Olá! Boas vindas ao curso de React com foco em Autenticação! Sou o instrutor Vinícios Neves aqui da Plataforma Alura.
Trabalharemos com o Alura Books, um projeto muito bacana feito no Figma que compartilharemos com você mais adiante nas aulas.

Teremos a página inicial que já estará disponível na atividade "Preparando o Ambiente", contendo a parte de livros mais vendidos, últimos lançamentos, banners superiores, rodapés, botões, menu de cadastro em newsletter e todos os outros elementos do projeto.
Como já teremos esta base pronta, focaremos nas páginas de cadastro e de login de usuário ou usuária, em que pegaremos um token e faremos uma requisição autenticada na API.

Na parte de "Meus Pedidos", que é uma área acessível somente para quem já tiver logado, ou seja, quem tem um token válido.
Para implementarmos tudo isso, usaremos o React, React Router, Axios, Session Storage, entre outras ferramentas.
Este é um curso muito interessante, e logo na primeira atividade teremos um grande desafio para enfrentar!
Então te convidamos a continuar conosco e aprender na prática como funciona a criação de aplicação com React, algo muito comum no dia-a-dia da área.
Vamos lá!
Vamos preparar o nosso ambiente para conseguirmos desenvolver a autenticação do Alura Books.
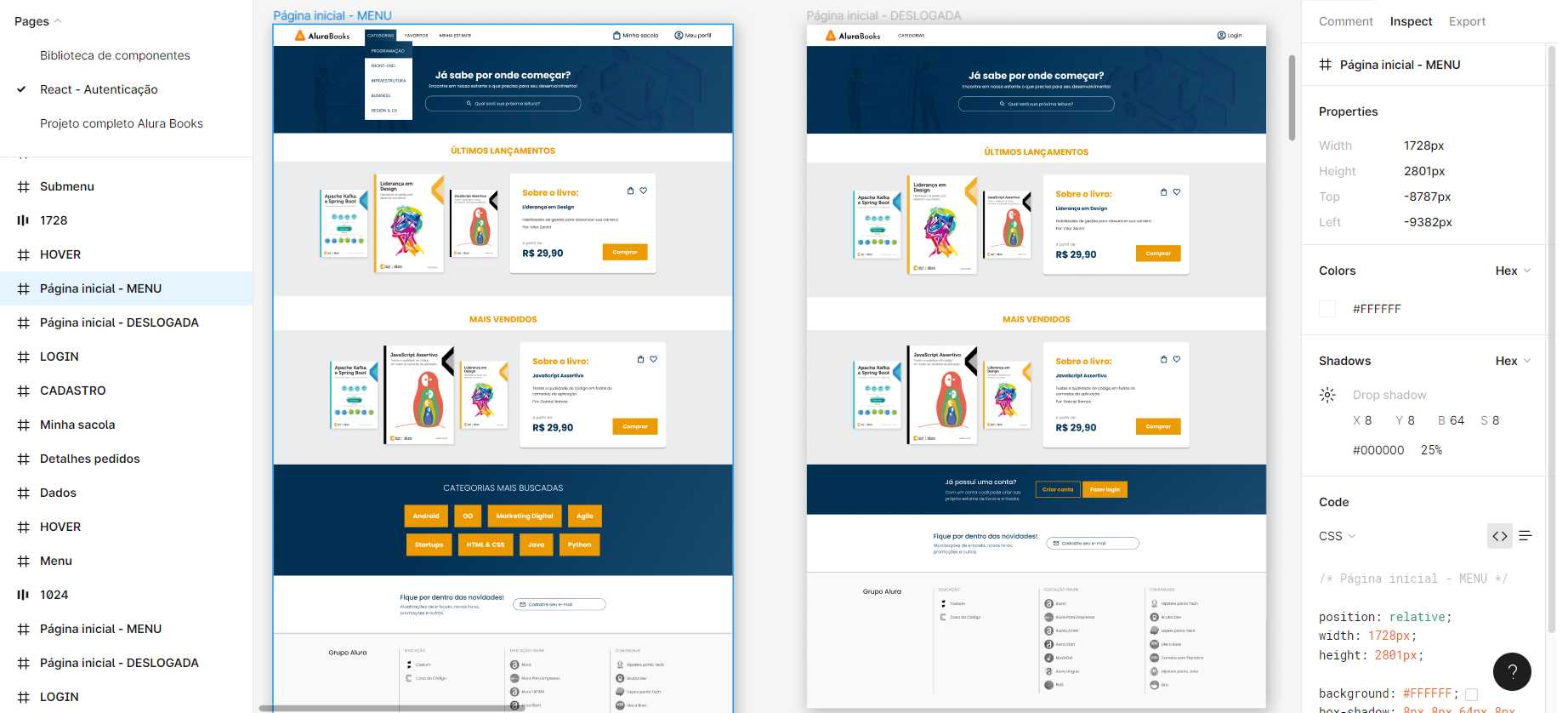
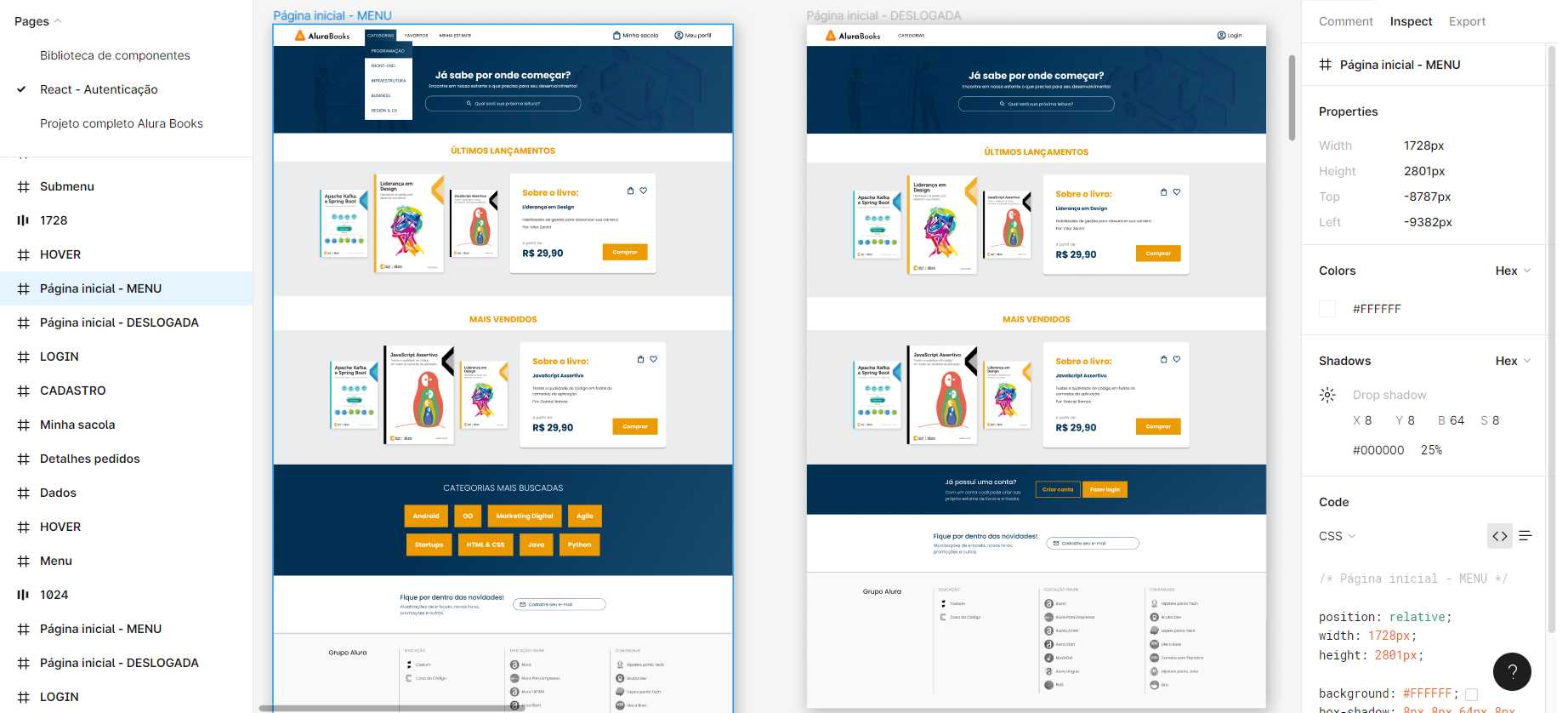
Como teremos este foco, ou seja, cadastraremos, logaremos e deslogaremos o usuário ou usuária com tokens, além de outras ações relacionadas à autenticação, disponibilizamos o projeto do Alura Books no Figma neste link.

No topo da página, teremos o menu de navegação com o botão de "Login", logo abaixo teremos os três últimos livros em lançamentos seguido dos três mais vendidos. Ao lado, encontraremos os detalhes do item selecionado em ambas as partes.
Também teremos as categorias mais buscadas seguida da parte de cadastro para receber as últimas notícias em newsletters. Ao final, teremos o rodapé ou footer.
Para praticarmos ainda mais, propomos o desafio de desenvolvermos esses elementos da página inicial por conta própria usando o gabarito do projeto, além das atividades do curso. Afinal, é praticando que absorvemos ainda mais os conceitos relacionados ao React!
Se fizermos o desenvolvimento da base, quando formos trabalhar com a autenticação, conseguiremos medir e saber quais decisões foram boas e quais não, além de refatorações necessárias.
