P5 JS: Plano cartesiano

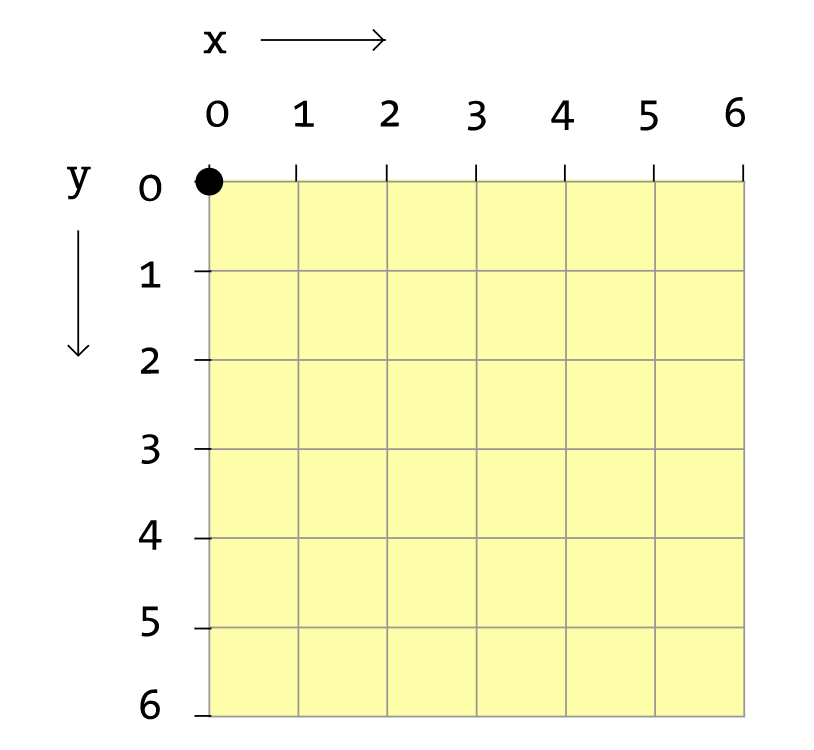
O plano cartesiano é um conjunto de dois eixos onde ambos os eixos se cruzam em um ponto central. Esse ponto central é a coordenada 0,0. Porém, no P5 Js, esse ponto não se encontra no centro da tela, e sim no canto superior esquerdo, como ilustra a imagem abaixo.

