10 dicas incríveis para trabalhar com o Illustrator

Introdução
O Illustrator é o principal software do mercado de design para desenho vetorial e uma opção muito popular para criação de peças gráficas, tanto para visualização em tela quanto para impressão. Quando falamos de um programa para criar logos, desenhar ícones, elaborar grafismos e preparar artes mais curtas, pensamos no Illustrator. Além disso, a maior parte das empresas e escritórios de design usam-no para criar seus projetos.
Nesse artigo vamos conversar sobre 10 dicas incríveis que vão te ajudar a otimizar o seu fluxo de trabalho no Illustrator e criar ótimos resultados”. São elas:
- Duplicar transformações;
- Atalho para inverter preenchimento e traçado;
- Adicionar mais de um traçado a um objeto;
- Trabalhar com o prancheta transparente;
- Visualização dos pontos-âncora;
- Criar paletas de cores;
- Traçados e efeitos escaláveis;
- Alinhar texto a outros objetos;
- Texto sobre caminhos;
- Recolorir o projeto.
Vamos conhecê-las?

1. Duplicar transformações
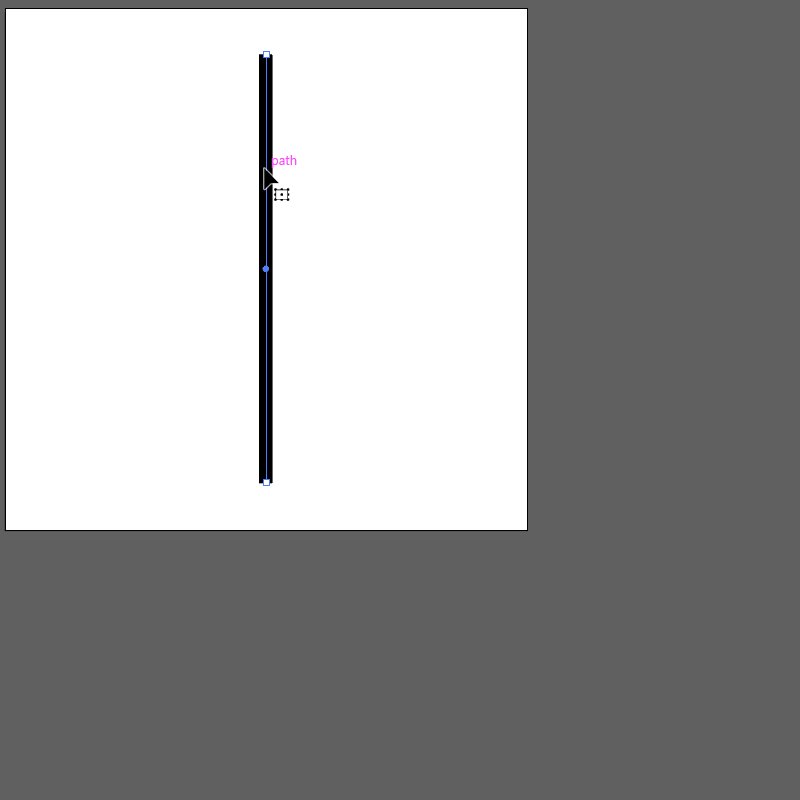
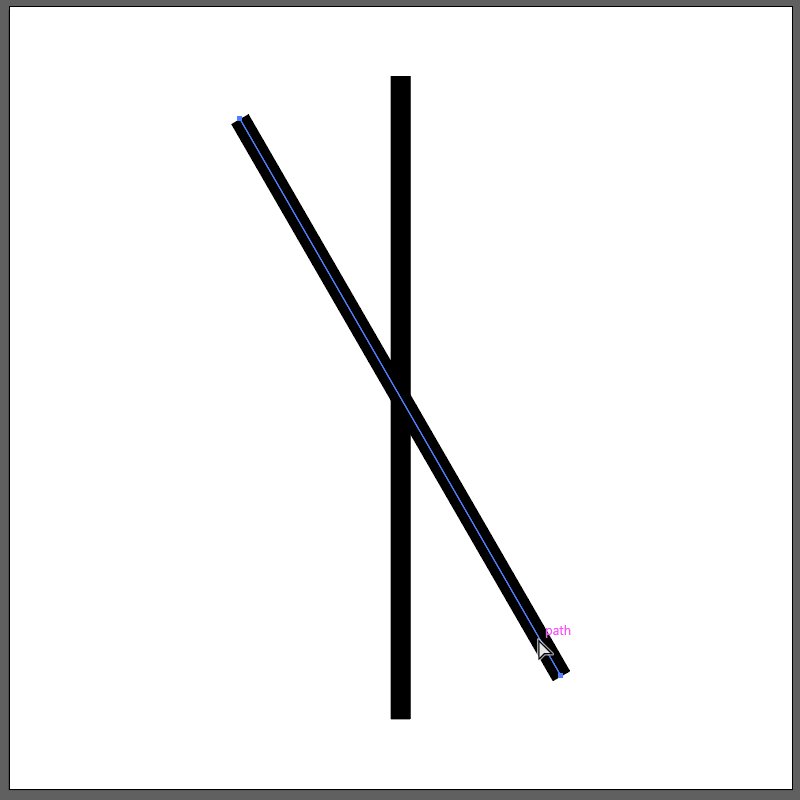
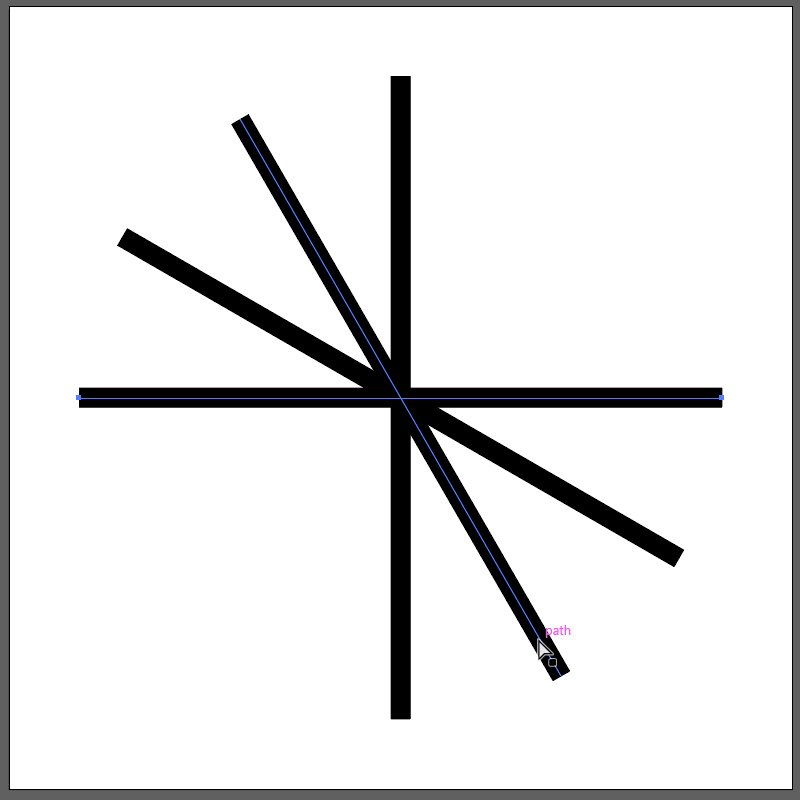
Você talvez já tenha realizado alguma transformação em um objeto que deseja repetir depois, como por exemplo criar um linha e rotacioná-la.

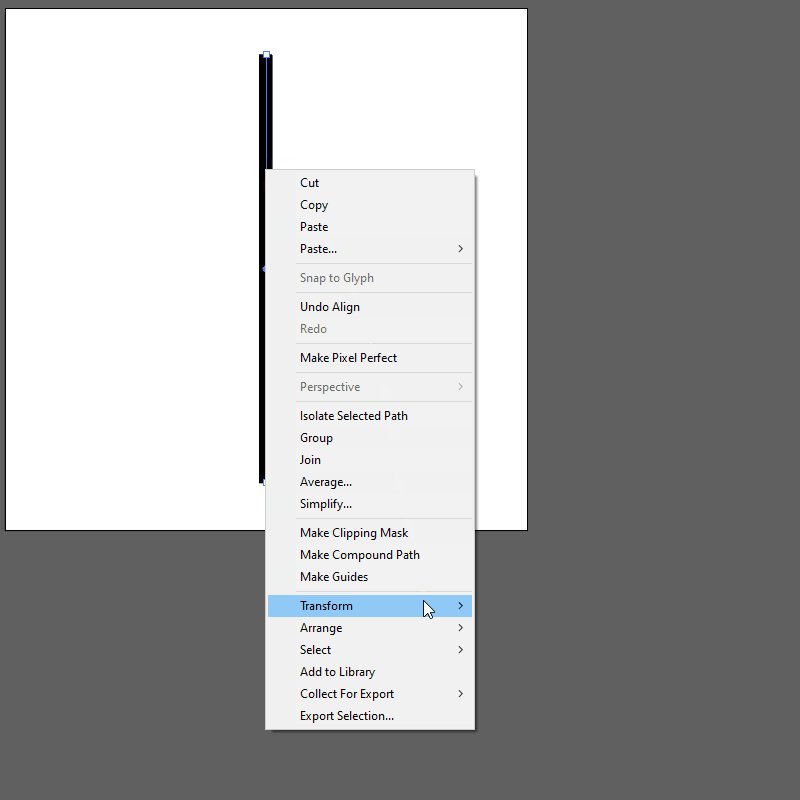
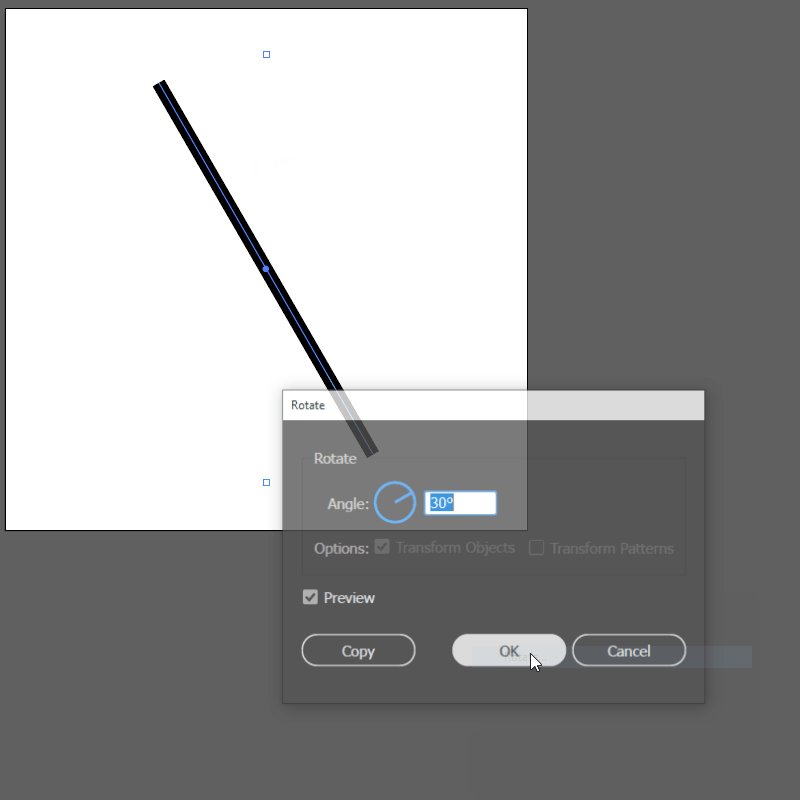
Primeiro, é necessário realizar a ação em si. Neste caso, a rotação do objeto original em 30°, por meio da ação Transform > Rotate.

Para não precisar repetir esse caminho, basta duplicar a transformação com o atalho Ctrl + D, mantendo o último objeto criado selecionado.
2. Atalho para inverter preenchimento e traçado
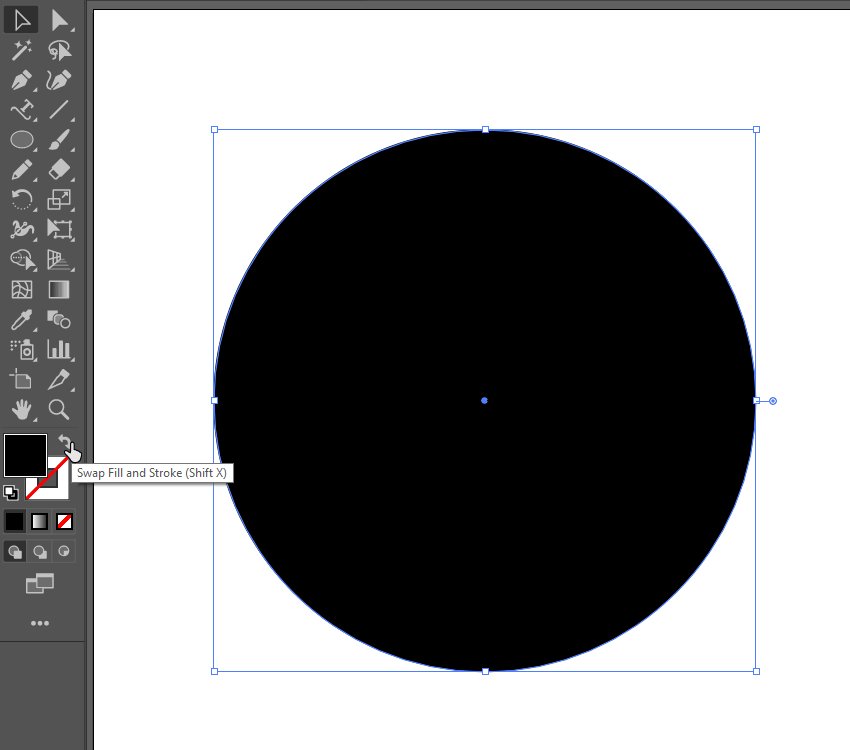
Podemos colorir as imagens vetoriais de duas maneiras distintas: ou preenchendo-as por completo com cores e gradientes ou atribuindo as mesmas cores e gradientes ao traçado.