Seria muito interessante compartilhar essas soluções e experiências conosco em nosso Fórum neste link.
Além disso, usaremos a paleta de componentes que desenvolvemos no curso anterior "React: desenvolvendo uma biblioteca de componentes" neste link, focado na construção usando o StoryBook e com pacote ds-alurabooks publicado no NPM aqui para download, caso queira.
Neste package, encontraremos o campo de texto, os cards, grupo de opções, input de quantidade, Modal, componente de tag, entre outros. Ou seja, teremos a base necessária para o Alura Books.
A seguir, cuidaremos da Modal de novo usuário ou usuária.
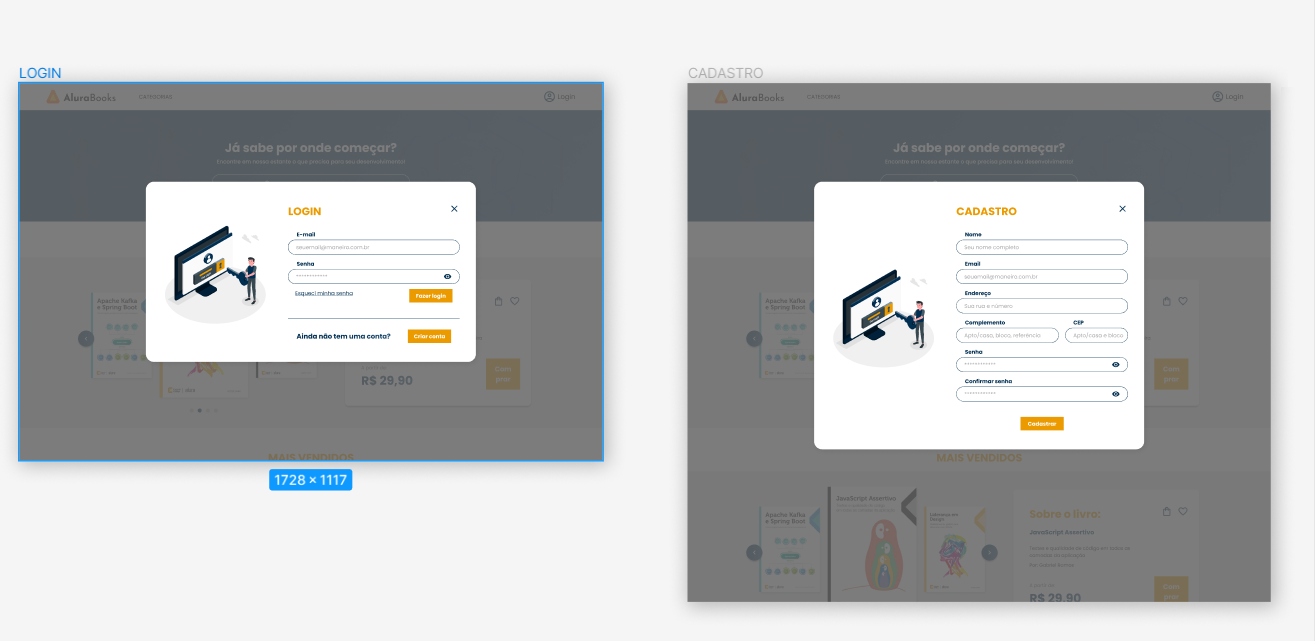
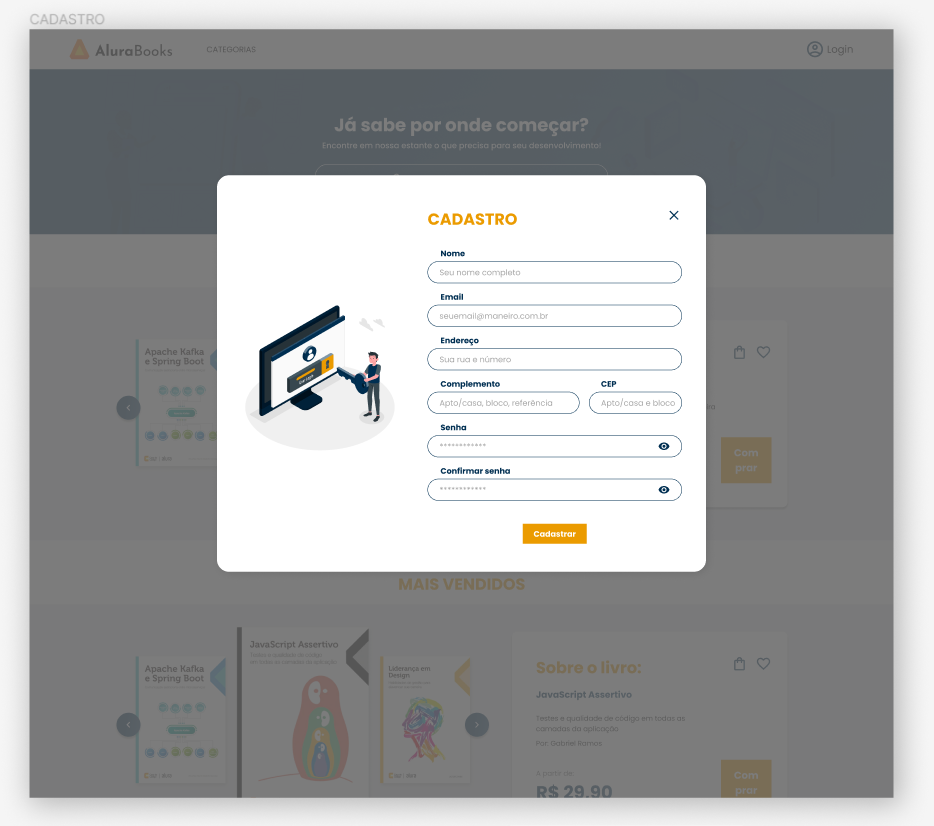
Na tela de "Cadastro" do Figma, teremos os campos necessários para registramos uma nova pessoa.

