Fazendo um gráfico para a web com Google Charts

Como podemos criar um gráfico usando o Google Charts e obter os dados no Google Spreadsheets?
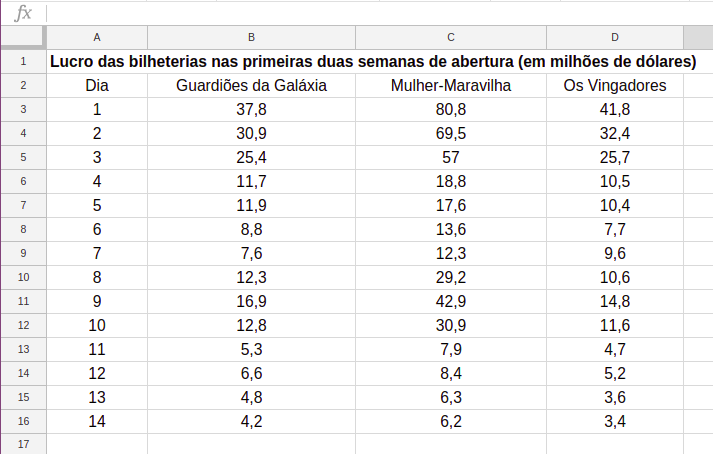
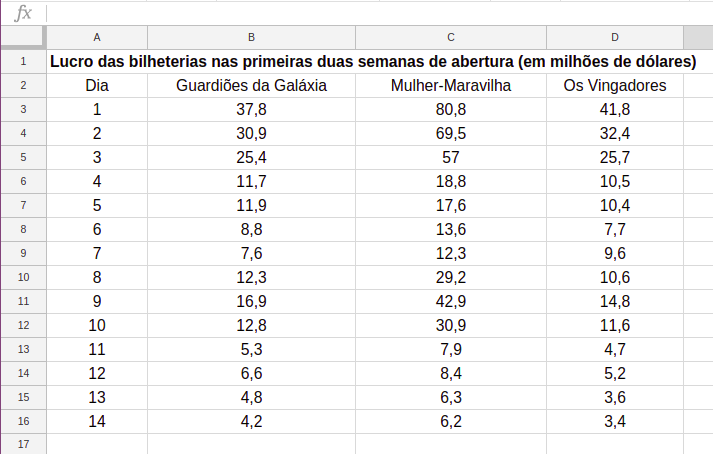
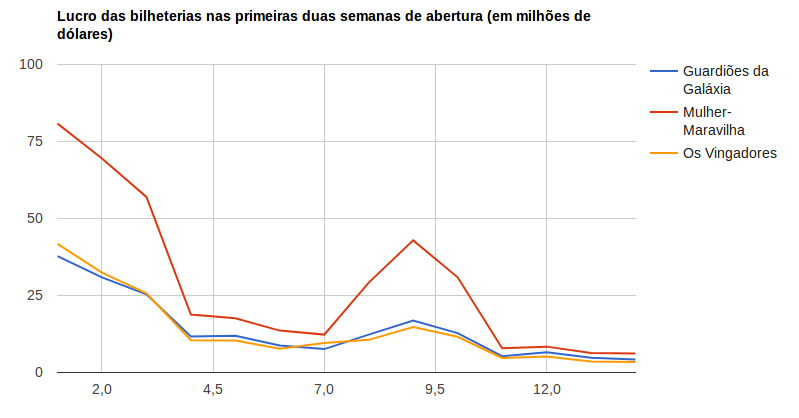
Recebi dados de uma produtora de cinema em uma planilha do Google Spreadsheets, e agora irei fazer um gráfico para visualizá-los:

