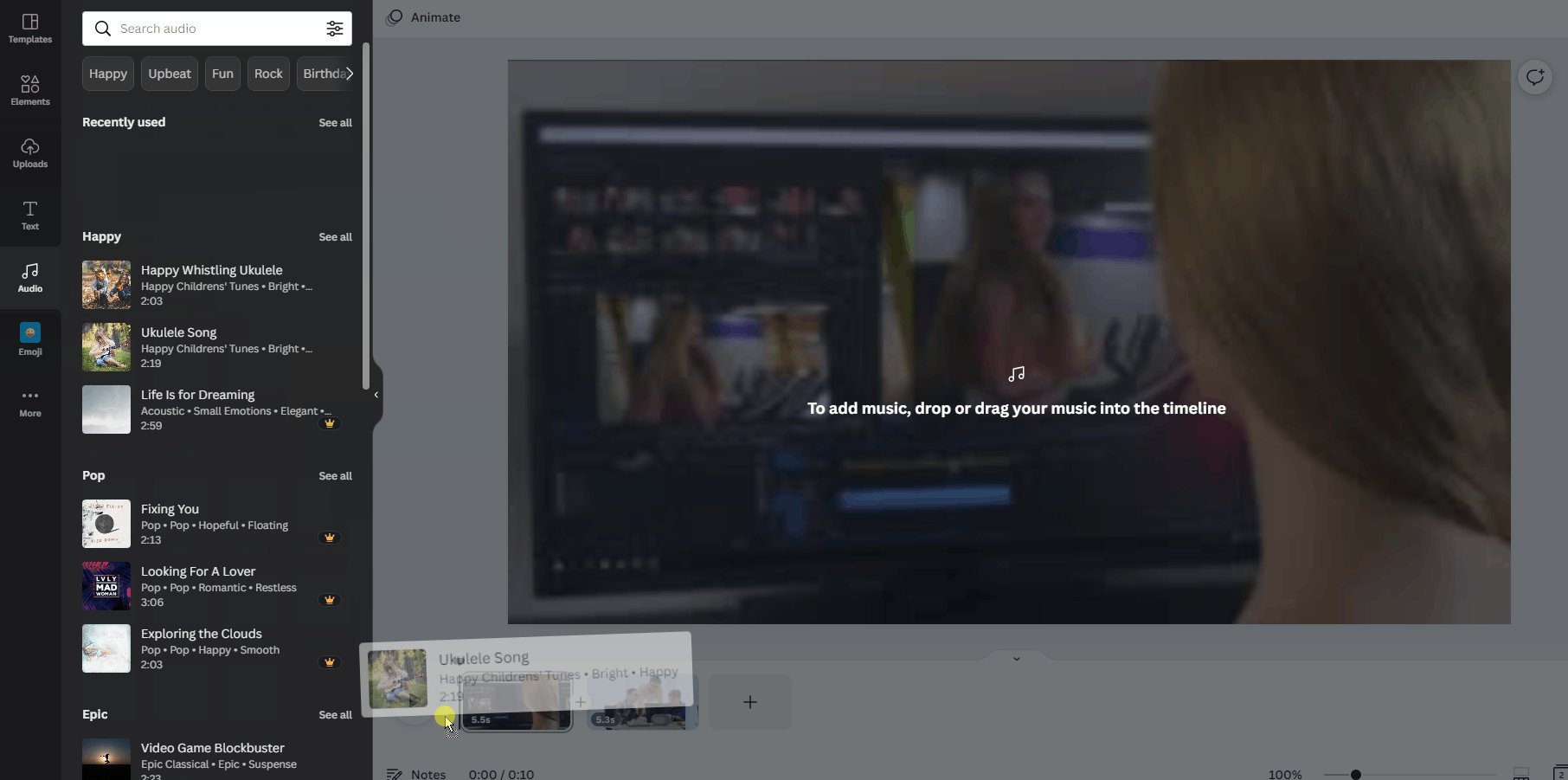
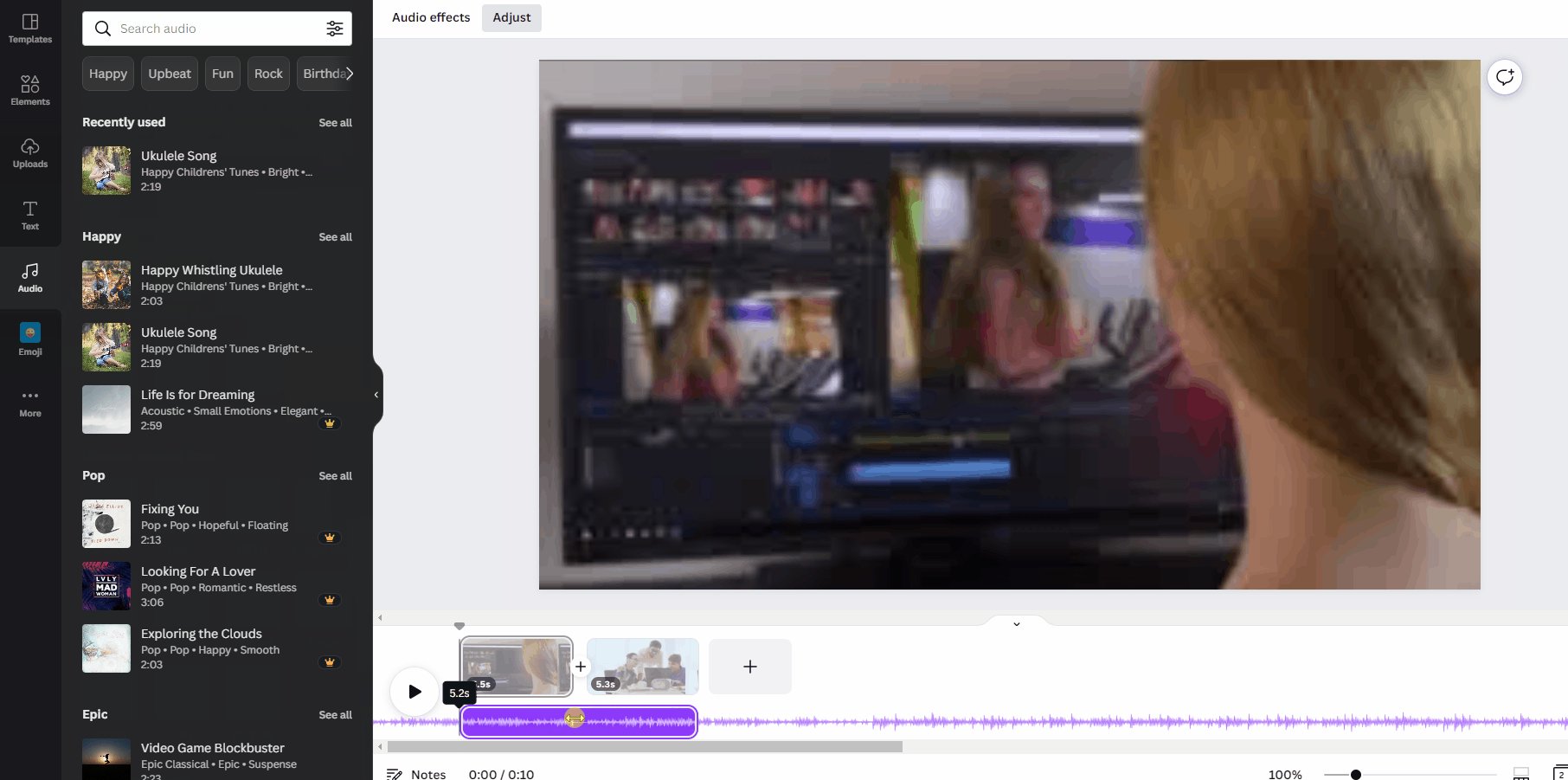
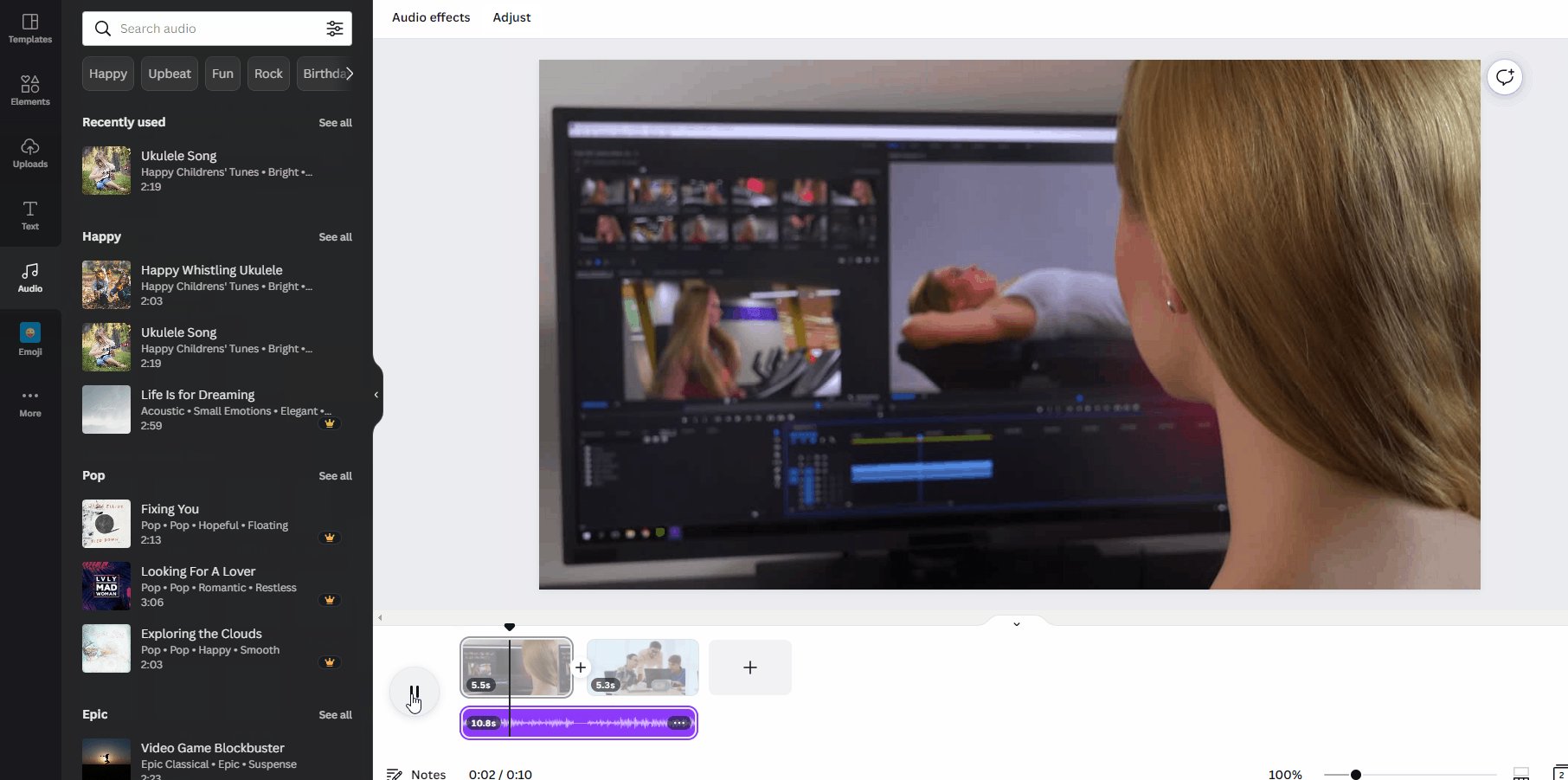
Além disso, você pode inserir áudio em sua edição. Para isso, basta ir em “Mais”, situado no menu lateral esquerdo, e selecionar “Áudio”. Ali você terá opções de áudios gratuitos para incrementar sua produção.

