Heroku, Vercel e outras opções de cloud como plataforma

Como eu queria colocar meu projeto no ar…
Se você já fez algum curso de programação aqui na Alura, deve ter se perguntado: "Beleza, fiz um site/projeto, mas como posso disponibilizar ele para meus amigos e familiares?". Se você já teve essa curiosidade, esse artigo será perfeito para você! Vou te mostrar algumas formas como é possível fazer isso.

O que são plataformas cloud? Vai chover?
As plataformas Cloud podem ser definidas como empresas que oferecem o serviço de manter e disponibilizar recursos de computação sob demanda. Esses recursos incluem armazenamento de dados, computação de alto desempenho, hospedagem de sites, redundância de sistemas e diversos outros serviços.
O conceito vem se popularizando nos últimos anos, pois ele facilita e reduz os custos de operação, já que grande parte das plataformas oferece uma forma de cobrança onde você paga de acordo com os recursos utilizados. Inclusive, algumas plataformas oferecem o serviço gratuitamente dentro de certas condições.
Sendo assim, essa flexibilidade também permite que aplicações sejam desenvolvidas mais rapidamente e que os recursos computacionais acompanhem a demanda dos usuários.
Plataformas
Atualmente, existem diversos provedores que disponibilizam uma variedade enorme de serviços. Algumas muito utilizadas, sem uma ordem específica, são:
Na Alura temos alguns cursos que abordam essas tecnologias, mas neste guia iremos detalhar o processo de subir uma aplicação de front-end na Vercel e também uma aplicação de back-end no Heroku.
Vercel do céu
A Vercel é uma plataforma primariamente voltada para sites estáticos e frameworks front-end. E a empresa que mantém esse serviço também é a atual responsável pelo Next, que é um framework open source React. Sendo assim, as aplicações que utilizam o Next já têm um ótimo suporte para serem implantadas na Vercel, mas isso não impede que utilizemos outros frameworks.
Deploy
Agora iremos realizar o deploy de uma aplicação. Isso significa que iremos subir um código para a Vercel e ele será executado para disponibilizar o nosso site no ar.
Os pré-requisitos para seguir esta etapa são: ter uma conta no GitHub
Como projeto de base, iremos utilizar uma aplicação simples feita em Next.js. A Vercel já disponibiliza esse e outros projetos na aba de templates.
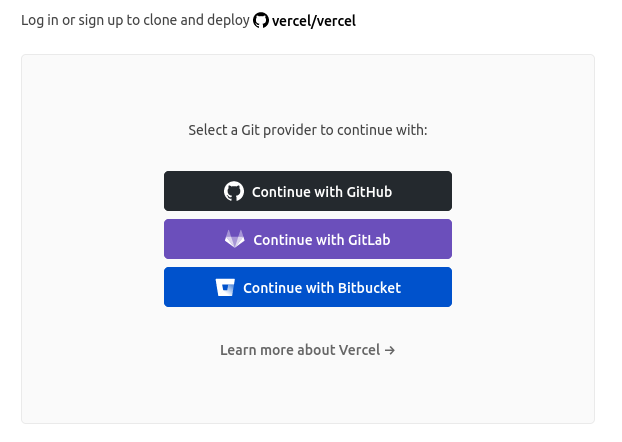
Então o primeiro passo é abrir este link. Nele, seremos pedidos para providenciar uma credencial de um serviço Git para continuar.