Vamos entender melhor
Todas as formas desenhadas na tela têm uma posição especificada como uma coordenada, ou seja, definimos uma posição onde a figura será desenhada. Vamos desenhar um círculo passando como parâmetro a posição x e y igual a 0.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(0, 0, 80); //(valor do x, valor do y, diâmetro do círculo)
}
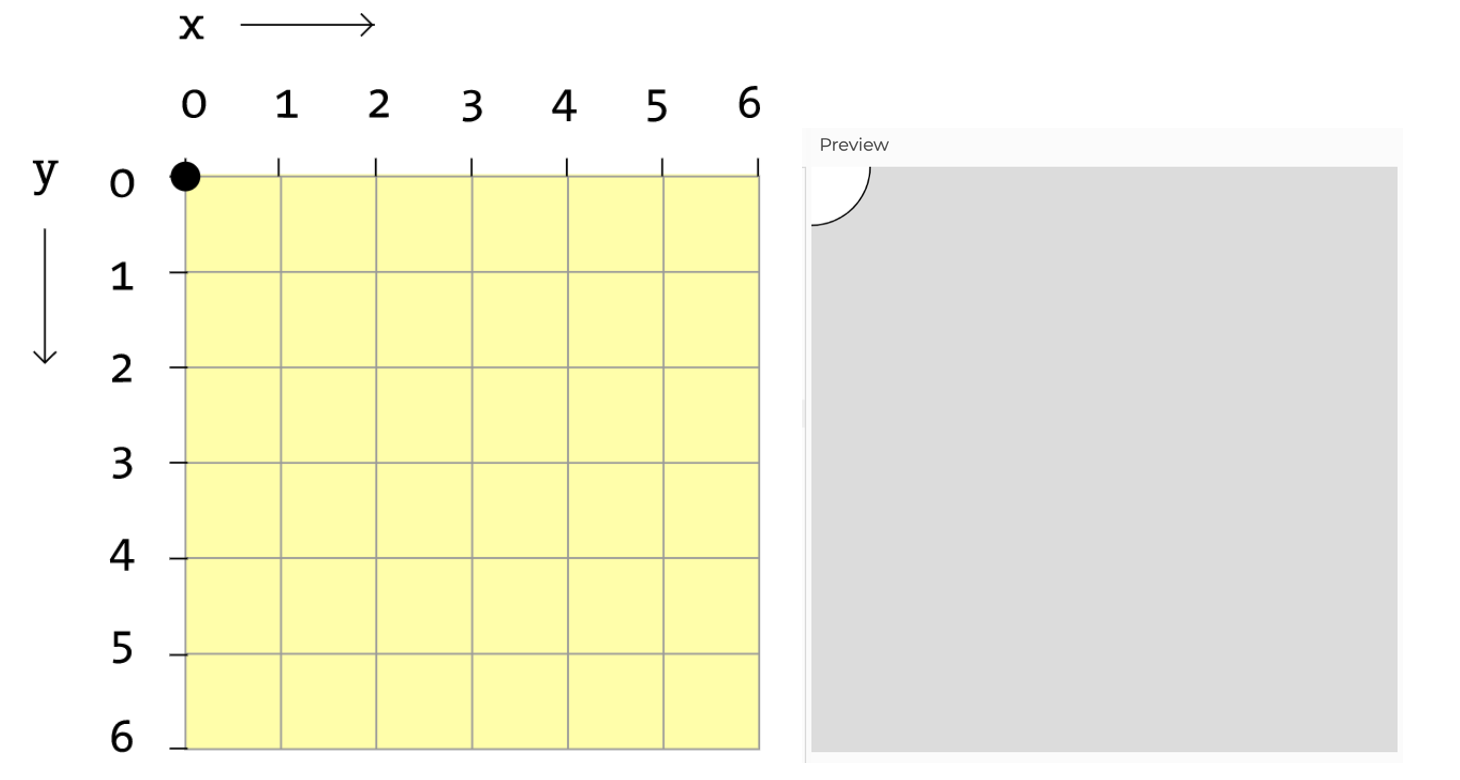
Ao executar o programa, nosso resultado será:

Veja que a bolinha está centralizada no canto superior esquerdo.


