Flutter e o seu primeiro hello world

Prefere conteúdo em vídeo? Então confere ai o Alura+ que eu fiz sobre esse post :)
http://www.youtube.com/watch?v=xSC8j3gl7xM
Se você ainda não entende direito o que é esse tal de flutter e quer entender onde ele se encaixa e como ele funciona, da uma olhada nesse outro post aqui: Conhecendo o flutter e uma visão do desenvolvimento mobile
Preparando o ambiente
Vou aproveitar o comecinho aqui para adiantar que não iremos ver como instalar a ferramenta aqui, sugiro que você siga o passo a passo da sua plataforma conforme descrito na documentação super bem escrita do pessoal do flutter, a ideia aqui é vermos como começar na parte de código somente.
Na essência você também poderia ver esse conteúdo direto na documentação do Flutter no get started, mas aqui nesse artigo eu tenho algumas dicas e uns probleminhas que peguei que podem acontecer :)

Começando o projeto com Flutter
Após ter tudo instalado e configurado, rode um flutter --version em seu terminal para checar se está tudo certinho:
E recomendo também, se for a primeira vez que você está usando o Flutter rodar o comando flutter doctor
Aqui a CLI do flutter nos indica alguma configuração adicional que pode ser necessário ser feita para poder usar o Android Studio, VSCode, o xCode como ferramenta de desenvolvimento.
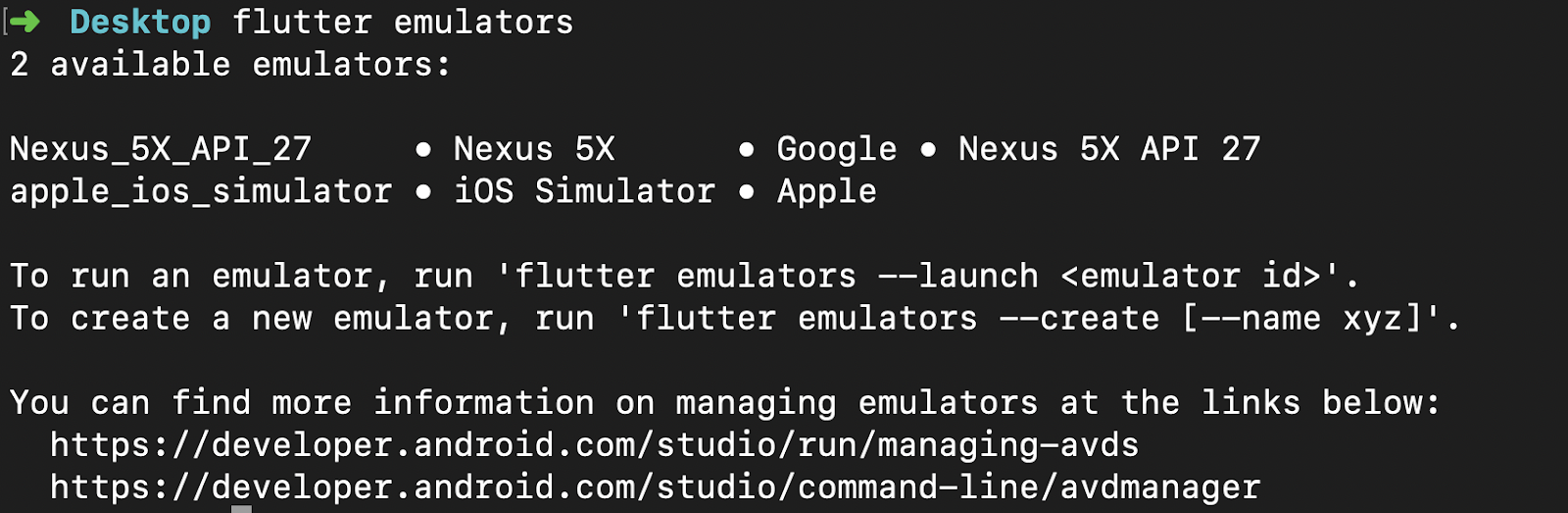
Podemos ver na imagem do meu terminal que o flutter está reclamando que eu não possuo nenhum dispositivo conectado, para resolver isso vou rodar o comando flutter emulators
Esse comando não irá retornar nada caso você não possua um emulador android/ios configurado em seu computador. Para criar um emulador Android, aconselho você a seguir o passo a passo de como criar um emulador/dispositivo virtual
Se você estiver em um MacBook você vai ter que instalar o xCode para poder usar o simulador do iOS, para o tutorial irei usar o simulador do Android e no final mostro os dois funcionando lado a lado.