Para isso usarei o Google Charts. Após criar a função desenharGraficodeLinhas() que irá conter todo o nosso código, o primeiro passo será buscar os dados da planilha do Google:
function desenharGraficodeLinhas() {
var dados = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/gviz/tq?range=A2:D16');
}
Esse objeto de busca irá buscar os nossos dados dentro da planilha.
Em seguida, envio esses dados para serem processados com o método .send() da API, por uma função que irei chamar de processaDados.
function desenharGraficodeLinhas() {
var dados = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/gviz/tq?range=A2:D16');
dados.send(processaDados);
}
A função processaDados vai receber o resultado da busca, que são os nossos dados da planilha. Para popular a tabela, vamos usar o método getDataTable() do Google Charts.
function desenharGraficodeLinhas() {
var dados = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/gviz/tq?range=A2:D16');
dados.send(processaDados);
function processaDados (resultado) {
var tabela = resultado.getDataTable();
}
}
Até aqui já conectamos com a planilha do Google, buscamos, processamos os nossos dados e os colocamos em uma tabela, agora vamos falar qual tipo de gráfico é esse.
Vou fazer um gráfico de linhas, para isso, dentro da variável gráfico, vou instanciar outro objeto do Google Charts e dizer que é um gráfico de linha, que em inglês fica line chart. Também vou dizer que sua identificação no html é graficoFilmes.
function desenharGraficodeLinhas() {
var dados = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/gviz/tq?range=A2:D16');
dados.send(processaDados);
function processaDados (resultado) {
var tabela = resultado.getDataTable();
var grafico = new google.visualization.LineChart(document.getElementById('graficoFilmes'));
}
}
Em seguida, preciso pedir para que o Google desenhe esse gráfico na tela do navegador. Desenhar em inglês é draw, então vou digitar grafico.draw() e passar a minha tabela para esse método da API.
function desenharGraficodeLinhas() {
var dados = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/gviz/tq?range=A2:D16');
dados.send(processaDados);
function processaDados (resultado) {
var tabela = resultado.getDataTable();
var grafico = new google.visualization.LineChart(document.getElementById('graficoFilmes'));
grafico.draw(tabela);
}
}
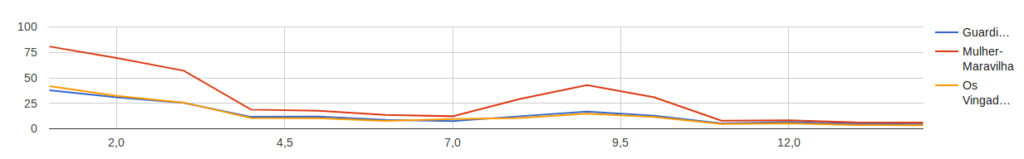
Agora podemos visualizar o nosso gráfico.

Nosso gráfico está desenhado na tela, mas repare que está um pouco achatado, então, após a nossa tabela, vou adicionar uma variável opções com customizações como altura (height), largura (width) e título (title). Vou também passar essas opções para o método draw() junto com a tabela.
var tabela = resultado.getDataTable();
var opcoes = {
title: 'Lucro das bilheterias nas primeiras duas semanas de abertura (em milhões de dólares)',
width: 900,
height: 500
};
var grafico = new google.visualization.LineChart(document.getElementById('graficoFilmes'));
grafico.draw(tabela, opcoes);
Vou atualizar o navegador, e repare que já conseguimos ler o gráfico.

O código que escrevemos está salvo no arquivo graficoFilmes.js.
Para exibi-lo, alteramos o index.html adicionando a div graficoFilmes e uma tag script para o arquivo graficoFilmes.js :
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="graficoFilmes.js"></script>
</head>
<body>
<div id="graficoFilmes"></div>
</body>
</html>
Também carregamos o pacote corechart que contém o gráfico de linhas e chamamos o método setOnLoadCallback(desenharGraficodeLinhas) da API passando a função que desenha o gráfico:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="graficoLinhas.js"></script>
<script>
google.charts.load('current', {'packages':['corechart'], 'language': 'pt'});
google.charts.setOnLoadCallback(desenharGraficodeLinhas);
</script>
</head>
<body>
<div id="graficoLinha"></div>
</body>
</html>
E claro, para carregar as bibliotecas em JS usadas pelo Google Charts, adicionamos também as tags script para o carregador de gráficos ou loader.js e para o jQuery na versão minificada:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
google.charts.load('current', {'packages':['corechart'], 'language': 'pt'});
google.charts.setOnLoadCallback(desenharGraficodeLinhas);
</script>
</head>
<body>
<div id="graficoLinha"></div>
</body>
</html>
Como a empresa gerou o link para mim
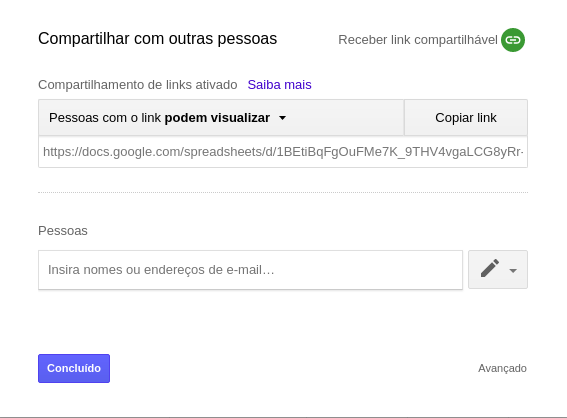
Para que eu fizesse o gráfico, a empresa gerou o link do Google Spreadsheets pra mim. Para fazer isso, sei que eles clicaram no botão de compartilhar, e em avançado.


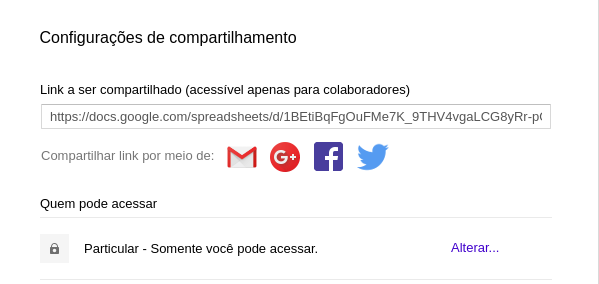
Em seguida, clicaram em alterar na tela de configurações de compartilhamento.

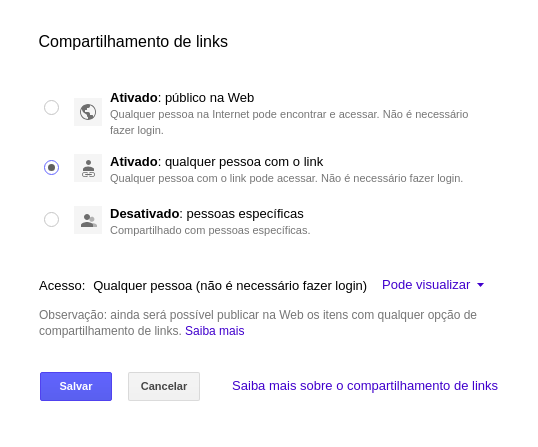
Ao fazerem isso, selecionaram a opção de qualquer pessoa com o link e clicaram em salvar.

Então, copiaram o link gerado pelo botão de copiar link.

E, ao obterem este link
https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/edit?usp=sharing
alteraram o final do link a partir de
edit?usp=sharing
para
gviz/tq?range=A2:D16
ficando com
https://docs.google.com/spreadsheets/d/1BEtiBqFgOuFMe7K_9THV4vgaLCG8yRr-pQ-HrkvxckE/gviz/tq?range=A2:D16

Carregando dados
Ao invés de carregar de um Spreadsheet, também podemos trazer os dados manualmente usando o objeto DataTable:
var tabela = new google.visualization.DataTable();
tabela.addColumn('number', 'Dia');
tabela.addColumn('number', 'Guardiões da Galáxia');
tabela.addColumn('number', 'Mulher-Maravilha');
tabela.addColumn('number', 'Os Vingadores');
tabela.addRows([
[1, 37.8, 80.8, 41.8],
[2, 30.9, 69.5, 32.4],
[3, 25.4, 57, 25.7],
[4, 11.7, 18.8, 10.5],
[5, 11.9, 17.6, 10.4],
[6, 8.8, 13.6, 7.7],
[7, 7.6, 12.3, 9.6],
[8, 12.3, 29.2, 10.6],
[9, 16.9, 42.9, 14.8],
[10, 12.8, 30.9, 11.6],
[11, 5.3, 7.9, 4.7],
[12, 6.6, 8.4, 5.2],
[13, 4.8, 6.3, 3.6],
[14, 4.2, 6.2, 3.4]
]);
Para saber mais
Quer criar outros tipos de gráficos usando Google Charts? Dê uma olhada na documentação. Há uma seção para cada tipo de gráfico.
Você também pode ver quais gráficos estão inclusos no pacote corecharts que usamos neste link.
Aproveite e faça os curso de Google Charts parte 1 e Google Charts parte 2 na Alura para aprender mais técnicas e reforçar o aprendizado.