Minority Report e as interfaces naturais de usuário

Quando surgiu a necessidade de interagimos com máquinas há sei lá quantos anos, pensamos primeiramente em passar as instruções via comandos de texto (CLI - command line interface) e depois com uma interface gráfica (GUI - graphic user interface).
Há também outro tipo de interface, a chamada NUI - Natural User Interface, e é desse cara que quero focar nesse post.
O que é NUI?
É uma interface invisível. Simples assim. Mas terá o futuro já chegado? Impossível uma interface não existir! Como o usuário interagiria com um aplicativo sem um botão, por exemplo?
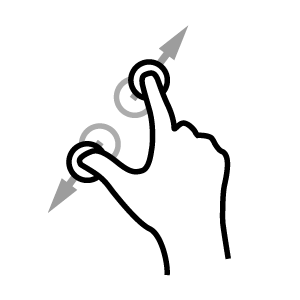
Te pergunto: como você dá zoom no aplicativo do Google Maps? Provavelmente usa a movimento de pinça, sem precisar clicar em nenhum botão.
 Seria muito mais fácil colocar os botões correspondentes (mais zoom/menos zoom), mas a tecnologia evolui, e também suas interfaces, que tendem a ficar cada vez mais intuitivas. Exemplifico isso aqui com o Hololens, Kinect e realidade aumentada, todos feitos para serem naturalmente fáceis para que o usuário interaja.
Seria muito mais fácil colocar os botões correspondentes (mais zoom/menos zoom), mas a tecnologia evolui, e também suas interfaces, que tendem a ficar cada vez mais intuitivas. Exemplifico isso aqui com o Hololens, Kinect e realidade aumentada, todos feitos para serem naturalmente fáceis para que o usuário interaja.

E um vídeo que o Paulo Silveira me mandou há uns dias que mostra uma interface para o Oculus Rift, muito bacana por sinal:
https://www.youtube.com/watch?v=rnlCGw-0R8g

Vantagens
Fácil de aprender NUIs são projetadas para usar o comportamento natural de nós usuários, o que acaba diminuindo a curva de aprendizado.
Fácil de usar Pegando o movimento de pinça como exemplo novamente, ele tenta remeter a ideia de quando precisamos ver algo melhor, simplesmente aproximamos esse objeto de nós. Ou seja, uma metáfora ao mundo real.
Desvantagem
Por ser algo mais aberto, a NUI pode vir a não ser muito precisa. Pensando em interfaces de voz, elas ainda possuem alguns problemas em reconhecer o que o usuário diz, ainda mais com o obstáculo idioma em jogo. Creio que essa falta de precisão, tende e encostar em 0, conforme o tempo vai passando.
Características de uma NUI
Dan Saffer, autor do livro "Designing Gestural Interfaces" listou 12 princípios básicos de design NUI, que acho que vale um post à parte. Destaco rapidamente os seguintes:
- Projete para dedos, e não cursores
- Conheça a tecnologia
- Quanto mais difícil o gesto, menos pessoas conseguirão executá-lo
- Ative as ações no "soltar", e não no "pressionar"
Como pensar em NUI
É fato que uma interface mais limpa, que dê um aspecto clean, um ar mais sofisticado. Sem aqueles quinze botões que você pretende (pretendia!) colocar no seu app, o usuário ficará perdido?
Tente tirar os botões, pense em como os gestos por touch (swipe, double tap, etc) o ajudariam a usar seu aplicativo. Vá eliminando os elementos de interface e faça testes, não esquecendo de mensurar tudo.

O futuro? OUI!
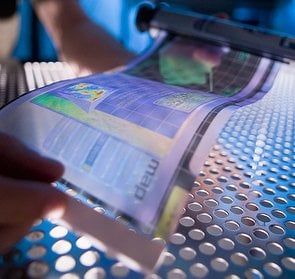
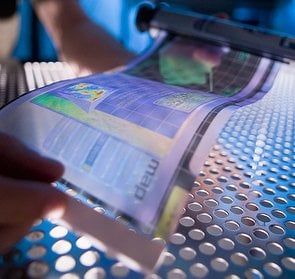
Há ainda outro tipo de interface, a chamada Organic User Interface, ou Interface de Usuário Orgânica, que se refere a interfaces em telas não planas, que podem dar um feedback visual mudando sua forma física, daí que vem o nome de "orgânico". Acredito que por enquanto é um pouco complicado falar disso, pois não enxergo isso como realidade prática hoje. É como se fossêmos pensar em apps sem ter smartphones em mãos.

Termino esse post com uma frase de um dos diretores de Design / UX da Microsoft:
O conteúdo é a interface -- Sam Moreau
Nós falamos de UX e interfaces em geral no curso de UX e Usabilidade aplicados em Mobile e Web aqui na Caelum.
E você? Como imagina o futuro quando pensa em interfaces? Minority Report mesmo?