O eixo x
O eixo x, altera o objeto para esquerda ou para direita. Quanto maior o valor do x, mais para direita ele estará. Quanto menor o valor de x, mais para esquerda ele estará. Vamos alterar a posição x atribuindo o valor 50 como ilustra o código abaixo (neste exemplo, não vamos alterar a posição y).
function draw() {
background(220);
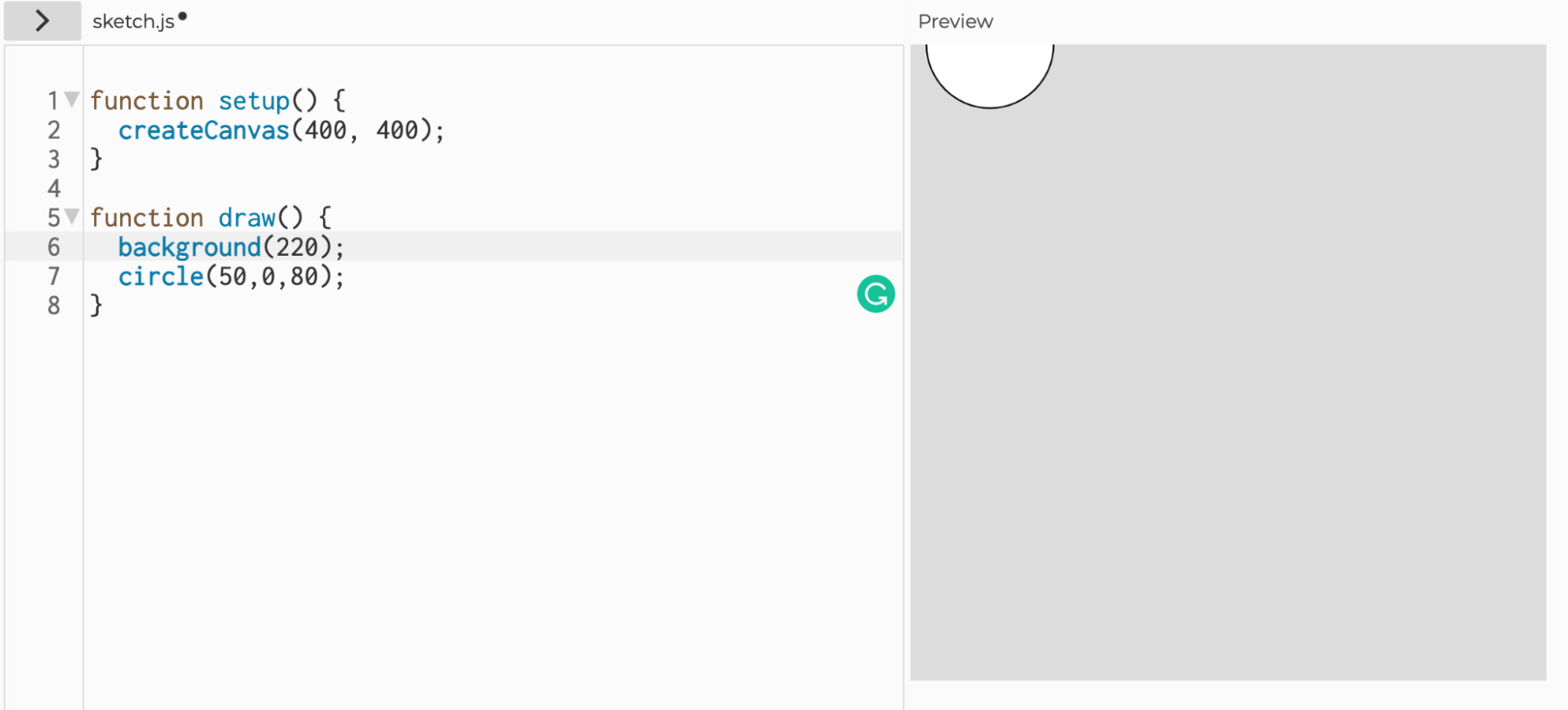
circle(50, 0, 80);
}
Observe o resultado:

Quanto maior o valor do eixo
x, mais para o lado direito o círculo estará.
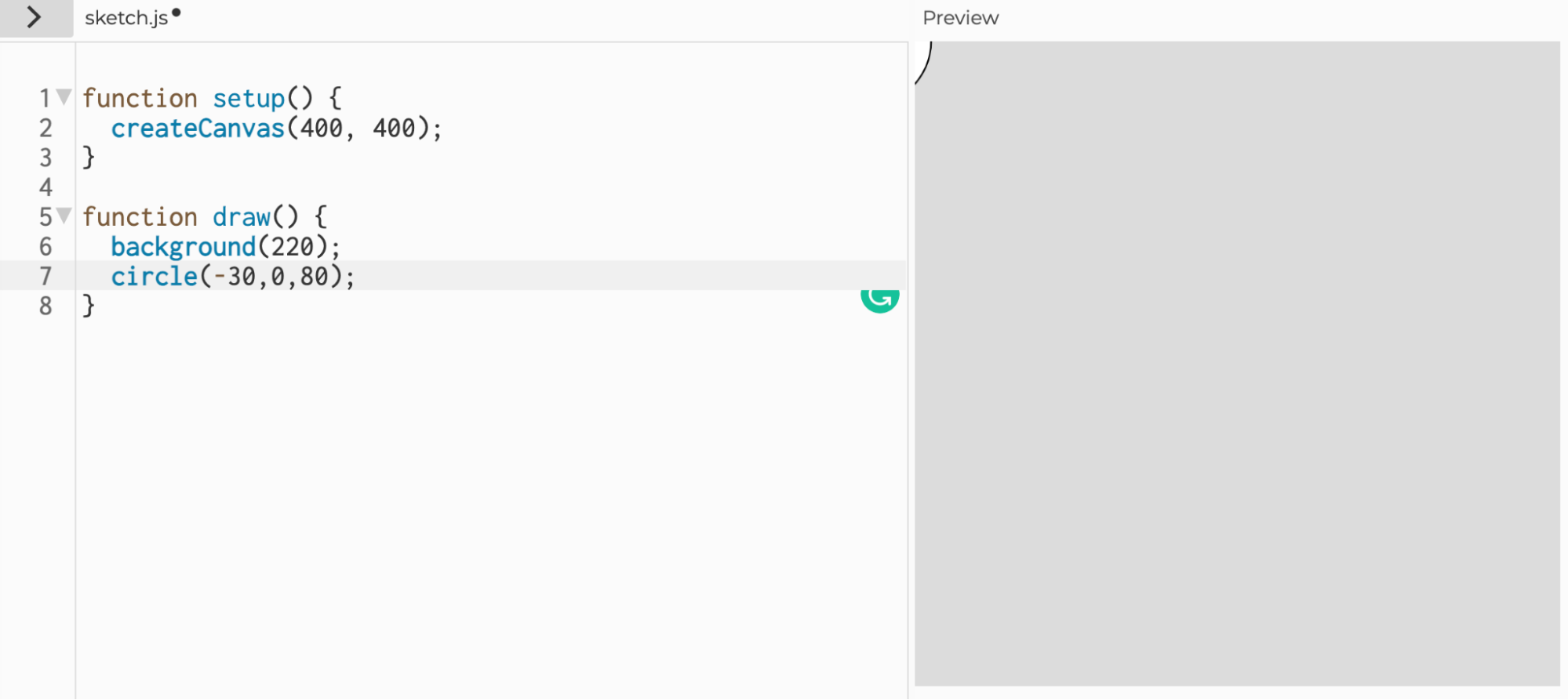
Agora, se o valor do eixo x for menor do que zero, ou seja, um valor negativo, o círculo estará mais para o lado esquerdo. Vamos atribuir o valor -30 para o eixo x, como ilustra o código abaixo:
function draw() {
background(220);
circle(-30, 0, 80);
}
Ao executar o programa, nosso resultado será um círculo quase todo do lado esquerdo.