Importante: O Canva permite que você edite vídeos autorais, ou seja, criados por você, ou então vídeos prontos, que ficam na biblioteca. Para acessá-los basta selecionar, na página principal do Canva a opção "Vídeos" e logo aparecerão diversas opções gratuitas ou premium para você utilizar de acordo com seu projeto audiovisual.
5. Criar mockups
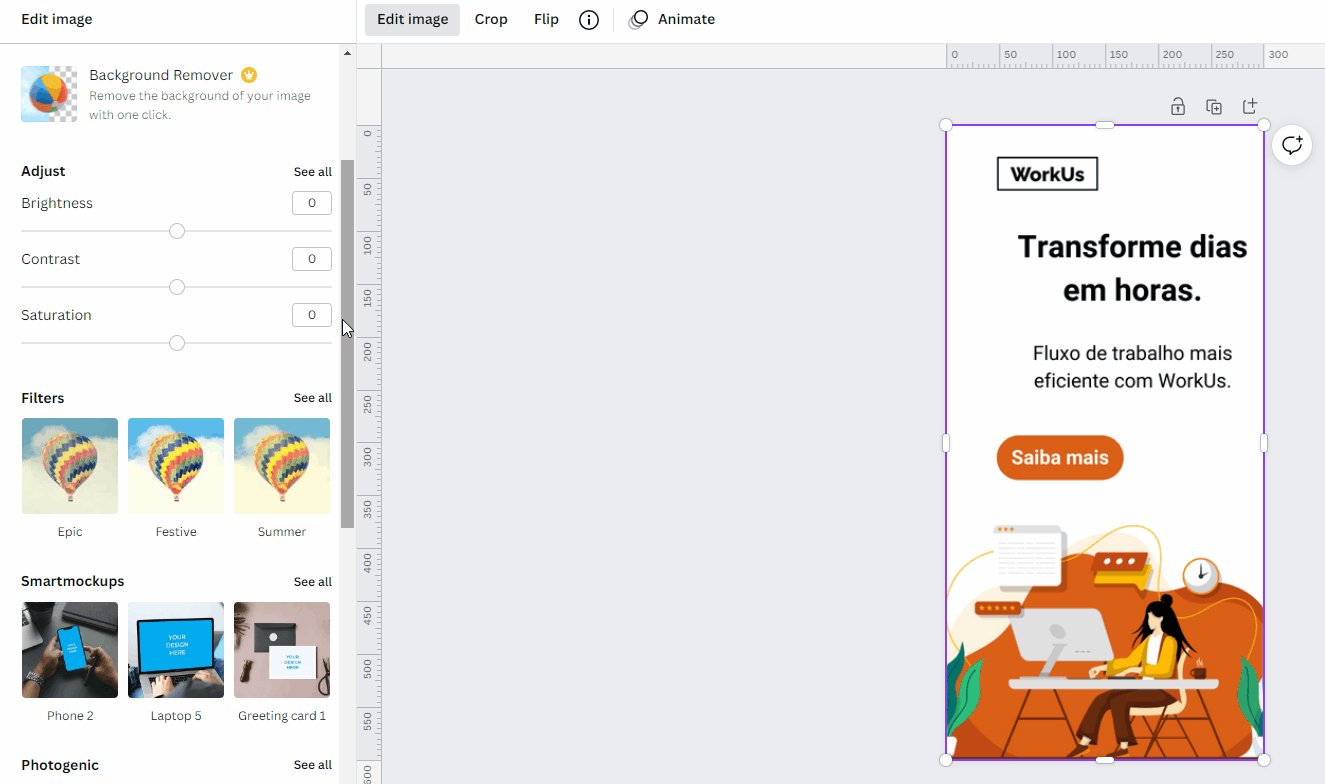
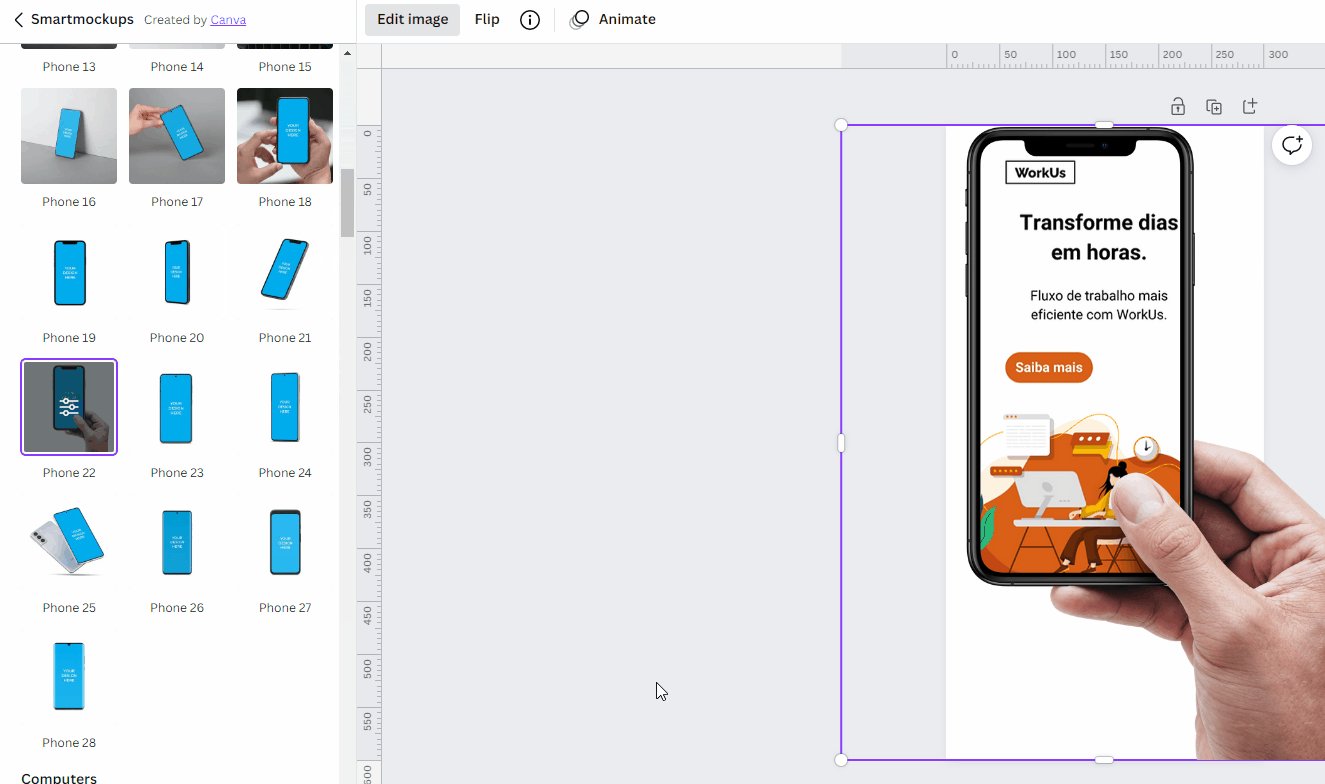
Fora criar os materiais gráficos que serão de fato utilizados, com o Canva você também