Olá! Boas-vindas ao curso de montagem de landing page utilizando inteligência artificial da Alura. Sou o instrutor Luiz Lima e vou acompanhar você ao longo deste conteúdo.
Audiodescrição: Luiz se descreve como um homem moreno, de olhos, cabelos e barba pretos. O cabelo dele está amarrado para trás, pois é longo, e a barba está por fazer. Ele veste uma camisa azul e está em frente a uma parede lisa iluminada em roxo, com uma estante de livros atrás dele.
Neste curso, vamos trabalhar na construção de uma landing page com o auxílio da inteligência artificial. Isso significa que vamos aprender a construir o copy, todo o layout do site, a publicá-lo, e o mais importante, como adquirir leads por meio dele.
O melhor de tudo, é que vamos fazer isso sem precisar trabalhar com codificação, o que torna este curso extremamente relevante e abrangente.
Se você é uma pessoa que deseja criar landing pages para um produto que tenha pensado ou para um produto do seu ambiente de trabalho, e não possui conhecimento em HTML e CSS, mas deseja agilizar este processo com a inteligência artificial, este curso é exatamente para você.
Não há pré-requisitos, pois tudo será feito sem código.
Um ponto importante a mencionar é que nós vamos utilizar uma ferramenta chamada Framer. Essa é uma ferramenta um pouco mais técnica, e ao decorrer do curso traremos informações de como trabalhar com ela.
Portanto, é importante ter atenção aos Para saber mais, especialmente neste curso, pois eles fornecem um auxílio e uma profundidade muito maior do que trazemos nos vídeos.
Esperamos que você goste muito deste conteúdo e que seja muito útil para você no seu dia a dia de trabalho ou nas suas ideias empreendedoras.
Um abraço e te encontramos no curso!
Que bom que você iniciou este curso! Neste primeiro momento, vamos fazer uma visão geral do que iremos abordar ao longo das aulas.
Vamos entender e trabalhar com o ChatGPT, a fim de criar os blocos para a nossa landing page (página de destino). Vamos entender como criar esses blocos, o que será necessário e depois estruturar a landing page utilizando esses auxílios.
Após isso, buscaremos imagens. Afinal, trabalhar com imagens em uma landing page ou website é muito importante. Contudo, essas imagens serão geradas por inteligência artificial. Como conseguimos editar e buscar de forma eficiente? Qual prompt utilizamos para isso?
Além disso, caso seja necessário alterar essas imagens buscadas, usaremos o Adobe Firefly, um recurso de inteligência artificial da Adobe, que permite alterar tons em imagens de ambientes vetoriais, ou até mesmo criar novas imagens.
Entender essas ferramentas auxilia muito no seu trabalho diário, principalmente no processo de construção de uma landing page.
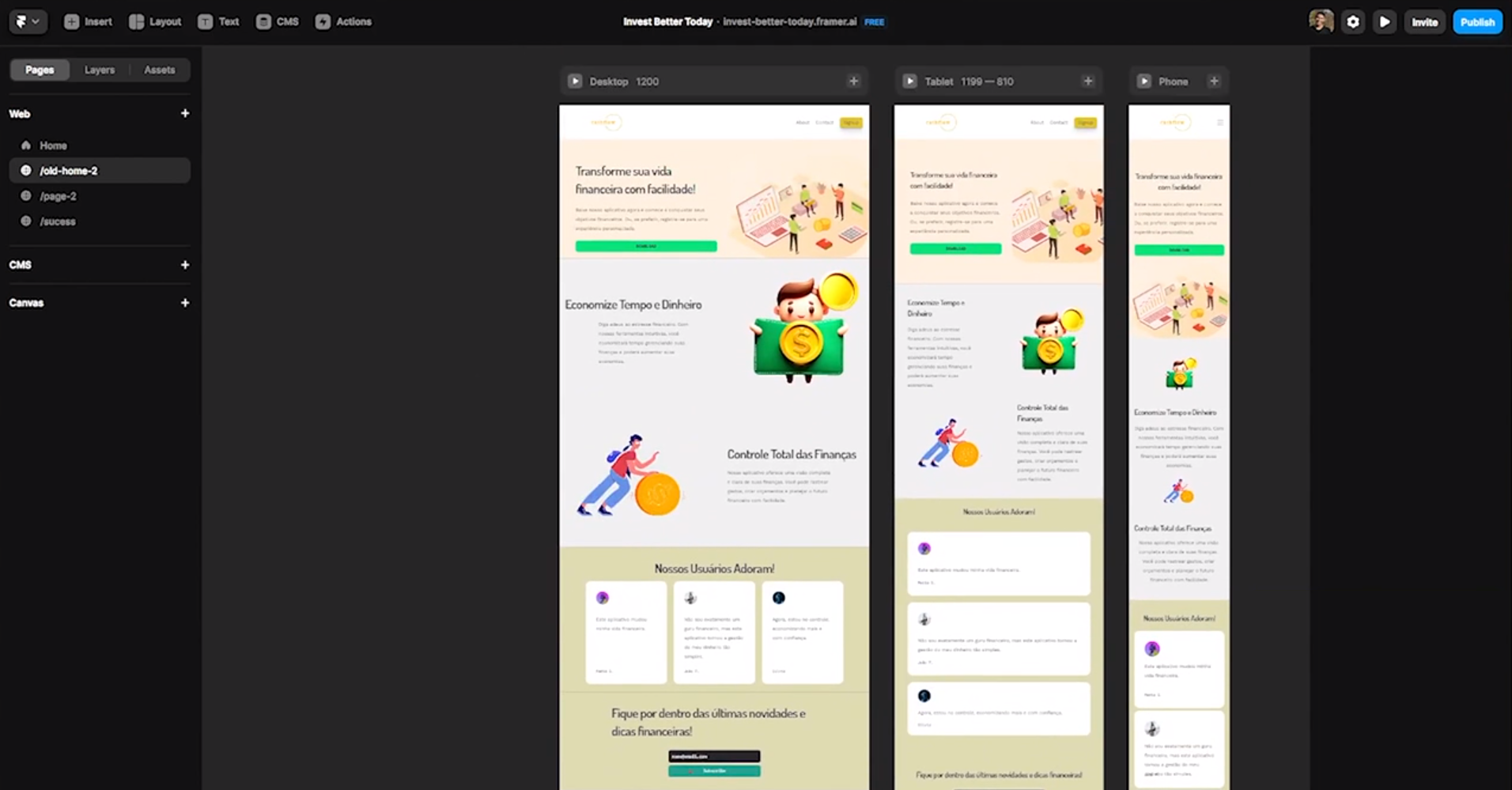
Após entendermos os blocos e as imagens, entraremos na ferramenta Framer. Essa será a ferramenta mais complexa do curso, com a qual vamos criar uma estrutura para nosso site por meio de um prompt. A estrutura do site se parecerá com o seguinte:

Dentro dessa estrutura, temos tudo o que precisamos para uma landing page, como a call to action (chamada para ação), os textos, os depoimentos e várias outras coisas importantes para que você tenha um bom desempenho em toda essa estrutura.
Porém, isso foi feito por meio de inteligência artificial com o auxílio do manual. Portanto, criamos o site de forma rápida e sem código, com a inteligência artificial e o Framer.
Mas, evidentemente, precisamos entender essa ferramenta para alterar cores, textos, imagens e deixar tudo da maneira como desejamos. Tudo isso para que possamos gerar nosso lead através de um formulário no site e, claro, sem código.
Quando fazemos tudo isso, precisamos entender quais fontes e cores utilizamos. Portanto, aprenderemos também sobre ferramentas que nos ajudam a buscar essas fontes.
Por que utilizamos estas específicas? Existem ferramentas que ajudam a visualizar isso sem precisar conhecer tipografia a fundo.
Por último, como conseguimos gerenciar nossos leads caso as pessoas tenham interesse e queiram enviar um e-mail para nós? Para isso, utilizaremos a ferramenta MailChimp, vinculada ao Framer. Criaremos este vínculo e conseguiremos pegar os e-mails que têm interesse em nosso produto para enviar atualizações e começar a trabalhar com os leads.
Após fazer tudo isso, publicaremos o site para que ele esteja acessível. Na página final, será possível cadastrar o e-mail para receber inscrições.
Todas essas informações serão abordadas com calma e com muito auxílio dos Para saber mais. O objetivo é criar a nossa landing page funcional e sem códigos, podendo adquirir leads.
Vamos começar isso no próximo vídeo. Esperamos você lá. Um abraço!
Vamos nos preparar para começar a desenvolver a landing page. Esperamos que você já tenha lido o Para saber mais antes deste primeiro vídeo, onde explicamos os conceitos básicos da landing page e disponibilizamos o link para outro curso da Alura que explica em detalhes todas as pequenas etapas desse processo de maneira muito mais aprofundada.
Lembrando que iremos trabalhar com o auxílio de inteligência artificial para construir a nossa landing page da maneira mais rápida e eficiente possível.
A primeira coisa que precisamos fazer é definir os blocos e a estrutura da nossa página. Às vezes, não temos uma ideia de como iremos construir e pode parecer difícil planejar tudo isso. Assim, surge nossa primeira dica: o uso do ChatGPT.
A maneira como você escreve o prompt, apesar de um pouco delicada, auxilia bastante para entender como a sua estrutura irá funcionar. Para recapitular, analise a estrutura de uma landing page e observe que ela é composta por alguns blocos.

Temos um bloco no topo, outro no meio, um terceiro no centro, e o último na parte inferior. Esses blocos de conteúdo definem nossa estrutura e cada um deles possui informações específicas. Por exemplo, temos a informação responsável por chamar a pessoa, isto é, a call to action (CTA), representada pelo banner principal e assim por diante.
