Olá, sou o Roberto Sabino, instrutor na Alura, especialista em Engenharia de Software e em Agilidade, e estou aqui para te convidar para um treinamento de roadmap.
Será que roadmap é um cronograma? Será que essa pergunta faz sentido?
Nesse curso, o nosso pano de fundo será a experiência educacional criada pela empresa Bytebank para que pessoas investidoras possam ter mais conhecimento e investir mais.
Aqui, falaremos de gestão de produtos, mas o roadmap também se aplica a gestão de projetos.
Para aproveitar bem o curso, basta que você tenha uma noção introdutória de gestão de projetos, gestão de produtos ou uma noção básica do que é roadmap.
Ao terminar o curso, você vai conseguir usar a técnica de roadmap com facilidade, responder perguntas sobre ela e ensiná-la a outras pessoas, além de aprender outras coisas que podem ser agregadas a ela. Nesse curso, abordaremos os seguintes tópicos:
Dito isso, a única pergunta que eu posso fazer é: bora pro curso?
Tem bastante coisa para vermos: você vai aprender muito sobre roadmap e também sobre gestão de produto. Nos vemos na próxima aula. Abraço!
Vamos iniciar a nossa viagem pelos conceitos de roadmap? Vou começar com uma pergunta:
Algumas pessoas vão responder que são coisas totalmente diferentes, outras dirão que é tudo a mesma coisa. Durante esse treinamento, vamos perceber que algumas coisas deixam evidente que o roadmap não é um cronograma, mas, em simultâneo, ambos compartilham algumas características.
Por isso, dependendo do contexto, da organização ou do produto, o roadmap pode ser muito parecido com o cronograma.
Nessa Formação de Gestão de Produtos, já tivemos o MVP do minicurso de investimentos. Antes de prosseguir, vamos relembrar o que é o MVP (Mínimo Produto Viável).
"De um jeito simples, podemos definir o MVP como uma versão enxuta de uma solução, que contém apenas suas funcionalidades básicas." Fonte: https://fia.com.br/blog/mvp/
A definição de MVP e sua aplicação prática envolvem discussões um pouco mais profundas. Porém, não vamos abordar esses tópicos neste curso. Para nós, basta saber que o MVP é uma versão enxuta de uma solução.
Voltando ao assunto da Bytebank, queremos criar uma experiência de aprendizagem digital de investimentos com base no sucesso obtido com o minicurso. O lançamento será feito em ondas e precisaremos criar um roadmap.
Aqui surge a pergunta: uma experiência educacional é um produto? Responderemos a essa questão ao longo do tempo.
Será que, para alcançar o nosso objetivo, basta criar um cronograma? Se já trabalhamos com projetos tradicionais, podemos pensar que essa experiência educacional é como se fosse um projeto e devemos criar um cronograma.
"O cronograma é uma representação gráfica do tempo investido em uma determinada tarefa ou projeto, segundo as tarefas que devem ser executadas no âmbito desse projeto." Fonte: https://www.bulbapp.com/u/gest%C3%A3o-de-atividades-administrativa-30-07
Vamos avaliar essa definição por partes:
O termo "representação gráfica" já nos remete ao Gráfico de Gant, usada por muitas pessoas no Microsoft Project e em muitas outras ferramentas. Por outro lado, o cronograma está ligado ao tempo utilizado (ou o "tempo investido") para realizar uma determinada tarefa.
Para entender essa definição, falta entendermos o que são tarefas.
Abaixo temos alguns exemplos de tarefas e objetivos:
| Tarefa | Objetivo |
|---|---|
| Configurar servidor Web | Aumentar engajamento de estudantes |
| Criar tela de Login | Incrementar o valor dos cursos |
| Criar fórum de estudantes | Melhorar o NPS dos cursos |
As tarefas geralmente são coisas que alguém fará. Precisamos controlar o tempo de cada tarefa por meio do cronograma. Normalmente, fazemos um planejamento e acompanhamos a execução para ver se ela está acontecendo conforme o planejado.
Os objetivos, por outro lado, não são atividades que uma pessoa vai realizar diretamente. O NPS, por exemplo, é uma medida muito utilizada para verificar o sucesso de um curso. Trata-se de um percentual que aponta o quanto uma pessoa indicaria o seu produto para outras pessoas.