Para rodar um emulador via linha de comando, basta rodar o comando:
flutter emulators —-launch Nexus_5X_API_27(esse nome que passei após o — launch é o ID do emulador que aparece em primeiro na lista de emuladores disponíveis)
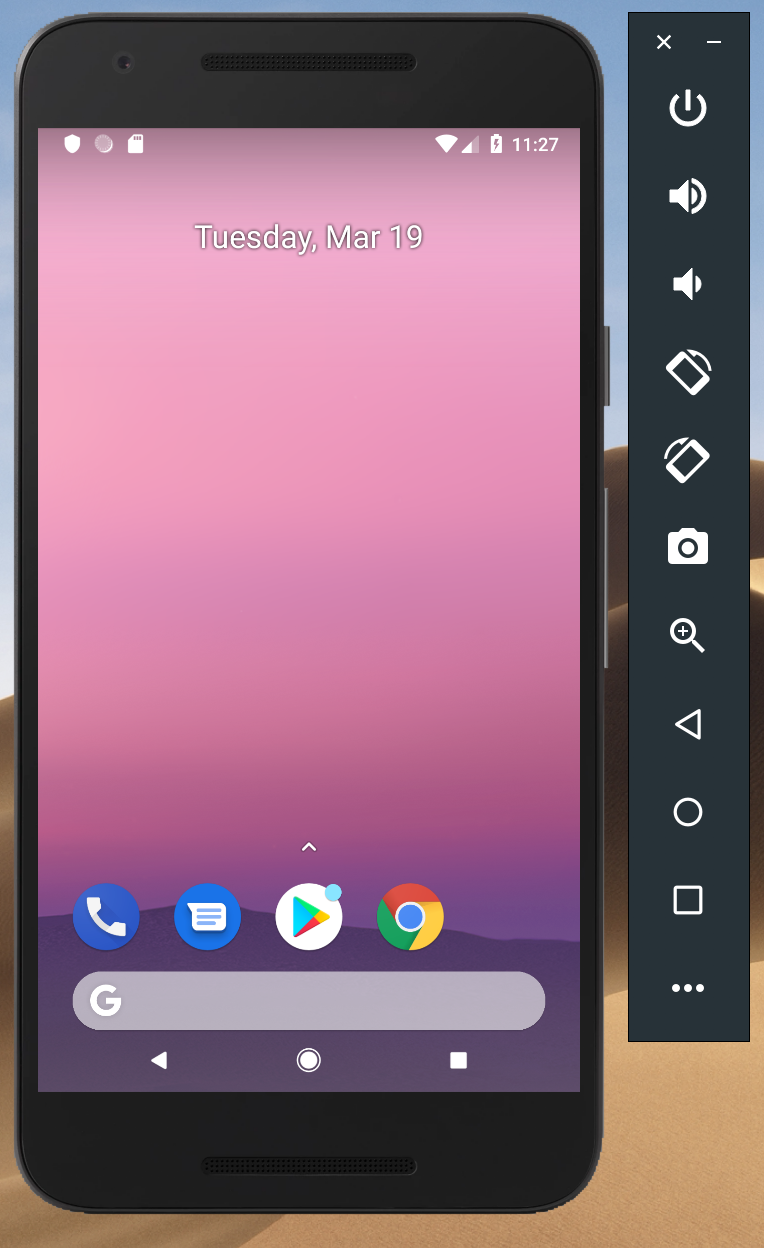
Feito isso, se tudo der certo, podemos ver nosso emulador surgindo
Emulator do Android aberto
Criando nosso projeto
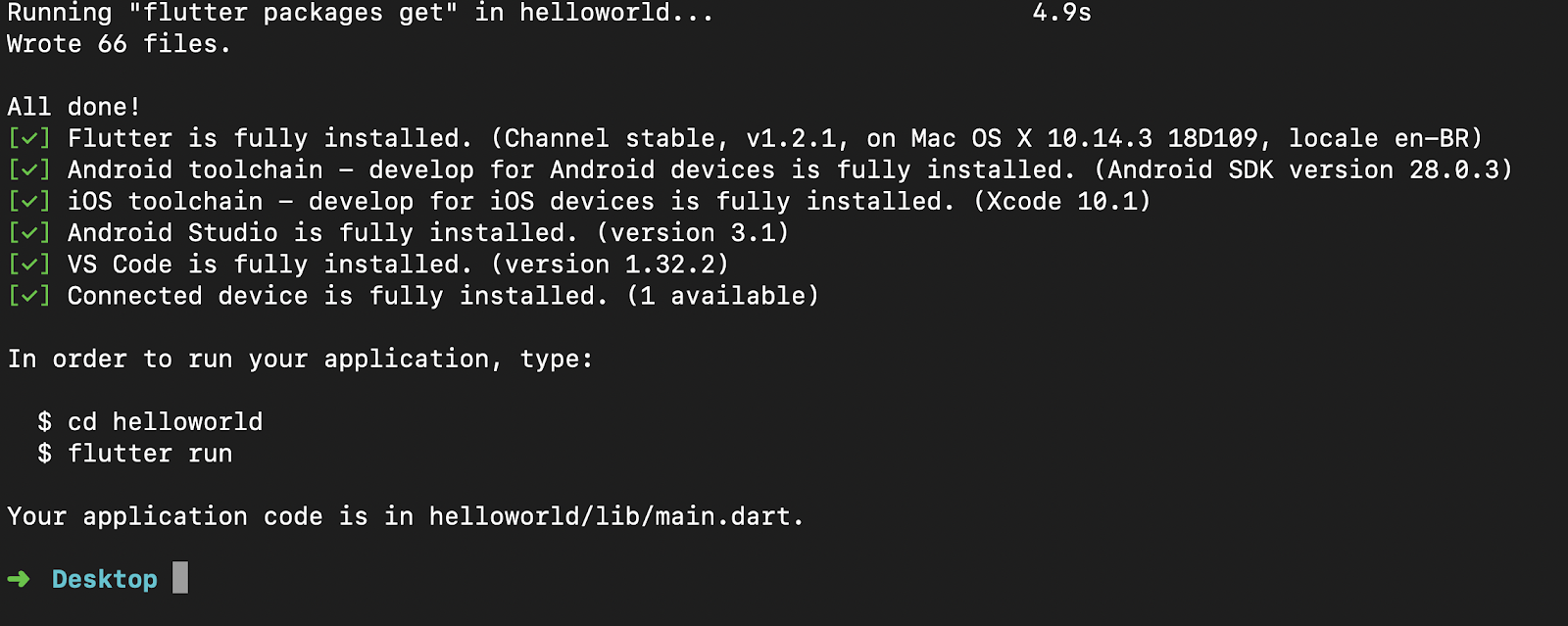
Agora com o emulador aberto, vamos finalmente criar nosso projeto, volte ao terminal e rode o comando flutter create nomedoseuprojeto , em meu caso o nome do meu projeto será helloworld. Uma série de coisas serão criadas, fique tranquilo. O importante é que ao final apareça instruções sugerindo que você acesse uma pasta que foi criada com o nome que você deu para o projeto e um aviso falando que ocorreu tudo bem.