O segundo bloco informa o que oferecemos, o terceiro apresenta as funcionalidades do aplicativo, e o último destaca os benefícios do aplicativo. Dessa forma, esses blocos de landing page são bem padronizados. Conseguimos planejar isso e solicitar a ajuda do ChatGPT para criá-los, pois nem sempre sabemos como fazer.
Então, vamos acessar o ChatGPT e começar a escrever o seguinte prompt:
Por favor, crie para mim uma estrutura de landing page com base nas boas práticas de uma landing page escritas pelo site https://popupsmart.com/blog/landing-page-statistics
A parte mais interessante disso é entender como trabalhar com o prompt. Quanto mais informação damos para a inteligência artificial, melhor é a resposta que ela vai te fornecer.
Nesse caso, solicitamos a construção de uma landing page. Mas o que é uma landing page? Nós entendemos um pouco o conceito, especialmente após o curso de landing page da plataforma.
No entanto, o ChatGPT entende isso? É essencial fornecer um direcionamento para a inteligência artificial para que ela possa nos retornar o que esperamos.
No prompt acima, foi útil buscar sites e artigos que fornecessem essas estruturas de landing page. Trouxemos um exemplo interessante, o artigo "12 Best Landing Page Statistics You Should Know". Portanto, copiamos este link e inserimos no ChatGPT.
Ao fazer isso, fornecemos muitas informações para o próprio ChatGPT utilizar como referência e entender em que consiste uma boa estrutura de landing page.
Podemos trazer ainda mais especificidade ao prompt, inserindo o seguinte:
Com 4 blocos distintos sendo eles:
- Primeiro bloco com um banner e uma chamada em texto mais uma CTA
- Segundo bloco tendo benefícios de usar o meu aplicativo
- Terceiro bloco tendo depoimentos de pessoas usuárias falando bem do meu aplicativo
- Quarto bloco tendo um formulário de cadastro
Obrigado
Lembrando que CTA é uma sigla conhecida, portanto, o ChatGPT vai reconhecer esse termo, também conhecido como call to action.
Após enviar o prompt, a estrutura é imediatamente apresentada, já organizada, com uma sugestão de título para a landing page e como conseguimos trabalhar em cima disso.
Título da Landing Page: Descubra o Futuro com Nosso Aplicativo Inovador!
Primeiro Bloco: Banner e Chamada com CTA
Imagem de destaque do seu aplicativo em ação
Texto persuasivo: "Experimente a revolução tecnológica agora!"
Chamada para ação (CTA):
- Botão CTA 1: "Baixe Agora" (com link para a loja de aplicativos)
- Botão CTA 2: "Saiba Mais" (com link para a seção de beneficios)
Segundo Bloco: Benefícios do Aplicativo
Destaque os principais beneficios do seu aplicativo em pontos de destaque, usando ícones ou Imagens associadas a cada beneficio:
- Eficiência Aprimorada: Aumente sua produtividade com nossa tecnologia de ponta.
- Facilidade de Uso: Uma interface intuitiva que todos podem dominar.
- Economize Tempo e Dinheiro: Reduza custos e otimize seus recursos.
- Suporte 24/7: Atendimento ao cliente pronto para ajudar a qualquer momento.
Terceiro Bloco: Depoimentos de Usuários Satisfeitos
Apresente depoimentos reais de usuários satisfeitos com seu aplicativo:
- "Eu não posso acreditar como esse aplicativo transformou minha vida profissional. É incrível!" - João S., São Paulo
- "Simplesmente o melhor aplicativo que já usei. Recomendo a todos!" - Maria A., Rio de Janeiro
- "O suporte ao cliente é excepcional. Eles realmente se importam com seus clientes!" - Pedro R., Belo Horizonte
Quarto Bloco: Formulário de Cadastro
Inclua um formulário de cadastro simples para coletar informações dos visitantes interessados:
Cadastro Gratuito
- Nome Completo:
- Endereço de E-mail:
- Telefone:
- Senha:
- Confirme a Senha:
Botão CTA para cadastro: "Cadastrar Agora"
Rodapé da Página:
- Links para as redes sociais da empresa.
- Politica de Privacidade e Termos de Uso.
- Informações de Contato.
Perceba que é bastante rápida a organização para a criação da sua landing page. Ao pular esta etapa, você enfrentará retrabalhos futuros, pois ao revisar a estrutura dos blocos, perceberá que faltaram alguns detalhes. Portanto, essa é a primeira parte que conseguimos elaborar.
O uso de inteligência artificial agiliza essa etapa. É essencial verificar se tudo está conforme desejado. Se estiver tudo correto, podemos seguir para a construção do material.
Agora que temos essa estrutura definida para a inteligência artificial, começaremos a trabalhar de fato na construção.
Faremos isso a partir da próxima aula!
O curso Landing Page com IA: construindo uma página web funcional possui 76 minutos de vídeos, em um total de 42 atividades. Gostou? Conheça nossos outros cursos de IA para UX & Design em Inteligência Artificial, ou leia nossos artigos de Inteligência Artificial.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.