Entendendo Single Sign-On (SSO) e sua utilização com o micro front-ends

Você provavelmente já ouviu falar de Single Sign-On (SSO), mas como ele se encaixa quando estamos lidando com micro front-ends?
Em um cenário onde cada parte da aplicação é construída por equipes diferentes, a autenticação pode virar um problema.
Sem uma solução centralizada as pessoas que usam os nossos sistemas terão que fazer login em cada micro front-end separado, ou seja, uma situação nada legal.
Neste artigo, vamos direto ao ponto: o que é SSO e por que ele é tão importante em arquiteturas de micro front-ends?
Vamos explorar como o SSO pode melhorar a experiência do usuário, os principais desafios ao integrá-lo em um ambiente fragmentado, e quais soluções são mais comuns. Além disso, vou te contar algumas boas práticas que podem facilitar bastante o processo.
Se você está construindo aplicações com micro front-ends e quer entender melhor o impacto do SSO, pega um café (ou sua bebida favorita) e vem comigo.
O que é Single Sign-On (SSO)?
Você com certeza já usou o login com Google, GitHub ou até Apple. Aquela tela que aparece, pedindo para você clicar em um botão e pronto — você está logado em um site ou aplicativo sem precisar criar uma conta nova.
Parece simples, mas por trás disso, existe um sistema que garante que você só precise fazer login uma vez para acessar várias plataformas. Esse é o Single Sign-On (SSO) em ação.

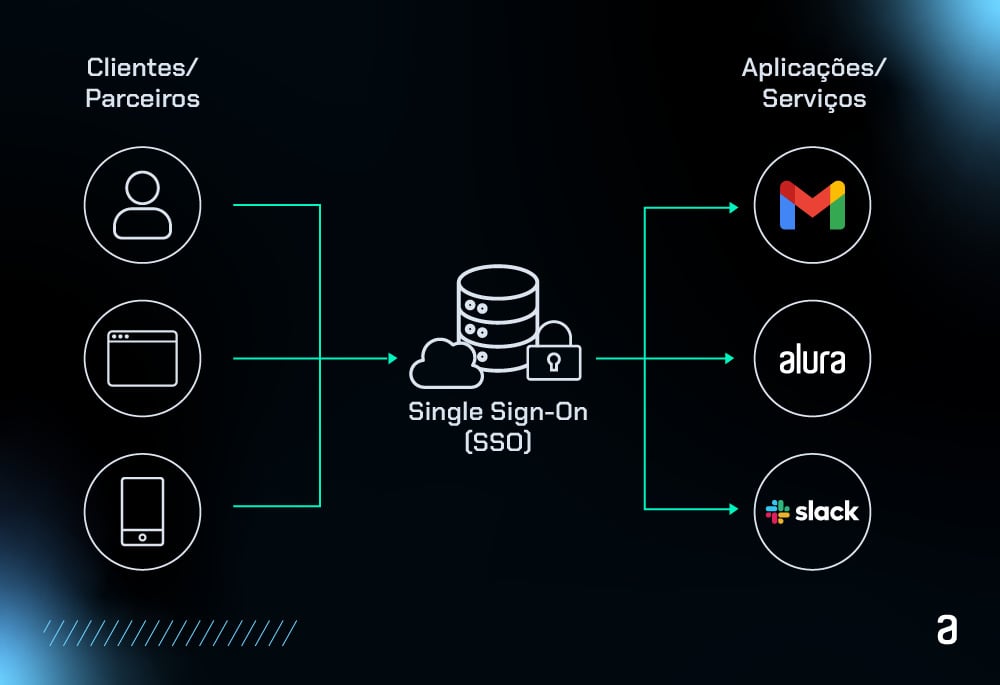
O SSO funciona assim: você faz a autenticação da sua identidade em um serviço centralizado (Google, GitHub, etc.) e, a partir disso, esse serviço autoriza outras aplicações a reconhecerem que você está logado.
Ou seja, em vez de ter que inserir sua senha toda vez que acessar uma nova aplicação, o SSO faz esse trabalho por você, aproveitando o login que já aconteceu.
Na prática, o SSO permite que o usuário navegue por várias aplicações ou sites sem precisar repetir o processo de autenticação.
A ideia é simples: uma vez logado, você tem acesso a tudo. Isso melhora a experiência do usuário e, ao mesmo tempo, reduz o atrito e o tempo gasto com múltiplos logins.

O Single Sign-On é esse mecanismo de autenticação centralizada que permite a um usuário se autenticar uma única vez e, a partir disso, acessar diferentes sistemas ou aplicações sem precisar fazer login novamente em cada uma delas. É como uma chave-mestra para várias portas.