pode elaborar simulações dessas artes em objetos do dia a dia, como smartphones. Esse processo chama-se mockup.
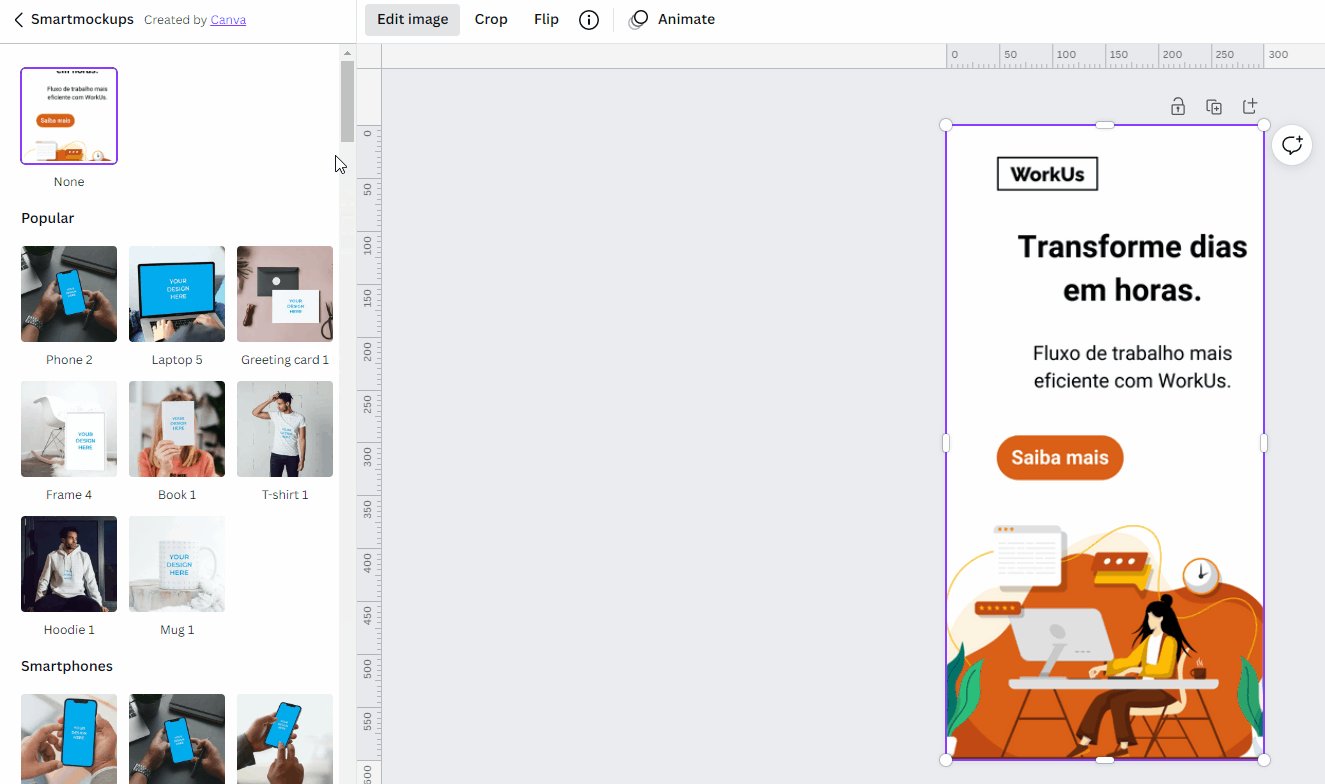
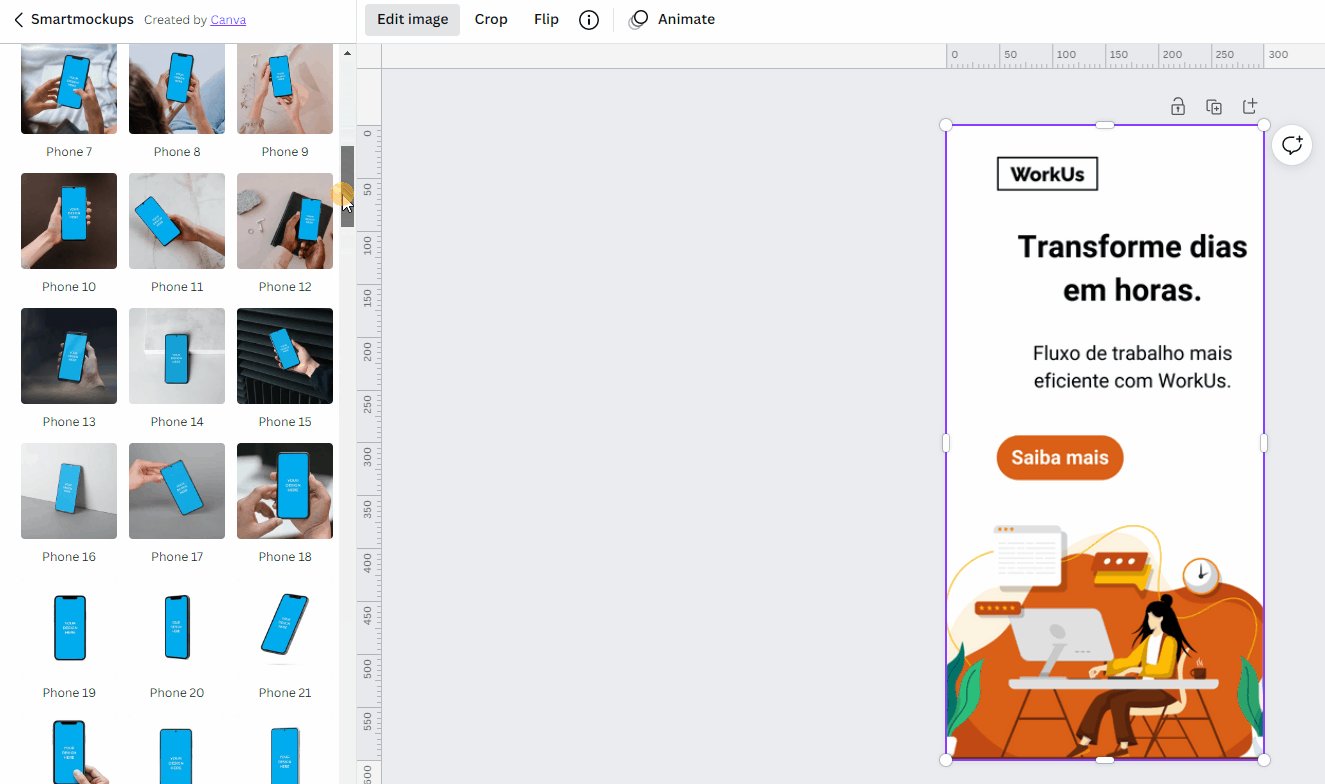
Para criar mockups é preciso usar uma imagem a ser projetada sobre uma das opções escolhidas. Dentro da opção Edit image, acesse Smartmockups e clique em See all para ter acesso a todas as alternativas de simulações.

Com essa função, você consegue controlar previamente como o seu projeto será apresentado nas redes