Como começar com React Native?

A ideia desse artigo é para servir de suporte para quem quer dar o pontapé inicial no desenvolvimento de aplicativos com JavaScript por meio do React Native e não sabe por onde começar.
Realmente da para fazer apps apenas com JavaScript?
Se você ainda não conhece bem a ferramenta, acho que vale ressaltar que ela ainda está em desenvolvimento mas pode ser uma alterntiva bem poderosa para usar em seu próximo projeto, ressaltado que por não estar ainda na versão 1, alguns recursos podem ainda não estar disponíveis e demandar conhecimento nativo para sua implementação, recomendo fortemente analisar a ferramenta e fazer provas de conceieto para validar se a sua ideia vai conseguir tirar proveito do que ela tem a oferecer. Acho que para dar um contexto mais real, melhor do que eu tentar explicar é ouvir esse podcast onde você pode acompanhar um caso real de uso no Banco do Brasil e talvez fique mais fácil de tirar suas próprias conclusões se baseando em um caso real com experiências reais. O mais legal e que eu vejo muito futuro aqui, por mais que a ferramenta ainda esteja em desenvolvimento é que você pode reaproveitar seus conhecimentos de React da Web para conseguir começar, sabendo disso, o próximo passo é aprender a lidar com as peculiaridades da plataformas mobile como acesso a hardwares como câmera, bluetooth entre outras coisas.
Caso queira ver um projeto na prática com o que vamos ver aqui, confere esse vídeo da minha série criando um app de música:
https://www.youtube.com/watch?v=k1vdmXDgMJI

Quem está usando?
Como a ferramenta foi feita pelo Facebook, obviamente internamente eles usam em alguns produtos como o Instagram, algumas partes do Facebook (Sim, é possível adicionar o React Native em uma app que já existe), mas o bacana é ver outras empresas também adotando como Pinterest, Tesla, Uber, Walmart e outras que você pode ver aqui https://reactnative.dev/showcase
E por onde começar?
Bom primeiramente você vai precisar ter na sua máquina instalado os seguintes programas:
Node.JS na versão mais recente instalado, que pode ser baixado aqui. Para conferir se tudo deu certo basta rodar um
node --versionseguido de umnpm --version(o NPM vem instalado por padrão após instalar o NodeJS pois ele é o gerenciador de pacotes e facilita o download de bibliotecas de código em geral para nos ajudar no dia a dia do desenvolvimento).O próximo passo, para começar mesmo seria instalar a ferramenta de linha de comando do Expo por meio do comando:
npm install expo-cli --global. O legal dela é que mesmo o React Native não estando 100% estável o time do Expo a cada versão garante a compatibilidaede de vários códigos que eles tem. É bem bacana que o ferramental que ela oferece para desenvolvimento é bem estável e você pode começar direto com seu celular instalando o app do expo e você também pode conferir vários exemplos de recursos que a ferramenta já possui fácil integração através dessa demo, sendo eles Câmera, Login com Facebook, Animações, Push, Geolocation, Player de video... entre outros.Caso você já tenha usado o expo e queira tentar ver como estão as coisas sem ele, pois a ferramenta acabou não ti atendendo e você quer ter o poder de customizar tudo, eu deixo aqui o link da documentação oficial do React Native, pois lá eles tem já bem descritos o passo a passo para começar em cada ambiente e tudo mais certinho.
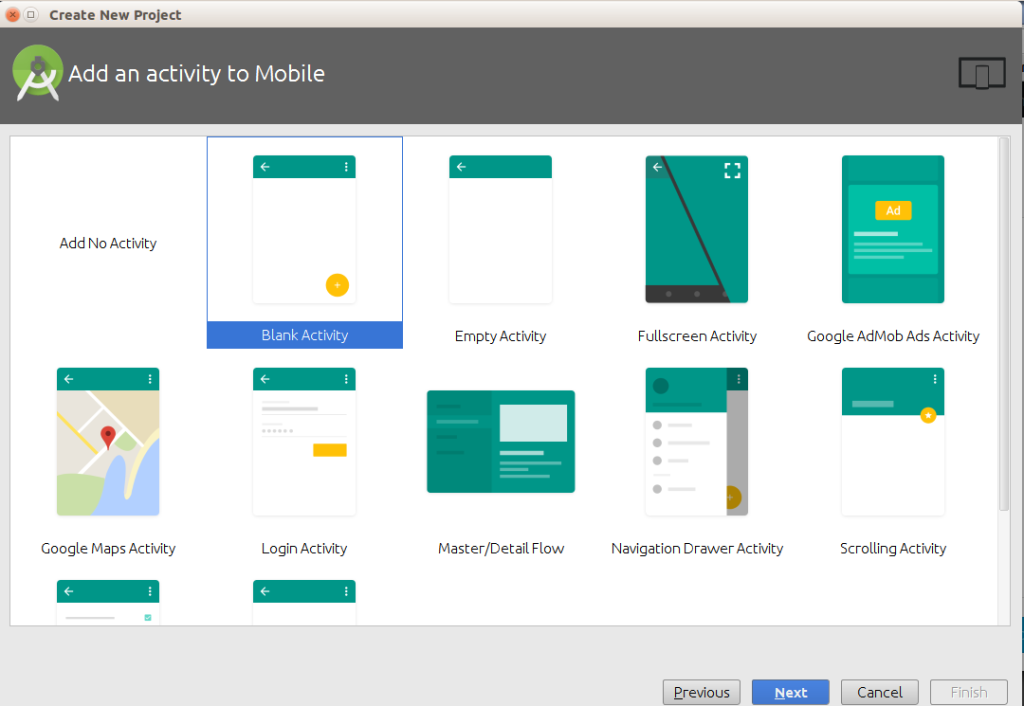
Lembrando que nesse cenário é preciso ter Android Studio e xCode para emular/simular um dispositivo em seu computador, você ainda pode usar seu próprio celular mas é necessário um computador razoavelmente mais potente para executar esses programas
E se eu quiser fazer meus códigos agora?
Você também pode ver uma série de tutoriais que o próprio time do Expo fornece organizadinhos aqui
E se quiser ver um exemplo de código pra começar da uma olhada nesse aqui:
- E aqui na alura nós também temos cursos de React Native onde o primeiro da lista é esse aqui.