Tipos de aplicativos: o que são apps nativos, web e híbridos?

Vamos falar sobre algo que todo mundo usa diariamente, mas nem sempre para pra pensar: aplicativos.
Se você está lendo isso pelo seu celular ou computador, é provável que esteja usando um agora mesmo!
Mas você sabe quais são os tipos de aplicativos que existem e como eles funcionam? Esse artigo é para explicar isso :)
O que é um aplicativo?
Um aplicativo ou “app” como é mais conhecido, é um programa criado para ajudar a realizar tarefas específicas no seu dispositivo.
Sabe o app da Alura (no iOS ou no Android) que você usa para estudar? Ou os aplicativos de mapas e GPS que te ajudam a encontrar o caminho mais rápido?
Até o app de e-mail, onde você confere suas mensagens, é um exemplo clássico de um aplicativo.
Aplicativos estão em todos os lugares e têm funções diferentes. Eles podem te ajudar a aprender, a se organizar, a se comunicar e até mesmo a pedir uma pizza.
Mas o que todos eles têm em comum é que foram desenvolvidos para resolver um problema específico ou tornar algo mais fácil no seu dia a dia.
Agora, vamos falar um pouco sobre o nome aplicativo. A palavra vem do latim applicare, que significa “colocar sobre” ou “aproximar”.
No mundo da tecnologia, isso faz sentido, já que os aplicativos são ferramentas que “aplicamos” para realizar certas tarefas no nosso computador ou celular.
E tudo isso começou a mudar de verdade lá em 2007, quando a Apple lançou o primeiro iPhone.
Antes disso, já existiam programas que rodavam em computadores e até celulares mais antigos, mas o iPhone popularizou a ideia de ter pequenos programas — os famosos “apps” — que você podia baixar e instalar de forma simples e rápida.
Esses aplicativos revolucionaram a maneira como usamos a tecnologia no dia a dia, permitindo que a gente tenha uma verdadeira central de comando no bolso.
Desde então, os apps se tornaram parte essencial das nossas vidas, desde o despertador que nos acorda pela manhã até o app de vídeos que usamos para relaxar antes de dormir.

Para que serve um aplicativo?
Então, já sabemos que um aplicativo é uma ferramenta que usamos para fazer tarefas no celular, no computador, ou até na smart TV. Mas, afinal, para que ele realmente serve? Qual é o lance por trás dos apps?
Os aplicativos existem para facilitar a nossa vida. Se você quer estudar, aprender uma nova língua, jogar ou até pedir um lanche, sempre tem um app que vai tentar te ajudar a fazer isso de forma fácil.
O grande objetivo dos aplicativos é automatizar tarefas, tornar as coisas mais rápidas, acessíveis e, claro, do jeito que a gente precisa, na palma da mão.
E tem mais: um dos pontos mais importantes para o sucesso dos aplicativos são as lojas de apps. Já ouviu falar na App Store ou no Google Play?
Essas são as famosas lojas de aplicativos. Elas surgiram como uma maneira segura e centralizada de baixar e instalar os apps que você quer, sem se preocupar em pegar vírus ou ter problemas com algo que não funciona direito.
Isso não só trouxe uma segurança pra quem baixa os apps, mas também para quem desenvolve. As pessoas programadoras e empresas sabem que podem distribuir seus aplicativos por essas plataformas de forma prática e confiável.
Essas lojas de apps, além de garantirem a segurança, também nos oferecem uma comodidade enorme.
Você não precisa ir a lugar nenhum ou esperar muito tempo. Com apenas alguns toques na tela, o aplicativo já está baixado, instalado e pronto pra ser usado.
Isso é muito diferente de como as coisas eram antigamente, quando você precisava comprar um CD ou esperar horas pra baixar um programa gigante.
Como funcionam os aplicativos
Beleza, já entendemos o que é um aplicativo e para que ele serve. Agora, vamos dar um passo a mais: como os aplicativos funcionam?
Quando você usa um app, parece que tudo acontece magicamente, né? Você abre o aplicativo, clica em um botão e pronto, ele faz o que você pediu.
Mas por trás disso, há muitos processos acontecendo. Cada aplicativo conversa com o seu celular e usa as ferramentas que o próprio aparelho tem para realizar tarefas.