Você, provavelmente, já sabe que para inverter o preenchimento pelo traçado basta clicar na setinha dupla junto às amostras de cores no final da barra de ferramentas.
Só que há uma maneira ainda mais rápida: usando a tecla X.
3. Adicionar mais de um traçado a um objeto
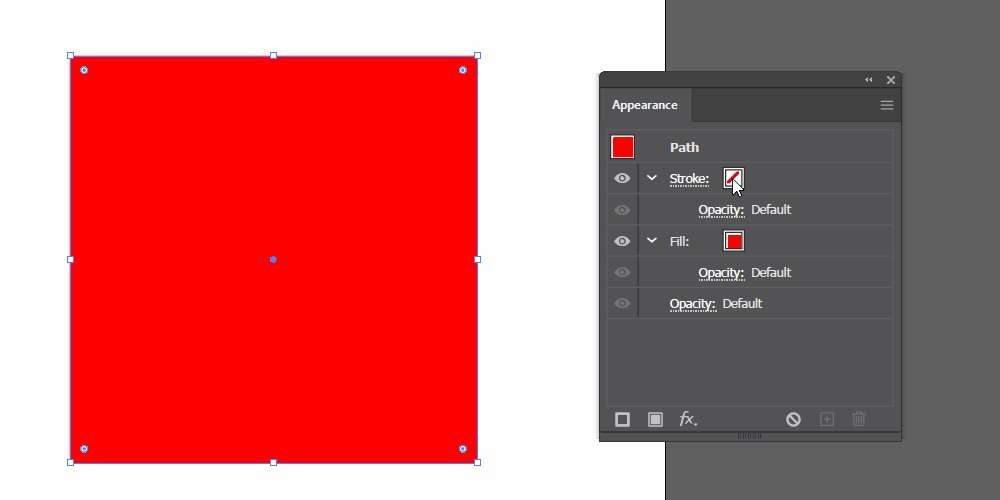
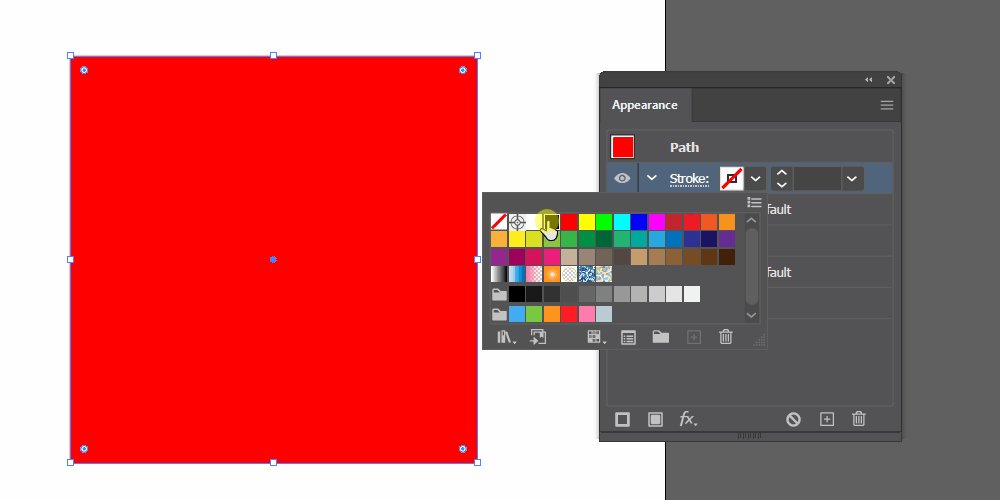
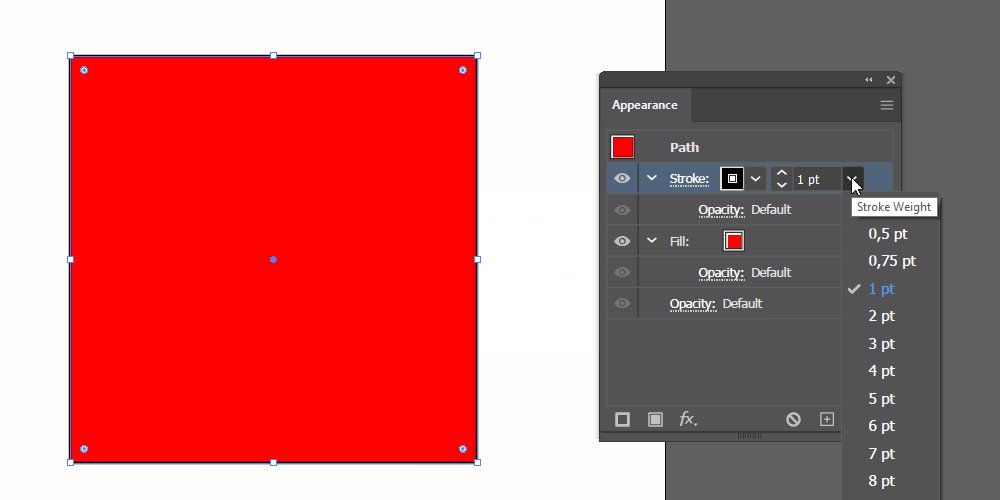
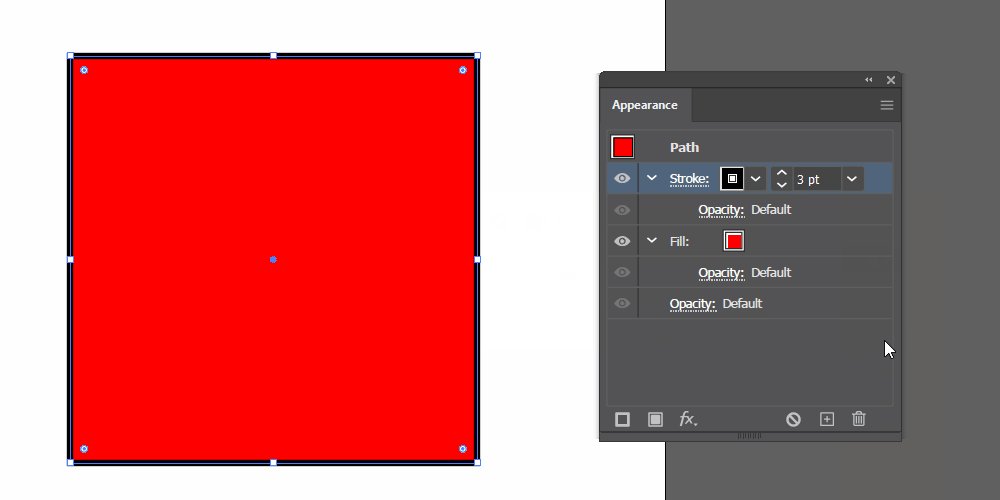
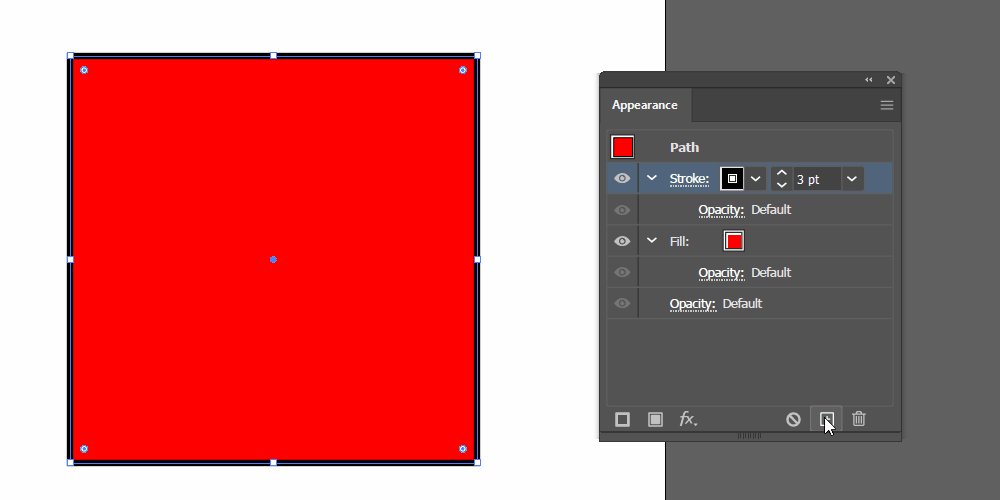
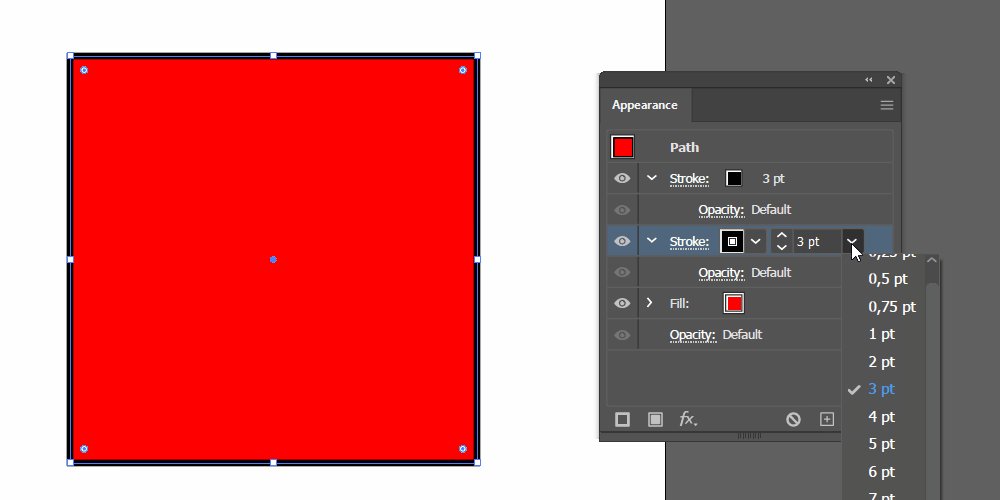
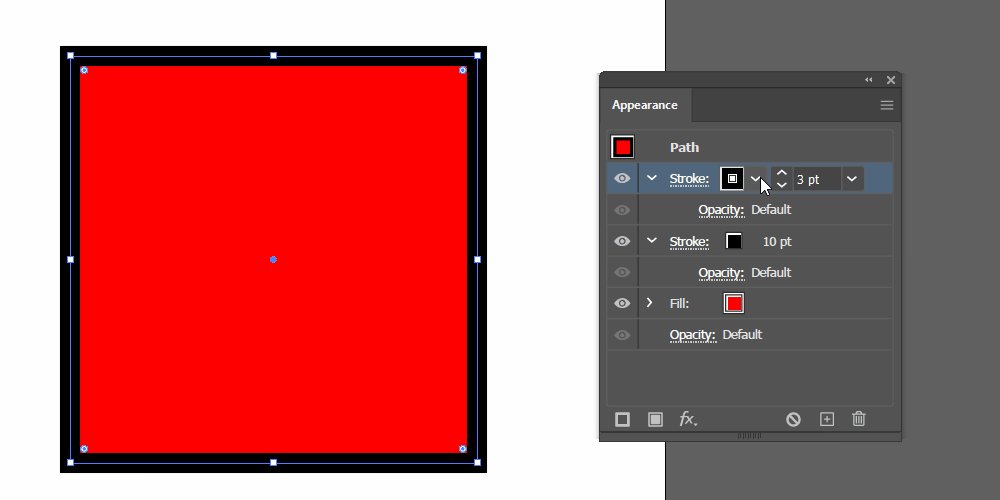
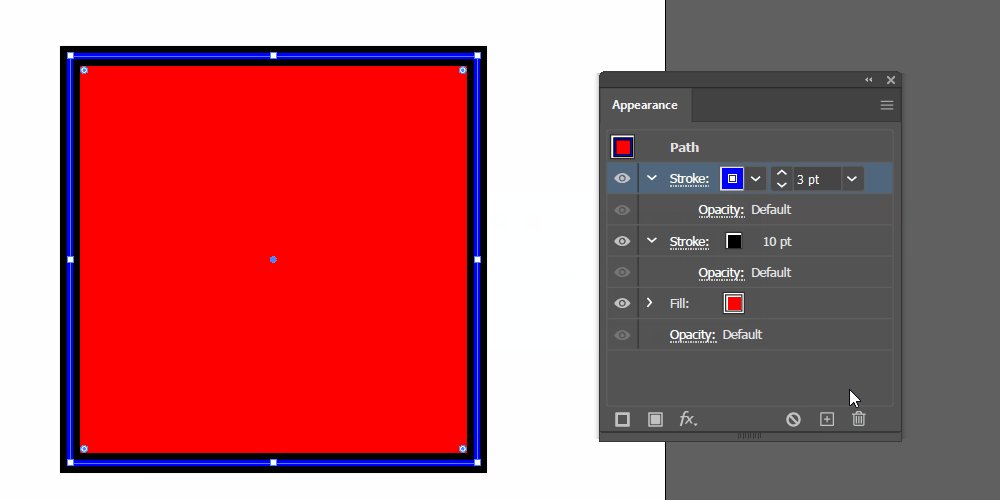
Todos os elementos vetoriais criados no Illustrator podem, por padrão, ser preenchidos e ter um traçado.

Dentro do painel Window > Appearance há a opção de se escolher uma cor de traçado, assim como poderia ser feito no cabeçalho de propriedades do Illustrator ou na amostra ao final da barra de ferramentas.

A diferença é que aqui se pode adicionar mais traçados aos objetos. Ao clicar no botão +, com Stroke selecionado, um novo traçado é inserido acima do que já existe. Importante ajustar as espessuras para que ambos fiquem visíveis.
4. Trabalhar com o prancheta transparente
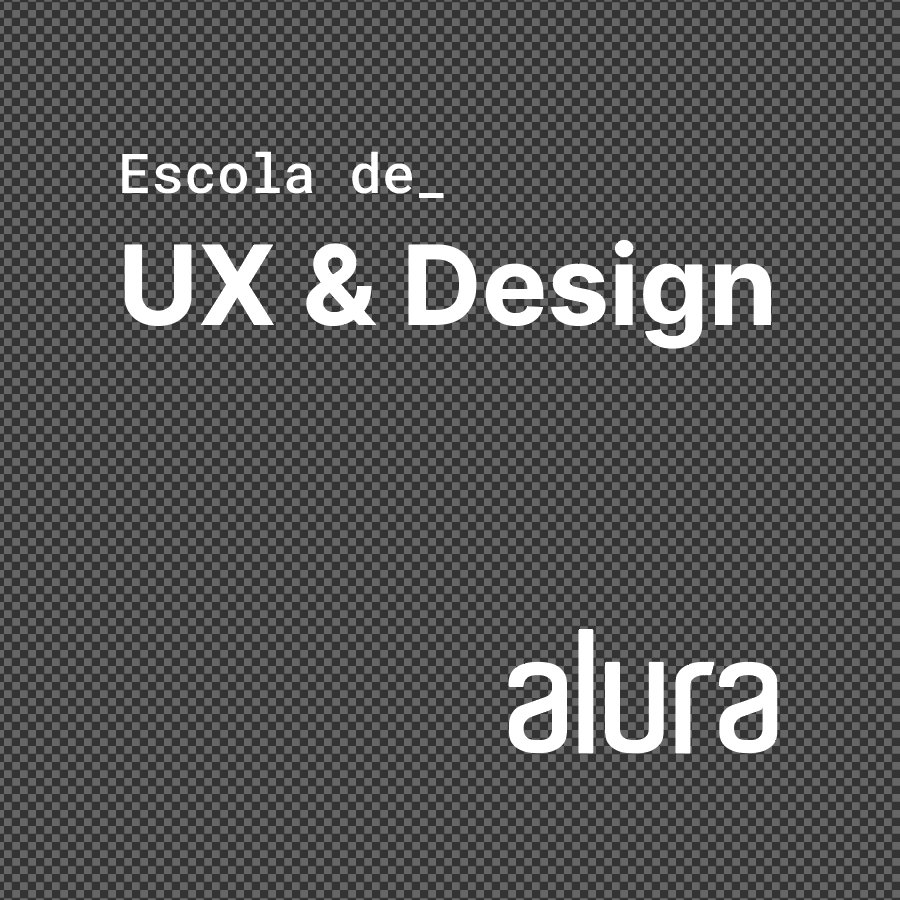
O fundo branco que vemos nas pranchetas criadas no Illustrator é apenas uma forma do software marcar visualmente este espaço e conferir contraste com os elementos dispostos no documento. Contudo, por vezes desejamos criar artes sem fundo e com elementos brancos.

