Webhooks: o que é, como funciona e como aplicar na prática

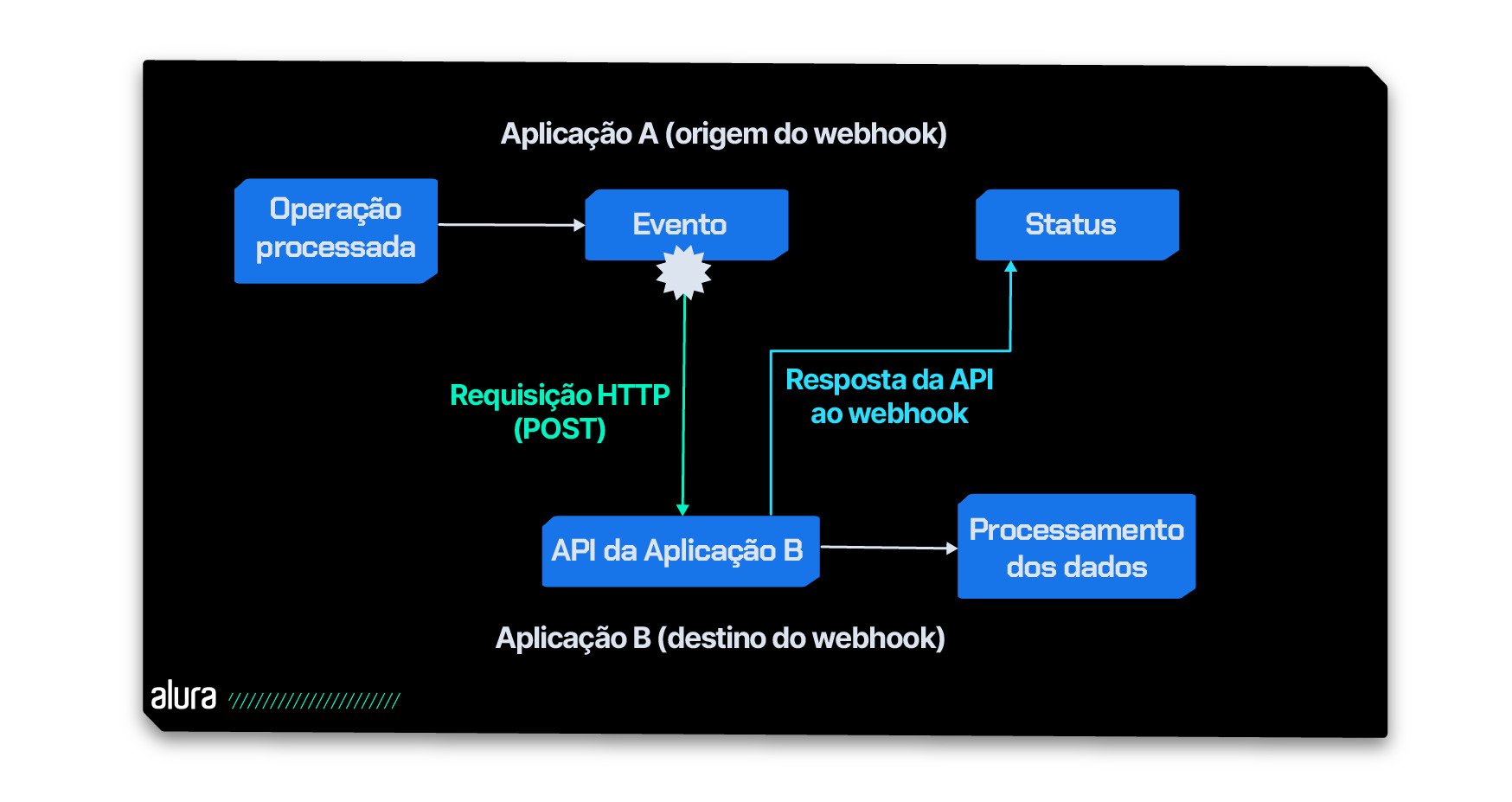
Imagine um contexto em que temos um aplicativo A, que precisa ser notificado automaticamente sempre que um evento específico ocorra em outro aplicativo B. Webhooks tornam esse tipo de comunicação possível.
O objetivo do webhook é atuar como uma interface de comunicação externa, notificando um sistema a partir de eventos ocorridos em outra aplicação.
Neste artigo estudaremos os principais conceitos e um pouco de como eles funcionam na prática também. Confira os assuntos que serão abordados:
- O que é um webhook?
- Vantagens e desvantagens
- Polling vs Webhooks
- API ou webhook, qual é o melhor?
- Webhook e a sua compatibilidade diversificada
- Como funciona um webhook na prática
- Boas práticas para aplicar um webhook com segurança
- Conclusão
O que é webhook?
Como já conversamos, um webhook é um tipo de interface (assim como APIs), voltado para comunicação externa entre sistemas.
Em um contexto prático, suponha que você esteja desenvolvendo um e-commerce no qual o pagamento de cada compra é delegado a uma plataforma externa, que já tem integração com diversos sistemas bancários.
Como os pagamentos são feitos de forma externa, o sistema do e-commerce precisa obter informações sobre eles de alguma forma.
Quando uma compra é feita e um cliente paga, como saber se deu tudo certo? A pergunta precisa ser respondida para continuar com o processo.
Você pode programar o e-commerce para enviar requisições periódicas ao sistema de pagamento solicitando atualizações (processo também conhecido como polling).
Ou ainda, no caminho inverso, você pode usar um webhook para receber uma notificação do sistema de pagamentos assim que alguma resposta estiver disponível, sem ter essa informação tenha que ser solicitada pelo e-commerce.
Um webhook cria uma comunicação entre seu negócio e a plataforma de pagamentos.
Integrado ao seu projeto, ele funcionará como callback HTTP, permitindo que a cada pagamento realizado, o e-commerce seja notificado para prosseguir com os seus processos de vendas, eliminando a necessidade de consultas constantes.
É como se você estivesse esperando uma entrega importante em casa e em vez de olhar pela janela de minuto em minuto para ver se o entregador chegou, você instalasse um sensor de presença no portão.
Assim, quando o entregador chegasse, o sensor de presença emitiria um aviso para buscar a encomenda.
O sensor, neste caso, faz o papel do webhook, já que eles permitem que um aplicativo saiba instantaneamente quando algum processo acontece em outro, sem que seja necessário "olhar pela janela" o tempo todo.