Lembre-se: o eixo x, altera a posição do objeto para esquerda ou para direita.

O eixo y
O eixo y, altera o objeto para cima ou para baixo. Quanto maior o valor do y, mais para baixo ele estará. Quanto menor o valor de y, mais para cima ele estará. Vamos alterar a posição y atribuindo o valor 50 como ilustra o código abaixo (neste exemplo, não vamos alterar a posição x).
function draw() {
background(220);
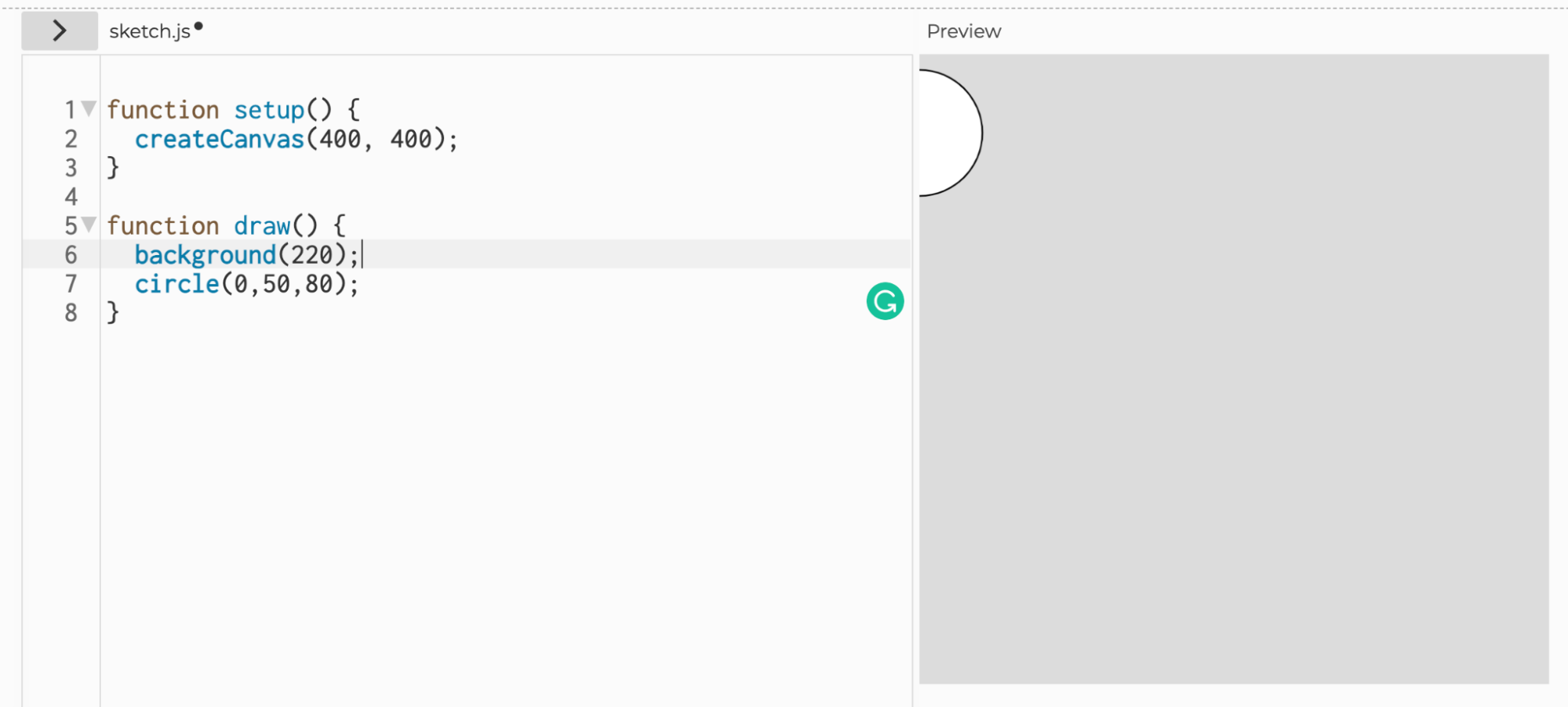
circle(0, 50, 80);
}
Ao executar o programa, o círculo se moveu mais para baixo.