"Mas, Sabino, por que estamos falando de tarefas e objetivos?"
Imagine o seguinte cenário: e se pudéssemos fazer algo parecido com um cronograma, mas:
Nesse caso, teríamos um roadmap.
"Roadmap, como o nome sugere, é uma espécie de mapa, uma poderosa ferramenta visual e descritiva que apontará como será o produto ou o projeto a cada período de sua evolução." Fonte: https://endeavor.org.br/estrategia-e-gestao/roadmap/
Essa definição da Endeavor admite que o roadmap seja utilizado para projetos, mas ele é pensado a cada período da evolução desse projeto. Assim, ele também tem uma relação com o tempo, seja o cronológico ou o tempo relativo ao desenvolvimento do produto.
A seguir, vamos falar do nosso estudo de caso e ver como poderíamos trabalhar com essa ideia de algo parecido com o cronograma, só que voltado para os objetivos e o produto.
Antes de mostrar como são os roadmaps, na prática, abordaremos outra dúvida comum que relacionada às diferenças entre projeto e produto. Essa distinção também remete às diferenças entre cronograma e roadmap.
Trabalhar com projetos não exclui a utilização de um roadmap, assim como o planejamento de um produto pode dispor de um cronograma. Isso depende das metodologias e frameworks adotados. Porém, é comum que projetos tenham um cronograma e produtos, um roadmap.
Segundo o PMBOK, um projeto é um esforço temporário empreendido para criar um produto, serviço ou resultado exclusivo". Fonte: https://pmisp.org.br/pmbok-guide/
Assim, um projeto precisa ter delimitados o seu começo, meio e fim, já que se trata de um esforço temporário. É possível que os projetos originem um produto, serviço ou resultado específico. Cada organização vai determinar se fará o controle do projeto ou do ciclo de vida do produto.
Perceba que os resultados de um projeto são exclusivos, ou seja, ele gera algo que não existia antes da sua implementação. Por exemplo, a linha de montagem de um modelo de veículo não é considerada um projeto. O projeto é tudo o que foi feito para chegar à primeira unidade daquele veículo ou para estabelecer a linha de produção.
Por isso, quando nos referimos ao "projeto do carro X" estamos fazendo alusão a tudo o que foi realizado antes de a primeira unidade daquele carro existir.
A definição de projeto acima está no PMBOK, um guia produzido pelo PMI, instituto considerado referência mundial em gestão de projetos.
A seguir, temos um exemplo de cronograma:
| Iniciativa | Etapa Projeto | Etapa Projeto Descrição | Data Inicial | Data Final | Percentual | Criada por |
|---|---|---|---|---|---|---|
| Criação do Curso | Etapa 1 | Proposta de Curso | 01/12/2021 | 15/12/2021 | 20% | Roberto Sabino |
| Criação do Curso | Etapa 2 | Detalhar Ementa | 13/12/2021 | 16/12/2021 | 25% | Roberto Sabino |
| Criação do Curso | Etapa 3 | Assinar Contrato | 10/12/2021 | 13/12/2021 | 50% | Roberto Sabino |
| Criação do Curso | Etapa 4 | Gravação Aulas | 11/12/2021 | 14/12/2021 | 0% | Roberto Sabino |
| Criação do Curso | Etapa 1 | Proposta de Curso | 10/12/2021 | 10/12/2021 | 0% | Roberto Sabino |
No cronograma, geralmente temos as nossas tarefas e as datas para realização destas atividades. Lembrando que o projeto é um esforço temporário, por isso as datas de execução precisam ser observadas de perto.
Os cronogramas também podem apresentar uma visão gráfica, que se assemelha a uma tabela em que as colunas são os dias da semana. As linhas da tabela, por outro lado, contém barras horizontais indicando o período de execução de uma determinada tarefa. Tal barra estará preenchida conforme o percentual de conclusão daquela atividade no momento.
O ciclo de vida do produto não é uma visão oposta à do projeto, é apenas outra forma de visualizar e acompanhar o trabalho. Às vezes, ambos (projeto e produto) fornecem visões distintas a respeito de um mesmo item.
