Como deixar uma imagem circular no Android

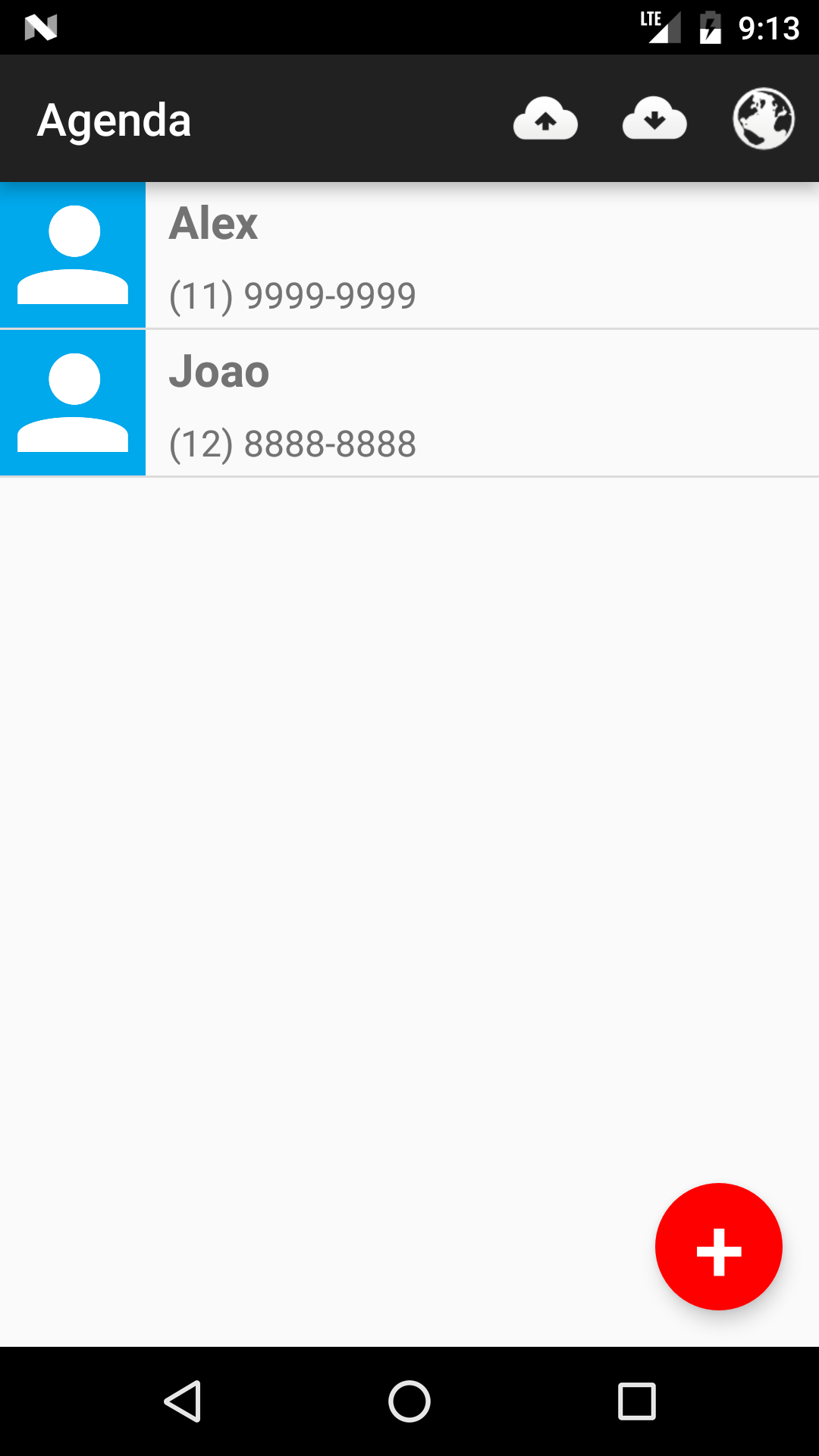
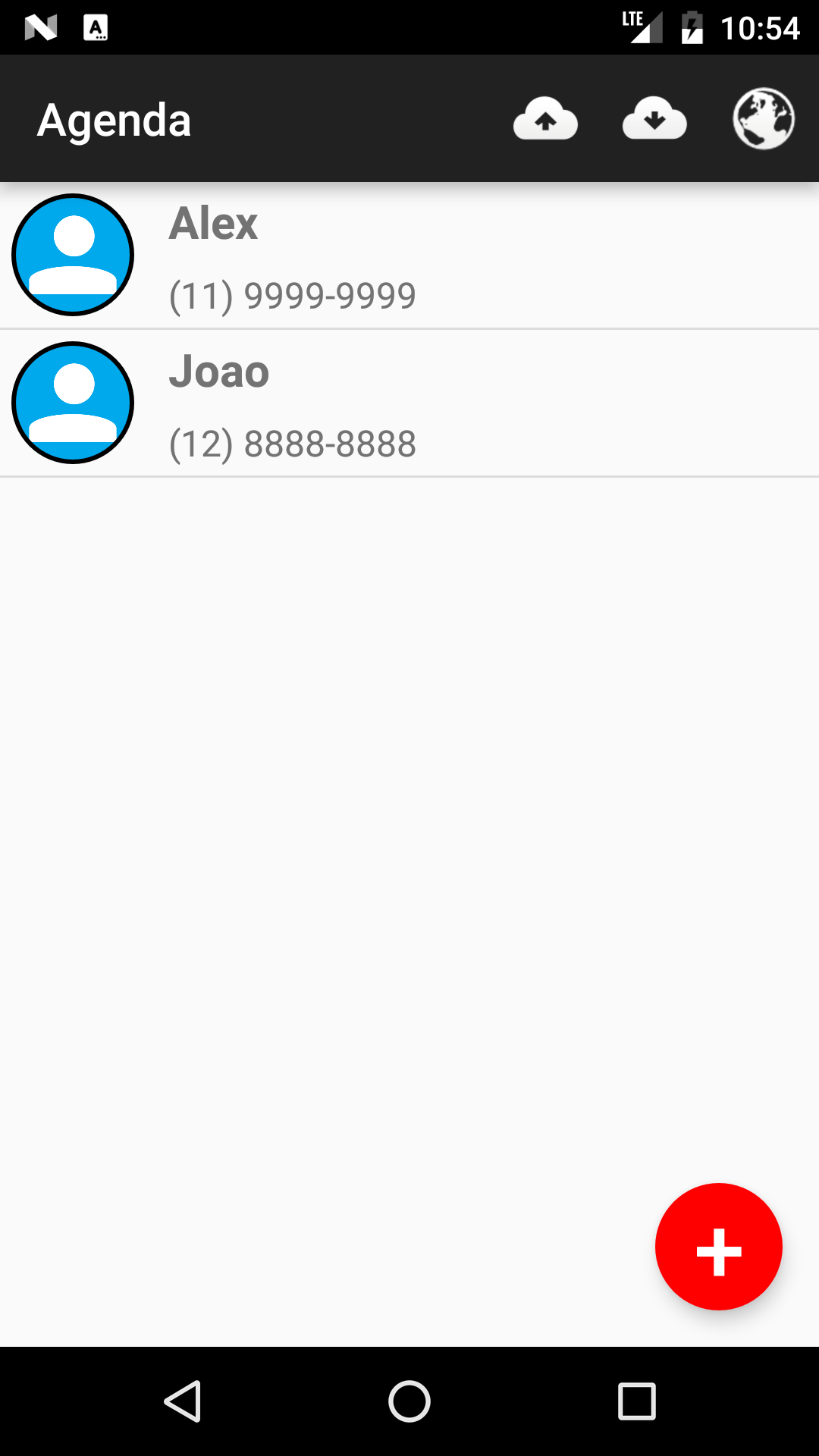
No curso de Android II Integração com apps e recursos do device (conheça os cursos da Formação Android) desenvolvi a App Agenda para cadastrar alunos com o seguinte visual:

Observe que temos uma lista de alunos que, a cada item da lista, tem uma imagem que representa a foto do aluno junto com o nome e seu telefone.