Agora, se o valor do eixo y for menor do que zero, ou seja, um valor negativo, o círculo estará mais para cima. Vamos atribuir o valor -30 para o eixo y, como ilustra o código abaixo:
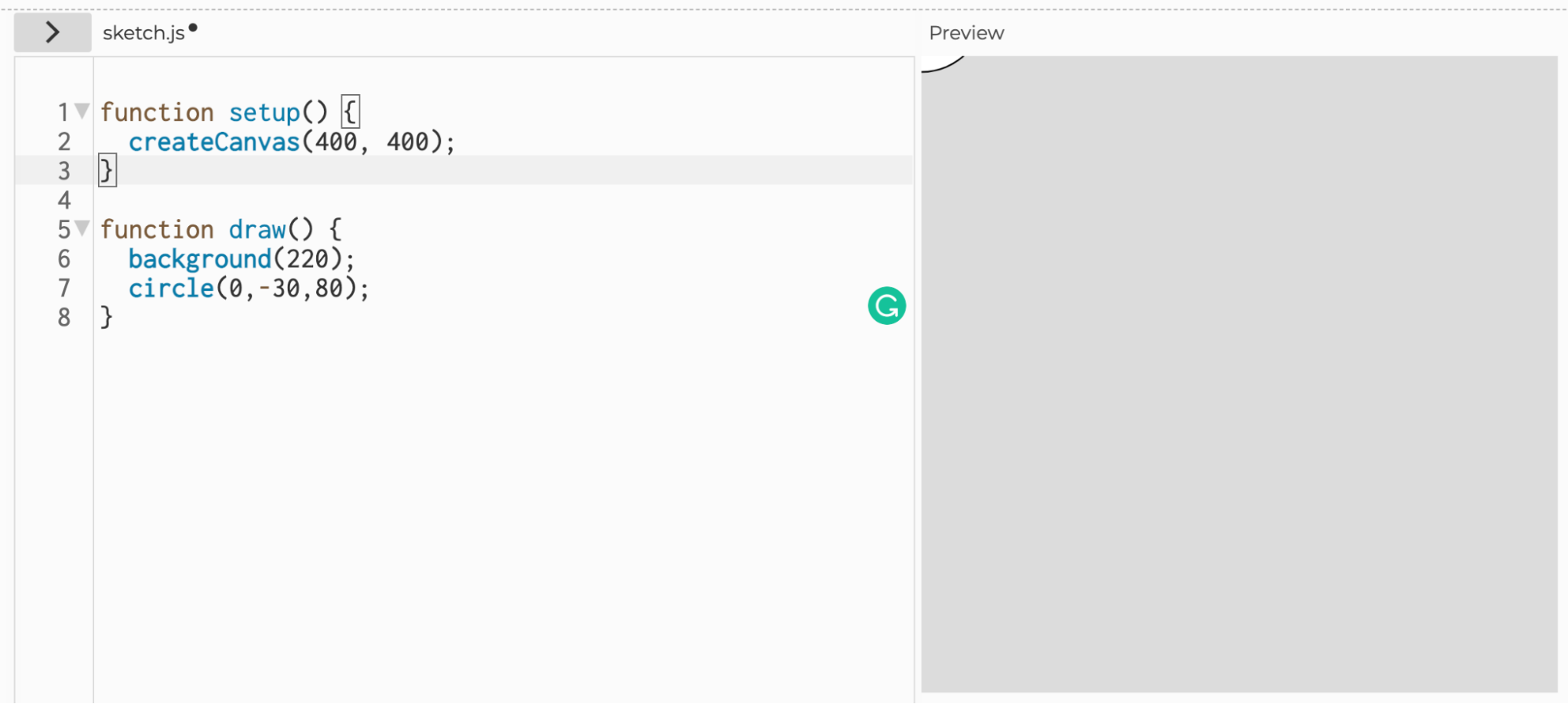
function draw() {
background(220);
circle(0, -30, 80);
}
Ao executar o programa, veja se o círculo se moveu mais para cima.