Vantagens e desvantagens
Vimos que usar webhooks pode ser interessante! Agora podemos nos aprofundar nas vantagens de usá-los, além de conhecer as possíveis desvantagens, para que você esteja ciente quando for incluí-los em seus projetos.
Vantagens
A principal vantagem quando utilizamos webhooks em algum projeto é a eliminação de consultas frequentes entre APIs, por eles serem ativados a partir de eventos específicos.
Dessa forma, não precisamos realizar consultas frequentes para verificar, por exemplo, mudanças de status (polling), já que o sistema é notificado automaticamente. Como consequência, teremos a redução do tráfego de rede e do processamento desnecessário de dados.
Outra vantagem que podemos destacar é a versatilidade e facilidade de algumas plataformas usarem webhooks, por exemplo, o uso através do painel de controle do desenvolvedor ou através de integrações bastante sucintas.
Podemos citar alguns exemplos, como o Mercado Pago, Github e PayPal.
Desvantagens
Os webhooks apresentam algumas desvantagens, como, por exemplo, a necessidade de implementação de medidas robustas de segurança entre eles e os sistemas para garantir a confiabilidade das conexões e dos dados enviados e recebidos.
Além disso, existe uma complexidade para lidar com erros e bugs gerados durante a callback do webhook, sendo necessário dispor de recursos para monitorar a detecção de falhas.
Polling vs webhook
A técnica polling, ao contrário do webhook, verifica periodicamente um servidor ou uma API para obter novas informações sobre algum evento.
Imagine que você é dev em um time e está esperando o e-mail da sua liderança informando quais são as atualizações que você deve realizar em um projeto.
Então você se pergunta de minuto em minuto se o e-mail já chegou e vai na caixa de entrada verificar.
Como ele ainda não chegou, você volta aos seus afazeres e pouco depois checa novamente O polling funciona de forma parecida.
Se, neste mesmo contexto, você decidir colocar um alerta para te notificar quando esse e-mail chegar, para só então você checar sua caixa de entrada, você substituirá o princípio do polling pela funcionalidade de um webhook.
O polling, por depender de requisições periódicas para verificar alguma alteração, se torna ineficiente em contextos no qual é preciso respostas rápidas e com menos recursos para verificar o andamento dos processos. Nesse caso, o webhook será uma boa escolha.