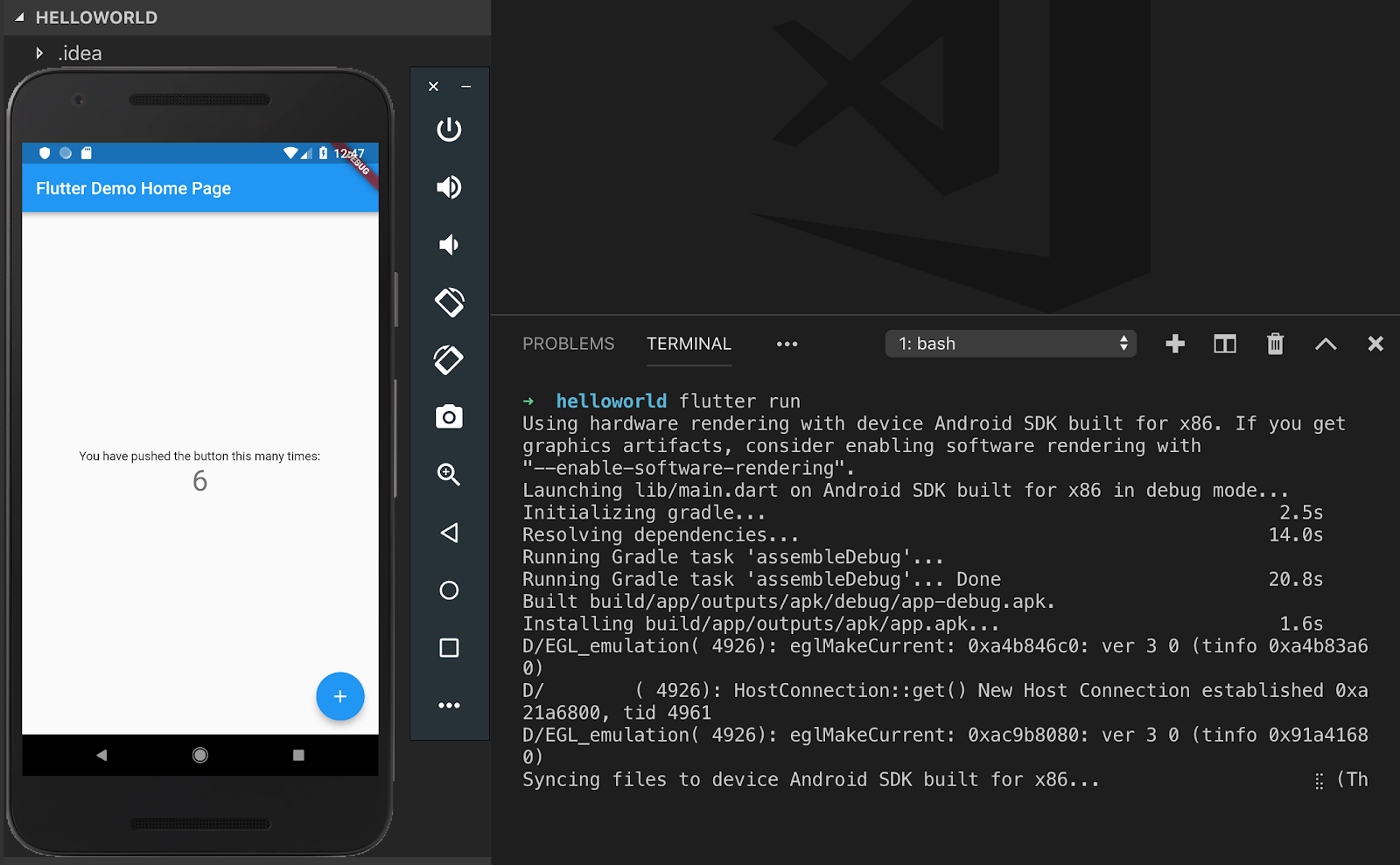
E para finalmente ver nosso projeto rodando vamos acessar a pasta do projeto, em meu caso cd ./hello worlde na sequência rodar o comando flutter run para ver nossa aplicação rodando feliz e contente
Ao abrir a pasta do projeto e olhar os arquivos pode acabar gerando alguma estranheza, por ser a primeira vez que estamos vendo, no final desse post eu deixei uma legenda com o que é cada uma das coisas que estão aparecendo. Por hora vamos focar em começar nosso teste inicial.