Lembre-se: o eixo y, altera a posição do objeto para cima ou para baixo.

Centralizando um objeto
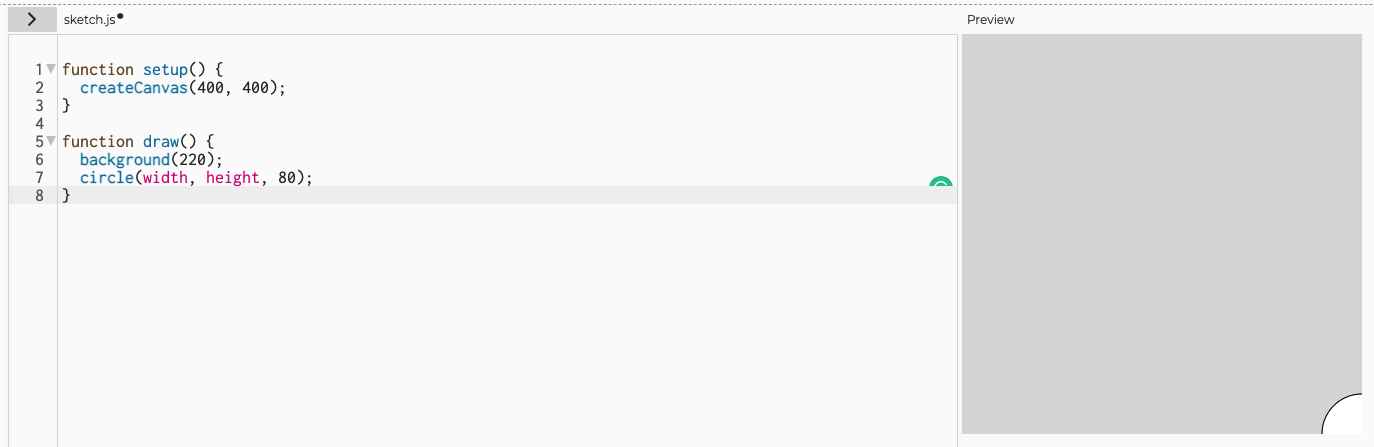
No P5, existem dois atributos chamados width e height, que determinam a largura da tela e o tamanho da altura da tela respectivamente, e podemos usar esses atributos para centralizar um objeto. Porém não podemos passar apenas esses atributos como parâmetros para a função círculo, pois isso moveria a bolinha para o canto direito inferior da tela, como ilustra o código abaixo:
function draw() {
background(220);
circle(width, height, 80);
}

Para centralizar um objeto, podemos dividir os parâmetros da altura e largura da tela por 2, como ilustra o código abaixo:
circle(width/2, height/2, 80);
Nosso resultado será:

Conclusão
Neste artigo, aprendemos mais sobre o plano cartesiano e como funciona o posicionamento dos objetos no P5 Js.
Quer aprender mais sobre Javascript? Então veja a: