Apostilas da Caelum agora em HTML: bastidores

Há poucos dias, a Caelum disponibilizou suas conhecidas apostilas de computação em mais um formato: o HTML, pra visualização direta no navegador. Confira:
- Java e Orientação a Objetos
- Java para Desenvolvimento Web
- Desenvolvimento Ágil para Web com Ruby on Rails 3
- Desenvolvimento Ágil para a Web 2.0 com VRaptor, Hibernate e AJAX
- Algoritmos e Estrutura de Dados em Java
Isso se soma aos downloads que já são oferecidos em PDF e formatos de ebook - EPUB e mobi. São apostilas de Java, Ruby on Rails, Web, estrutura de dados e VRaptor.

Conteúdo independente de formato
Por trás da flexibilidade das apostilas, está o Tubaina, um projeto opensource da Caelum de mais de 5 anos de maturidade. Com uma linguagem de marcação simples, lembrando markdown, os instrutores escrevem os textos independentemente do formato final.
Tudo é commitado num repositório Git e depois buildado num servidor de integração contínua. A partir do mesmo fonte, geramos as saídas para impressão, PDF para download, ebooks em EPUB e mobi, e o HTML.
O Tubaina está por trás também do sucesso da editora Casa do Código, permitindo agilidade aos autores, facilidade de revisão e qualidade nos livros e ebooks finais.

Design focado na leitura
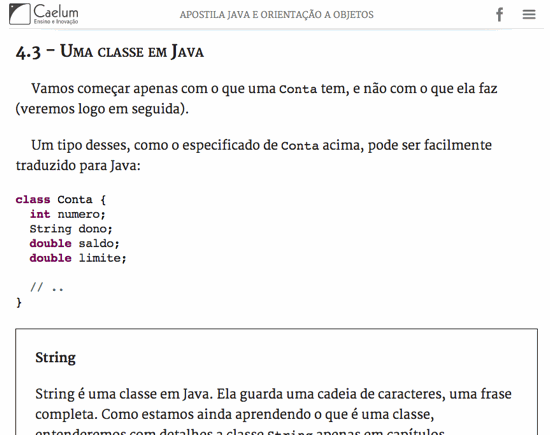
Com o conteúdo em HTML, o próximo passo era definir o design. Resolvemos priorizar a leitura do usuário e prover a interface mais simples, direta e clean quanto fosse possível.
Investimos um bom tempo na tipografia das apostilas. Usamos a fonte Merriweather, via o Google Web Fonts. É uma fonte elegante, levemente serifada, e de ótima leitura. Além disso, foi dada uma atenção especial ao font-size e ao line-height, assim como a largura da linha e o contraste de cores.
Tudo pra deixar a leitura mais confortável.

Rápido, simples e otimizado
O foco no conteúdo também passou pela performance. Optamos por não usar jQuery na página, e sim apenas micro-frameworks leves de JavaScript e APIs padrões - como a History API. E tudo é carregado assíncronamente, para ótima performance.
Pro CSS, usamos o LESS. Os estilos foram criados com alguns efeitos CSS3 mas pensando em progressive enhancement. Usamos também icon fonts com a ferramenta IcoMoon pra ícones flexíveis e independentes de resolução.
Multi dispositivo com design responsivo
A ideia das apostilas em HTML é facilitar o acesso pra divulgarmos ainda mais seu conteúdo. E é impossível falar de conteúdo acessível sem citar mobilidade e dispositivos como smartphones e tablets.
As apostilas são construídas com web design responsivo, usando media queries e conteúdo flexível.
Embora tenhamos bons leitores de ebook para celulares, os formatos epub/mobi são difíceis de adaptar a telas pequenas quando pensamos em livros técnicos, com muito código. Na versão HTML, há um cuidado para tornar a leitura fácil em todas as telas, inclusive de códigos.
No futuro, vamos suportar também a AppCache API pra permitir a leitura offline das apostilas.
Atenção às URLs, bookmarks, compartilhamento e SEO
Prestamos uma atenção especial aos endereços das apostilas e sua organização de capítulos e conteúdos - afinal, URIs legais não mudam nunca. Dá pra linkar para um capítulo ou seção da apostila e aí mandar por email, postar numa dúvida de fórum ou compartilhar no Facebook.
Isso é bom pra indexação do Google também - SEO - o que torna ainda mais fácil buscar dentro do conteúdo da apostila (tem uma caixa de busca direto no header da apostila).
Para aprender mais sobre Web Design Responsivo, recomendamos o primeiro livro em português sobre o assunto, lançado pela Editora Casa do Código.
Dê uma olhada nas novas apostilas da Caelum em HTML e deixe sua opinião.