O ciclo de vida do produto é a história completa de um produto, serviço ou marca apresentada por meio das fases de vendas.
Introdução: momento em que trazemos o produto para o mercado.
Crescimento: hora em que o produto começa a ser vendido e a trazer resultados.
Maturidade: momento em que as vendas se estabilizam, podendo apresentar um leve crescimento.
Declínio: quando as vendas diminuem de maneira acentuada, encerrando o ciclo de vida do produto.
Visto que o ciclo de vida do produto se baseia em uma visão um pouco distinta daquela do projeto, usaremos o roadmap para fazer o seu acompanhamento. Antes de falarmos dele, analisemos as diferenças entre a visão do projeto e a do produto:
| Projeto | Produto |
|---|---|
| Tarefas | Usuários(as) ou Persona |
| Quem fará | Valores |
| Quando | Evolução |
| Custo | Custo |
Mesmo na visão do produto, controlaremos um pouco as partes interessadas, a evolução (não só do produto, mas também da passagem do tempo), além de monitorar os custos.
Porém, essa visão está mais focada no produto. Enquanto que o projeto busca controlar o período em que aquele produto está se desenvolvendo. Essa é a principal diferença entre ambas as visões.
O primeiro exemplo não insere as datas, mas separa as atividades em três períodos distintos: agora, a seguir e no futuro. Esse formato é muito comum para produtos nos quais não há datas específicas para as atividades, mas grupos de ações divididos por grandes períodos.