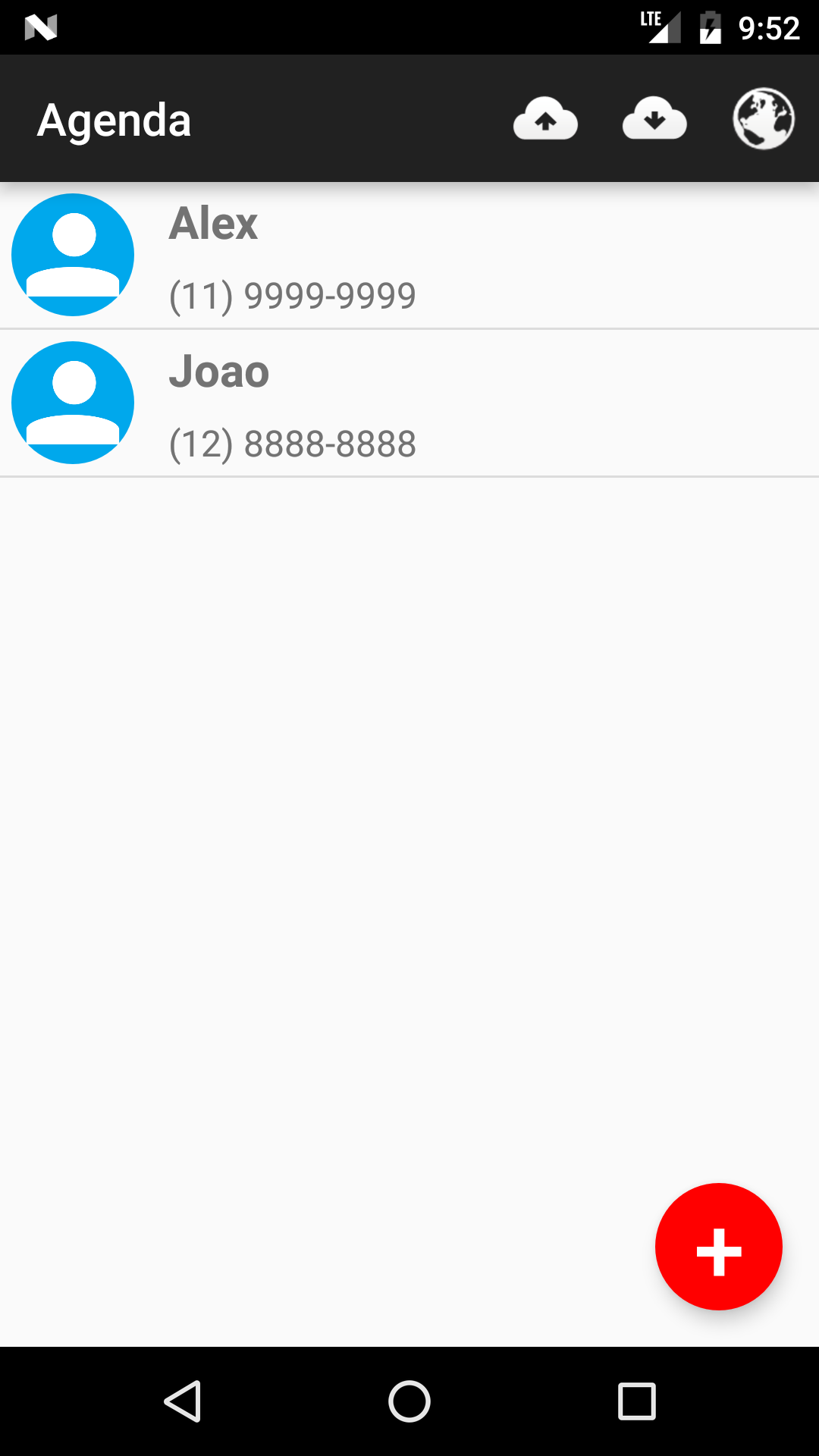
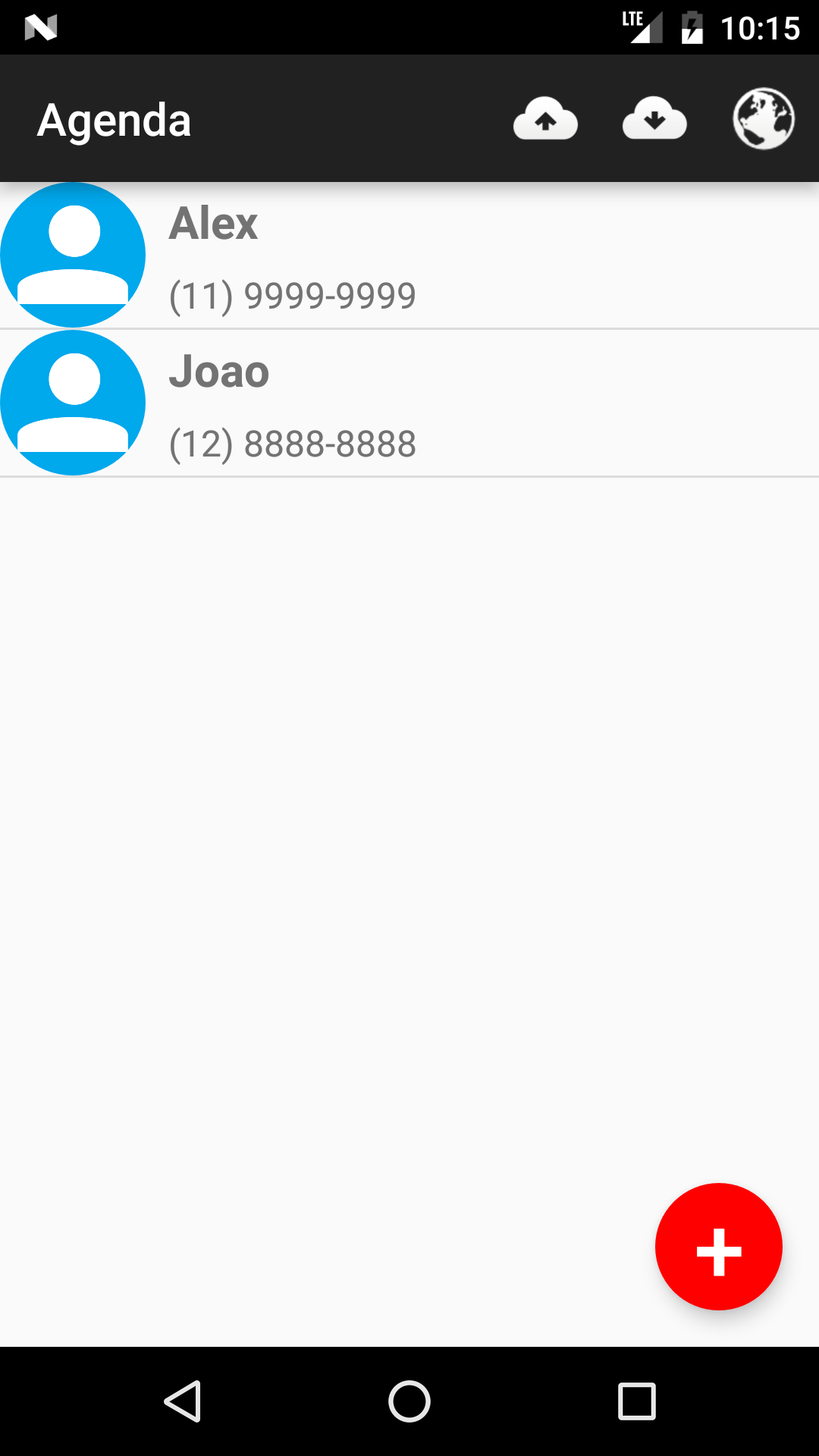
Embora o visual esteja atendendo, atualmente é muito comum vermos as imagens de cada item da lista de uma forma circular, conforme o exemplo abaixo:

Entretanto, como podemos fazer isso? Uma maneira bem fácil de realizar esse ajuste é por meio da lib CircleImageView.
Adicionando a dependência
Para fazermos uso dessa lib, precisamos, inicialmente, adicioná-la como dependência do nosso projeto adicionando script abaixo no arquivo build.gradle:
dependencies { ... compile 'de.hdodenhof:circleimageview:2.1.0' }
Após a sincronização do gradle, teremos acesso à view de.hdodenhof.circleimageview.CircleImageView, portanto, o que precisamos fazer agora é trocar a ImageView para essa nova!