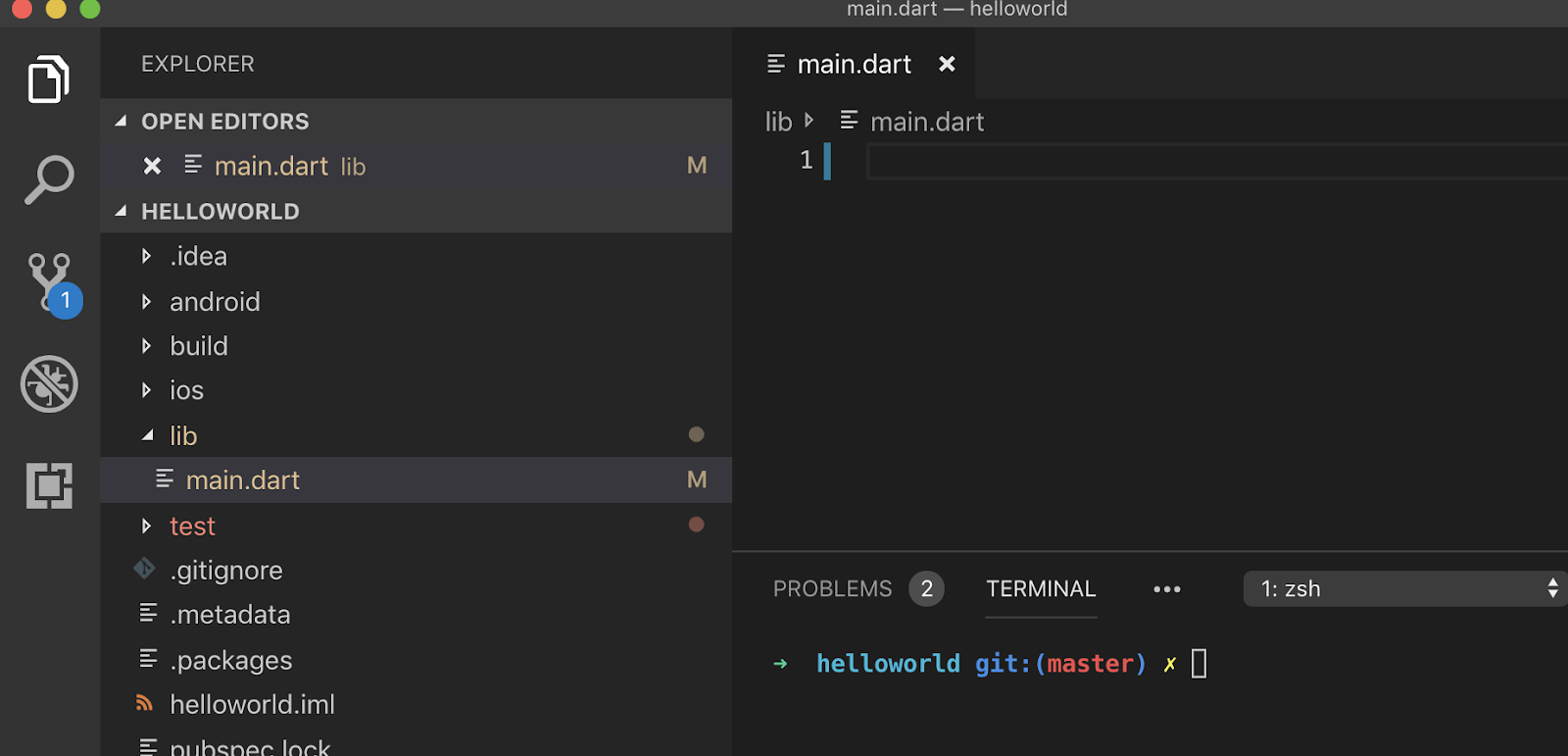
A aplicação que o flutter nos traz em todo projeto recém criado tem bastante coisa já pronta e pode assustar em um primeiro contato, para começarmos vendo com mais calma pare o processo que haviamos iniciado com o flutter em seu terminal com Ctrl + C ou Cmd + C e limpe o arquivo que está em ./lib/main.dart para começarmos do 0 e irmos vendo as coisas com calma.
Agora, nosso objetivo é fazer um hello world como este:
Primeiramente, como estamos no mundo Android, vamos importar a lib com os estilos do material design:
import ‘package:flutter/material.dart’;
Ela irá permitir que tenhamos acesso a componentes para conseguirmos ter uma estrutura base para nossa app inicial, em próximos posts irei abordar como estilizar customizar e muitas outras coisas, mas por hora, precisamos criar uma função main(), que será executada como o ponto de entrada da nossa aplicação, ela é obrigatória no nosso arquivo main.dart pois é ela que será executada no bootstrap da nossa aplicação.