Por exemplo, se você usa um app de mapas, ele vai precisar acessar o GPS do seu celular. O GPS (ou Global Positioning System) é a tecnologia que permite que o celular saiba onde você está no mundo, em tempo real. Então, o app usa essa informação para te mostrar o caminho certo ou te dar dicas de lugares por perto.
Outro exemplo é quando você usa a câmera no Instagram ou no WhatsApp. O aplicativo se conecta à câmera do seu celular e permite que você tire fotos, grave vídeos e compartilhe com seus amigos(as). Isso tudo acontece porque o aplicativo sabe como “falar” com os diferentes recursos do celular.
E tem mais: seu celular também tem algo chamado giroscópio, que é o sensor que detecta se você está virando o aparelho para um lado ou para o outro.
Sabe quando você gira o celular e a tela acompanha? Ou quando você joga algum game que precisa mexer o celular como se fosse um volante? Pois é, isso é o giroscópio funcionando.
Esses são só alguns exemplos das ferramentas que os aplicativos usam no seu dispositivo. Cada app é construído para saber usar esses recursos, garantindo que você tenha uma boa experiência.
Agora, aqui vai um spoiler: nem todos os aplicativos são feitos da mesma forma. Existem diferentes tipos de apps e cada um deles interage com seu celular de jeitos um pouco diferentes.
No próximo tópico, a gente vai explorar essas variações e entender o que muda entre um tipo de aplicativo e outro, mas o importante é saber que, apesar de terem funções parecidas, cada app pode funcionar de um jeito bem único.
Tipos de aplicativos
Agora que já sabemos como os aplicativos funcionam, vamos entender que existem diferentes formas de construí-los. Os três tipos mais comuns são: nativo, web (ou PWA), e híbrido.
Um aplicativo nativo é aquele criado especificamente para um sistema operacional, como Android ou iOS.
Ele é desenvolvido usando linguagens e ferramentas próprias desses sistemas, o que significa que ele pode aproveitar ao máximo os recursos do seu celular, como câmera, GPS, e giroscópio, funcionando de forma rápida e eficiente. Os apps que você baixa diretamente na Play Store ou App Store, como jogos e redes sociais, geralmente são nativos.
Já o aplicativo web, também conhecido como PWA (Progressive Web App), é acessado diretamente pelo navegador, sem precisar ser baixado.
Esses aplicativos funcionam como sites, mas com a vantagem de terem recursos que lembram um app tradicional, como notificações e até a possibilidade de funcionar offline.
A grande vantagem aqui é que eles podem rodar em qualquer dispositivo com navegador, mas eles não têm o mesmo nível de acesso aos recursos do aparelho e podem não ser tão rápidos quanto os nativos.
O aplicativo híbrido é desenvolvido com uma única base de código, que pode ser utilizada tanto para Android quanto para iOS, mas sem depender de tecnologias web como o PWA.
Frameworks como Flutter, Kotlin Multiplatform (KMP), Xamarin, React Native, e Ionic são usados para construir esses apps.
Eles permitem que as pessoas desenvolvedoras escrevam o código uma vez e implantem em várias plataformas, economizando tempo e recursos no desenvolvimento.
Agora que você já conhece os tipos de aplicativos, no próximo tópico vamos nos aprofundar no aplicativo nativo e entender suas vantagens, desvantagens e exemplos do dia a dia.
Aplicativo nativo
Agora que você já conhece os tipos de aplicativos, vamos mergulhar nos aplicativos nativos.
Esses são os apps feitos especialmente para uma única plataforma, ou seja, a pessoa desenvolvedora cria o app pensando nas necessidades de um sistema específico, como Android, iOS, ou até mesmo para uma TV ou relógio inteligente.
Imagine que você vai montar um quebra-cabeça. Se você escolher peças que foram feitas só para aquele quebra-cabeça, elas vão se encaixar perfeitamente. É exatamente isso que acontece com o desenvolvimento nativo.
O aplicativo é construído sob medida para usar todas as funções e capacidades de um sistema operacional específico.
Então, no caso do iOS, as pessoas desenvolvedoras usam uma linguagem chamada Swift (ou Objective-C), que é exclusiva para os dispositivos da Apple, como iPhones, iPads e até o Apple Watch. Tudo no código foi feito para tirar o máximo do hardware e do sistema.