API ou webhook, qual é o melhor?
Antes de batermos o martelo sobre qual deles é a melhor escolha, é importante lembrarmos também da funcionalidade de uma API.
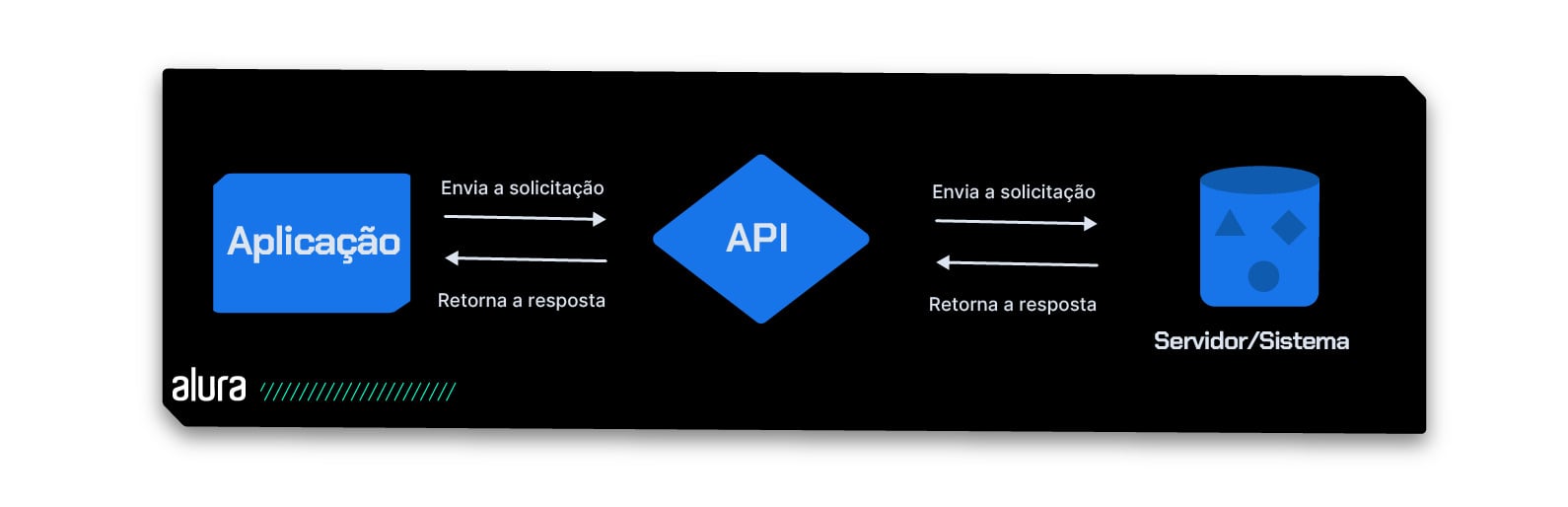
De modo geral, a API é um conjunto de definições e protocolos que permite a comunicação entre diferentes aplicações.
Por exemplo, suponhamos que é sábado à noite e você decide fazer um pedido no restaurante em um aplicativo de delivery. Você abre o aplicativo e escolhe o que deseja comer e onde comprar e seleciona o restaurante.
Ao confirmar o pedido, diversos processos devem acontecer para tudo dar certo e você receber sua comida: o pagamento ser processado com sucesso, o aplicativo ser avisado pelo sistema do banco ou cartão, o restaurante receber e confirmar o pedido com os itens corretos.
Toda essa comunicação entre sistemas ou partes de um mesmo sistema normalmente ocorre através de diversos tipos de APIs.
No contexto de programação, o front-end do aplicativo, onde você vê as ofertas e as opções de comida, recebe os dados do back-end para trazer todas as informações para a sua tela.
Essa comunicação entre o front-end e back-end ocorre através de APIs. Ao confirmar o pedido, os dados são enviados do front-end para o back-end, que se conectará com o serviço externo de pagamentos para processar a transação.
Isso garante que todas as etapas do pedido sejam cumpridas de forma eficiente. Essa comunicação também é feita através de APIs.
Então, qual é a resposta para a pergunta inicial? Como costumamos dizer em programação, depende! Não há opção melhor ou pior, o uso e a necessidade vão depender do contexto e dos requisitos exigidos pelo projeto.
APIs são pontos de contato entre aplicações e isso é comumente feito através de requisições e respostas.
Os vários tipos de API são a forma mais comum de comunicação entre sistemas, e funcionam bem em situações nas quais aplicações devem aguardar solicitações, por exemplo, a chegada de um eventual pedido em um aplicativo de comida, ou uma busca que devolve um resultado.

