Olá! Tudo bem?
Eu sou a Nayanne Batista (Nay) e quero te dar as boas-vindas ao curso Angular: Torna sua aplicação interativa e personalizada com animações.
Autodescrição: Mulher cisgênero de pele morena. Tem cabelos longos e lisos na cor castanho. Tem o rosto quadrado, sobrancelhas bem desenhadas, olhos castanhos, nariz médio e boca média com um batom vermelho escuro. Está usando um óculos de lentes transparentes com uma armação também transparente. Está usando uma blusa laranja. O fundo está iluminado por uma luz azul e à direita tem uma janela coberta por uma persiana e atrás da Nayanne há uma estante branca com vários livros.
Agora que já fomos apresentados, deixa eu te fazer uma pergunta: Você sabia que o Angular possui um módulo próprio de animações?
Neste curso usaremos diversos métodos desse módulo para animar o nosso projeto, o Memorando. Trata-se de uma lista de tarefas categorizadas, onde você pode criar, editar e excluir uma tarefa, além de atribuir uma prioridade a ela e sinalizar quando estiver finalizada.
As animações são importantes porque conseguem dar feedbacks para pessoa usuária, além de dar um toque especial na aplicação, deixando a navegação mais fluida e intuitiva. Caso tenha se interessado e queira construir animações comigo, saiba que esse curso tem alguns pré-requisitos.
Pré-requisitos:
Conhecimento básico sobre Angular, incluindo:
Diretivas;
Como ocorre o fluxo de dados dentro do componente;
Na Alura temos cursos atualizados sobre esses temas!
Alguns assuntos não serão abordados nesse curso, sendo eles:
Eu quero ver a sua animação, então acessem o Discord da Alura e compartilhe seu aprendizado ou suas dúvidas.
Venha comigo mergulhar no Angular!
Já notou que atualmente existem inúmeras aplicações que fazem a mesma coisa?
Por exemplo, quando vamos baixar um aplicativo de lista de tarefas, existem inúmeras opções disponíveis. Geralmente escolhemos a aplicação com melhor avaliação, mas se ela nos desagrada, desinstalamos e procuramos por outra.
Por conta dessa grande disponibilidade e demanda, está cada vez maior a preocupação de fornecer uma experiência de uso agradável para todas as pessoas. Existem diversas formas de se fazer isso, e nesse curso como tornar a experiência de uso incrível, e de destacar sua aplicação dentre as outras, através das animações.
O foco e a motivação do uso de animações na sua aplicação está na pessoa usuária. E caso você pense que as animações servem apenas para enfeitar o site, saiba que elas vão muito além da função estética. Dentre as funções das animações, estão:
No Angular, o uso das animações está cada vez mais relevante. O Google, criador e mantenedor do Angular, incentiva a criação de interfaces de usuário concisas e complementadas por feedbacks animados. Sabendo de todas essas vantagens, eu te pergunto:
Vamos animar?
Para focarmos em aprender como adicionar animações em uma aplicação, começaremos com um projeto base pronto, que vocês terão disponíveis na atividade "Preparando o Ambiente". Vou mostrá-lo em mais detalhes.
O projeto se chama Memorando. Caso queiram colocar em prática todos os conhecimentos que adquiriram nos cursos anteriores de Angular que temos na plataforma, fiquem à vontade. Deixarei disponível o Figma do projeto Memorando para vocês. Se vão começar com o projeto pronto, venham comigo que vou apresentá-lo.
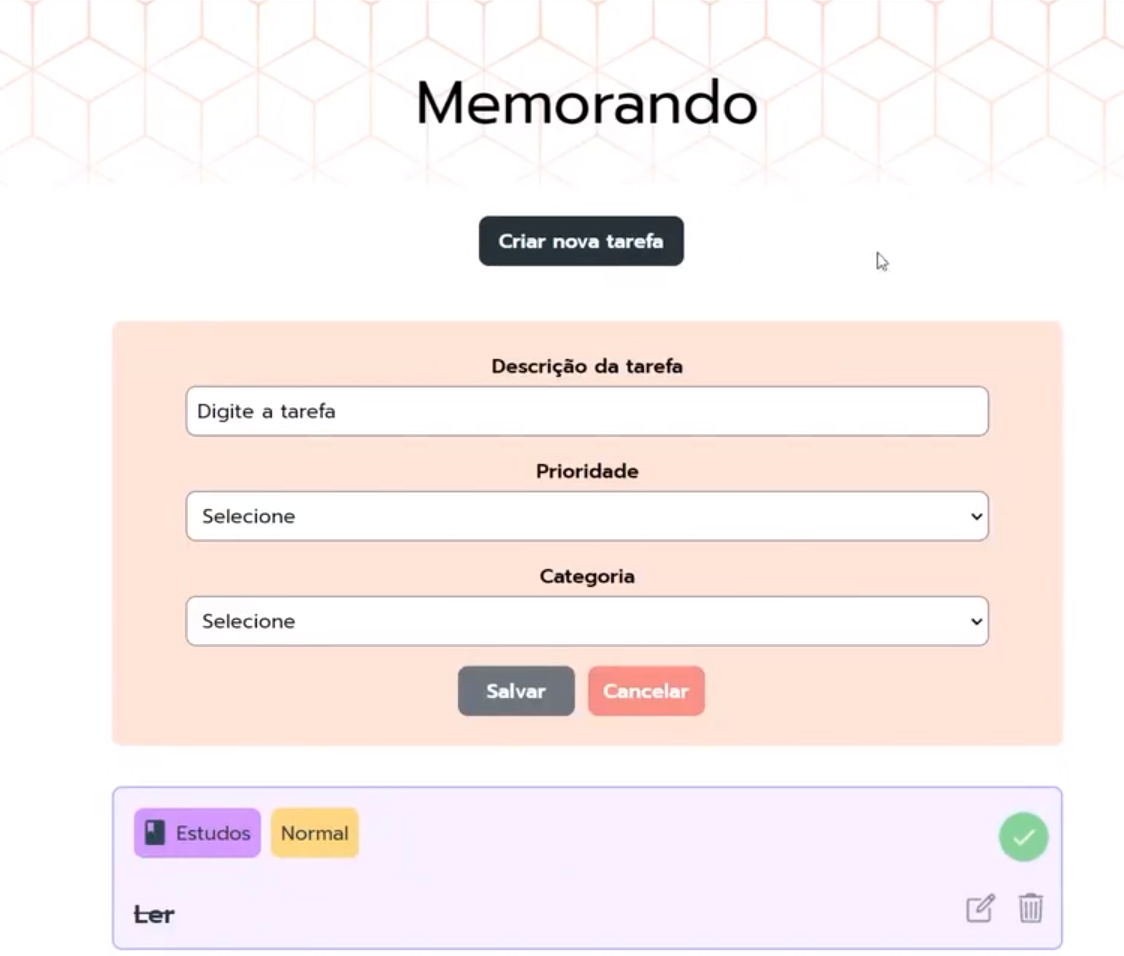
No cabeçalho da aplicação, temos o título "Memorando", escrito em letras escuras e centralizado Por trás do título, em uma cor clara, está uma imagem de cabeçalho, com desenhos de cubos lado a lado. Abaixo do título, temos um botão com o fundo escuro e o texto "Criar nova tarefa" em letras claras.
Ao clicarmos nesse botão, abaixo dele aparece um formulário com um fundo laranja-claro e com três campos:
Todos os campos são obrigatórios. Caso se esqueçam de preencher algum deles, o campo ficará com uma borda vermelha e com uma mensagem abaixo dele, pedindo para vocês inserirem uma informação. Podemos preencher o formulário com as seguintes informações:
Após esses campos, há dois botões centralizados: o "Salvar" e o "Cancelar". Quando os três campos estão preenchidos, o botão "Salvar", que estava com o fundo escuro, fica com o fundo verde. Clicando nele, a tarefa é adicionada à lista. Caso cliquemos em "Cancelar", que tem o fundo vermelho, o formulário é fechado.