Desafios ao implementar SSO em micro front-ends
Um dos grandes desafios ao implementar Single Sign-On (SSO), quando estamos lidando com micro front-ends, é a própria natureza da arquitetura.
Em uma aplicação monolítica, a autenticação é centralizada e fácil de gerenciar, mas em micro front-ends, onde cada parte da aplicação pode ser desenvolvida de forma isolada, garantir que o SSO funcione de maneira consistente se torna mais complicado.
A forma como você vai resolver esse problema depende diretamente da arquitetura que está utilizando.
Se você usa, por exemplo, o Single SPA para orquestrar seus micro front-ends, precisa garantir que todos os módulos compartilhem o mesmo estado de autenticação, ou seja, que o login feito em um micro front-end seja válido para todos.
Autenticação compartilhada
Uma das principais questões é como garantir que todos os micro front-ends compartilhem a mesma sessão ou token de autenticação.
Imagine que você tem um micro front-end responsável pelo login e outro que lida com as informações do usuário. Se cada um funciona de forma isolada, como garantir que o segundo micro front-end saiba que o usuário já está autenticado?
Uma solução possível é usar Utility Modules, como recomendado pelo Single SPA. Esses módulos permitem centralizar a lógica de autenticação, como a verificação de tokens, gerenciamento de sessão, e as funções de login e logout.
Assim, você garante que todos os micro front-ends usem o mesmo código para lidar com autenticação, sem duplicar essa lógica em cada parte da aplicação.
Podemos imaginar algo do tipo:
let authToken = null;
export function setAuthToken(token) {
authToken = token;
localStorage.setItem('authToken', token); // Armazenando o token para ser compartilhado entre micro front-ends
}
export function getAuthToken() {
if (!authToken) {
authToken = localStorage.getItem('authToken');
}
return authToken;
}
export function isAuthenticated() {
return !!getAuthToken();
}
export function logout() {
authToken = null;
localStorage.removeItem('authToken');
}
Pegou a ideia? Aqui nós criamos um módulo centralizado para armazenar e recuperar o token de autenticação. Isso garante que todos os micro front-ends consigam acessar e verificar o estado de autenticação, sem precisar duplicar essa lógica em cada parte do código.
Logout
Outro desafio comum é garantir que, se o usuário fizer logout em um micro front-end, essa ação seja refletida em toda a aplicação.
Uma forma prática de lidar com isso é utilizandoeventos globais para notificar todos os micro front-ends quando a sessão for encerrada.
window.dispatchEvent(new Event('logout'));
window.addEventListener('logout', () => {
localStorage.removeItem('authToken');
// Outras ações necessárias para limpar o estado do micro front-end
});
Assim, ao fazer logout em um micro front-end, o evento de logout é disparado. Todos os micro front-ends que estão ouvindo esse evento podem limpar seu estado de autenticação e realizar qualquer ação ou atualização que for necessária.
Segurança
Além de garantir que a sessão e o token sejam compartilhados, precisamos sempre pensar na segurança.
Quando lidamos com SSO, especialmente em ambientes com micro front-ends, a proteção contra ataques como Cross-Site Scripting (XSS) e Cross-Site Request Forgery (CSRF) torna-se ainda mais importante.
Vamos entender mais sobre isso.
- XSS (Cross-Site Scripting)
O XSS acontece quando um invasor injeta scripts maliciosos em uma aplicação, o que pode comprometer o sistema ou roubar dados sensíveis.
Em um ambiente de micro front-ends, onde várias partes da aplicação são carregadas de diferentes fontes, o risco de exposição pode ser maior.
Se um dos micro front-ends não valida corretamente o input do usuário e permite a inserção de código JavaScript, um invasor pode utilizar isso para injetar scripts maliciosos que afetam não apenas aquele micro front-end, mas também outros que compartilham a mesma sessão.
Mas podemos aplicar algumas técnicas para prevenir isso, seja escapando os dados recebidos pela aplicação:
const userInput = '<script>alert("XSS")</script>';
const safeInput = userInput.replace(/</g, "<").replace(/>/g, ">");
document.getElementById('output').innerHTML = safeInput;
Ou então implementando uma política de segurança para (Content Security Policy - CSP):
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self' https://trusted.cdn.com;">
Com isso, você restringe de onde os scripts podem ser carregados, bloqueando tentativas de injetar código malicioso.
- Proteção contra CSRF (Cross-Site Request Forgery)
O CSRF ocorre quando um usuário autenticado em uma aplicação é induzido a realizar ações indesejadas, como modificar dados ou realizar transações.
Em uma arquitetura de micro front-ends, isso pode acontecer se um desses enviar uma requisição sem garantir que ela foi feita de forma legítima pelo usuário.
Por exemplo, um atacante pode enviar um link malicioso para um usuário que, ao clicar, aciona uma ação em um dos micro front-ends que ele está autenticado, como a exclusão de dados ou a mudança de configurações.
Para prevenir esse tipo de ataque, é comum usar tokens CSRF que são gerados ao lado do servidor e associados à sessão do usuário. Eles são incluídos em todas as requisições que modificam dados e são validados no backend.
fetch('/api/delete', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'CSRF-Token': getCsrfToken(), // Inclui o token na requisição
},
body: JSON.stringify({ itemId: 123 })
});
Outra camada de proteção é usar cookies com a flag SameSite, que restringe o envio de cookies de autenticação apenas para requisições originadas pelo próprio domínio:
Set-Cookie: sessionId=abc123; SameSite=Strict
Soluções conhecidas para SSO
Quando pensamos em Single Sign-On (SSO), as opções mais conhecidas são aquelas que encontramos no dia a dia, como login com Google, Apple e Facebook.
Esses provedores simplificam bastante o processo de autenticação. Em vez de gerenciar senhas e credenciais, a aplicação se conecta a esses serviços e o usuário faz login com uma conta já existente.
Assim, todo mundo fica feliz: tanto as pessoas que estão acessando, como as que estão desenvolvendo!
Esse tipo de abordagem é super comum porque ela traz uma experiência conhecida para as pessoas.
Quando elas batem o olho na aplicação e vêem o botão “Login com Google” ou “Entrar com Apple”, já sabem o que esperar e, muitas vezes, se sentem ainda mais seguras.
Agora, para quem precisa de uma infraestrutura mais completa, soluções de SSO oferecidas por AWS, Azure e Google Cloud Platform (GCP) são uma escolha comum. Vamos conhecer mais sobre elas?
AWS Cognito
O AWS Cognito ajuda a centralizar a autenticação e o gerenciamento de usuários, permitindo integrar logins com Google e Facebook.
Ele também oferece autenticação multifator, o que garante mais segurança. Se você precisa ter um controle melhor sobre quem acessa sua aplicação, pode ser uma solução interessante.