Então, escolha o serviço de versionamento de sua preferência que você já tenha uma conta, se autentique, ceda as permissões necessárias e prossiga. Neste guia eu vou utilizar o GitHub.
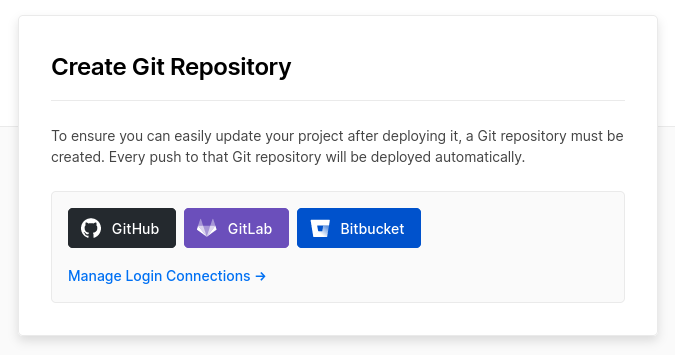
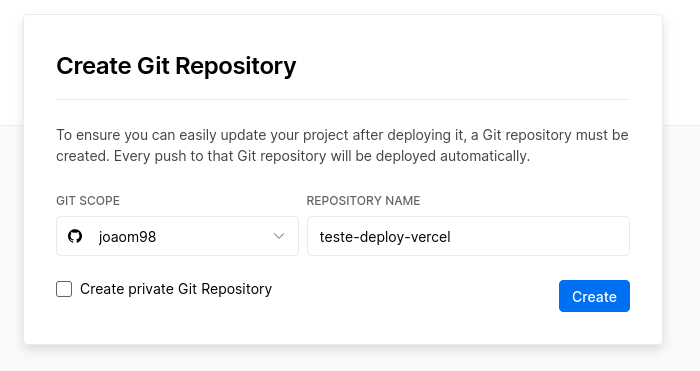
Em seguida, será necessário criar um repositório que contenha o projeto, para que futuramente seja possível fazer alterações e continuar com o desenvolvimento. Também há o aviso de que cada vez que fizermos git push para o repositório as mudanças serão refletidas no site automaticamente.

Como já nos autenticamos pelo GitHub, vamos criar o nosso repositório lá com o nome teste-deploy-vercel. Você pode escolher outro nome, como também selecionar se deseja que seu repositório seja privado ou público. A minha tela no momento está assim:

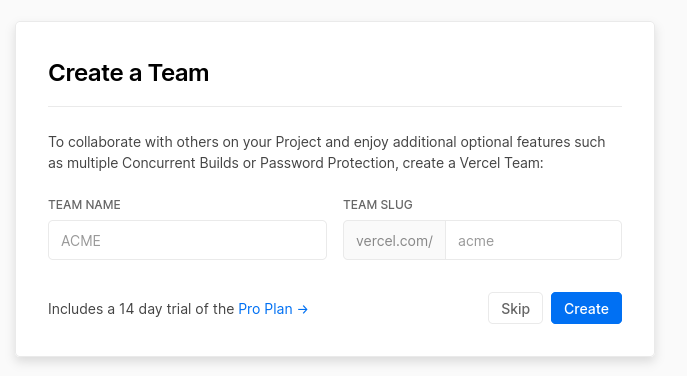
Após clicar em Create, seremos perguntados se desejamos criar um time para colaborar no projeto. Podemos pular esta etapa por agora clicando em Skip.

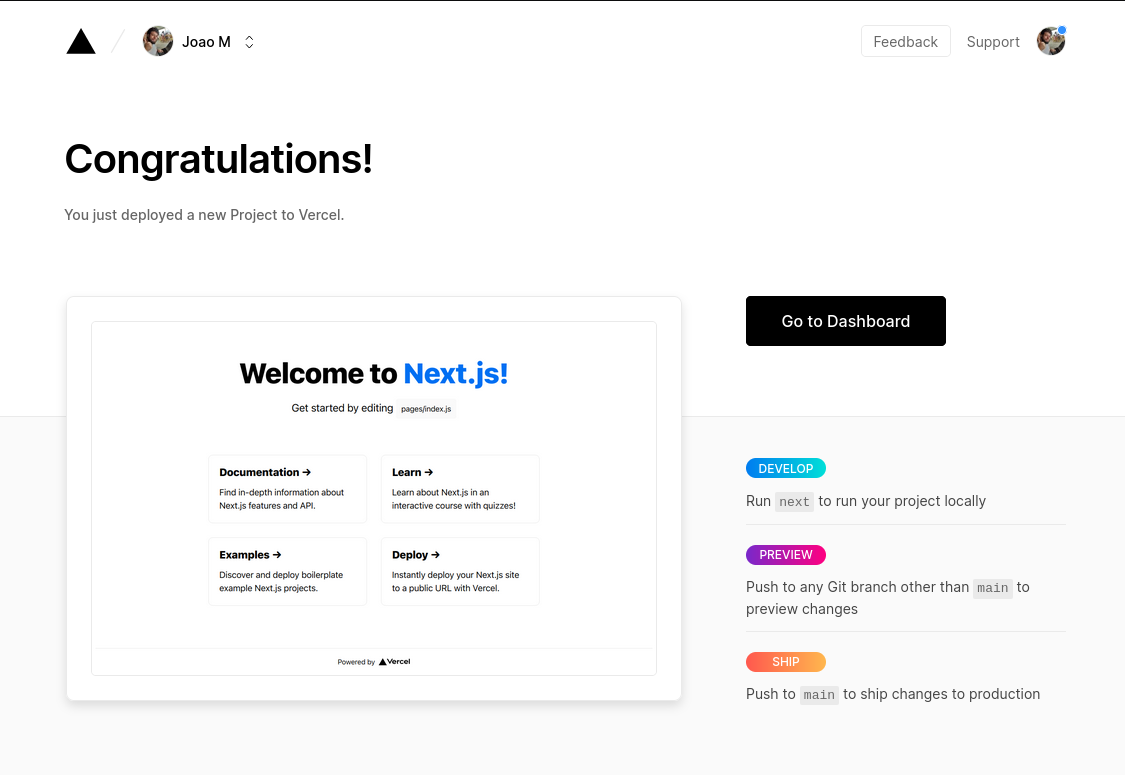
Feito isso, já temos tudo encaminhado! Em apenas alguns segundos a nossa aplicação já está no ar. A plataforma tirou de nós grande parte das dificuldades, como providenciar e gerenciar servidores, configurar IPs, executar os comandos para rodar o projeto e dezenas de outras complexidades. Para ver o nosso site após o deploy podemos clicar em “Go to Dashboard”.

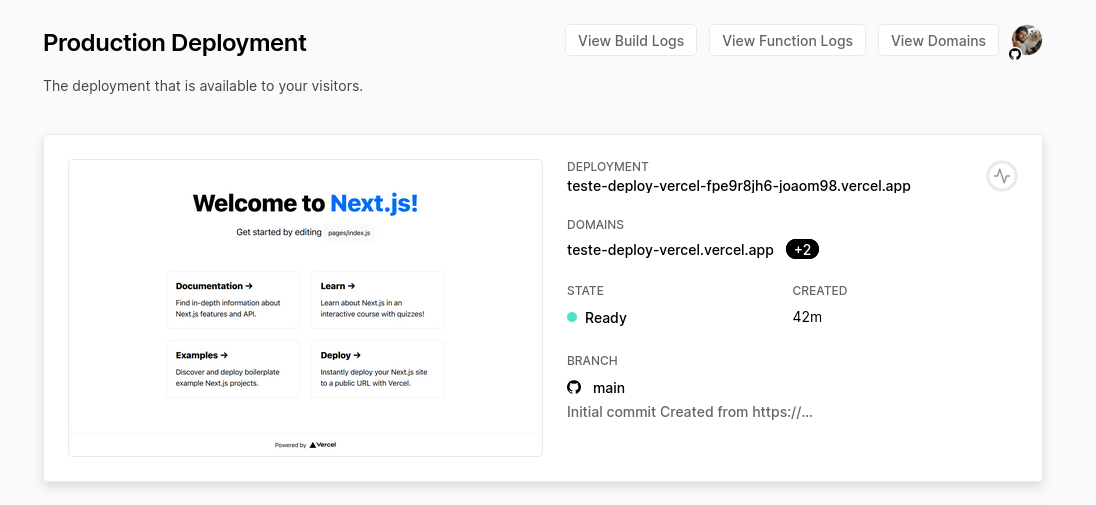
E em seguida, vamos clicar no link contido abaixo de “DOMAINS” para ver a nossa aplicação no ar:

Ao clicar no link podemos ver a nossa página no ar:

Ta-da! Agora toda vez que quisermos fazer alterações, basta realizar os commits no repositório criado no github e elas serão refletidas para o site. Curtiu? Agora ficou bem fácil mostrar seus projetos para outras pessoas ;)
Tá, mas e o meu projeto?
Para utilizar um outro repositório arbitrário, basta tê-lo como um repositório sincronizado na sua conta e acessar a página de criação de projeto da Vercel. Em seguida é feito um processo bem similar ao que foi desenvolvido com o template de exemplo.
Custos - Nem tudo são flores.
Na data de publicação deste artigo e de acordo com a aba de precificação da Vercel, é possível utilizar a plataforma gratuitamente para projetos pessoais e não comerciais de forma indefinida.
Já para profissionais e empresas, existe um custo base de pelo menos U$ 20.00 mensais por desenvolvedor na organização. Além disso, existem algumas limitações presentes na Vercel para os projetos que são hospedados lá.
Heroku
O Heroku é uma outra plataforma que nos permite hospedar código e não se preocupar muito com a disponibilidade, escala e infraestrutura da aplicação. Ela é mais utilizada para aplicações de back-end, como as desenvolvidas em Node.JS, Ruby, Java, PHP, Python, Go, entre outras.
Os pré-requisitos para seguir esta etapa são:
- Ter uma conta no GitHub
- Ter o Node instalado
- Ter o npm instalado
Deploy
Nesta etapa iremos fazer uma preparação de ambiente para a implantação de uma aplicação em Node.js.
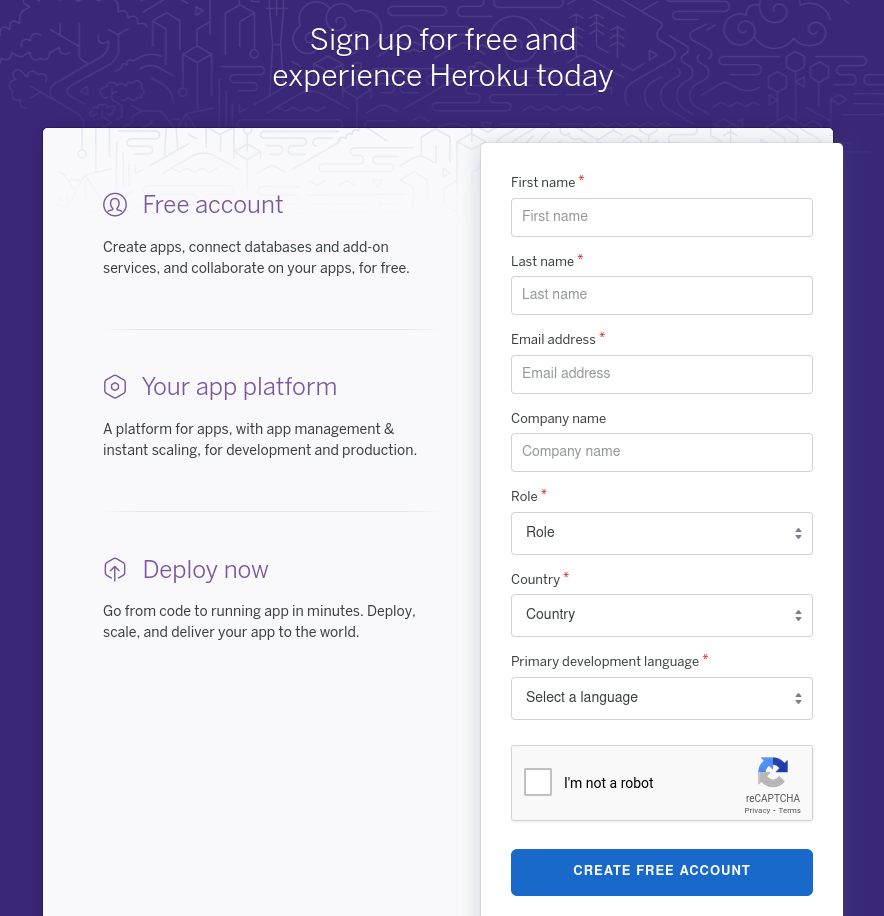
Para utilizar a plataforma precisaremos criar uma conta. Podemos encontrar o link na página inicial ou clicando aqui. Em seguida basta inserir suas informações e clicar em “CREATE FREE ACCOUNT”:

Em seguida, você receberá um e-mail no endereço que foi fornecido e será requisitado para criar uma senha. Depois desse processo basta retornar ao Heroku e provavelmente você já estará credenciado.
Agora precisaremos instalar a interface de linha de comando do Heroku. As instruções são as seguintes:
- Windows:
- Linux:
- Executar o comando
sudo snap install heroku --classic
- Executar o comando
- Mac:
- Executar o comando
brew install heroku/brew/heroku
Feito isso, você já poderá utilizar o seu terminal de preferência e digitar o comando
heroku login
para se autenticar na aplicação.
Para garantir que você tem os pré requisitos instalados, execute os comandos
node --version
npm --version
e
git --version
Se o resultado foram as versões de cada programa, temos tudo nas mãos para prosseguir. Agora, iremos utilizar um repositório que o próprio Heroku fornece para testar a plataforma. Você pode conferir esse projeto aqui.
Com o seu terminal onde você queira criar o projeto, execute os seguintes comandos para clonar o projeto exemplo e entrar na pasta dele:
git clone https://github.com/heroku/node-js-getting-started.git
cd node-js-getting-started
Agora você tem um projeto simples e funcional pronto para ser executado. Iremos criar um app para preparar o Heroku a receber nosso código com o seguinte comando:
heroku create
Ao executar este comando, é feita uma associação por baixos dos panos do repositório a um git remote chamado heroku. E também é atribuído um nome aleatório para a aplicação.
Para enviar o código à plataforma, precisamos fazer:
git push heroku main
E para garantir que temos pelo menos uma instância da aplicação rodando, precisamos usar
heroku ps:scale web=1
E para, finalmente, ver a nossa aplicação no ar podemos usar o atalho
heroku open
Fantástico, não? Podemos ter a nossa API ou projeto no ar em apenas alguns instantes! E além da interface pelo terminal, o Heroku também oferece uma forma mais gráfica para instanciar novos projetos pela dashboard da plataforma, similar ao que vimos na Vercel. Caso queira experimentar esse outro método, confira esse link.
Tá, mas e o meu projeto?
Apesar de parecer um processo mágico, os projetos necessitam de um certo preparo antes de serem disponibilizados pelo Heroku. Você pode ver algumas das adições necessárias no projeto de exemplo que utilizamos ou também nas referências ao final do artigo.
A aplicação precisa saber qual porta será utilizada para se comunicar com o mundo externo. Sendo assim, o ambiente onde os projetos são executados configuram uma variável de ambiente que nos fornece a porta que devemos utilizar. De forma prática, no Node.js, podemos utilizar a seguinte linha:
const PORT = process.env.PORT || 5000
Essa linha atribui na variável chamada PORT o valor da variável de ambiente de mesmo nome, ou caso ela não tenha sido definida (por exemplo, em um ambiente de desenvolvimento) a variável vai receber o valor 5000.
Custos
O Heroku também é uma das plataformas que oferece categorias gratuitas de uso para projetos não comerciais e testes. Porém, na categoria gratuita, as máquinas são colocadas em um modo de “descanso” após ficarem inativas por 30 minutos, causando uma certa lentidão para o próximo usuário que venha acessar após essa janela de tempo. E também existe um limite mensal de horas ativas que é possível utilizar nos seus projetos.
No site contendo os preços é possível ver quais são as outras categorias e escolher dentre elas o que mais se adequa à sua necessidade.
Fontes
É da natureza das plataformas cloud estarem sempre em constante evolução para acompanhar as mudanças e necessidades tecnológicas de produtos digitais. Sendo assim, as etapas que foram fornecidas aqui podem variar com o tempo. Para referências atualizadas é recomendado olhar a documentação das plataformas. Os recursos utilizados na criação deste artigo foram:
- Introduction to Vercel
- Getting Started on Heroku with Node.js
- Preparing a Codebase for Heroku Deployment
Saiba mais na Alura
Obrigado pela atenção! Neste artigo tivemos um primeiro mergulho em alguns conceitos e plataformas cloud, além de realizar os nossos primeiros deploys de projetos.
Se você quiser aprender mais sobre desenvolvimento e manutenção de infraestrutura, temos diversos cursos sobre esses assuntos aqui na Alura!