Com os arquivos do projeto no GitHub neste link para abrirmos no VSCode e a aplicação rodando com tudo já pronto, poderemos trabalhar com a autenticação a seguir.
Vamos construir a Modal do cadastro!
Nas atividades desta aula, você encontra as orientações necessárias para colocar tudo o que precisamos usando os projetos que disponibilizamos tanto do Alura Books quanto no Storybook com alguns componentes, lembrando que foram desenvolvidos no curso anterior de React e publicados no NPM.
É interessante experimentarmos a nossa paleta de componentes, mas conseguiremos aproveitar este curso de autenticação de qualquer forma.
Começaremos rodando o Storybook na porta 6006, que inclusive dá o exemplo de como trabalhar com uma Modal, e também o Alura Books em si na porta 3000 em outra aba do navegador, que é a aplicação React.
Para construirmos a Modal de cadastro, abriremos o Visual Studio Code ou VSCode, e acessaremos o arquivo index.tsx na pasta "src > componentes > BarraNavegacao". Usaremos o atalho "Ctrl + B" ou "Command + B" para fechar e abrir a aba de "Explorer" na lateral esquerda da tela.
Dentro desse código, teremos o botão de navegação <BotaoNavegacao> com o texto "Cadastrar-se" que é o que ativaremos na Modal.
Se construirmos dentro de BarraNavegacao com diversos inputs e useState()s para controlá-los, crescer o código do componente com responsabilidades diferentes pode não ser uma boa prática.
Então criaremos uma nova pasta dentro de "src > componentes" chamada "ModalCadastroUsuario" contendo um novo arquivo index.stx.
Como é um componente React, usaremos const ModalCadastroUsuario recebendo uma arrow function que já conhecemos, e retornaremos diretamente, sem controlarmos nenhum estado de nada, a Modal <abModal> retirada do Storybook da paleta de componentes.
Depois faremos o expor default.
Primeiro, passaremos um título "Cadastrar" que está aberta por padrão, então aberta será igual a {true}.
Também definiremos a função aoFechar com a arrow function, e depois faremos o console.log() de uma string dizendo 'fecha aí', já que não queremos fazer nada por enquanto.
Dentro ainda da Modal, criaremos um <h1> com Olá mundo para testarmos se está funcionando.
import { abModal } from 'ds-alurabooks'
const ModalCadastroUsuario = () => {
return <abModal
título="Cadastrar"
aberta={true}
aoFechar={() => console.log('fecha aí')}
>
<h1>Olá mundo</h1>
</abModal>)
}
export default ModalCadastroUsuarioVoltaremos ao Alura Books no navegador, e notaremos que nada aconteceu porque criamos o componente mas ainda não o chamamos.
Então acessaremos o index.tsx de BarraNavegacao.css e chamaremos <ModalCadastroUsuario> após o fim do bloco de <BotaoNavegacao>. Apertando a tecla "Enter", o VSCode fará a importação e salvaremos o arquivo.
Recarregaremos o Alura Books no navegador e exibiremos a caixa de diálogo sobreposta à página inicial com os escritos "Cadastrar" e "Olá mundo" que colocamos. Se inspecionarmos o elemento, poderemos acompanhar se algum erro acontece.
Clicando no ícone de "x" para fecharmos, nada irá acontecer, mas a base está pronta para seguirmos com o desenvolvimento.
Para isso, a seguir, criaremos o formulário e colocaremos todos os campos dentro, já que temos a Modal já configurada e instalada.
O curso React: autenticando usuários possui 117 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.