Dentro dela vamos fazer uma chamada para a função runApp() que vem do pacote do flutter e é a responsável por chamar o ponto de entrada principal que vai servir de base para a estrutura da nossa aplicação e dentro dela passar um widget que veio do nosso import anterior chamado MaterialApp() com um atributo home com um outro widget inserindo um texto dentro, o código fica assim:
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Text('Hello!'),
)
);
}
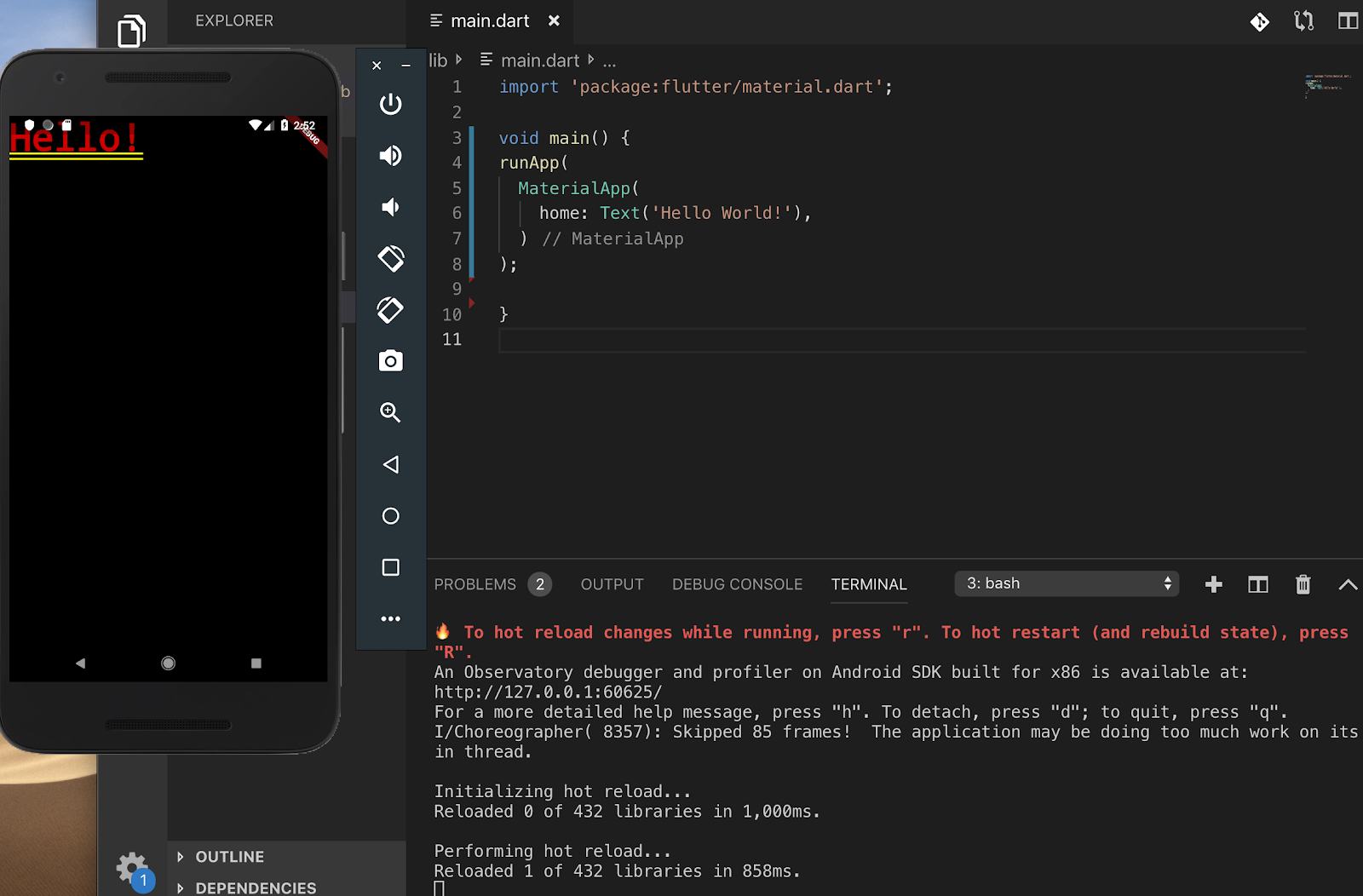
Salvamos isso no arquivo e … como visualizar? O flutter possui um recurso mega bacana chamado Hot Reloading, seguindo a mesma ideia do recurso famoso do React Native que preserva o state e nos ajuda a simular comportamentos de navegação complexos para testar bugs ou novas