| Agora | A seguir | No futuro |
|---|---|---|
| Release 1.0 | Release 1.1 | Release 1.2 |
| Minicurso sobre investimentos | Teste on-line sobre perfil de investidor(a) | Inteligência artificial com dicas de investimentos a partir de dados do mercado e perfil de quem investe |
| Single Sign On (permite login na plataforma sem criar uma nova conta) | Simulador de investimento |
Normalmente, as ações inseridas em "agora" são as de curtíssimo prazo; o "a seguir" é destinado ao curto prazo, ou seja, o que será feito na sequência; e o "no futuro" é destinado a ações de médio e longo prazo, muitas das quais ainda não sabemos ao certo quando serão executadas.
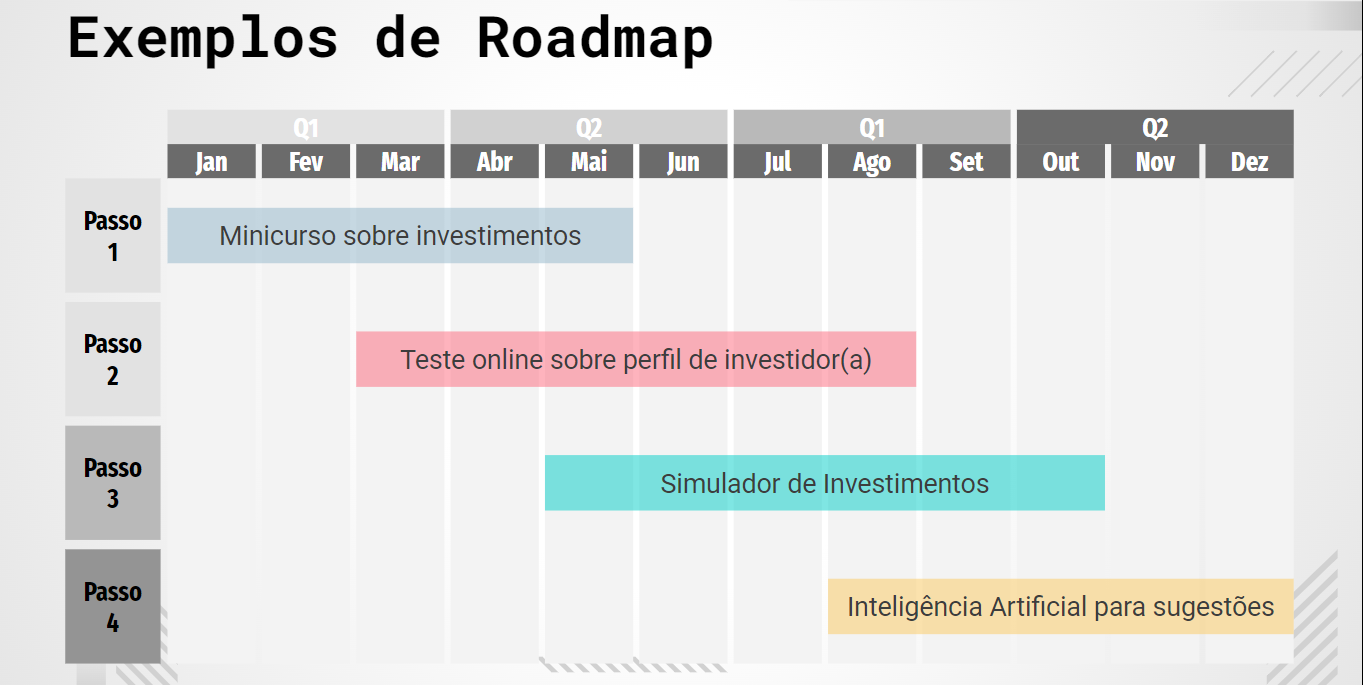
Com o passar do tempo, o roadmap pode ficar mais maduro, a depender da necessidade de controlar os prazos. O segundo exemplo controla mais fortemente as datas. Conseguimos visualizar, por exemplo, o que está acontecendo em cada mês do ano.

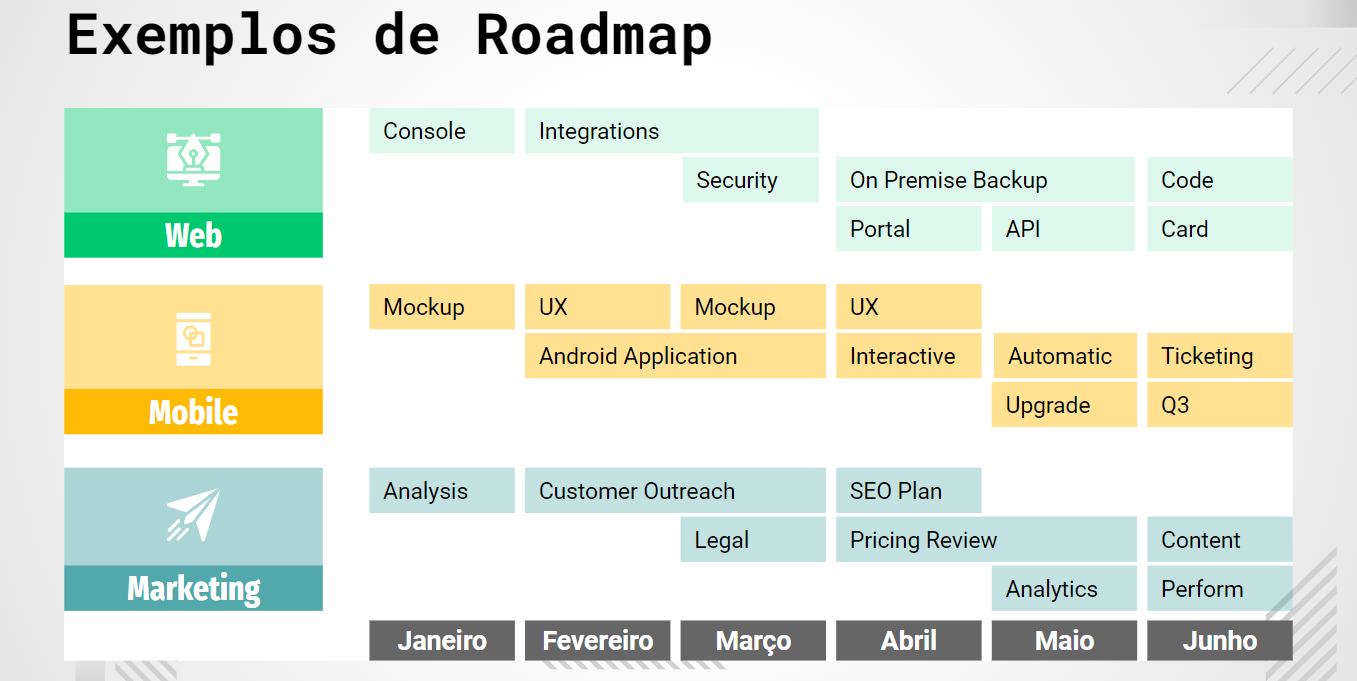
O terceiro exemplo nos mostra áreas diferentes da empresa. Essa é uma característica do roadmap: ele exibe o que cada uma das áreas envolvidas no produto está fazendo. Dessa forma, a visão do produto é unificada. Enquanto o Marketing está fazendo análise, o Mobile está fazendo um mockup e o Web, um console. Tudo isso acontece em janeiro.