sociais ou visualizado em diferentes dispositivos. Você pode também enriquecer a sua entrega, dando mais materialidade ao projeto e facilitando o entendimento – principalmente para a pessoa que te pediu o trabalho – de como ele ficará quando estiver produzido.
6. Selecionar objetos com mais facilidade
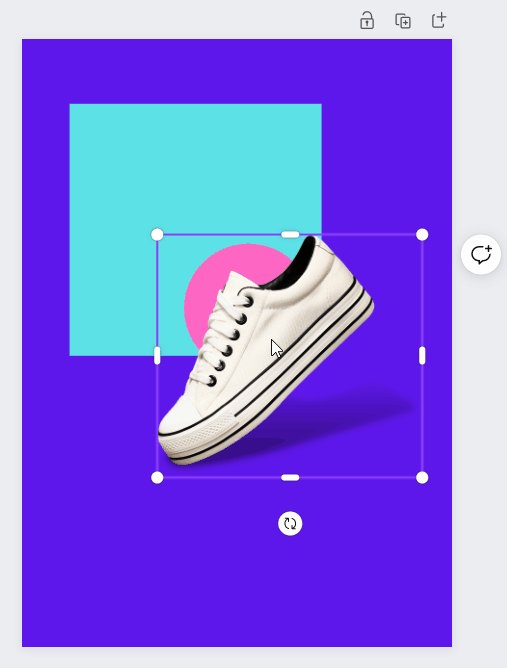
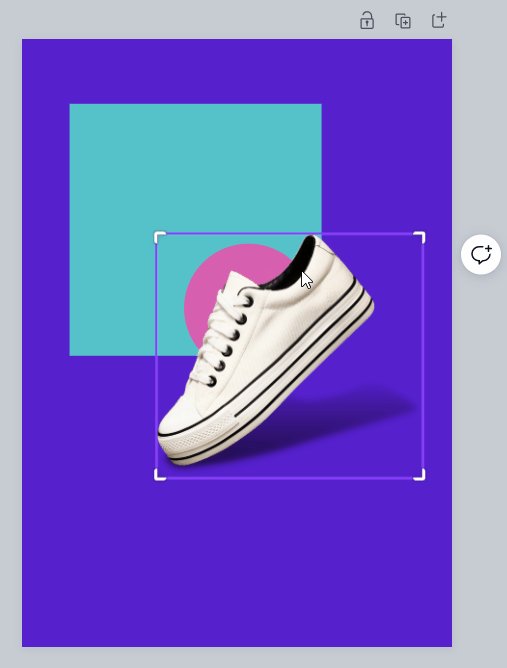
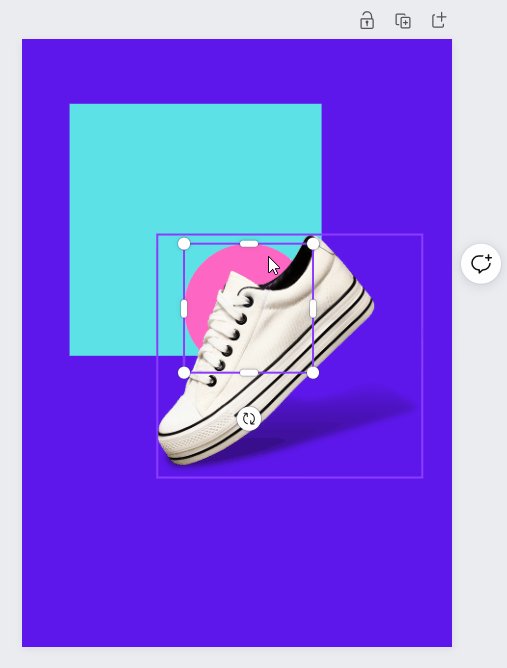
Em algumas artes, alguns elementos podem ficar sobrepostos e pode ser difícil selecioná-los.

Observe que, num primeiro momento, selecionar o círculo rosa não é tão simples: clicar diversas vezes na prancheta de trabalho vai dar acesso apenas ao tênis. Para evitar isso, sempre mantenha a tecla CTRL pressionada enquanto clica para ir de um elemento para outro, como foi feito no projeto acima. Interessante esse truque, não é mesmo?
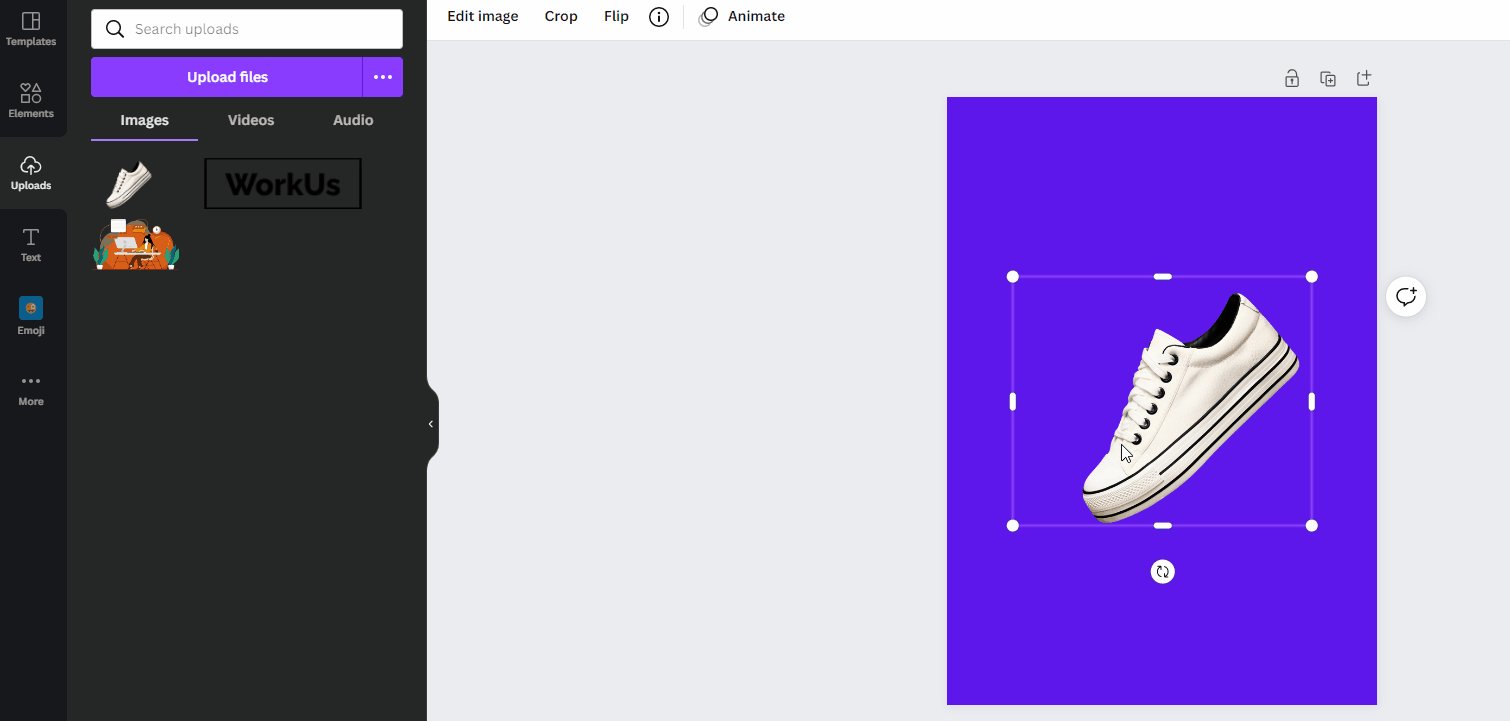
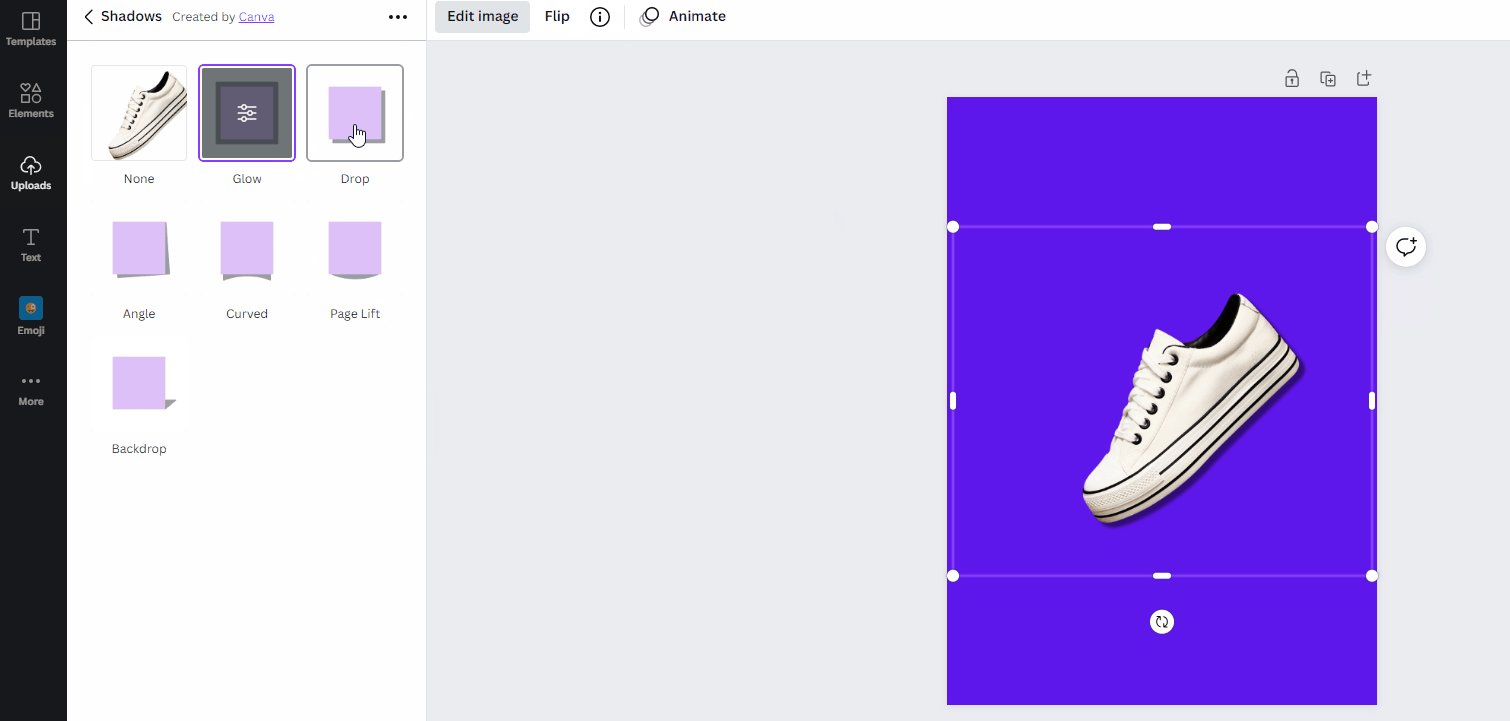
7. Fazer sombras projetadas em imagens sem fundo