Usando o CircleImageView
Para isso vamos até o arquivo layout/list_item.xml que é justamente o XML que representa cada item da lista. Nele temos o seguinte conteúdo:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content">
<ImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/person" android:id="@+id/item_foto"/>
<LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_vertical">
<TextView <!-- atributos -->/>
<TextView <!-- atributos -->/>
</LinearLayout>
</LinearLayout>
Agora basta apenas modificar a ImageView:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content">
<de.hdodenhof.circleimageview.CircleImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/person" android:id="@+id/item_foto"/>
<LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_vertical">
<TextView <!-- atributos -->/>
<TextView <!-- atributos -->/>
</LinearLayout>
</LinearLayout>
Em seguida, precisamos também ajustar o nosso adapter, afinal, ainda fazemos referência a ImageView dentro dele, sendo que ela não existe mais!
Então agora, dentro do método getView() do AlunoAdapter modificamos a referência da ImageView para CircleImageView:
import de.hdodenhof.circleimageview.CircleImageView;
public class AlunosAdapter extends BaseAdapter {
// atributos e métodos
@Override public View getView(int position, View convertView, ViewGroup parent) {
Aluno aluno = alunos.get(position);
LayoutInflater inflater = LayoutInflater.from(context);
View view = convertView; if (view == null) {
view = inflater.inflate(R.layout.list_item, parent, false);
}
// restante do código
CircleImageView campoFoto = (CircleImageView) view.findViewById(R.id.item_foto);
String caminhoFoto = aluno.getCaminhoFoto();
if (caminhoFoto != null) {
Bitmap bitmap = BitmapFactory.decodeFile(caminhoFoto);
Bitmap bitmapReduzido = Bitmap.createScaledBitmap(bitmap, 100, 100, true); campoFoto.setImageBitmap(bitmapReduzido);
campoFoto.setScaleType(ImageView.ScaleType.FIT_XY); }
return view; }
}
Se executarmos a App neste instante temos este resultado:

Veja que legal, cada aluno da lista de alunos está com a imagem circular! Mas ainda tem um detalhe que não tá deixando a nossa imagem 100%... Note que a imagem está muito próxima à marge, ou seja, seria legal deixar um espaço entre a imagem e a borda do item da lista...
Para isso, precisamos apenas aplicar um padding básico mesmo, neste exemplo vou aplicar um padding de 5dp:
<de.hdodenhof.circleimageview.CircleImageView android:id="@+id/item_foto" android:layout_width="64dp" android:layout_height="64dp" android:padding="5dp" android:src="@drawable/person" />