funcionalidades, então para ver as alterações basta abrir a aba do terminal onde seu projeto esta rodando e apertar a tecla “r”
Caso a atualização não aconteça, ainda no terminal aperte Shift + R para forçar um reload total do app.
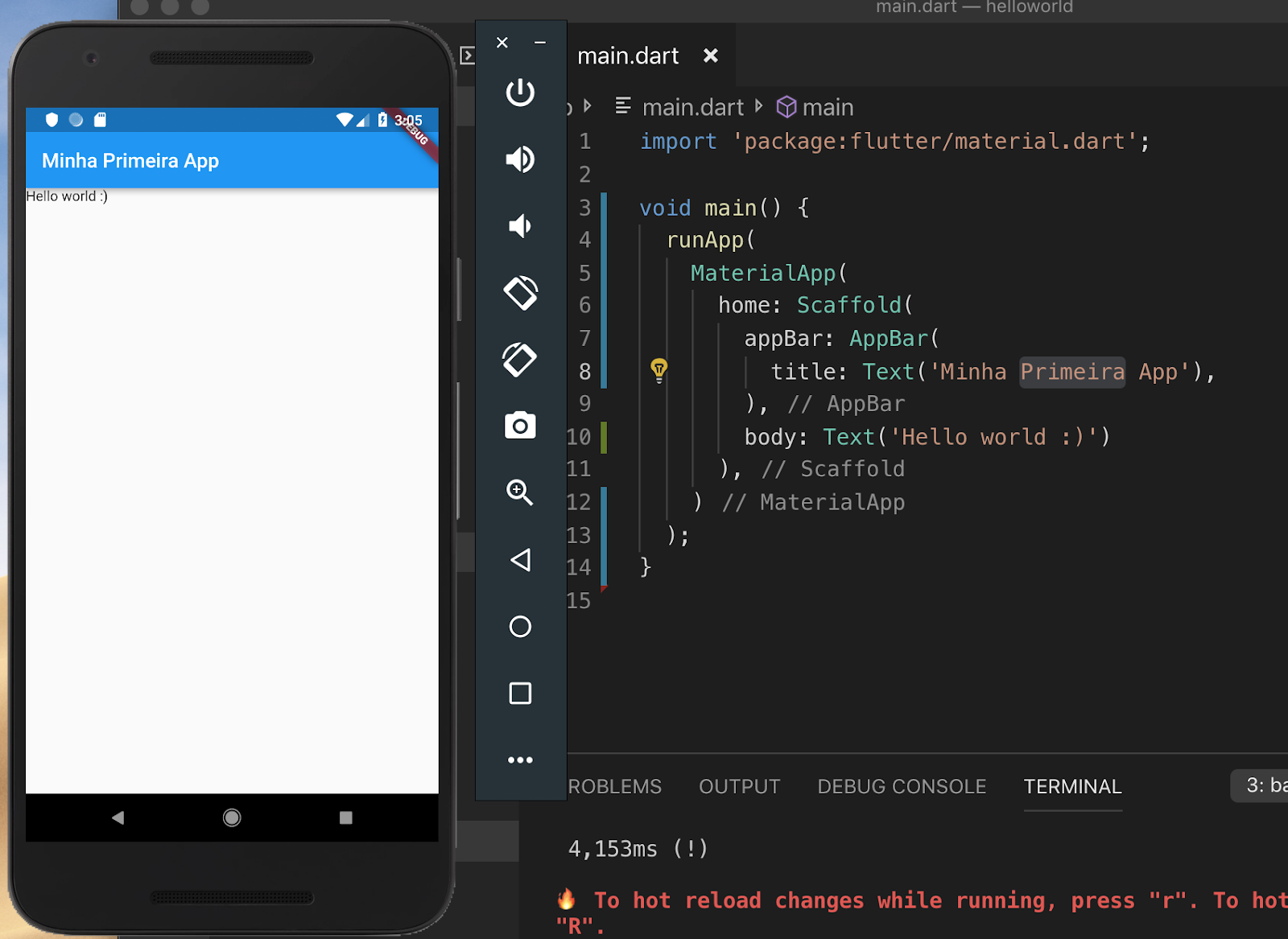
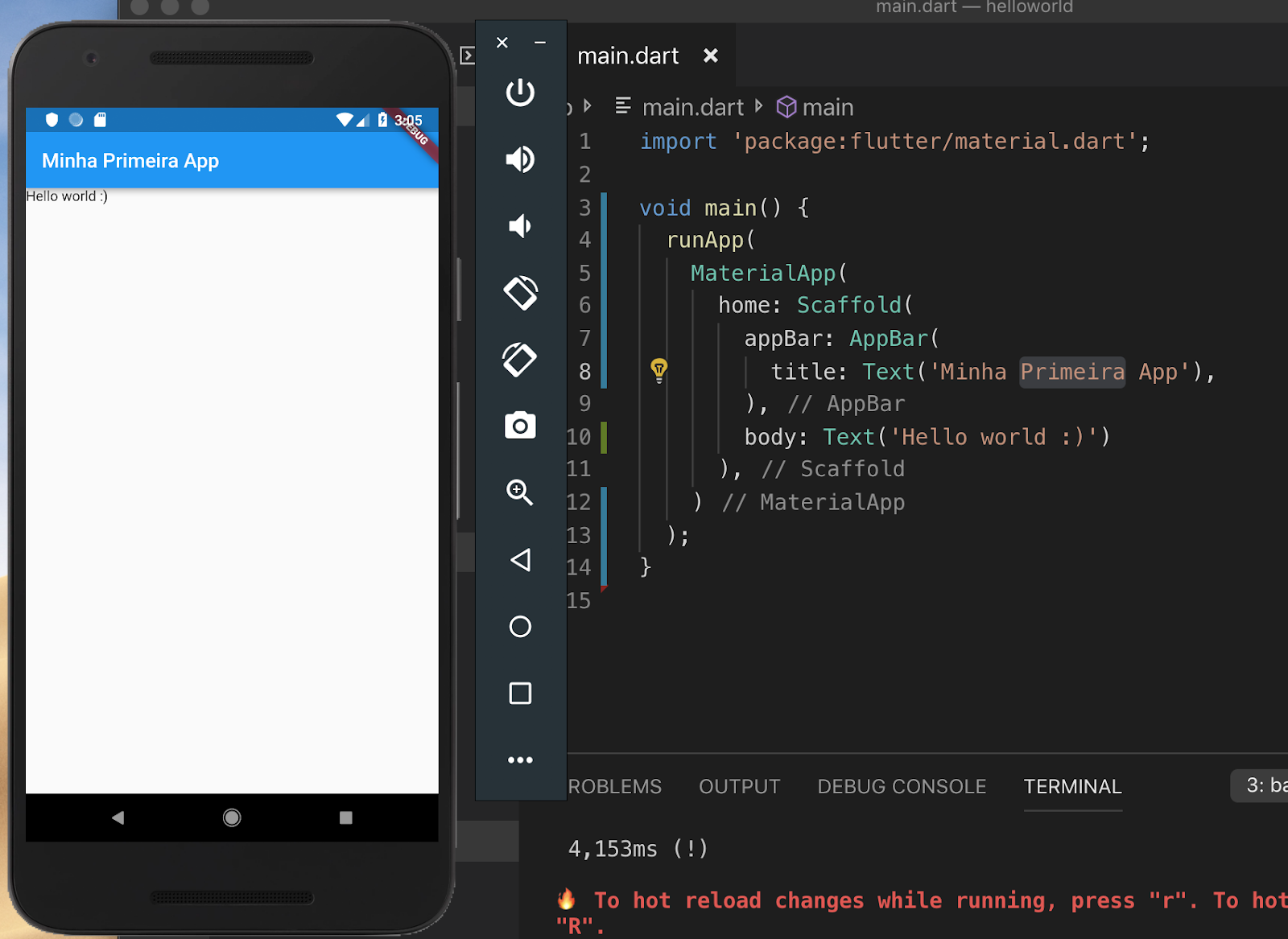
Para fecharmos nosso tutorial com algo com mais cara de app, vamos adicionar mais alguns componentes e ver o resultado:
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Minha Primeira App'),
),
body: Text('Hello world :)')
),
)
);
}
O componente Scaffold, serve como uma estrutura para inserirmos componentes em lugares comuns do material design como a barra do topo, um botão no Floating Action Button e uma entrada para colocarmos o corpo da nossa tela.