Incorporar imagens à uma composição é uma prática bem comum. Por vezes, essas imagens não têm fundo e é importante incorporar uma sombra para conferir uma tridimensionalidade mais realista ao material.
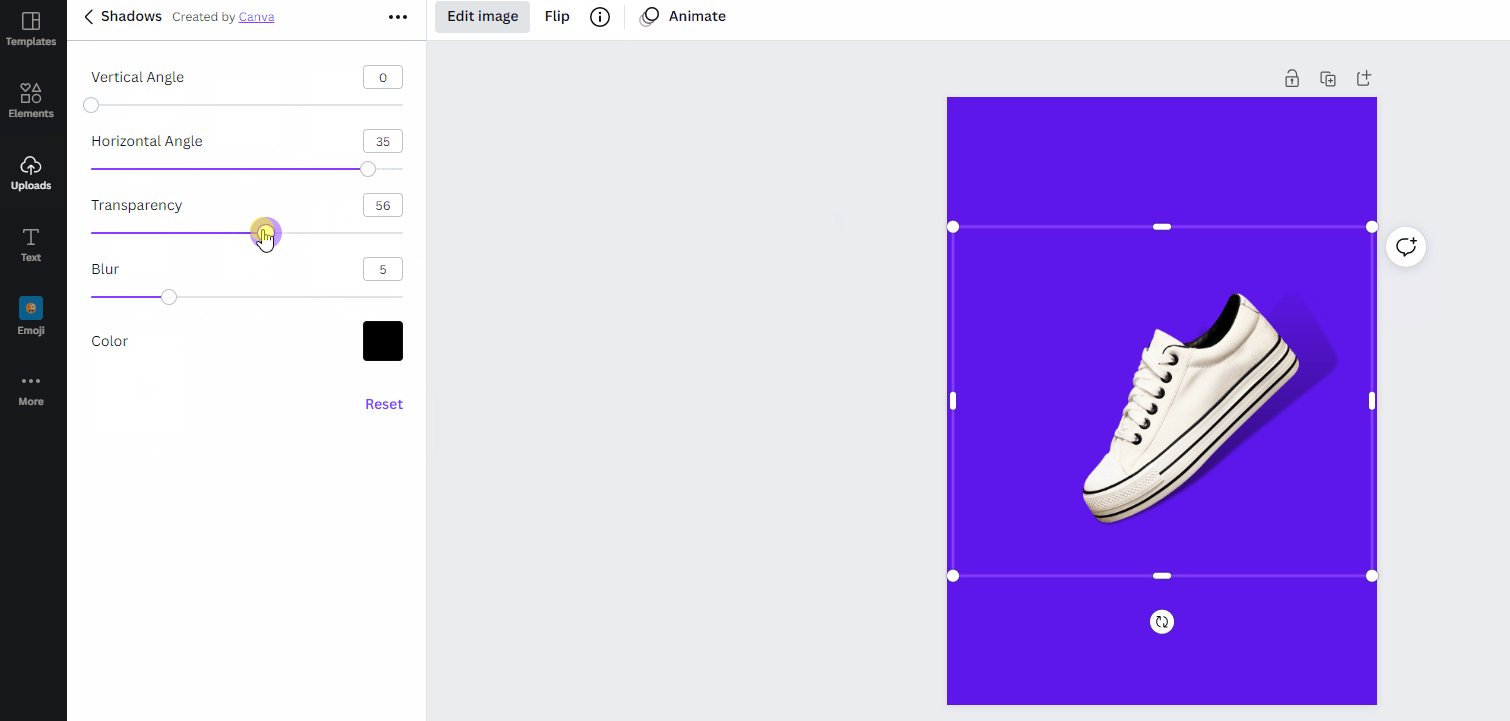
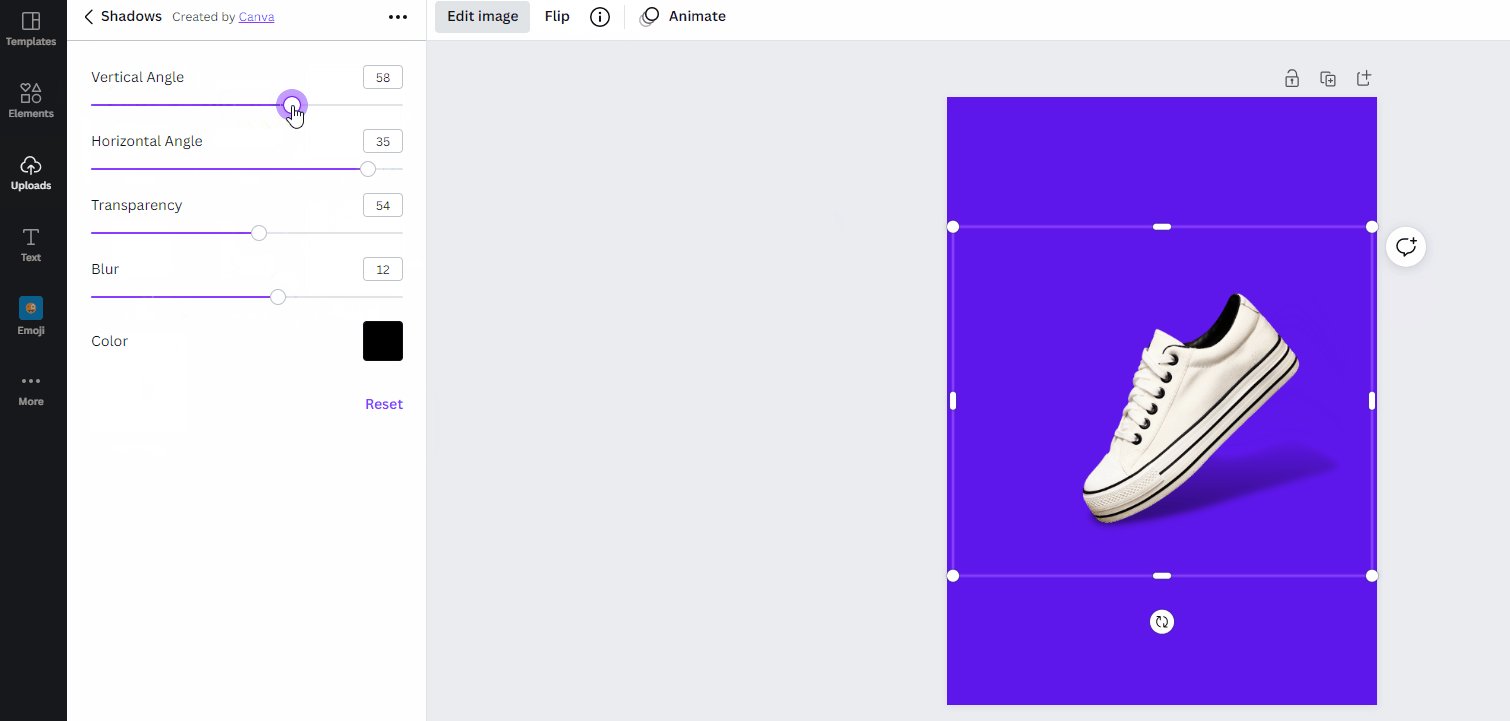
Para isso, vá no painel Edit image, entre em Shadows e abra todas as opções em See all. Você pode escolher o tipo de sombra e depois controlar os seus parâmetros.

Concluindo
O Canva é uma alternativa de design para quem está começando na área ou quem não opera softwares mais avançados, como os da suíte Adobe. Com ele, você é capaz de entregar peças que funcionam tanto na tela quanto para impressão.
Neste artigo, conhecemos sete funcionalidades que vão trazer mais dinâmica à maneira como você trabalha com o Canva e que podem te ajudar a ter resultados ainda mais interessantes.
Se você quiser se aprofundar e construir novas habilidades com o Canva, fique por dentro da nossa formação:
São cursos, artigos, Alura+ e podcasts para você criar layouts incríveis no Canva.
Até a próxima!