O quarto exemplo é parecido com o anterior, mas tem uma visão baseada nas versões do produto, em vez de dizer o período em que as ações acontecem.

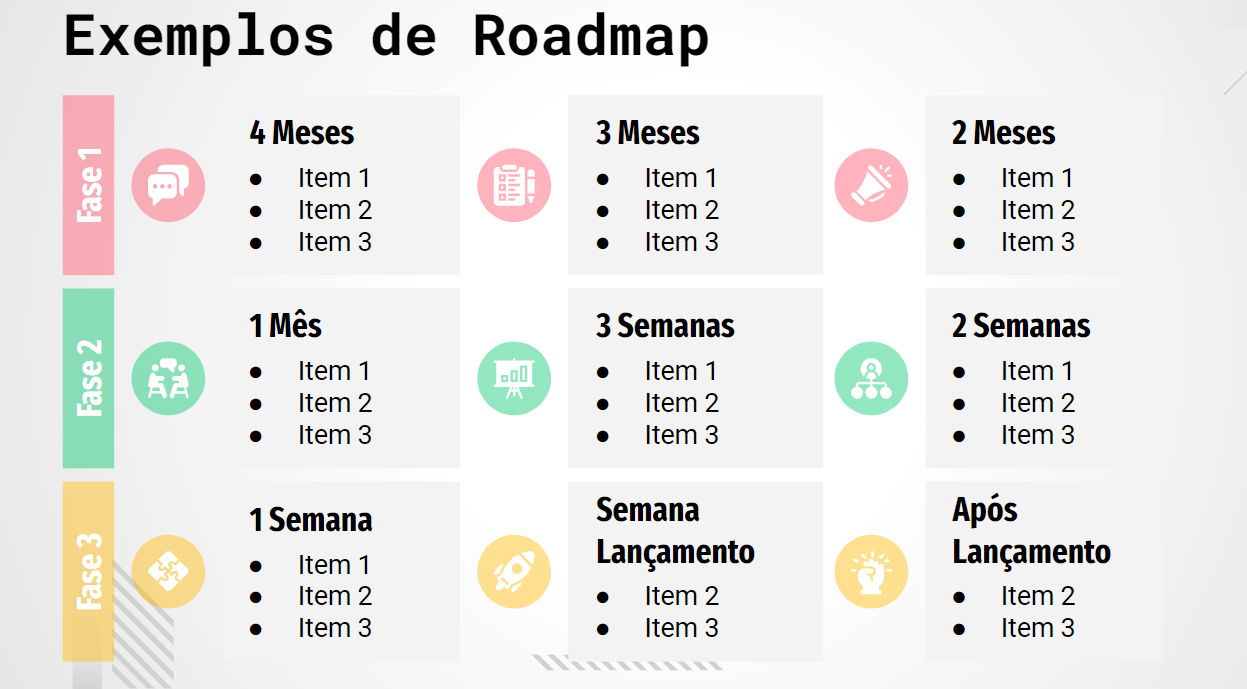
Alguns roadmaps separam os itens por período:

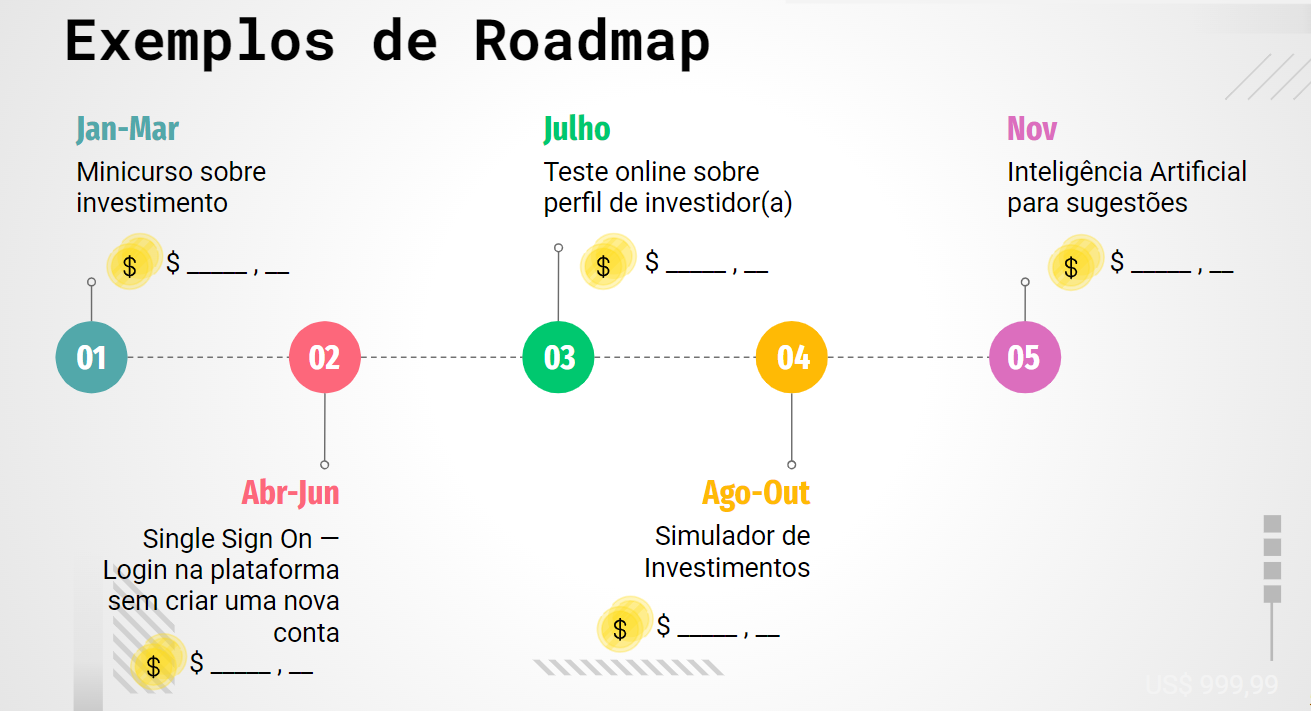
Outros contém uma linha do tempo, como o exemplo a seguir:

Outros ainda apresentam uma linha do tempo com informações financeiras:

Podemos ter também uma visualização em que são atribuídas cores a cada item, as quais possuem legendas específicas para uma área da empresa. A tabela abaixo, por exemplo, tem atividades pertencentes aos setores de Desenvolvimento, UX e Marketing:
| Janeiro | Fevereiro | Março | Abril | Maio | Junho |
|---|---|---|---|---|---|
| Console | Integration | Integration | Backup | Backup | Code |
| Security | Portal | API | Shop | ||
| Mockup | UX | Cloud | UX | Renewal | |
| App | App | Upgrade | Initiative | ||
| Market | Analysis | Customer | SEO | Pricing | Content |
| Legal | Evaluation | Analysis | Performance |
Poderíamos acrescentar verde aos itens das duas primeiras linhas para representar a área de Desenvolvimento, rosa para às duas linhas seguintes, representando o UX, e azul às duas últimas linhas, representando o Marketing.
Estas são algumas possibilidades de roadmap, que estudaremos em mais detalhe a seguir.
O curso Roadmap: como criar e manter o mapa de produto possui 131 minutos de vídeos, em um total de 38 atividades. Gostou? Conheça nossos outros cursos de Gestão de Produtos em Inovação & Gestão, ou leia nossos artigos de Inovação & Gestão.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
2 anos de Alura
Matricule-se no plano PLUS 24 e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
2 anos de Alura
Todos os benefícios do PLUS 24 e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
2 anos de Alura
Todos os benefícios do PRO 24 e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.