O que estamos fazendo aqui é apenas começar a construir a base de uma interface definindo que teremos uma aplicação com uma estrutura baseada no material design.
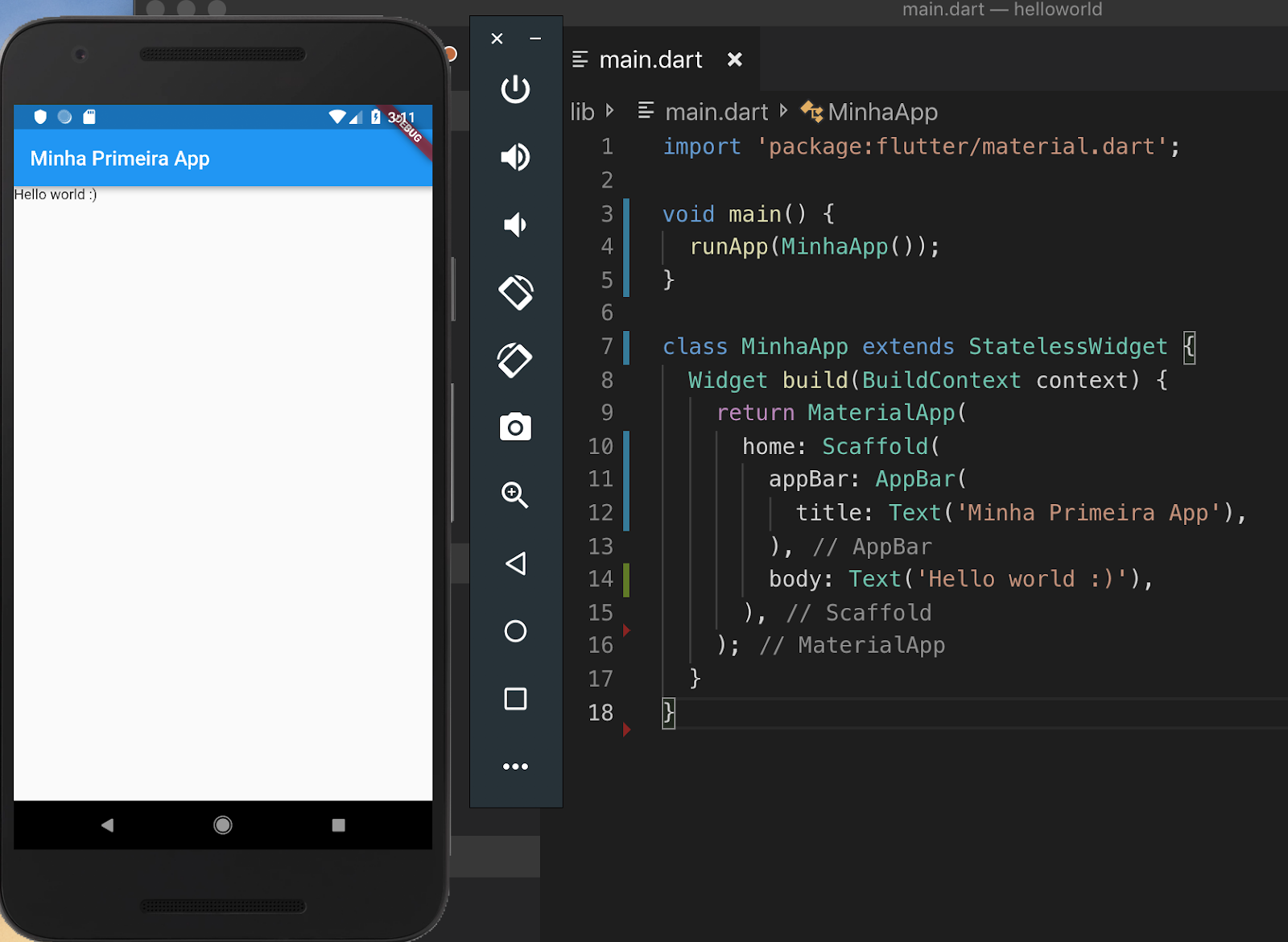
Para fechar essa exploração inicial, vamos criar um componente nosso que vai compor tudo isso:
import 'package:flutter/material.dart';
void main() {
runApp(MinhaApp());
}
class MinhaApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Minha Primeira App'),
),
body: Text('Hello world :)'),
),
);
}
}
E esse é nosso resultado final:
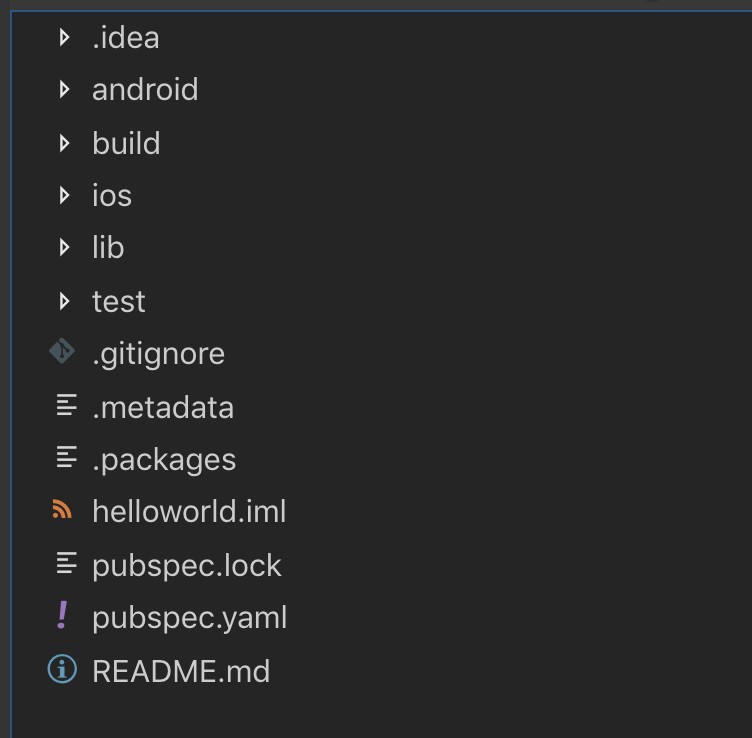
Entendendo a estrutura de pastas de um projeto Flutter
- .idea/: É uma pasta criada pelas IDEs da JetBrain (http://www.jetbrains.com/idea/) para facilitar algumas funcionalidades nas ferramentas.
- android/ e ios/: É a pasta que possui uma casca para gerar o APK/IPA dos aplicativos para que os mesmos sejam publicados nas lojas. Também permite que seja possível acessar comportamentos específicos das plataformas por meio dos Platform Channels (https://flutter.dev/docs/development/platform-integration/platform-channels#separate-platform-specific-code-from-ui-code)
- build/: É onde fica o build do nosso projeto em Dart, a linguagem que iremos conhecer em breve quando começarmos a alterar o arquivo da aplicação. Ela é gerada sempre que rodarmos o comando `flutter run`.
- test/: É a pasta onde podemos escrever testes para nossas aplicações, em próximos posts eu irei falar dela com mais calma com toda certeza :)
- .gitignore: Já vem configurado com alguns arquivos para serem ignorados na hora de fazer os commits com o git
- .metadata: É um arquivo usado pelo flutter para gerenciar alguns recursos internos e não devemos mexer nele manualmente. Inclusive ele possui uma mensagem dizendo exatamente isso, mas o mesmo sempre deve ser versionado junto com o projeto.
- pubspec.yml: É o arquivo onde podemos gerenciar as dependências de um projeto Dart (similar ao package.json do mundo JavaScript). Caso queira dar uma olhada sobre como instalar algo deixo o link da documentação (https://flutter.dev/docs/development/packages-and-plugins/using-packages#package-versions)