A princípio, parece não haver nada na prancheta, certo? Mas ao executar o comando Ctrl + Shift + D enxergamos o grid de transparência (a malha de quadrados em tons de cinza) e, por consequência, o que está disposto no documento.
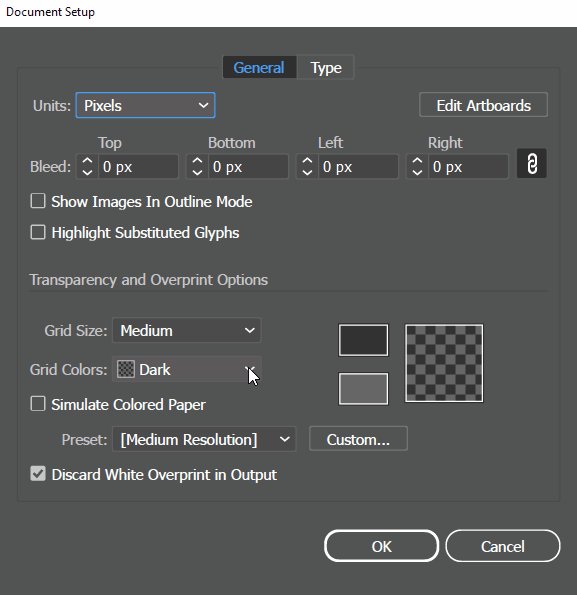
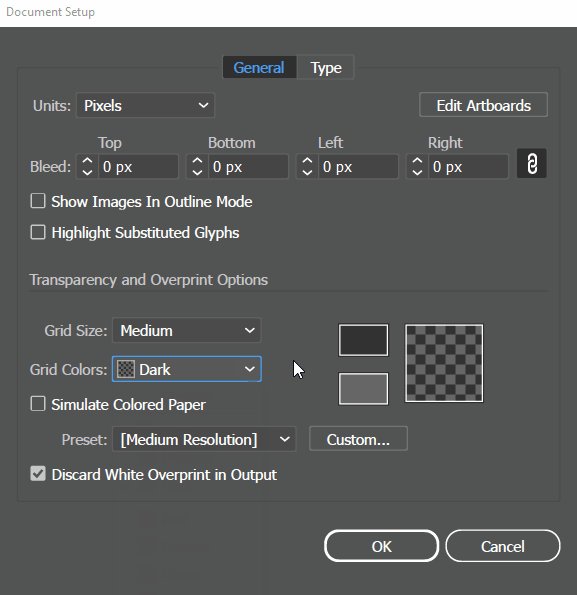
Talvez a sua malha seja mais clara que a minha e ainda assim seja difícil visualizar o conteúdo branco. Para ajustar as cores e o quão clara ou escura é a malha, siga o caminho File > Document Setup… ou a atalho Ctrl + Alt + P.

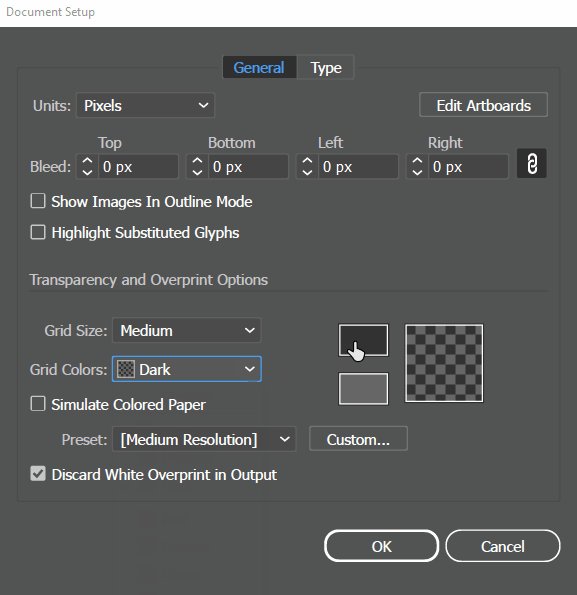
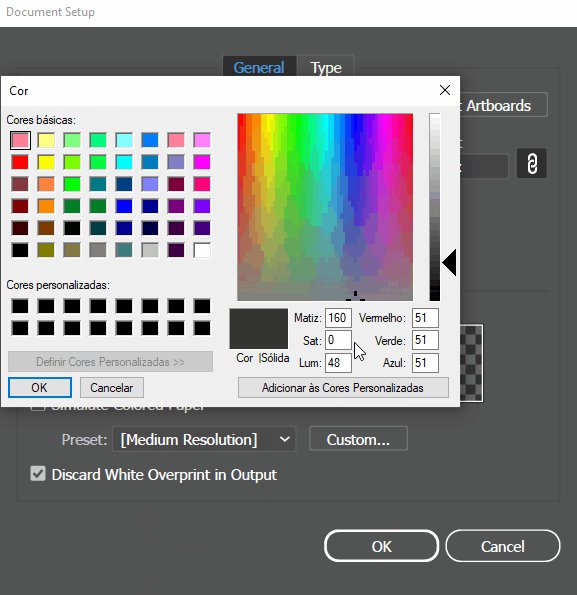
Na seção Transparency and Overprint Options você pode definir como será o grid de transparência. Por padrão, os quadrados serão brancos e cinza claro, conforme indicado em Grid Colors pela seleção da opção Light. Eu escolhi a configuração Dark para ter maior contraste com as palavras e o logo, que são brancos. Você pode selecionar qualquer cor que desejar clicando nas amostras ao lado da miniatura da malha.
5. Visualização dos pontos-âncora
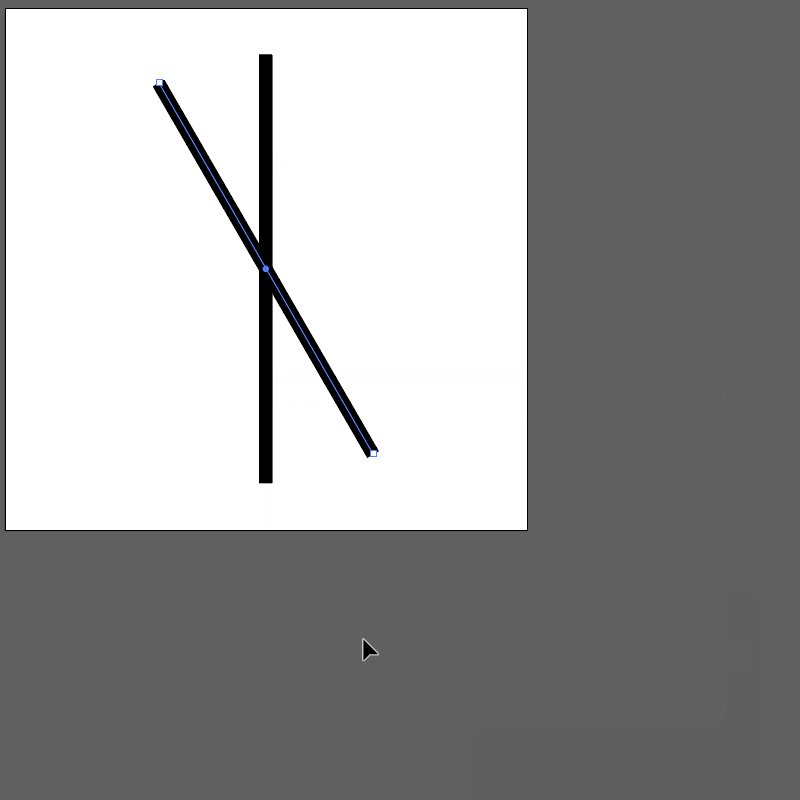
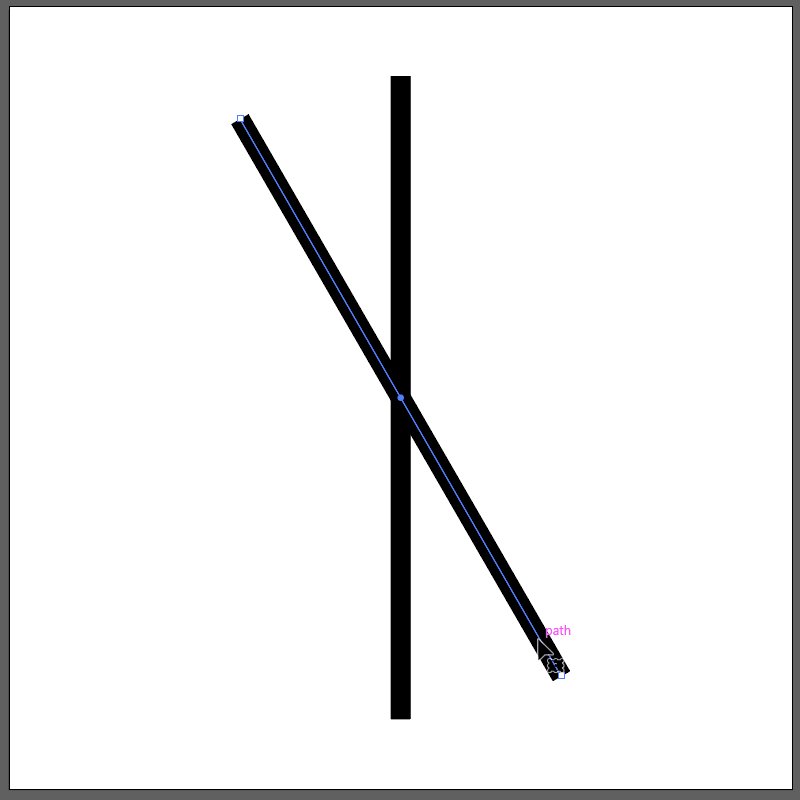
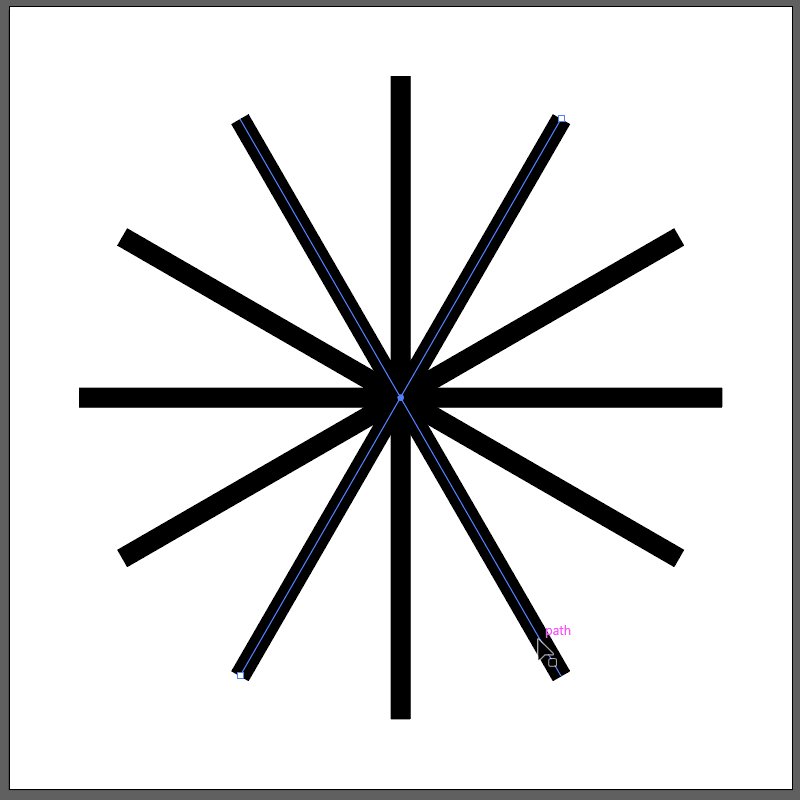
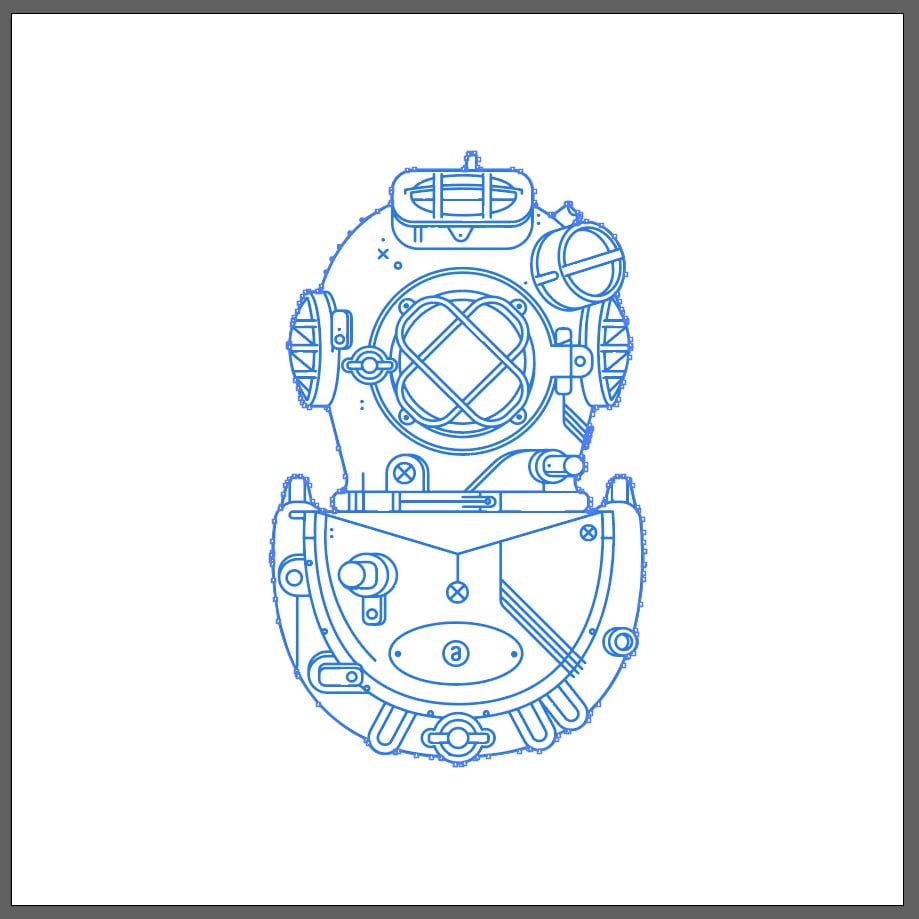
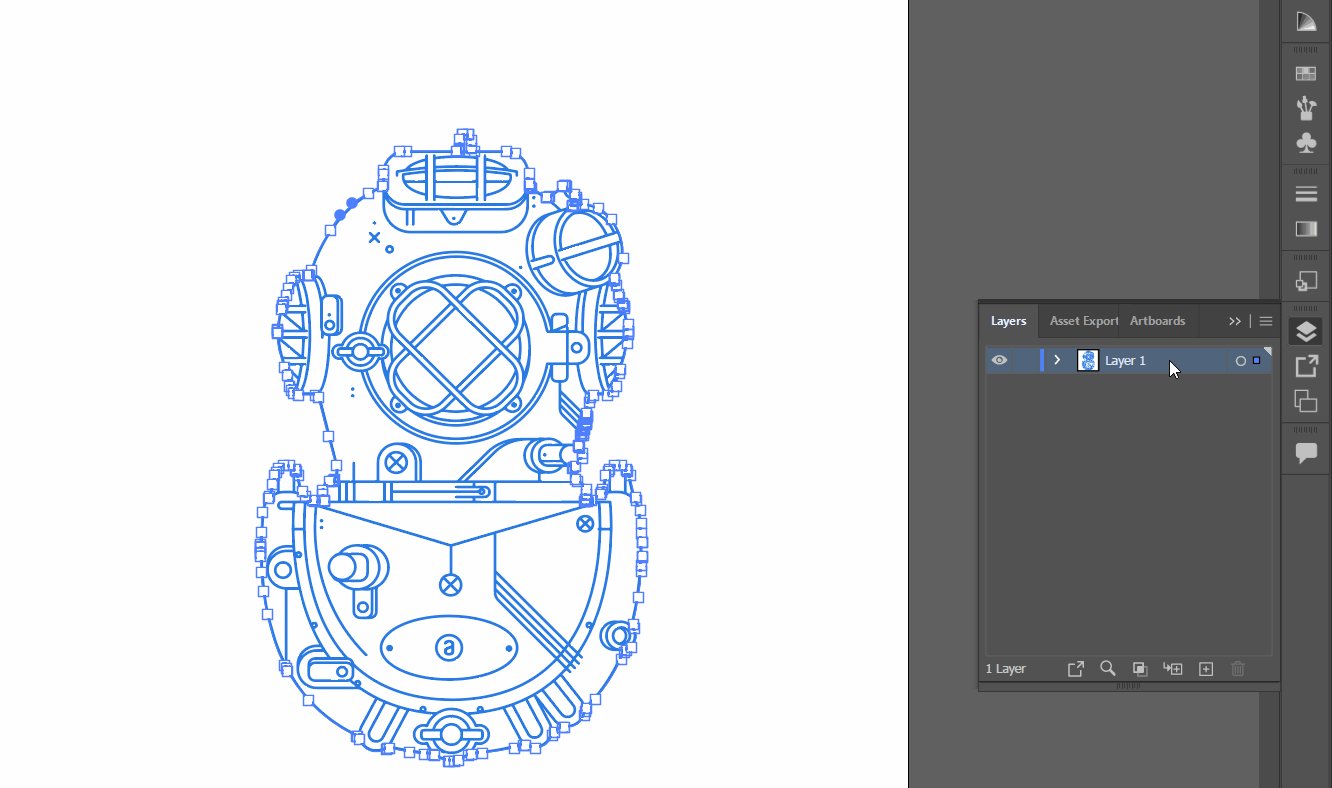
A edição dos pontos-âncora é um dos trabalhos mais fundamentais do Illustrator. Contudo, é comum termos certa dificuldade em enxergá-los.