Azure Active Directory
O Azure Active Directory (Azure AD) é outra opção bastante usada, principalmente se você já está no ecossistema da Microsoft.
Ele integra bem com outras ferramentas da empresa e permite controlar permissões e acessos com facilidade, algo essencial em ambientes mais complexos, como micro front-ends.

Keycloak
Agora, se você precisa de algo mais flexível ou está buscando uma solução open source, o Keycloak é uma alternativa interessante.
Com ele, você pode configurar diferentes provedores de autenticação e personalizar os fluxos de login, sem depender de grandes provedores de nuvem.

No final, a escolha da solução vai depender das suas necessidades. Se quer algo simples, Google, Apple ou Facebook podem ser o suficiente.
Se precisa de uma solução mais estruturada para empresas, AWS, Azure ou GCP podem ser mais adequados. Para quem quer mais controle, o Keycloak oferece a flexibilidade necessária para customizar tudo.
Conclusão
Saber como funciona o Single Sign-On (SSO) é uma habilidade que toda pessoa que desenvolve front-end precisa ter, principalmente quando o assunto é micro front-ends.
O SSO simplifica tanto a experiência das pessoas que usam nossos apps - permitindo que elas façam login uma única vez e tenham acesso a várias partes da aplicação sem precisar se autenticar de novo - quanto de quem desenvolve, centralizando a gestão de autenticação e deixando tudo mais organizado.
Se você trabalha com front-end, essa é a hora de conhecer as formas mais usadas de implementar SSO e entender o protocolo OpenID, que é o padrão por trás da maioria dessas integrações.
E se quiser se aprofundar ainda mais, fica a dica: o curso Single SPA: Autenticando Micro-Frontends, com o Pedro de Mello, que vai te ajudar a mergulhar de vez nesse tema e entender como aplicar o SSO em projetos com micro front-ends.
Por hoje era isso que eu queria compartilhar contigo! Um abraço do careca barbudo que você mais gosta aqui da Alura e até a próxima!
P.S.: Eu acho muito bacana escrever PS esse aqui é só pra te lembrar que você consegue ver um pouco disso tudo na prática, junto comigo, na formação Next.js: autenticação e gestão de sessão. Te espero lá!