Coletando informações do usuário através de Wizards


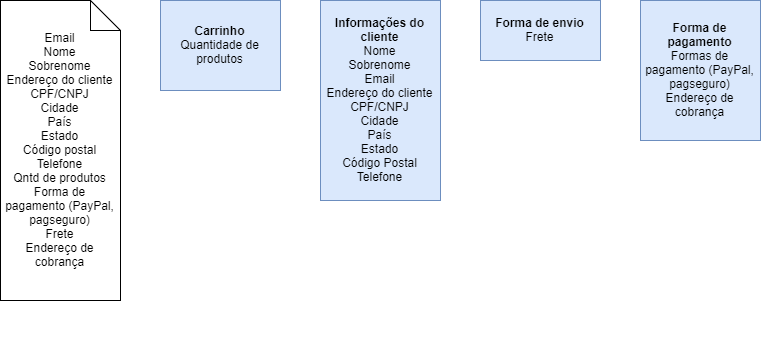
Na plataforma de ecommerce da Casa do Código, quando queremos comprar algum livro, precisamos passar estas informações:

Analisando o que recebemos é possível perceber que a quantidade de informações a passar é muito grande.
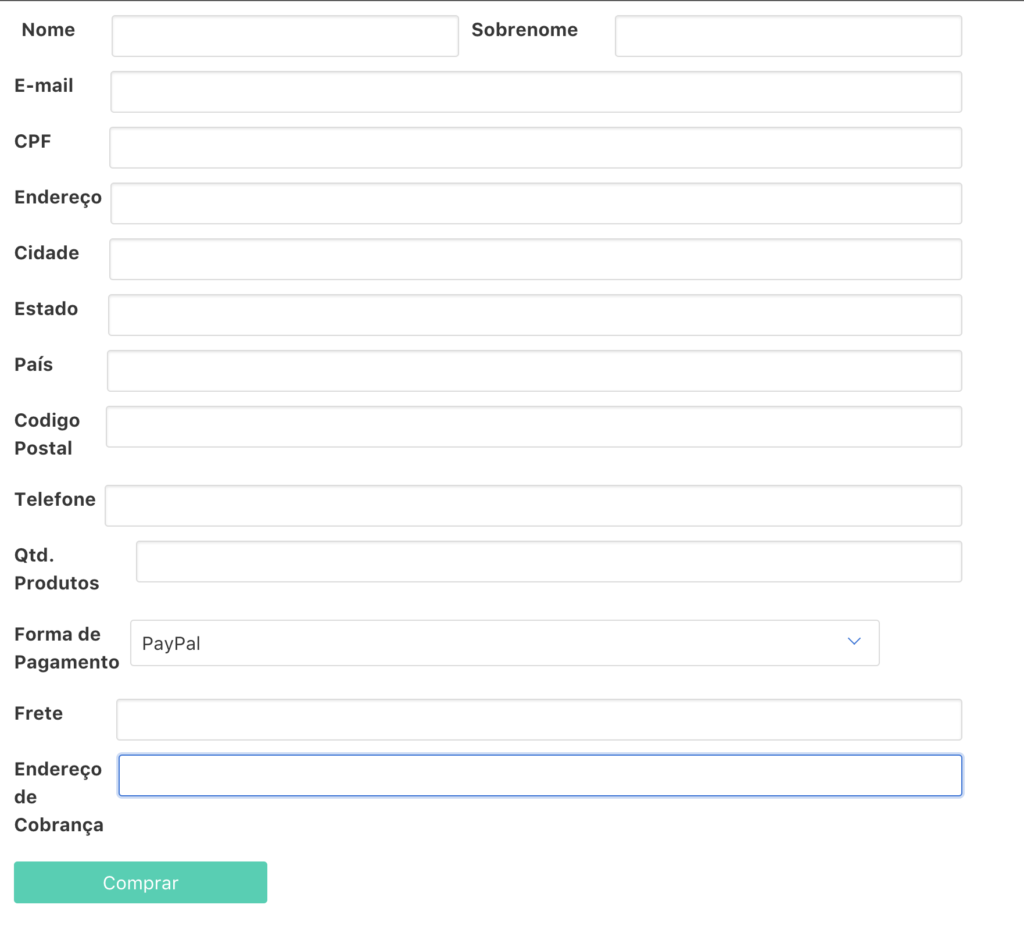
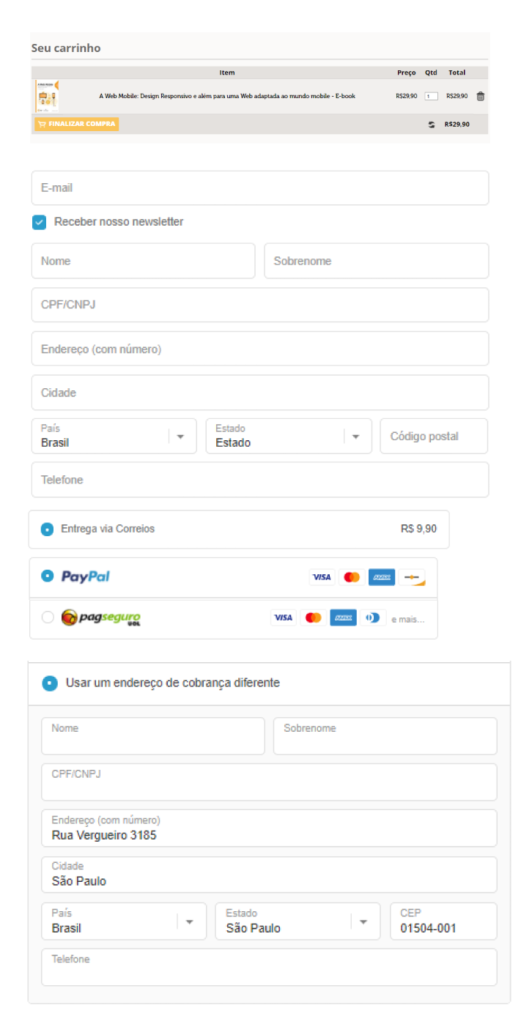
Se todas essas informações formassem um único formulário, teríamos algo como:

Os usuários que lidassem com ela poderiam acabar se confundindo com tantas informações, aumentando as chances de cometerem erros.
Então, por que não fazer com que o usuário foque apenas nas coisas essenciais, seguindo uma ordem para cada tipo de informação que precisa passar?
Então, antes de mais nada, precisamos reorganizar as ideias.
Organizando as tarefas e informações do formulário
A primeira coisa que fazemos, nesse tipo de contexto, é analisar as informações que já temos e organizar em grupos de informações relacionadas, por exemplo:

Nesse caso, note que separamos por grupos de Carrinho, Informações do cliente, Forma de envio, Forma de pagamento. Agrupamos as informações, focando nos pontos principais do formulário.
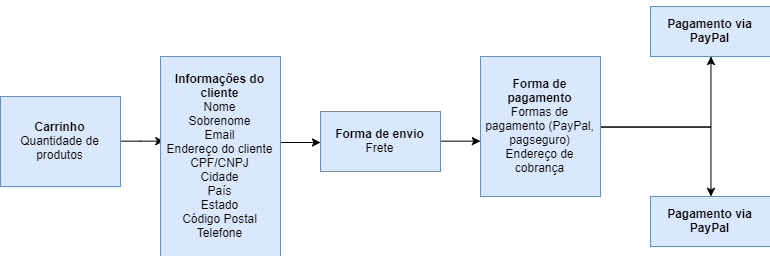
Depois de alinhada essa parte, podemos reorganizar os grupos em uma ordem lógica através de um organograma:

Nesse momento, separamos o que esperamos que o usuário veja antes ou depois. Novamente, direcionamos o foco para etapas específicas.
"Ok, mas o formulário continua enorme!"

O problema do formulário gigante
Ainda que nossos campos estejam organizados, se adicionarmos em um formulário, ele ficaria mais ou menos assim:

Realmente, continua um formulário gigantesco. Bem mais organizado, dividido por títulos em cada grupo, mas ainda assim, com muita coisa para o usuário se preocupar em preencher.
Então será que não teria como fragmentar essas tarefas, auxiliando o usuário a se concentrar especificamente em cada fase da coleta de informações?
Para isso, podemos ter uma espécie de formulário em etapas, formalmente conhecido como Wizard.
Construindo Wizards
De forma bastante simplificada, podemos entender o wizard com uma série de formulários em etapas organizadas, funcionando em uma sequência lógica de passos até chegar à conclusão.
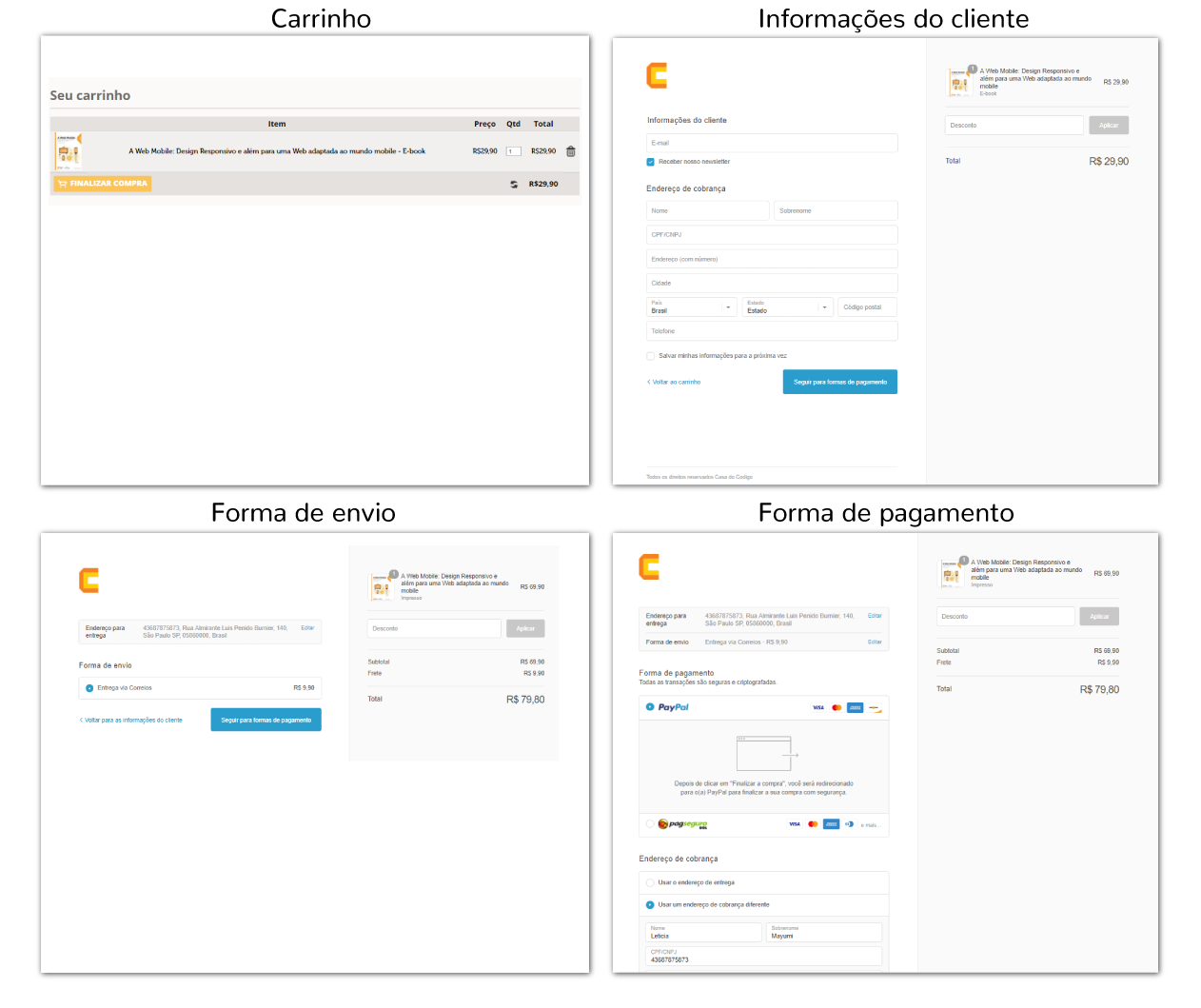
Agora, se pudéssemos dividir o formulário anterior em 4 etapas, ou os 4 grupos da divisão inicial, encontraríamos algo como:

Veja que agora dividimos o formulário em três telas diferentes, que se conectam pelo botão "prosseguir". Muito mais organizado, certo?
Só que, percebe como esse wizard parece que apenas recortamos o formulário que tínhamos antes? Beleza, adicionamos uma página para cada um, mas quando acessamos a primeira página, não fazemos ideia de quantas páginas ainda vem por aí… E se estamos na terceira, não sabemos por quantos passos já passamos!
Pensando nisso, o primeiro ponto para deixar esse wizard mais amigável ao usuário seria incluir algo que o ajude a se situar dentro desse processo entre as telas. Se está no primeiro, segundo, terceiro passo ou mesmo se tem muitos passos ainda pela frente, é importante estar ciente do que vem pela frente, por onde veio e onde está no momento.

Ao adicionar essa sequência visual de passos, indicando onde o usuário está, conseguimos dar uma sensação maior de controle do processo.
Além disso, não podemos nos esquecer de deixar que o usuário possa navegar livremente entre os passos! Sim, se ele passar alguma informação errada ou mesmo se quiser trocar alguma informação antes de concluir a compra, precisamos deixar que ele retorne ao ponto que deseja.
No caso do wizard da Casa do Código temos duas possibilidades. Não só adicionamos um botão para voltar a etapa anterior, como também deixamos os títulos das etapas do processo como links para as respectivas páginas.

Agora sim, nosso usuário consegue focar nas informações que precisamos em cada etapa do processo de compra.
Formulários vs. Wizards
Uma característica em wizards é a de apresentar o próximo passo baseado nas respostas anteriores, ou seja, apresentamos uma interface o mais simplificada possível ao usuário, mas por trás das cortinas está um fluxo de decisões bem mais complexo.
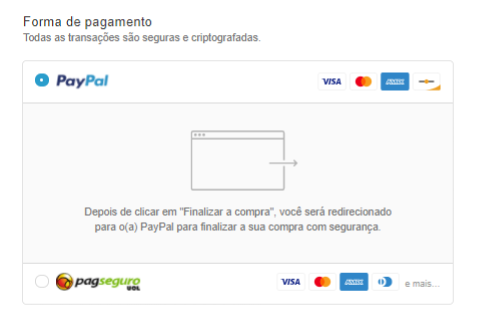
Quando entramos na tela "Formas de pagamento", por exemplo, podemos escolher entre duas formas:

Neste caso, escolhemos opções que interferem no que faremos a seguir. Se escolher PayPal, teremos um tipo de tela, se for PagSeguro, outra.
Essa é uma das particularidades que diferencia um wizard de um formulário dinâmico, uma vez que o segundo, geralmente, só é responsável por inserir informações sequenciais, que não alteram as informações que se seguem.
Quando usar ou não um wizard
Entendemos que usar um wizard quando temos uma grande quantidade de tarefas a realizar e muita informação a ser recolhida é uma boa ideia, já que ajuda o usuário a focar em um grupo de informações por vez.
Deixando isso bem organizado em telas que possibilitem ao usuário a sensação de controle de todo o processo e de uma orientação clara linear de cada etapa, elaboramos um wizard funcional e agradável à experiência, lapidando os pequenos detalhes de acordo com a demanda de cada operação.
Para melhorar ainda mais a experiência, podemos adiantar alguns passos para o usuário, preenchendo informações com base no que ele já inseriu, como:
Só precisei adicionar o número do local e o CEP já foi automaticamente inserido! Bem mais rápido.
Certo, estas são as condições ideias para usarmos um wizard. Agora, e quando utilizá-lo poderia ser uma má escolha?
Bom, o primeiro ponto é: Temos muito mais cliques. A interação, nesse caso, é muito mais intensa, já que temos vários passos sequenciais. Por isso, uma boa prática para reduzir esse impacto é diminuir a quantidade de passos até o final do processo.
Outra questão é, se o usuário decidir sair no meio do caminho, perdemos essas informações. Em alguns casos, conseguimos incluir alguma funcionalidade que salva estas informações, como neste caso:

Podemos considerar a utilização de wizards para alguns contextos mais complexos, tomando cuidado para não prejudicar a experiência do usuário, mas também é necessário validar antes se precisamos mesmo de um sistema tão complexo ou se um simples formulário já não seria suficiente para resolver nosso problema. :)
Para diminuir as dúvidas do usuário ao interagir com nossos formulários ou nosso wizard, é muito importante deixar claro que tipo de informação queremos dele. Na Alura nós temos um curso de Microcopy que trata especialmente desse tipo de apoio à informações dentro de formulário. Dá uma olhadinha lá! ;)