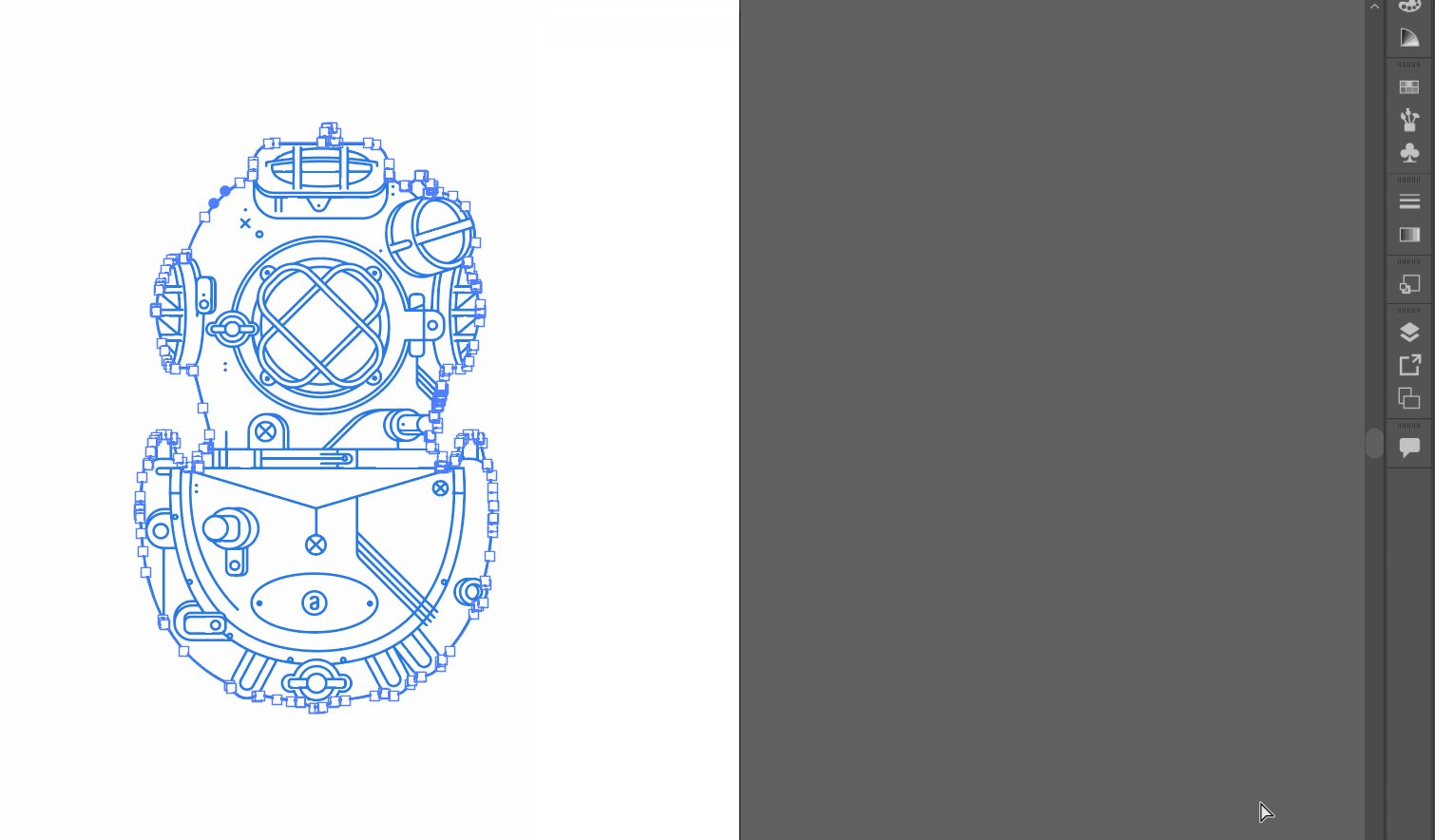
Em vetores com muitos pontos e em cores similares ao azul a visualização pode ser complicada, como no caso acima.
Há duas maneiras de se resolver essa questão:

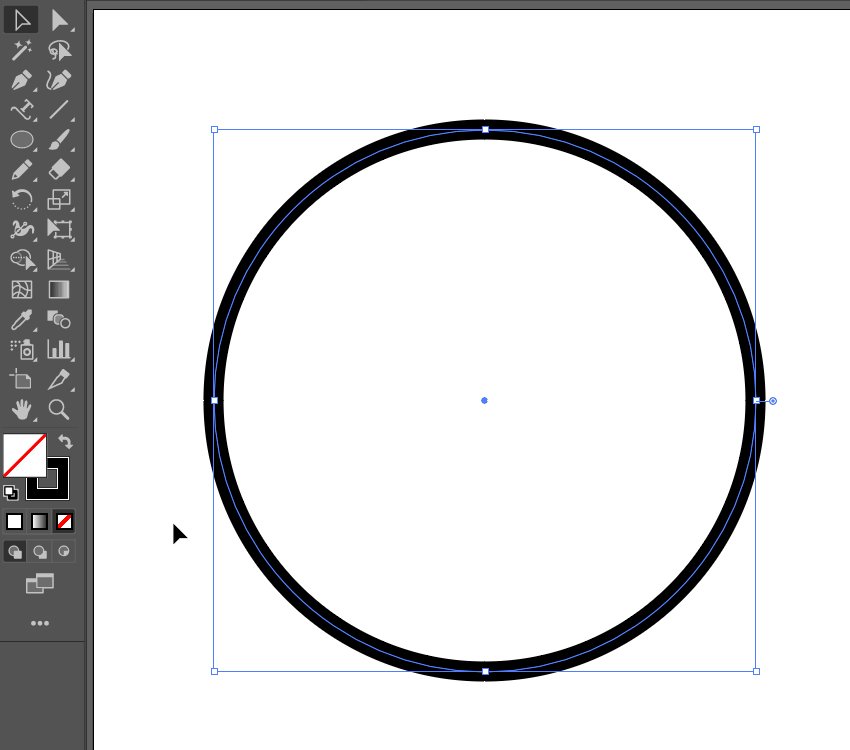
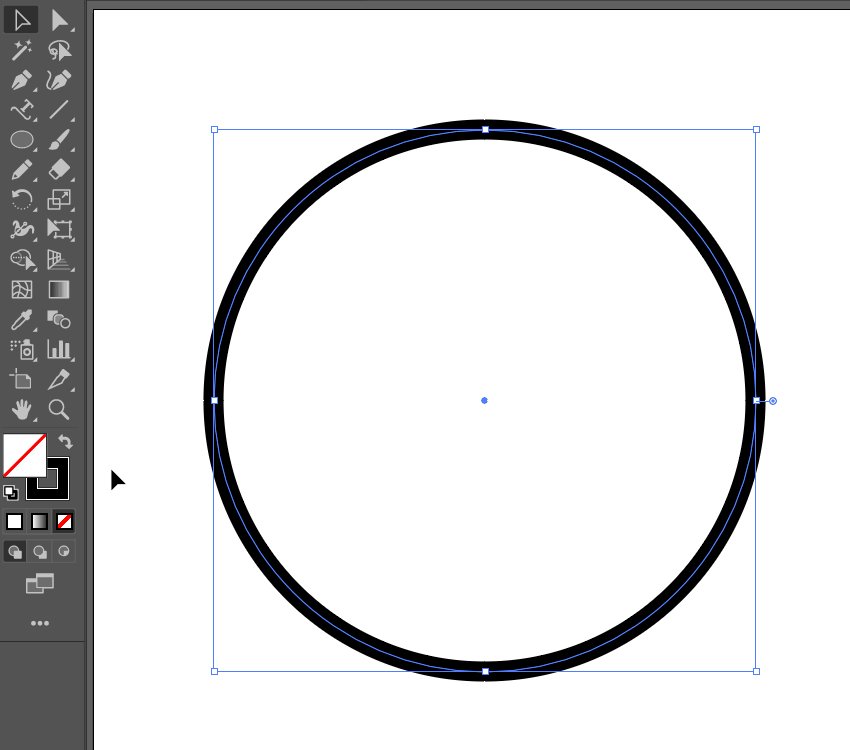
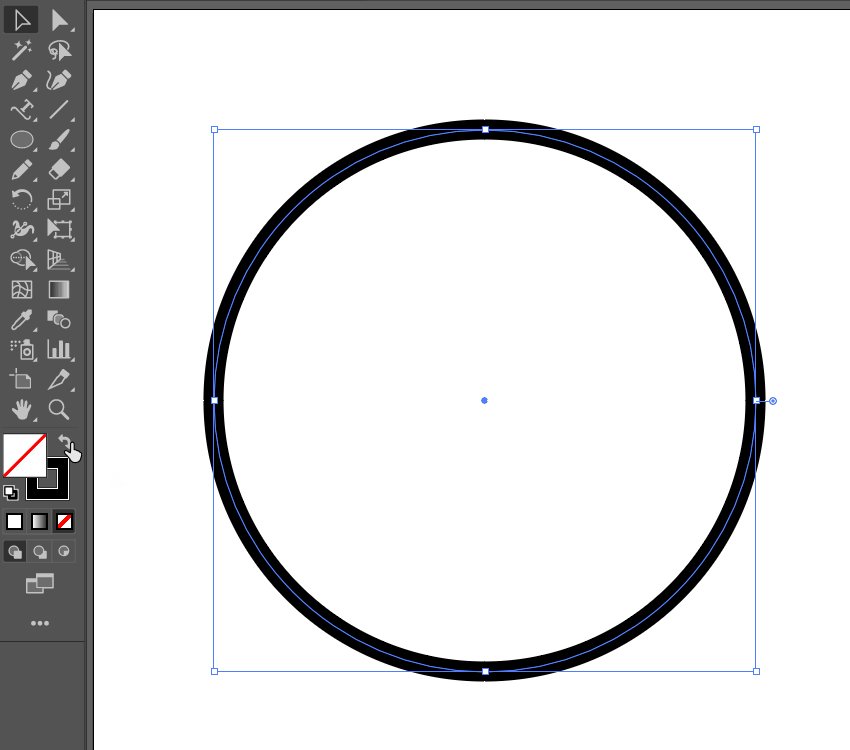
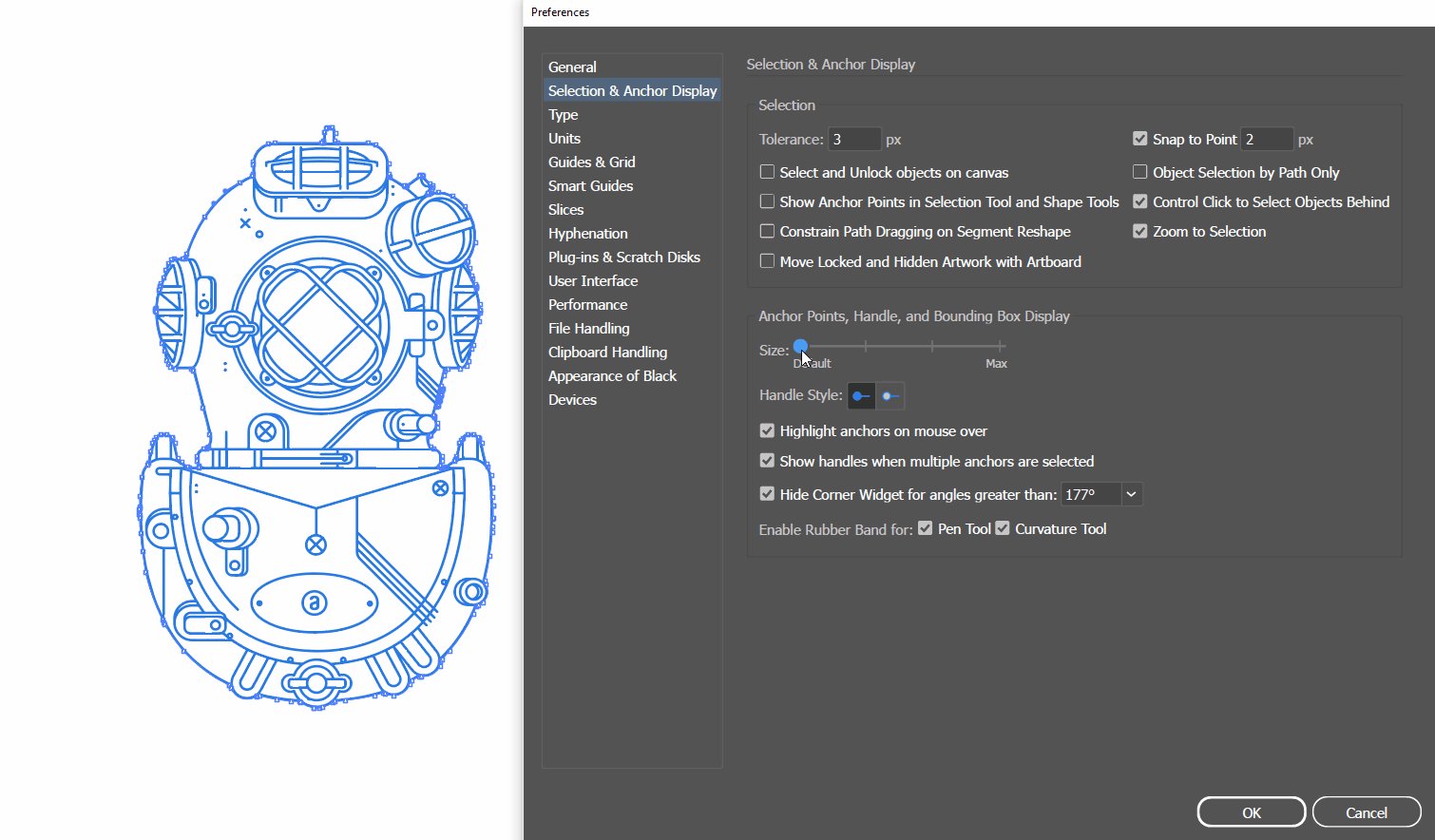
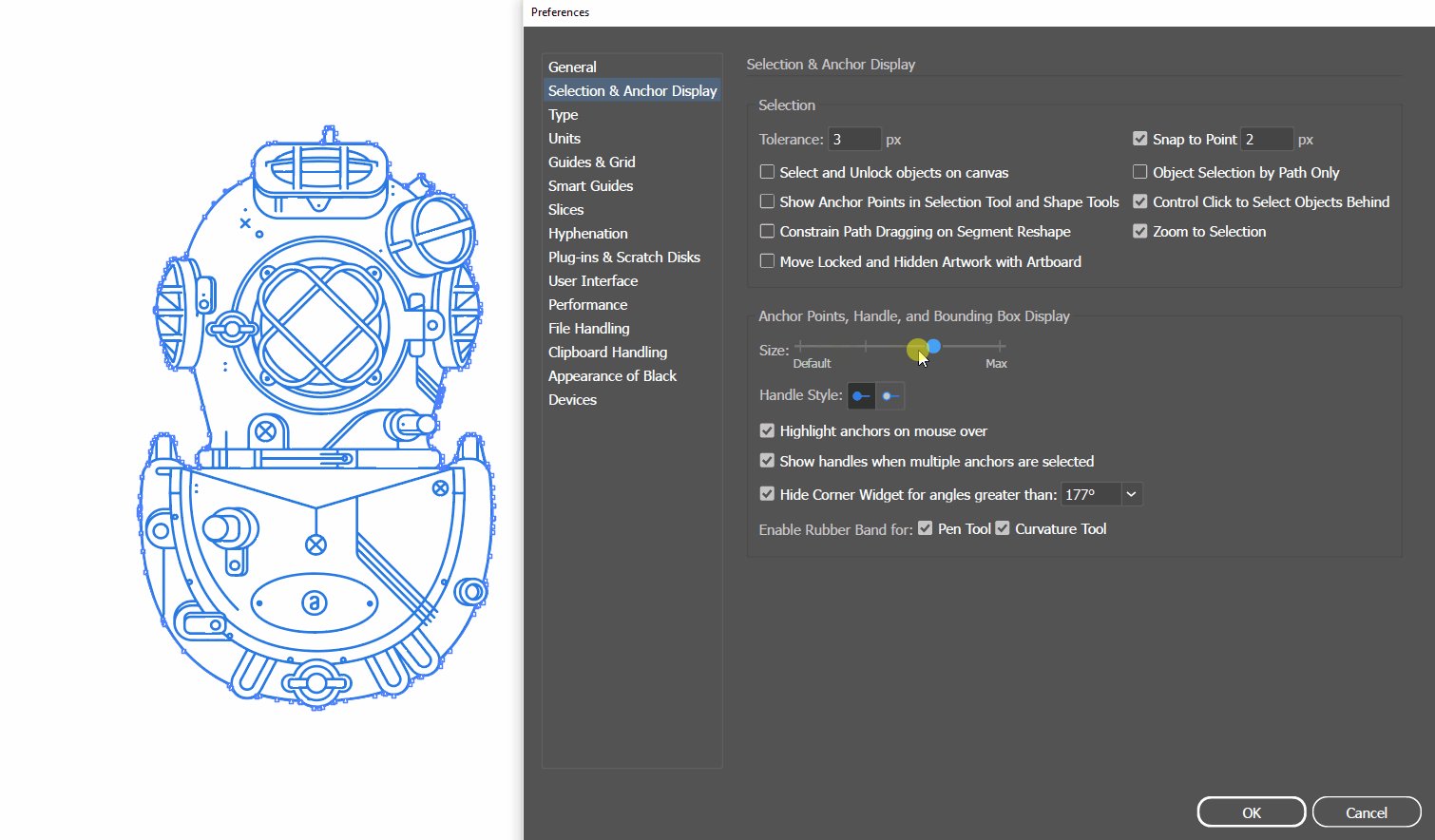
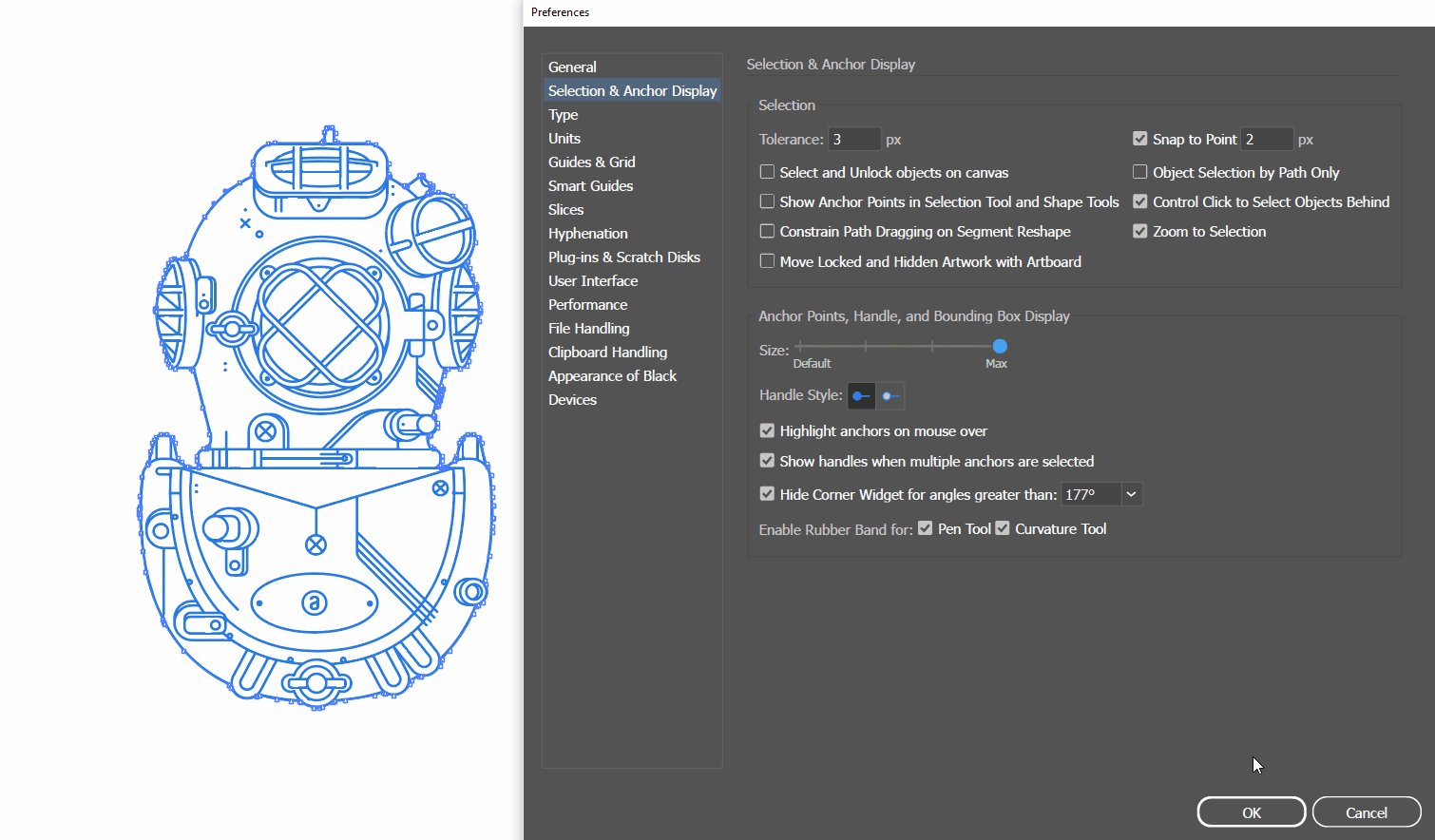
A primeira delas é aumentar as dimensões dos pontos-âncora. Para isso, vá em Edit > Preferences > Selection & Anchor Display…. No menu, altere o tamanho no deslizante segundo a sua preferência.

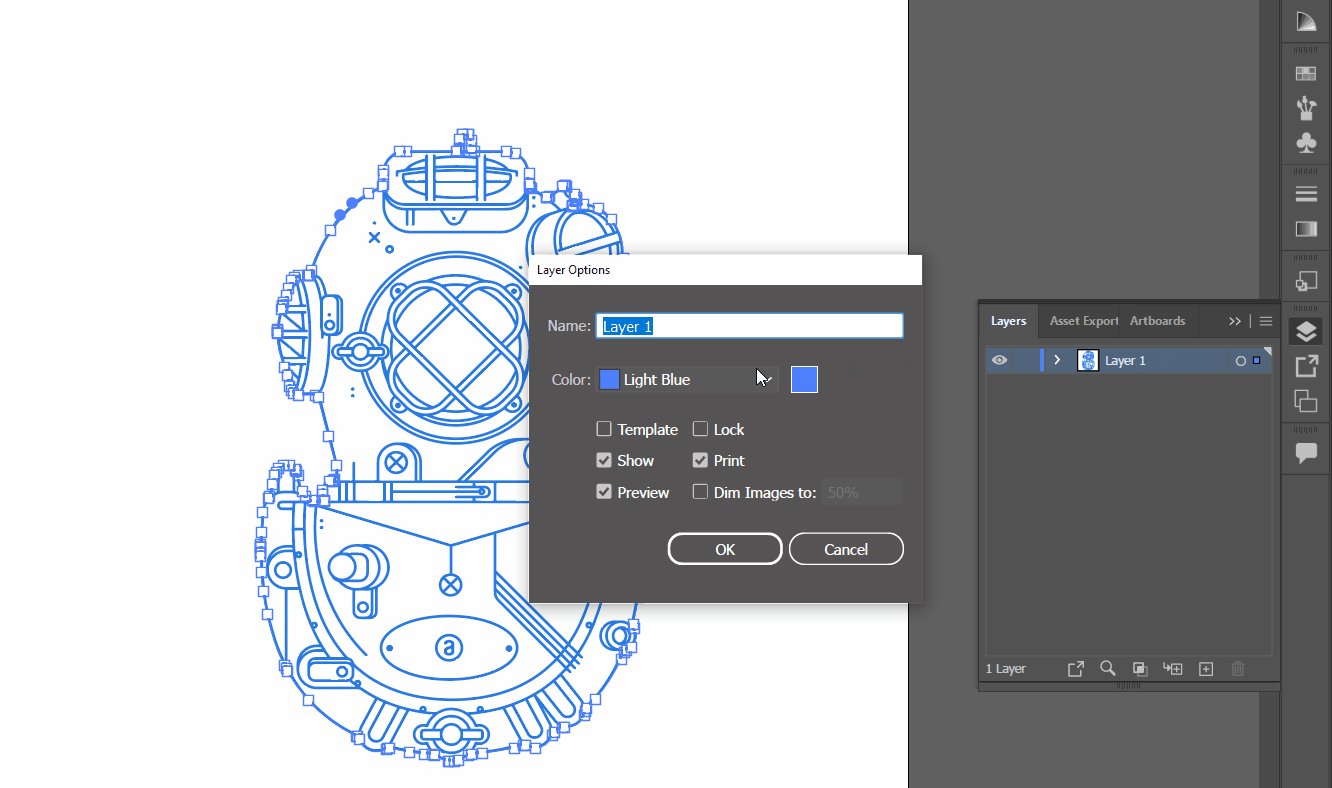
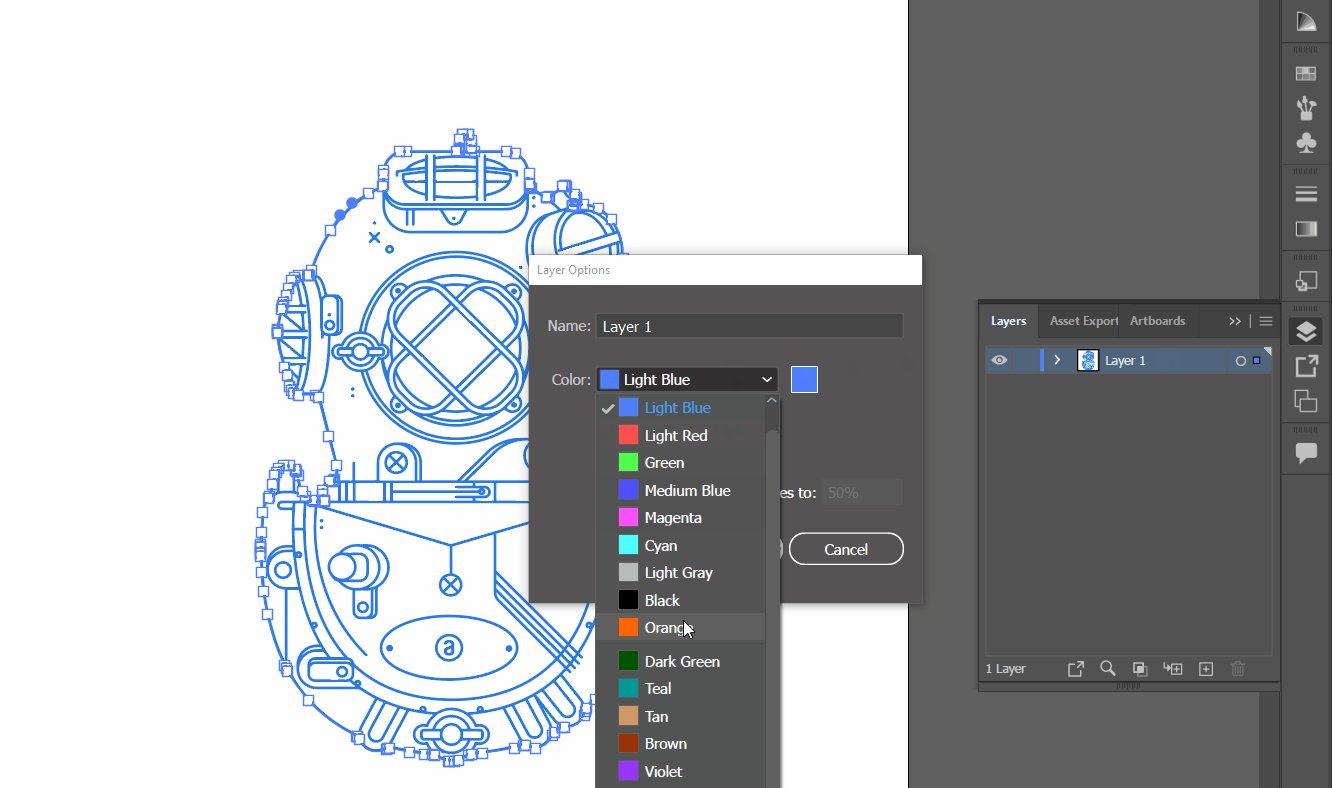
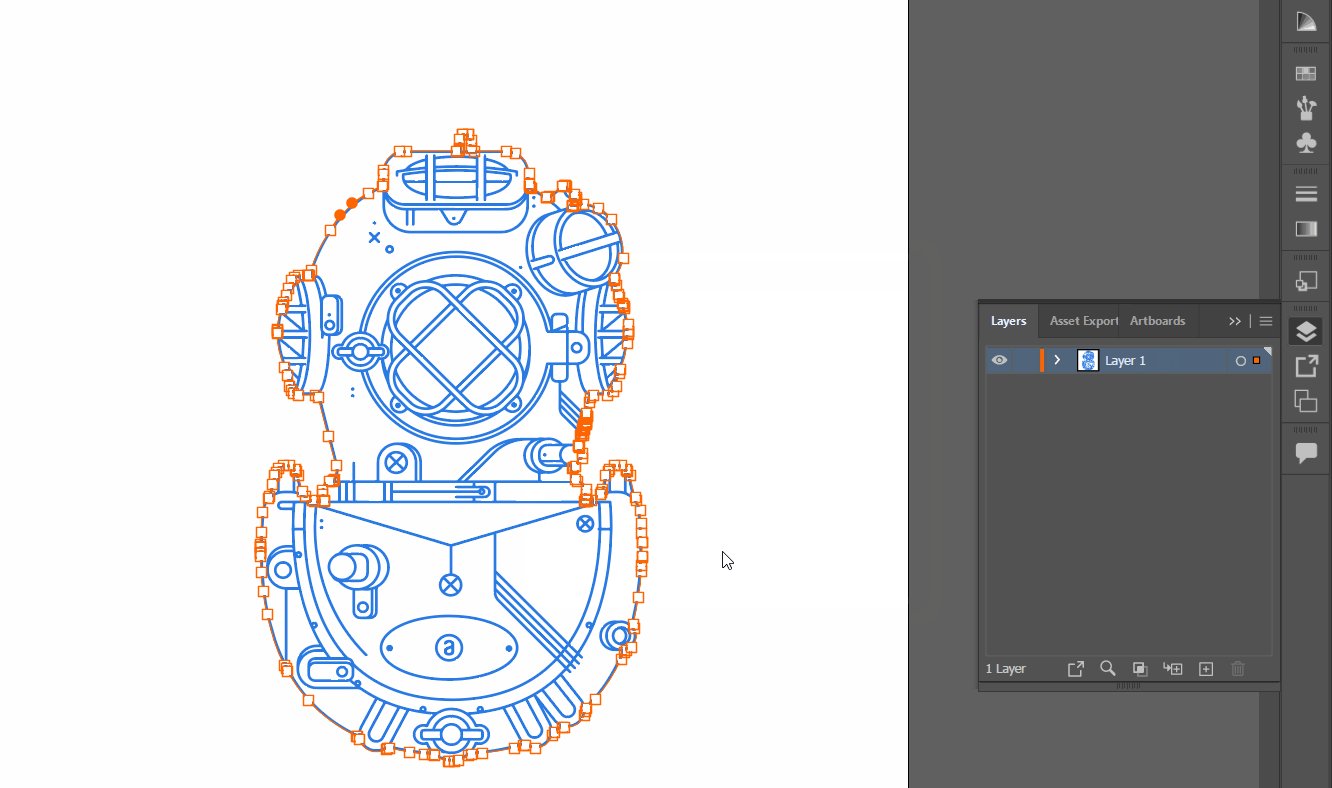
Em combinação com o ajuste anterior, você pode também mudar a cor da camada. Com isso, a indicação da seleção dos elementos que fazem parte dela poderá ser num tom diferente do conteúdo em si. Abra a janela Layers (Window > Layers) para verificar a cor atribuída à camada e dê um duplo nela. Note como a cor padrão do Illustrator é um azul praticamente igual ao da imagem vetorial. Selecionar o laranja, por exemplo, traz contraste e facilita o entendimento.
6. Criar paletas de cores
Teoria das cores é um assunto muito importante para o design de um modo geral e para a comunicação visual. Porém, nem todos nós que trabalhamos temos tempo ou mesmo interesse em ir muito a fundo no tema. Desta forma, uma tarefa comum em projetos gráficos, a criação de uma paleta de cores pode se transformar num empecilho.

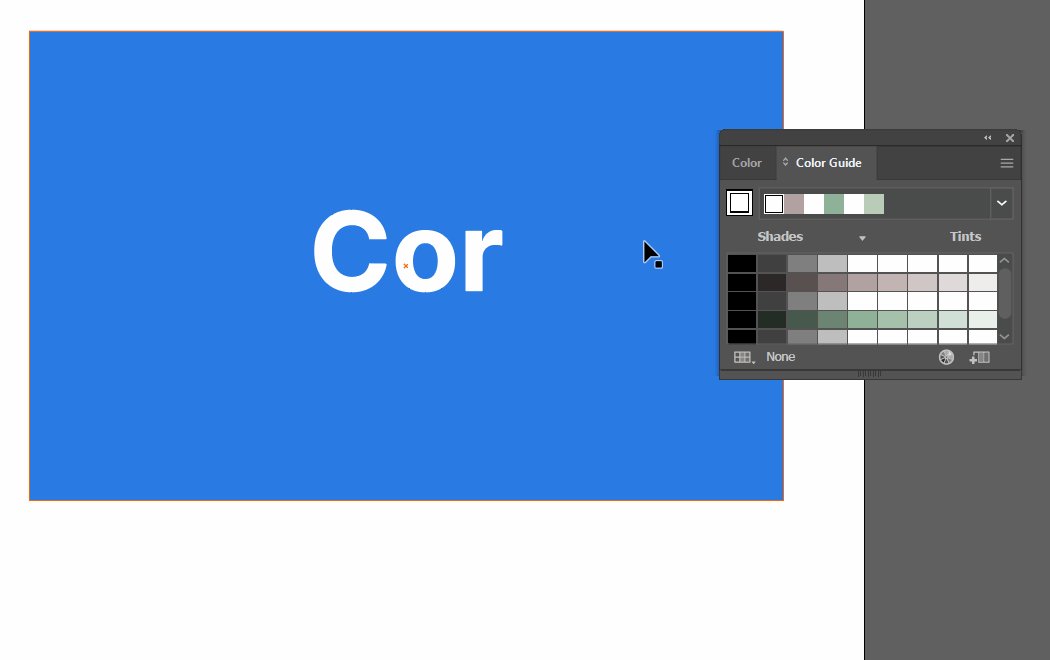
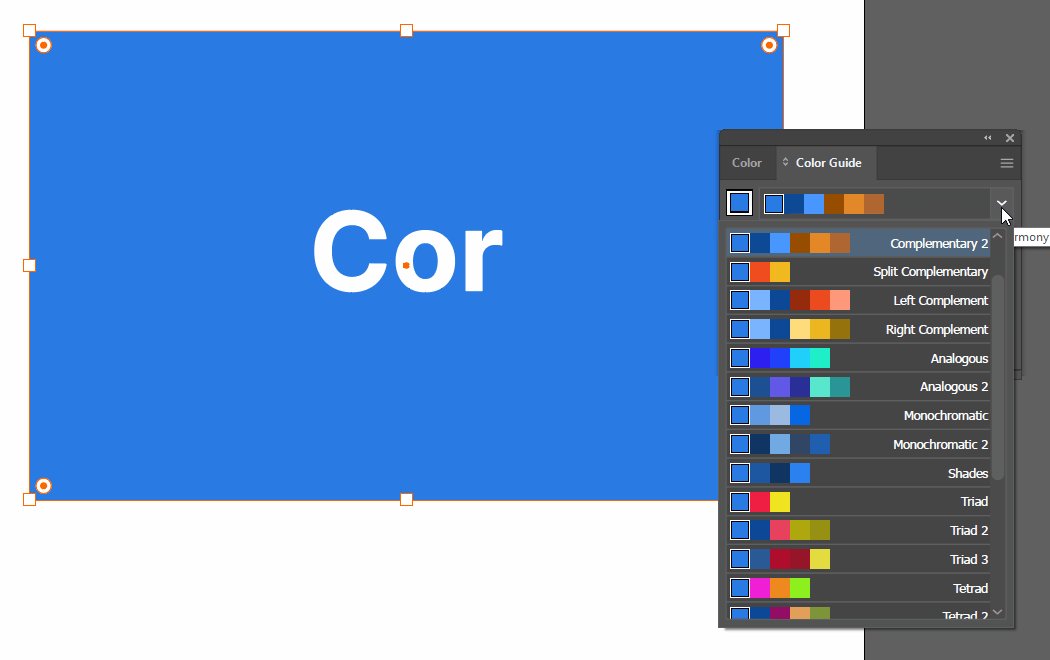
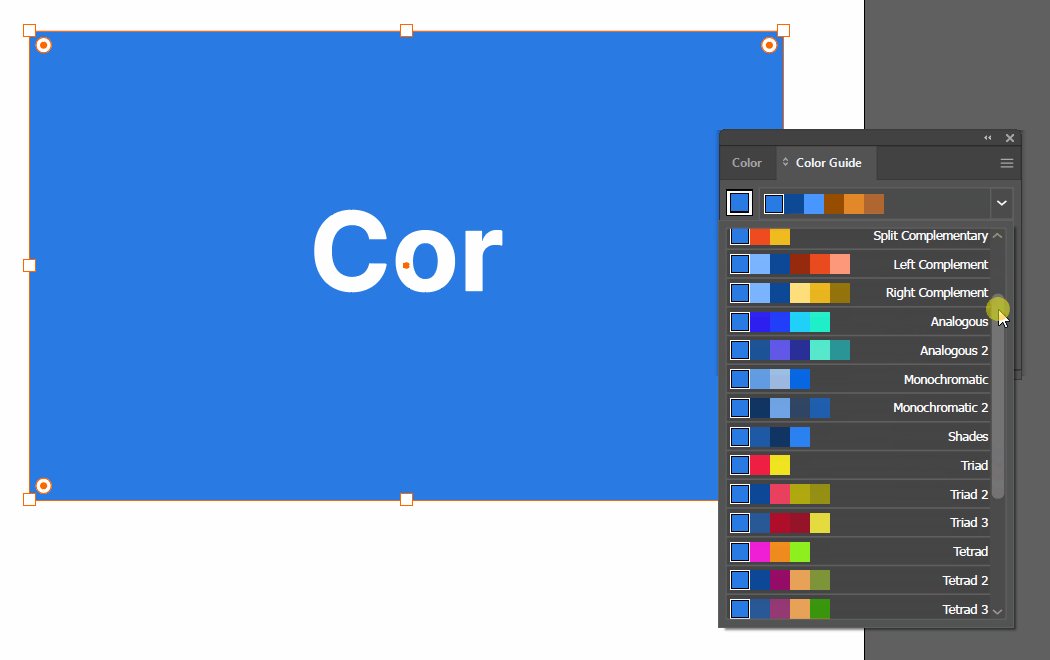
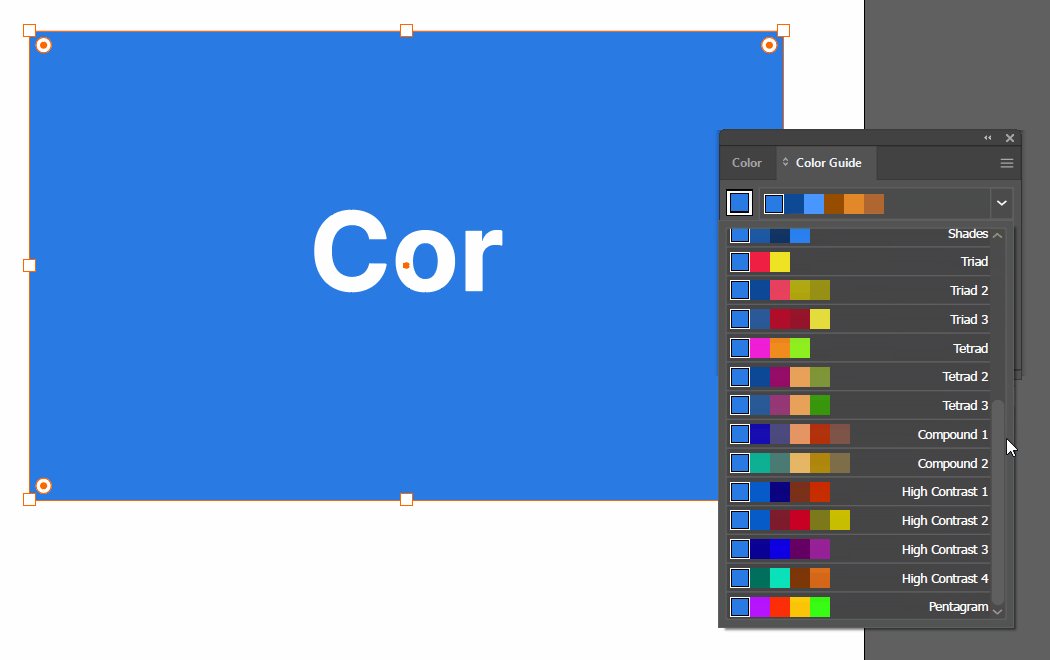
Para resolver esse problema, o Illustrator oferece paletas prontas a partir de uma única cor de referência, seguindo variadas harmonias cromáticas. Selecione um objeto com a sua cor de base e depois acesse o Color Guide em Window para testar as combinações ofertadas. Se tiver vontade de mergulhar no mundo das cores, participe do nosso curso Cores no design: teoria e prática.
7. Traçados e efeitos escaláveis
Ao incorporar traçados e efeitos à vetores no Illustrator eles não se adaptam conforme redimensionamos os vetores.

Note como tanto o traçado quanto a sombra projetada aplicados à palavra Alura mantém as suas configurações originais. Embora elas façam sentido para o objeto com as dimensões originais, quando ele é redimensionado elas não funcionam: o traçado se torna exageradamente espesso e a sombra muito grande para a palavra.
Para evitar esse resultado, é necessário pedir ao Illustrator para que ele ajuste tanto o traçado quanto o efeito no momento da transformação do objeto sobre o qual eles estão dispostos.

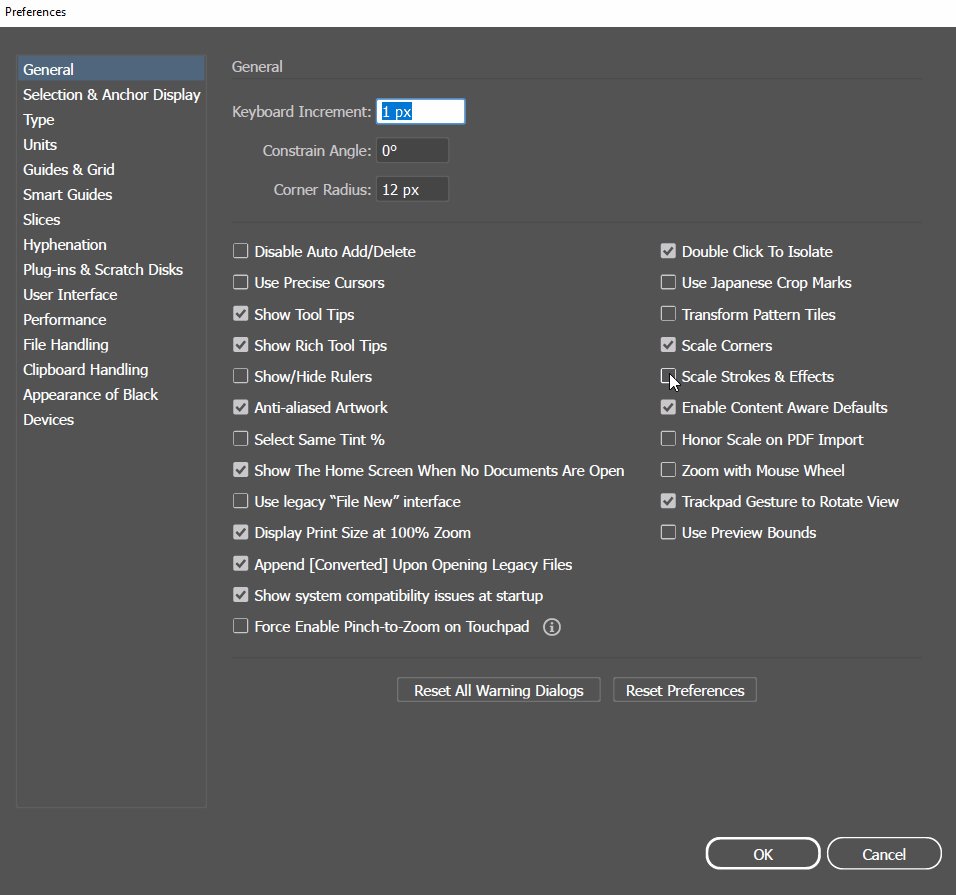
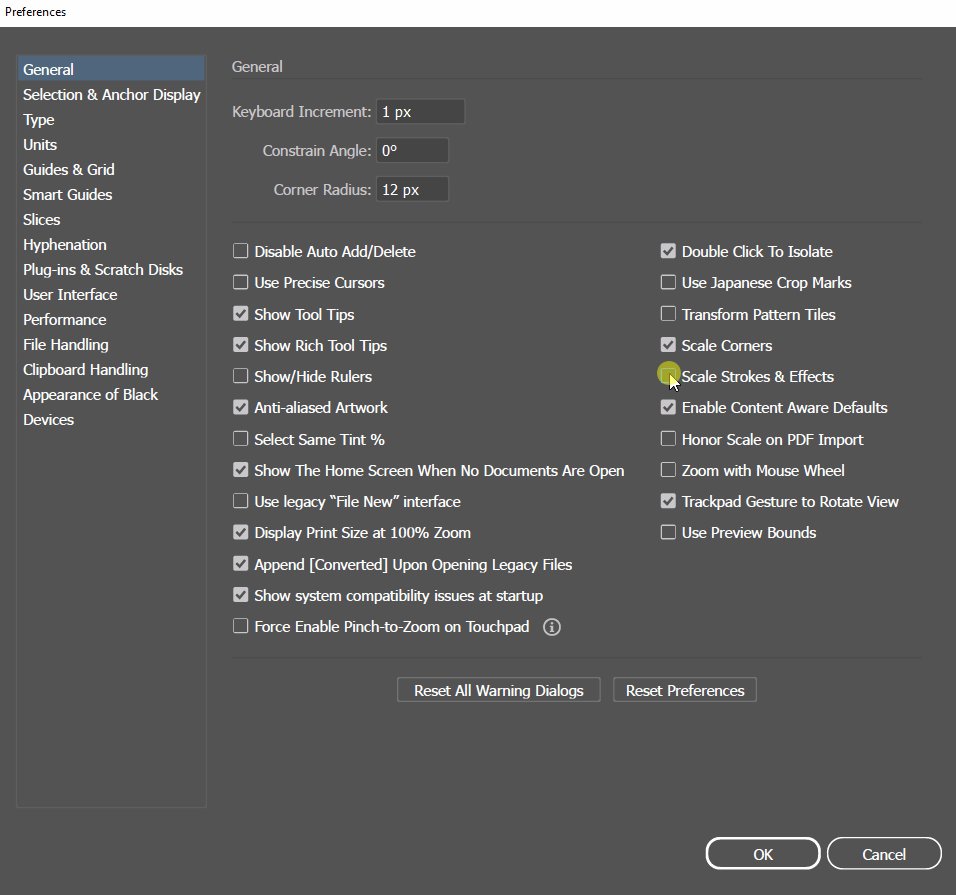
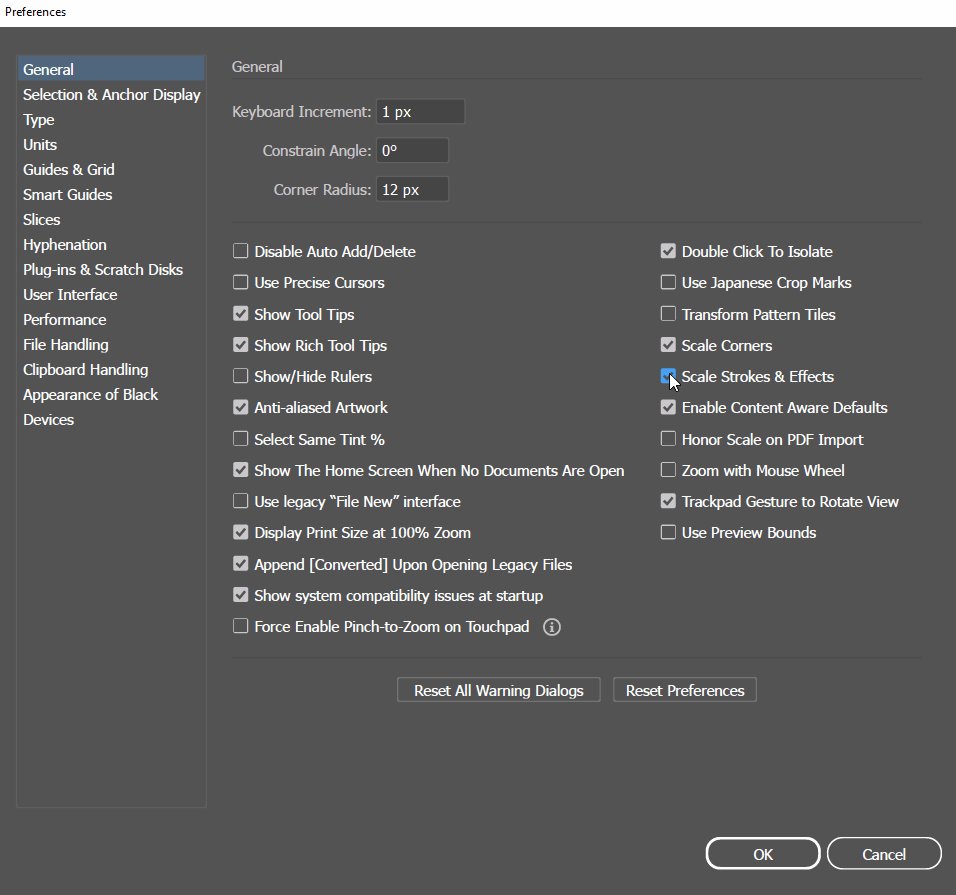
Mais uma vez no menu Preferences, na seção General (atalho Ctrl + K), habilite Scale Strokes & Effects.

Pronto! Agora o redimensionamento adapta os parâmetros.
8. Alinhar texto a outros objetos
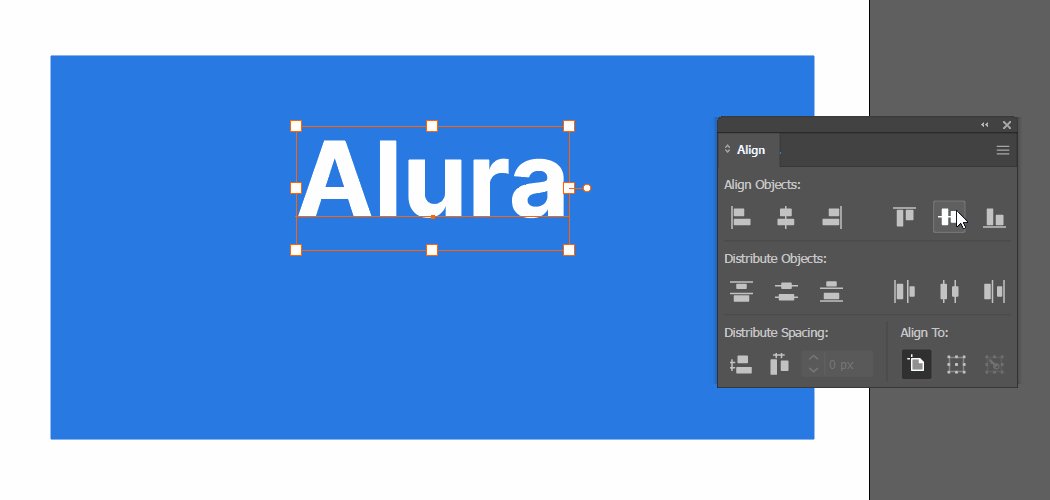
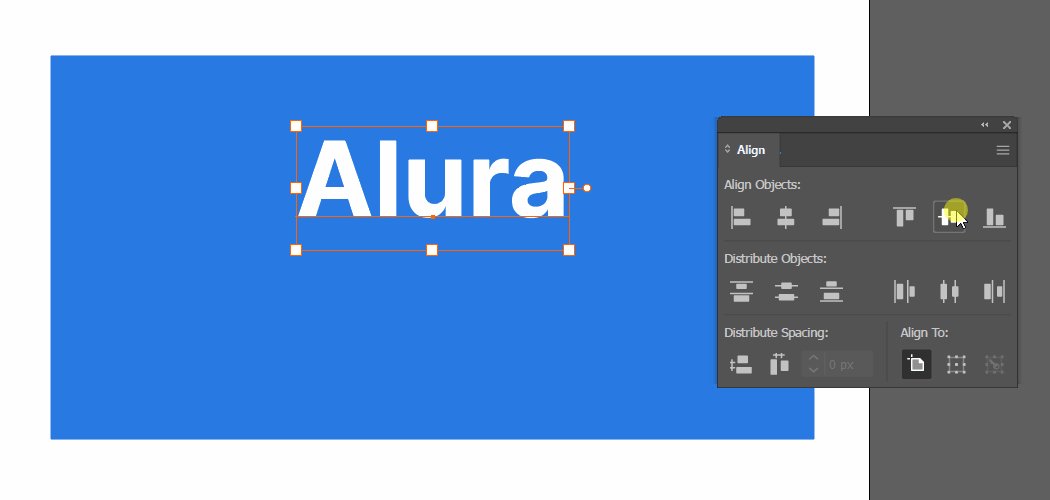
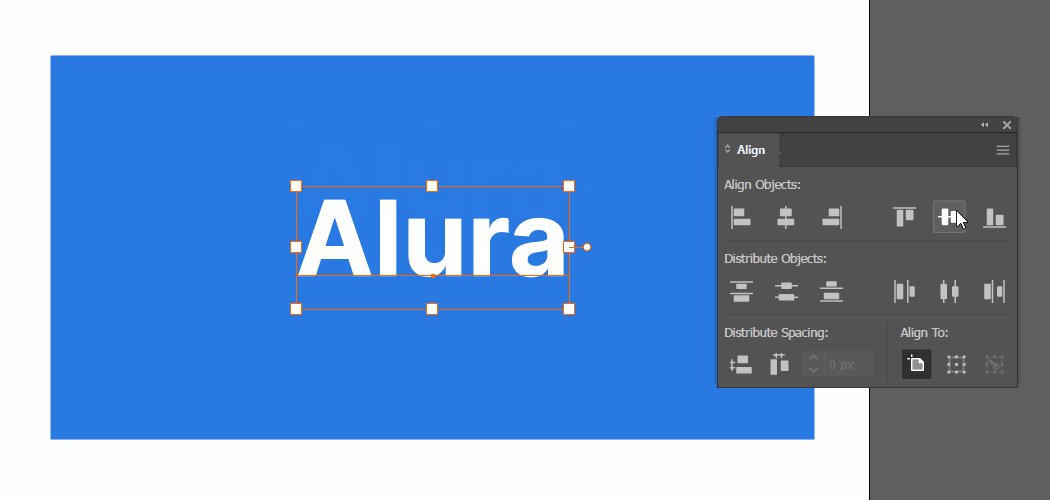
Aposto que você já tentou fazer com que o texto escrito no Illustrator em relação a algum outro objeto e o alinhamento não ficou do jeito que você havia imaginado.