Webhooks também são um tipo de API já que também são interfaces, Porém, em vez de aguardar uma requisição para enviar dados solicitados, esse processo é disparado a partir de eventos específicos, como um clique de botão ou a finalização de um processo de pagamento.
Por isso, webhooks também são chamados de “APIs reversas”. Esse funcionamento faz com que webhooks sejam especialmente úteis quando é necessário garantir a atualização de dados em tempo real, ou seja, um alerta instantâneo entre aplicativos sobre alterações de qualquer dado.
Tanto webhooks quanto APIs facilitam a comunicação direta entre sistemas, permitindo o acesso e manipulação de dados de forma organizada. Nem sempre será essencial, ou factível, utilizar webhooks.

Webhooks e sua compatibilidade diversificada
Além dos webhooks visarem a praticidade técnica em um projeto, também são versáteis quando se trata de compatibilidade de uso.
Como são desenvolvidos por aplicativos ou sistemas, é permitido usá-los na comunicação com a API.
Vamos conferir algumas plataformas e sistemas que utilizam essa funcionalidade, além do que já conhecemos neste artigo:
1 - Plataformas de automação compatíveis com CRM e Marketing:
2 - Plataformas compatíveis com Gerenciamento e Organização de pessoas:
3 - Plataformas compatíveis com Mídias Sociais e Comunicação:
4 - Plataformas compatíveis para Gestão Empresarial:
Não podemos esquecer de um dos exemplos principais para a pessoa desenvolvedora, o Github. Além de podermos utilizar o webhook na plataforma, a instituição Github também faz o uso da funcionalidade.
Neste caso, ele é usado para notificar aplicativos externos sobre eventos que ocorrem em repositórios, por exemplo, commits, pull requests e issues. Isso facilita a automatização das tarefas como a implantação de código, criação de tickets do suporte e a notificação em geral.
Webhooks aplicados à linguagens de programação
Outro detalhe importante a ser destacado é que as linguagens de programação também permitem a integração de webhooks por meio de diversas bibliotecas e frameworks que facilitam o uso durante o processo. Vamos ver alguns exemplos:
- JavaScript: usando bibliotecas como Express, é possível configurar um servidor para receber webhooks. E recomendo explorar a Formação em APIs com Node.js e Express da Alura.
- Python: bibliotecas como Flask possibilitam criar de forma rápida os endpoints para receber e processar webhooks. Para aprender a usar o Flask, o Curso Flask: crie um webapp com Python agregará bastante.
- Java: com o uso de frameworks como Spring Boot os endpoints criados lidam de forma eficaz com webhooks. Na Formação em Java e Spring boot é um bom ponto de partida para explorar o framework.
Ufa, dá para aplicar em vários contextos mesmo! Você imaginava que os webhooks possuíam um alto nível de compatibilidade assim?
Como o webhook funciona na prática
Vamos à prática para ter a oportunidade de ver um webhook funcionando. Aplicaremos um webhook do Discord em um repositório do Github. Assim, você receberá uma notificação toda vez que houver uma atualização no repositório.
Tudo pronto? Vamos começar!
Preparando o ambiente
Caso não tenha uma conta no Discord, ler o artigo Discord: o que é e como participar da comunidade Alura pode te auxiliar a baixar o aplicativo. Aproveite para entrar na comunidade depois da prática!
Primeiros passos no Discord
Pronto, com as contas devidamente criadas, vamos ao que interessa: adicionar o webhook a um repositório. Acompanhe as etapas:
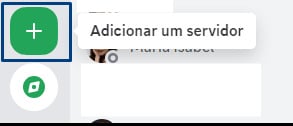
1 - Entre no seu Discord e crie um servidor clicando no botão com o símbolo de + na lateral esquerda da tela. Em seguida o nomeie como quiser, por aqui coloquei como Webhooks:

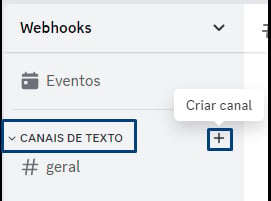
2 - Um servidor será criado. Entre nele para criar um canal clicando no símbolo de + ao lado direito do título Canais de texto:

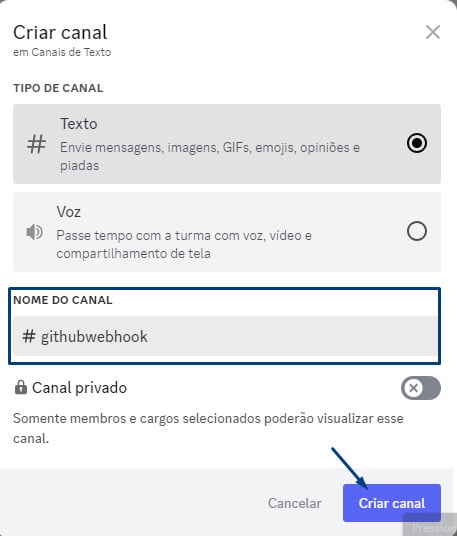
3 - Uma janela se abrirá e nela você dará um nome para o canal. Depois clique no botão Criar canal para finalizar essa etapa:

Perfeito, vamos às configurações do webhook!
Configurando o webhook
1 - O canal que você acabou de criar aparecerá na lateral esquerda da tela. Para encontrarmos o webhook do Discord, clique no símbolo de engrenagem, as configurações, do canal:

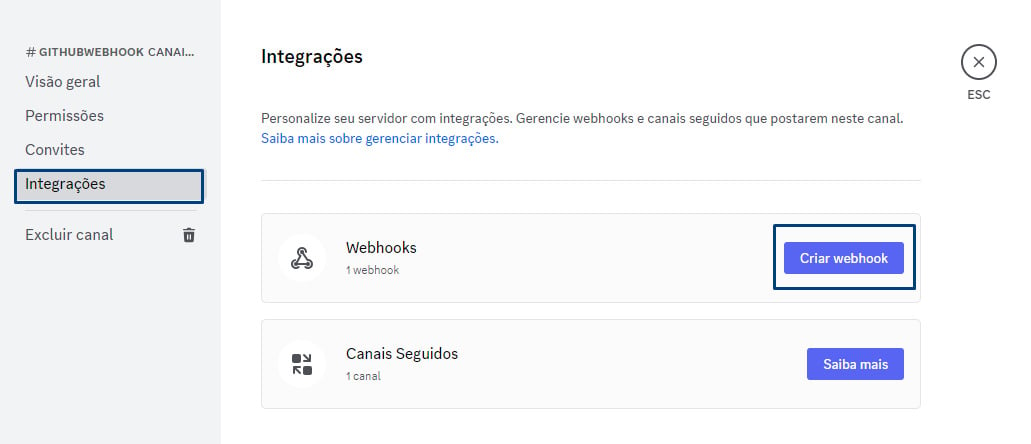
2 - Agora será aberta a janela de Configurações do canal que criamos, então clique em Integrações e em seguida, no botão Criar webhook:

3 - Conforme criarmos um webhook, a tela mostrará o nome e o canal ao qual ele pertence. Edite o nome, se assim desejar, e clique no botão Copiar URL do webhook para adicioná-lo no Github:

Primeiros passos no Github
1 - Acesse sua conta do Github e escolha o repositório para o qual você deseja receber notificações quando for atualizado. Dica: para fins de teste, crie um novo repositório. Assim você poderá observar o funcionamento da integração do webhook antes de aplicá-lo a algum repositório já existente.

2 - Para criar, clique em Repositório/Repositories localizado no menu superior esquerdo. Em seguida, clique no botão azul, no canto superior direito, escrito New.
3 - Acesse as configurações do repositório criado clicando em Configurações/Settings.
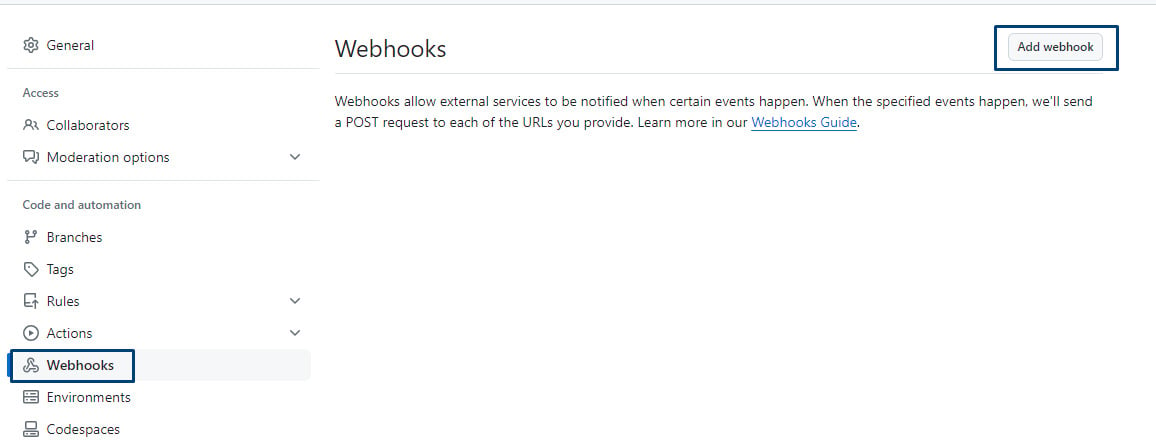
4 - Na janela Geral/General, clique em Webhook, na sequência, em Add webhook:

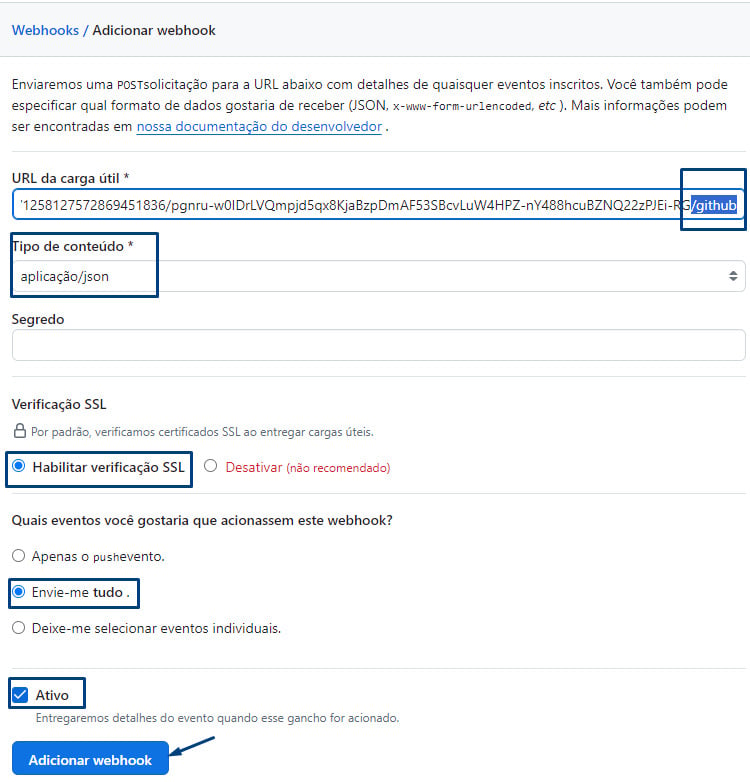
5 - Você se lembra da URL que copiamos lá no Discord? Pois bem, chegou a hora de usá-la aqui! Cole no campo Url útil/Payload Url e adicione /github ao final.
Deixe as configurações conforme estão mostradas na imagem abaixo:

Para finalizar, clique em Adicionar webhook no final da página e agora você receberá a seguinte mensagem:
Ok, esse hook foi criado com sucesso. Enviamos um payload de ping para testá-lo!
Teste de funcionamento
Como criei um repositório do zero, vou adicionar um arquivo ao meu repositório. Abri o bloco de notas do computador e salvei o arquivo no formato txt, básico, como Aquivo teste para fazer o upload no repositório.
1 - Acesse o repositório de teste que criamos e realize o upload para simularmos uma alteração no repositório. Por aqui, vou upar arrastando o meu arquivo mencionado anteriormente ao repositório.
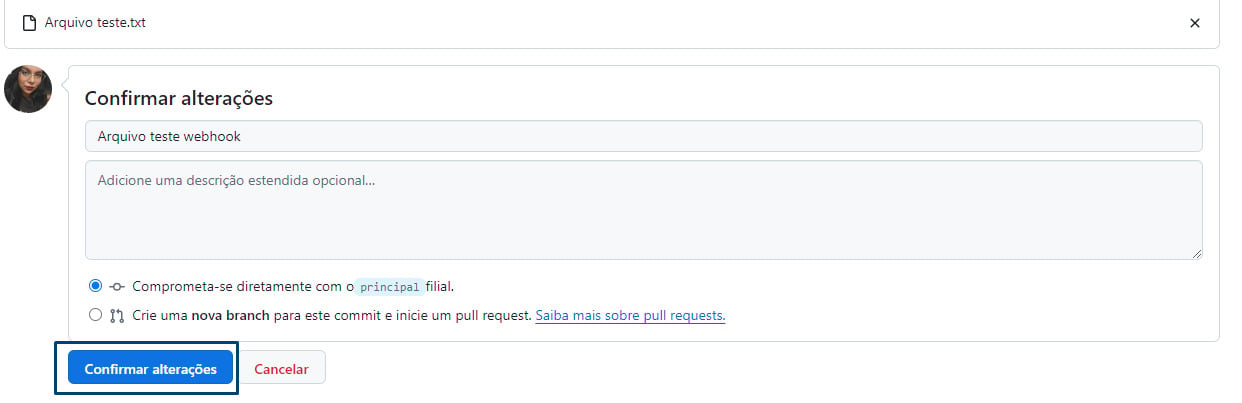
2 - Adicione um título para o seu commit e Confirme as alterações:

Finalizando o teste
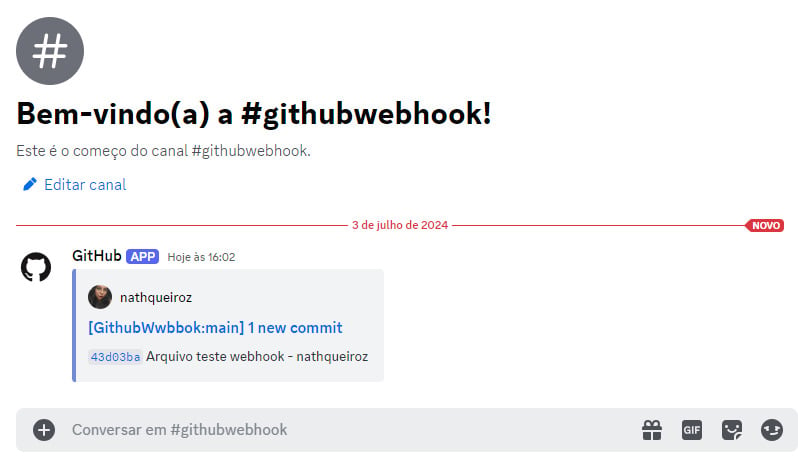
Volte ao seu canal no Discord para ver a notificação que você recebeu:

Deu certo por aí? Por aqui deu certinho!

Agora, sim, você poderá adicionar o webhook naquele projeto que está acompanhando para não perder nenhuma atualização. Se prepare para fazer isso logo após finalizar este artigo.
Boas práticas para consumir webhooks com segurança
A facilidade de comunicação que o webhook proporciona entre sistemas realmente é incrível, porém, junto com ela podem vir desafios quando o assunto é segurança na implementação.
Como já vimos na prática, sempre que lidamos com dados na integração é preciso revisar e garantir que as informações das mensagens enviadas não sejam falsificadas ou danosas aos sistemas.
Para prevenir, é importante se atentar em alguns pontos de segurança ao realizar uma integração. Vejamos quais na lista abaixo:
Use métodos de autenticação para validar a origem das solicitações do webhook. Um exemplo disso é HTTPS, que garante que os dados transmitidos sejam criptografados e protegidos.
O SSL verifica a identidade do sistema emissor. No projeto que fizemos anteriormente, deixamos as duas opções ativadas para garantir a segurança dos dados emitidos.
Não exceda na quantidade de integrações de webhook. Mantenha registrados apenas aqueles necessários para o seu trabalho, projeto e no cotidiano.
Durante as configurações é preciso antes verificar os tipos de eventos para os quais deseja receber notificações. Assim, você trará informações precisas e eficientes e evitará que permissões de ações que não foram escolhidas sejam processadas.
É importante manter as bibliotecas ou frameworks usadas em seu código atualizados, bem como todas as dependências utilizadas pelas bibliotecas. Desse modo evitamos brechas de segurança relacionadas a dependências.
Consulte também a documentação disponibilizada pelo Github, sobre os tipos de Webhooks, para conhecer outras opções de webhooks disponibilizadas para integração com suas ferramentas.
Conclusão
Chegamos ao fim deste artigo após explorarmos bastante o que é o webhook e como ele funciona. Entendemos que eles atuam como “APIs reversas”, notificando sistemas a partir de eventos relevantes sem a necessidade de consultas constantes de uma API ao servidor.
Agora que estudamos sobre o tema, incluindo a prática em que aprendemos a aplicar o webhook do Discord a um repositório no Github, você pode aproveitar para explorar outras formas de integrá-los a outro repositório ou qualquer projeto do seu interesse.
Se lembra de que falamos da versatilidade dessa funcionalidade? Então, aproveite para treinar. Estarei torcendo por você!