- .packages: Esse arquivo faz um mapeamento de onde estão instaladas as bibliotecas do seu sistema para o sistema de imports do nosso projeto atual, ele é gerado automaticamente sempre que uma biblioteca nova é instalada
- helloworld.iml: É um arquivo criado para facilitar algumas integrações com o IntelliJ.
- pubspeck.lock: É um arquivo usado para gerenciar quais versões as libs das libs que você está usando estarão utilizando. Quando desenvolver algum pacote commit ele, quando criar um projeto pessoal não. https://www.dartlang.org/guides/libraries/private-files#pubspeclock
- README.MD: Aqui o arquivo não tem nada muito útil, você pode colocar nele suas primeiras impressões quando for subir seu projeto no github para todo mundo ver :P
- **lib/: **A pasta lib foi deixada por último porque é nela que vamos escrever o código da nossa primeira aplicação agora mesmo.
Deixarei todo o código que fizemos no github também, caso você queira só baixar e ver tudo rodando. Se você ficou perdido com algum código principalmente nessa etapa final fique tranquilo, em próximos posts irei falar mais sobre como a linguagem Dart funciona. No geral, ela é bem familiar com uma mistura de Java com JavaScript, ou um TypeScript da vida.
Se quiser começar agora, não perca tempo e da uma olhadinha na documentação: dartlang Recomendo ter uma familiaridade trabalhando com linguagens Orientadas a Objeto, vai ajudar bastante a entender os conceitos. Veja mais no início do curso de flutter.
Por hoje é isso, vejo você no próximo post, Espero que tenha gostado do post, em breve trarei mais dicas, não deixe de me seguir nas minhas redes sociais e acompanhar meus outros posts em meu site pessoal https://mariosouto.com até mais.
Como aprender sobre Flutter
Se você quer evoluir no desenvolvimento mobile, chegou o momento ideal: estão abertas as inscrições para a Imersão Mobile da Alura!
De 14 a 16 de abril, você vai aprender a desenvolver um app de delivery para Android e iOS com Flutter. Serão três aulas 100% práticas, onde cada etapa te leva para um novo nível de conhecimento, te ajudando a consolidar habilidades essenciais para sua carreira.
Aprenda com especialistas do mercado, encare desafios reais e crie um projeto prático, colocando a mão na massa desde o primeiro dia. Evento 100% gratuito! Inscreva-se agora neste link.