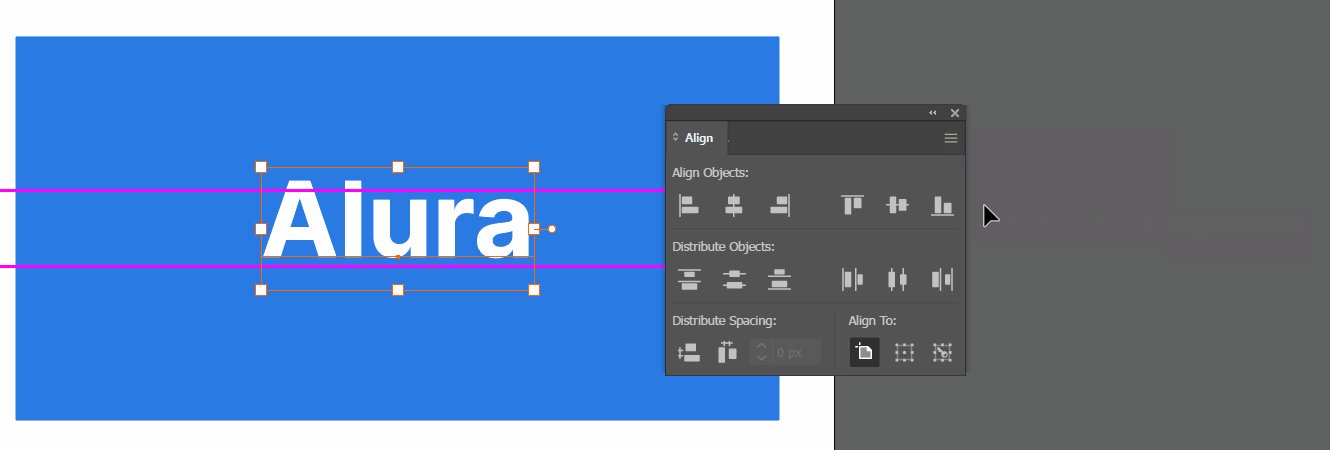
No exemplo acima, pedi que o Illustrator alinhasse a palavra Alura ao centro vertical do retângulo.

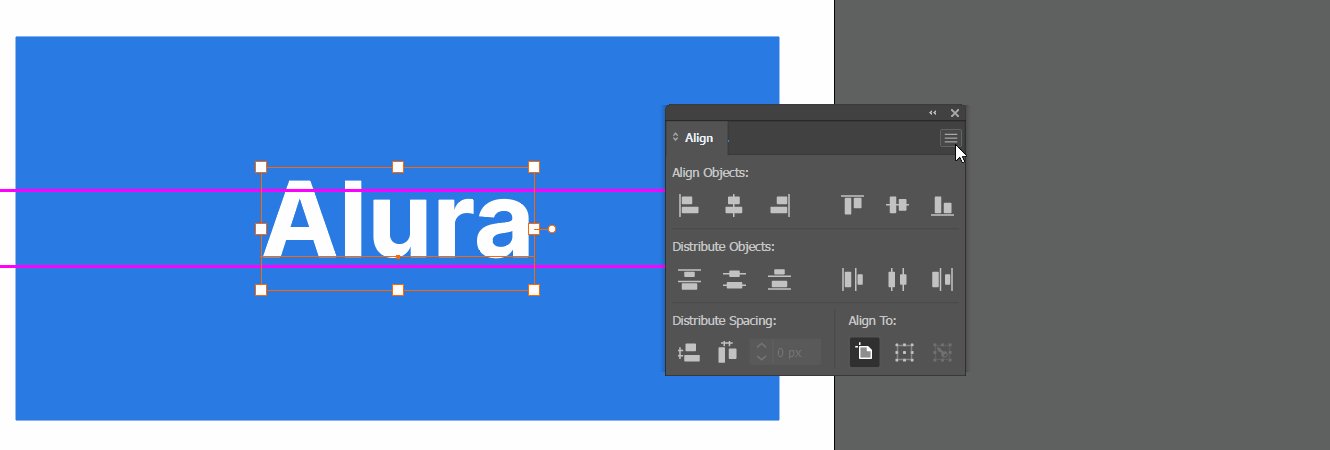
Ao fazer a conferência, notamos que, na verdade, o alinhamento não está exatamente correto. As linhas na cor magenta indicam qual seria a posição realmente centralizada. E por que isso aconteceu? Porque o Illustrator está fazendo o alinhamento levando em conta a caixa delimitadora da palavra. Atente para o traçado vermelho no gif anterior que forma um retângulo em torno na palavra e como ele dá folgas tanto na parte inferior quanto superior das letras. Esse respiro existe para que as palavras não se misturem nas linhas que volumes maiores de textos têm.

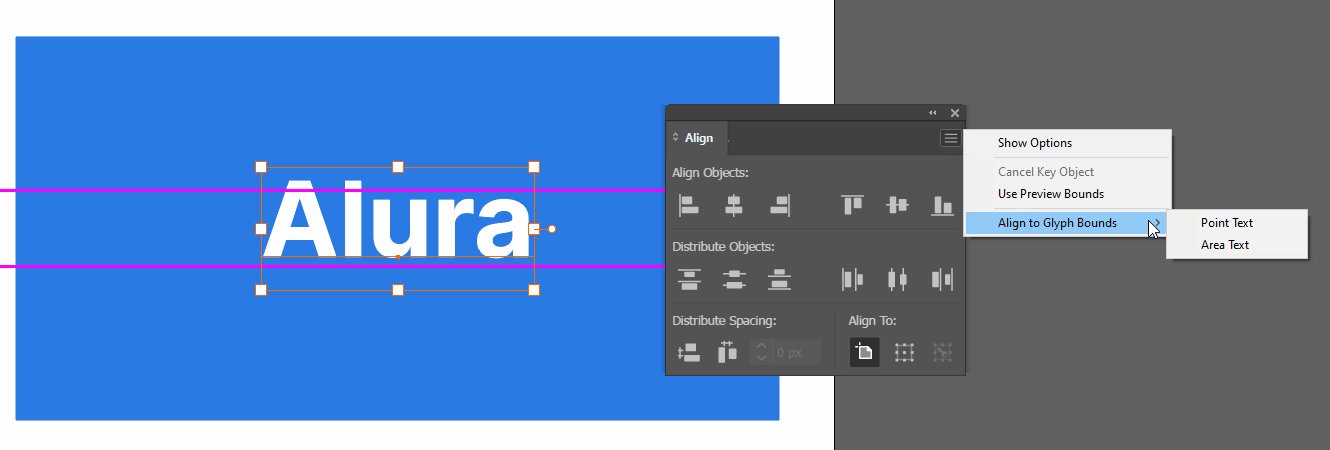
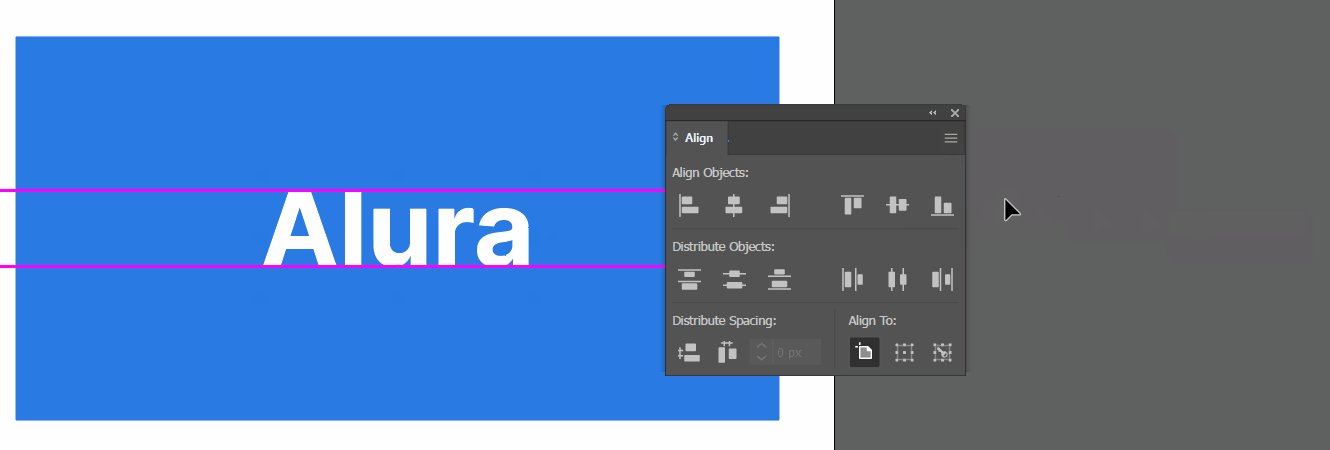
No nosso caso não precisamos desse espaçamento. Então, vamos pedir ao programa que faça o alinhamento do tipo Point Text e não o tradicional.
9. Texto sobre caminhos
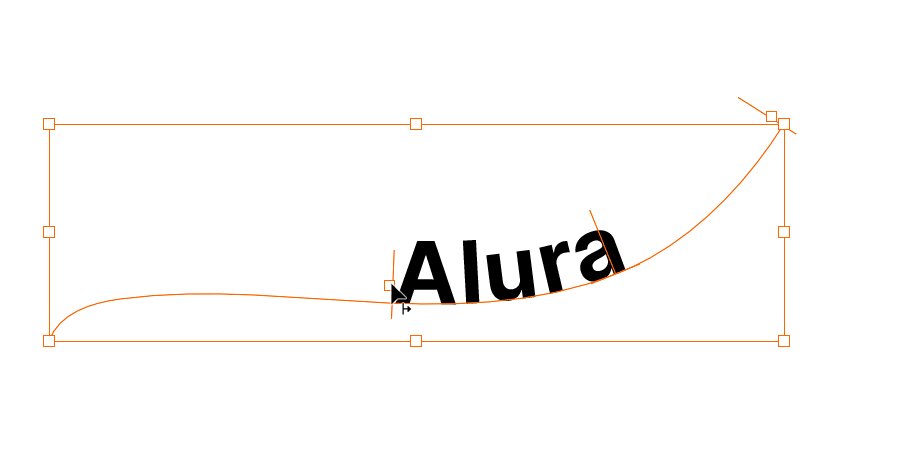
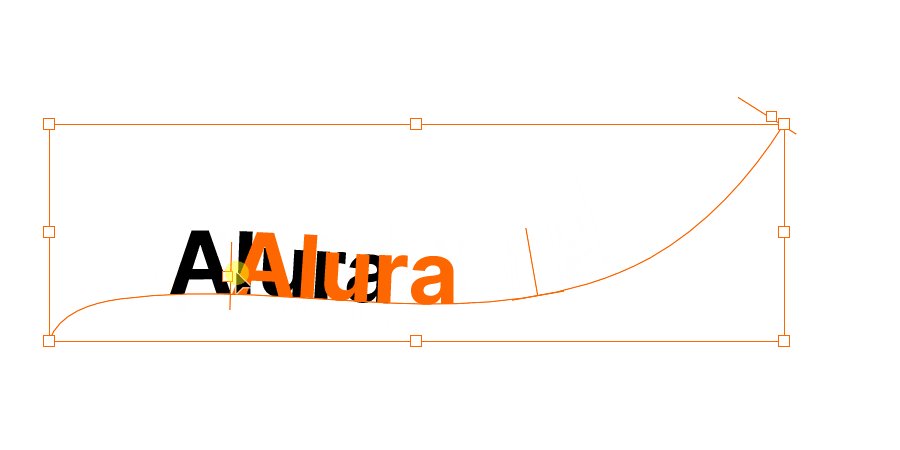
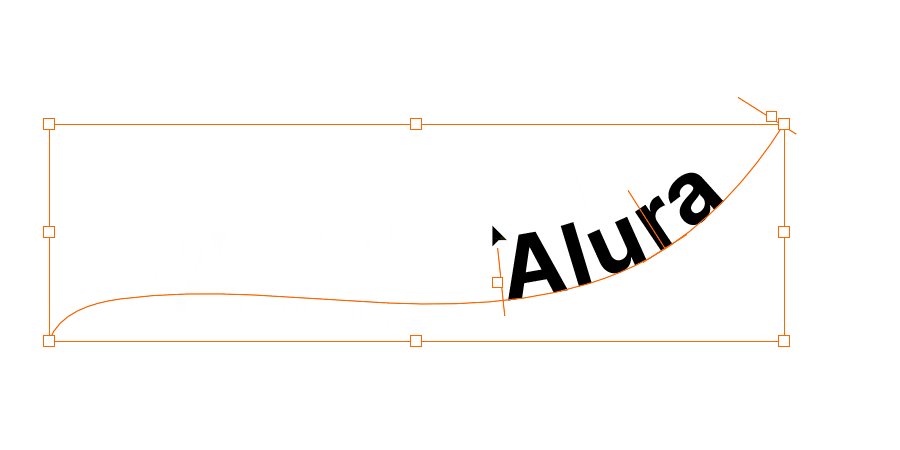
Uma técnica muito útil para estilizar os textos no Illustrator é colocá-los sobre caminhos.

Com o caminho desenhado, selecione a ferramenta Type on a Path e escreve o que deseja que, automaticamente, o texto seguirá o contorno do objeto.

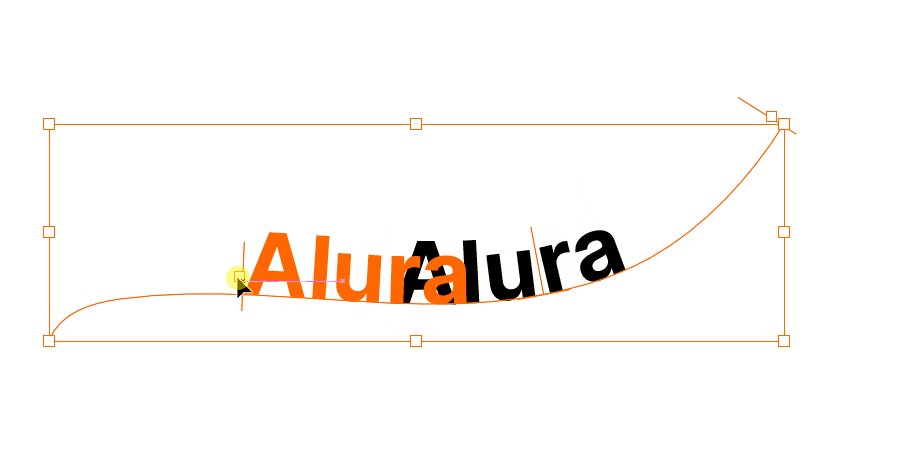
Você pode controlar a posição da palavra clicando no pequeno quadrado ao lado dela.

Por último, indo em Type > Type on a Path > Type on a Path Options… você terá acesso às configurações da ferramenta.
10. Recolorir o projeto
Por último, vamos falar sobre como o Illustrator nos permite recolorir todo o projeto segundo uma paleta de cores.

Selecione todos os elementos que deseja recolorir e na sequência vá em Edit > Edit Colors > Recolor Artwork…. No menu flutuante, você pode trocar as cores dentro do círculo cromático e atribuir o estilo que preferir.
Concluindo
O Illustrator é um programa com mil possibilidades criativas e maneiras de se construir projetos. Neste artigo, vimos 10 dicas de como melhor utilizar o software para ter tanto um ganho de produtividade quanto descobrir novas funcionalidades.
Até a próxima!
Créditos
- Redação: Felipe Labouriau
- Apoio didático: Isabela Teodoro