Veja que legal que ficou! ;)
Cuidados com o rotacionamento
Entretanto, se rotacionarmos a nossa App nesse exato instante, o que será que acontece? Vamos testar!
E/UncaughtException: java.lang.ClassCastException: android.support.v7.widget.AppCompatImageView cannot be cast to de.hdodenhof.circleimageview.CircleImageView
Ops, recebemos uma exception! Por que será que aconteceu isso?
No curso, criamos dois layouts para o list_item.xml, isto é , o portrait (retrato) e o land (paisagem). Ou seja, se olharmos o XML para o modo land temos o seguinte conteúdo:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<ImageView android:id="@+id/item_foto" android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/person" />
<LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center_vertical" android:orientation="vertical">
<TextView <!-- atributos --> />
<TextView <!-- atributos -->/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="16dp" android:gravity="right" android:orientation="vertical">
<TextView <!-- atributos --> />
<TextView <!-- atributos -->/>
</LinearLayout>
</LinearLayout>
Note que ainda estamos usando a ImageView, portanto, vamos modificar para a CircleImageView no layout land da mesma forma como fizemos no layout portrait:
<de.hdodenhof.circleimageview.CircleImageView android:id="@+id/item_foto" android:layout_width="80dp" android:layout_height="80dp" android:padding="5dp" android:src="@drawable/person" />
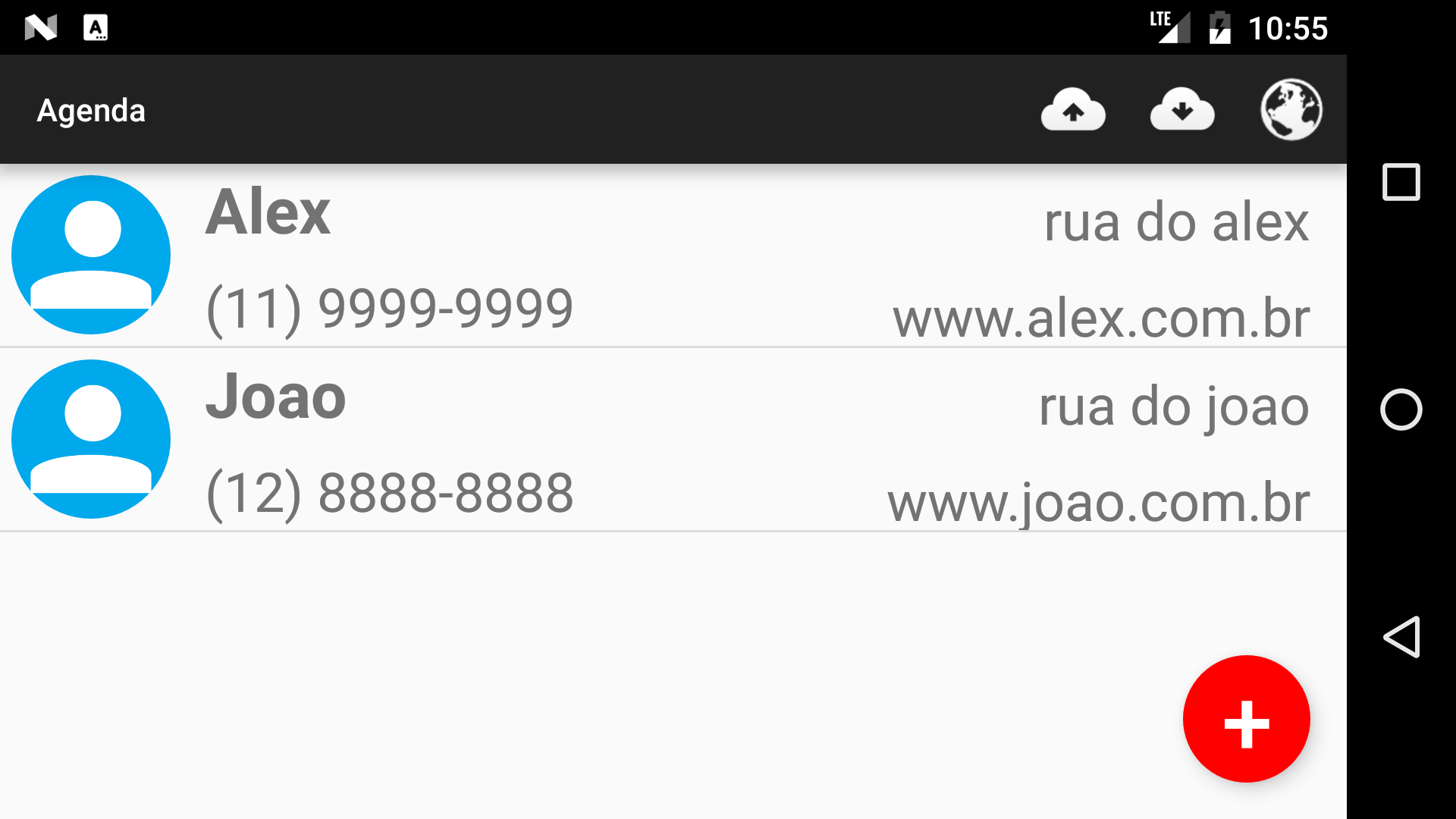
Agora se rodarmos a nossa App em modo land:

Agora tanto o nosso layout portrait como land estão com as imagens circulares! :D
Firulas da CircleImageView
Uma das coisas legais da lib CircleImageView, é que podemos chamar alguns atributos da View para ajustar mais ainda o design da nossa imagem, como por exemplo, adicionar uma borda. Vamos então adicionar uma borda para ver o resultado:
<de.hdodenhof.circleimageview.CircleImageView android:id="@+id/item_foto" android:layout_width="64dp" android:layout_height="64dp" android:padding="5dp" app:civ_border_width="2dp" app:civ_border_color="#000" android:src="@drawable/person" />
Neste exemplo fiz uso dos atributos app:civ_border_width para adicionar a largura da borda e app:civ_border_color para colocar a cor. Por fim, rodando a App, temos a seguinte imagem circular:

Neste post aprendemos como podemos fazer, de uma maneira fácil, para que nossas imagens fiquem circulares, bacana né?