Apresentando seu app com Walkthroughs


Hoje na Alura todos nós usamos o Slack como ferramenta interna de comunicação da empresa. E, se é uma ferramenta de comunicação, a primeira coisa que pensei é em instalar o app também no celular e poder acompanhar de qualquer lugar as mensagens.
Só que, quando instalei o app, algumas coisas eu ainda não sabia do que se tratava… Na verdade, eu sabia bem pouco de como era a ferramenta. Então, eu teria dois caminhos a seguir:
Aprender no dia a dia, usando o app, de fato;
Olhar a documentação;
No primeiro caso, eu poderia levar pouco ou muito tempo, dependendo da minha familiaridade com esse tipo de ferramenta.
Já no caso da documentação, apesar de ser útil para sanar algumas dúvidas pontuais, são tantas informações sobre todo o app que provavelmente usaria algumas delas para atender minhas necessidades e outras nunca chegaria a usar.
Mas será que não tem um jeito de informar somente as coisas mais básicas para o usuário de primeira viagem?
Apresentando seu app ao usuário
Se queremos apresentar algo novo a alguém, uma boa forma de conduzir esse primeiro contato é apresentando as informações mais básicas sobre o que estamos falando.
Isto é, se são as informações mais básicas, precisamos selecionar o que consideramos ser mais relevante para o usuário num primeiro momento de interação.
Por exemplo, se o Slack é uma ferramenta de comunicação, pode ser interessante apresentar as especificidades da ferramenta antes mesmo de abrir o app propriamente dito, certo?
Nesse caso, a apresentação do app acontece apenas na primeira vez que o usuário abre o app.




Esse tipo de recurso explicativo é um Design Pattern de UI conhecido como Walkthrough, as telas apresentadas logo na primeira visita do usuário ao app, com o intuito de apresentar o produto.

Entendendo cada etapa do Walkthrough
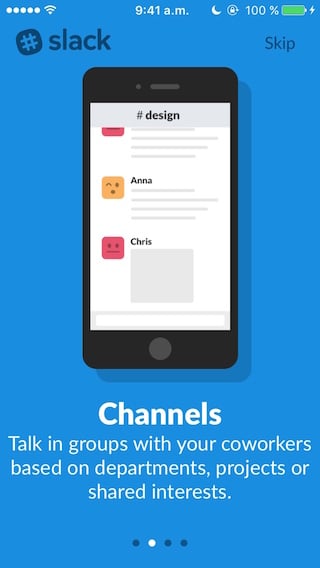
Se olharmos para o conteúdo tela por tela, podemos perceber que cada uma delas mostra, de forma bastante objetiva, características do app e para qual objetivo ele foi criado.

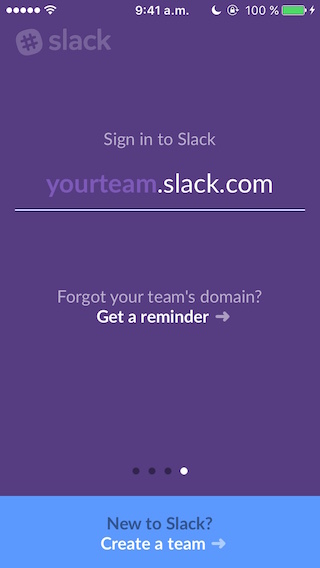
Na primeira tela entendemos que se trata de uma ferramenta voltada para times (do que se trata o app) e fácil para realizar pesquisas internas (uma feature relevante para quem busca esse tipo de ferramenta de comunicação).
Além disso, os recursos visuais utilizados nessa tela mostram que essa ferramenta não existe apenas para a versão mobile, mas também em outras plataformas, como o desktop.
Escolher bem o apoio visual para a mensagem é essencial, uma vez que a informação a ser passada deve ser enxuta e objetiva. Portanto, escolha com cuidado, utilizando imagens como ilustrações, animações, prints da tela ou quaisquer recursos visuais que auxiliem na compreensão da ideia.

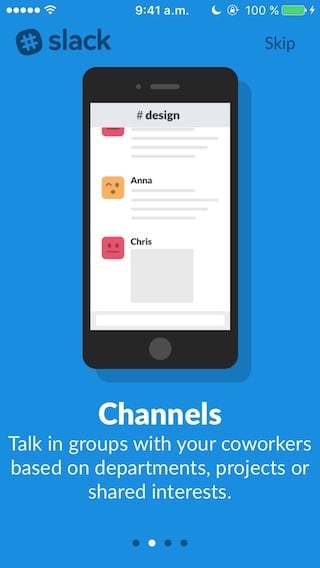
Já na segunda tela, apresenta-se mais uma feature interessante do Slack, os canais (channels), descrito como uma espécie de "grupos de conversas".
Essa é uma feature interessante a ser apresentada, uma vez que o conceito de canais difere um pouco do que conhecemos como "grupos" em apps de comunicação que precisam de um convite do membro administrador do grupo para permitir a entrada de novos membros.

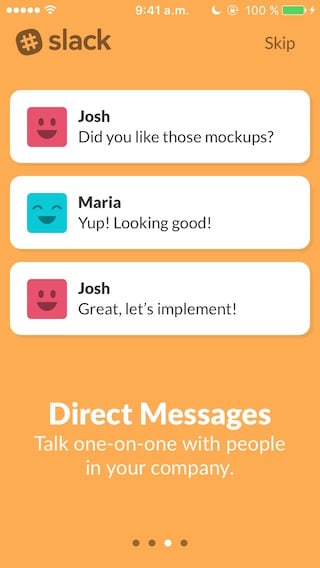
Mas, na terceira tela somos lembrados de que o Slack é também uma ferramenta para mensagens diretas.
Também mostram um overview de como as notificações da mensagem surgem na tela do celular, adiantando, mais uma vez com apoio visual, uma nova informação.

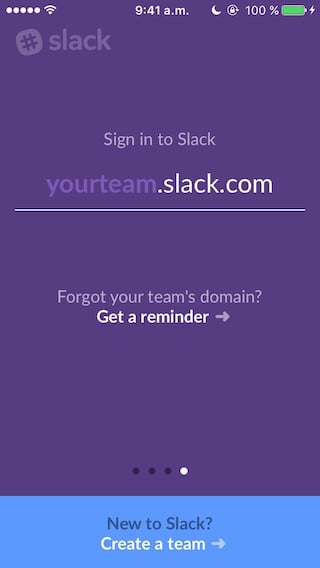
Na última tela, no caso do Slack, já temos uma ação a tomar. Isso porque, nesse contexto, só conseguiria acessar o app se já tivesse um time ou se criasse um novo, então, por padrão, teria que passar por este passo.
Note também que há uma indicação na parte inferior que mostra ao usuário em que parte do walkthrough ele está e quantos faltam para finalizá-lo, assim como um carrossel.

Algumas considerações importantes
Quando utilizando esse recurso para apresentar o produto ao nosso usuário, precisamos ter em mente que quanto mais objetivo formos, melhor.
Aí entra a difícil tarefa de priorização.
No caso do Slack vimos um exemplo muito positivo de como fazer essa apresentação. Apenas 4 telas e informações bastante objetivas.
Se tivéssemos três ou quatro vezes mais telas que isso, muitos usuários (sejam eles mais experientes com a ferramenta ou impacientes com o processo de apresentação) poderiam ter uma experiência desagradável com esse primeiro contato desgastante e longo com o app.
Portanto, resumir em poucas telas é uma dica importante.
Além disso, é também uma prática comum deixarem um botão estratégico para aqueles que, independente de qualquer coisa, não quiserem passar pela apresentação do aplicativo:

Nesse caso, o botão "Skip" (pular) elimina a etapa da apresentação e direciona o usuário direto para o aplicativo.
Ainda que isso gere o risco de perder algumas informações relevantes, é interessante deixar ao usuário a escolha de passar por esse processo ou não, porém não é uma regra.
Resumindo…
As telas de apresentação de apps fazem parte de uma série de recursos que podemos utilizar para planejar a primeira interação do usuário com nosso app, isto é, o onboarding, que engloba todo o processo de experiência do usuário aprendendo a utilizar o produto.
E, para criar um Walkthrough eficiente, precisamos considerar estes fatores:
As informações apresentadas precisam ser enxutas;
O conteúdo deve apresentar o produto e suas features mais relevantes;
Descreve-se em poucos passos o que pode ser mais relevante ao usuário saber antes de entrar no app;
Recursos visuais podem ser muito relevantes para apoio da mensagem passada, sejam prints, fotos, ilustrações ou animações.
Cada passo no processo de UX é muito importante para entender no que apostar ou não em nosso produto.
Conhecendo bem cada etapa, conseguimos visualizar melhor o que precisamos, testar e reformular novas tentativas, para isso, temos na Alura uma formação dedicada a ensinar diversas dessas etapas de UX.