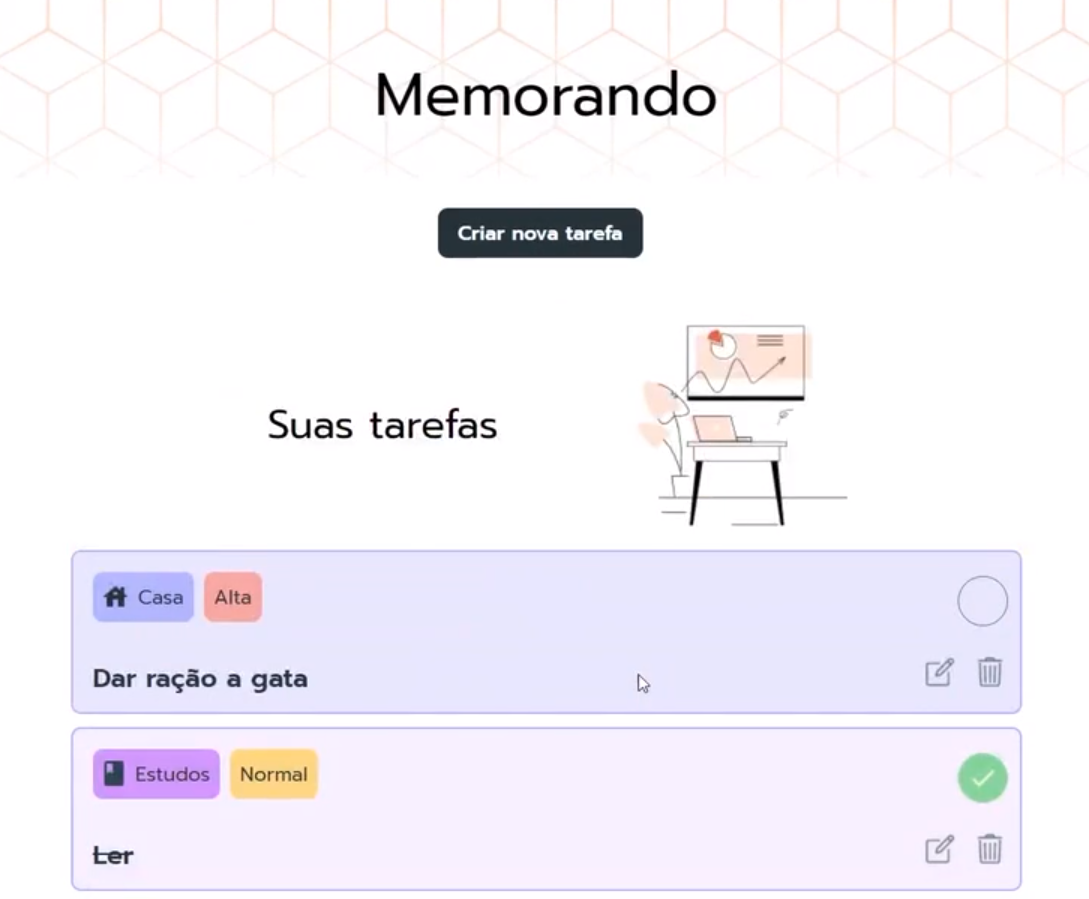
Os cartões (cards) de tarefa possuem uma coloração de fundo diferente, conforme sua categoria:
Em cada cartão, no canto superior esquerdo, há duas tags: a primeira simboliza a categoria e a segunda simboliza a prioridade. Abaixo das tags está, em letras escuras, a descrição da tarefa.
No canto superior direito dos cartões de tarefas existe um botão com fundo transparente. Ao clicarmos nesse botão, o fundo fica verde e no centro aparece um ícone de check, sinalizando que a tarefa foi finalizada. Com isso, a descrição da tarefa fica riscada.
Abaixo do botão de check, existe dois ícones. O ícone da esquerda tem o formato de um lápis na folha de papel e é o ícone para editar a tarefa. O da direita tem o formato de uma lixeira e é para deletar a tarefa.
Acima da lista de tarefas tem um subtítulo escrito "Suas tarefas" e um desenho em 2D. No centro do desenho há uma mesa com um notebook em cima. Atrás da mesa, na parte superior do desenho, há um quadro com um gráfico e, no canto inferior direito, um vaso com plantas. O desenho é preto e branco com detalhes em laranja-claro.

O rodapé da aplicação está com o fundo cinza-escuro e o texto "2023 © Desenvolvido por Alura. Projeto fictício sem fins comerciais" em letras claras.

Agora veremos o projeto no código. No VS Code, abriremos a aba "Explorador". Em seguida, expandiremos as pastas "app > componentes". Na pasta "componentes" temos os componentes de cabeçalho ("cabecalho"), de mensagem de erro ("mensagem") e o de rodapé ("rodape").
Dentro da pasta "app" temos outro componente principal, que é o componente "lista-tarefas", onde fica toda lógica de listagem, criação, edição e exclusão das tarefas. Navegando para "app > interface > tarefa.ts", encontramos a interface da tarefa:
export interface Tarefa {
id: number
descricao: string
categoria: string
statusFinalizado: boolean
prioridade: string
}Em "app > service > tarefa.service.ts", encontramos todas as requisições HTTP. Temos também a "app > assets", contendo as pastas "icones" e "imagens", com os respectivos ícones e imagens do projeto.
É importante ressaltar que, nesse projeto, estamos utilizando o JSON Server para criar uma API fake. Vocês precisarão deixá-lo em execução durante todo o desenvolvimento do curso. Terá um passo a passo de como instalar essa ferramenta na atividade "Preparando o ambiente".
Agora que já conhecem melhor o projeto, no próximo vídeo faremos algumas configurações nele para começarmos a trabalhar com animações no Angular.
O curso Angular: torne sua aplicação interativa e personalizada com animações possui 61 minutos de vídeos, em um total de 38 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.