Do outro lado, temos o Android, onde as pessoas desenvolvedoras usam Kotlin (ou Java) para criar apps feitos especialmente para os milhões de dispositivos com esse sistema, desde smartphones até tablets e relógios inteligentes que rodam o Android Wear.
Esse tipo de desenvolvimento garante que o aplicativo possa interagir com o aparelho de forma bem fluida, desde acessar a câmera até utilizar sensores mais avançados, como o giroscópio, que já vimos.
E não para por aí. Pense nas Smart TVs que você usa para assistir Netflix ou jogar. Esses aparelhos também têm aplicativos nativos que foram desenvolvidos para aproveitar todo o potencial da TV, como o sistema Tizen das TVs da Samsung ou o webOS da LG, onde os apps são construídos para funcionar com controles remotos e telas gigantes.
Cada plataforma tem suas linguagens e ferramentas próprias, e essa diversidade é o que torna o desenvolvimento nativo tão interessante para as pessoas desenvolvedoras.
Ao escolher criar um aplicativo nativo, você está basicamente aceitando o desafio de conhecer profundamente cada sistema e suas particularidades.
O resultado é um aplicativo que parece e funciona exatamente como foi pensado para aquela plataforma específica.
No próximo tópico, vamos entender quais são as vantagens de seguir por esse caminho.
Vantagens do aplicativo nativo
Agora que já entendemos o que é um aplicativo nativo, vamos pensar nas vantagens de desenvolver algo sob medida para uma plataforma específica.
Imagine que você está construindo uma casa. Se você souber exatamente quem vai morar nela e o que cada pessoa precisa, pode planejar cada detalhe, desde o tamanho dos quartos até a posição das janelas. O mesmo acontece com os aplicativos nativos.
Quando uma empresa decide criar um aplicativo nativo, ela está fazendo escolhas que afetam diretamente o desempenho do app e como ele vai usar o poder do dispositivo.
Por exemplo, se você está desenvolvendo um jogo para iPhone, pode explorar todas as ferramentas que o iOS oferece, como gráficos mais potentes e o uso preciso da câmera para realidade aumentada.
Como o app foi feito especialmente para o sistema da Apple, ele vai rodar de uma forma mais suave, aproveitando cada função do dispositivo, porque tudo foi pensado para funcionar ali.
Outro ponto interessante é que, no desenvolvimento nativo, o time de pessoas desenvolvedoras fica bem focado.
Ao invés de tentar criar algo que funcione em todos os sistemas, eles podem se dedicar a entender a fundo o Android ou o iOS, e isso resulta em uma experiência de uso mais refinada.
Se a empresa quer, por exemplo, criar uma funcionalidade que dependa de um sensor específico do dispositivo, como o reconhecimento facial no iPhone, ela pode fazer isso de maneira muito mais direta, sem precisar adaptar o código para outros sistemas que talvez nem tenham essa função.
E falando do time de desenvolvimento, essa organização é uma peça-chave. Como cada plataforma tem suas próprias ferramentas e linguagens, a empresa pode montar equipes separadas, cada uma focada no sistema que domina.
Isso facilita a especialização das pessoas desenvolvedoras e permite que cada equipe trabalhe diretamente com o que conhece melhor, sem ter que se preocupar com adaptações para outros sistemas.
É como se cada grupo de devs fosse responsável por uma parte específica do projeto, e isso permite que as funcionalidades mais avançadas sejam exploradas a fundo.
No fim, criar um aplicativo nativo dá a liberdade de tirar proveito total do hardware e do sistema, permitindo que a empresa entregue algo realmente otimizado para quem vai usar.
Desvantagens do aplicativo nativo
Mesmo com todas as vantagens de desenvolver um aplicativo nativo, existem algumas preocupações que as empresas e as pessoas desenvolvedoras precisam ter em mente antes de seguir por esse caminho.
Essas desvantagens não são necessariamente ruins, mas são pontos que, se ignorados, podem trazer problemas mais tarde.
A primeira grande questão é o custo. Quando você opta por desenvolver um app nativo, precisa criar versões separadas para cada sistema operacional.
Ou seja, o time que desenvolve para iOS não pode simplesmente pegar o código e usá-lo no Android, e vice-versa. Isso significa que as empresas precisam de mais de uma equipe de pessoas desenvolvedoras, o que acaba elevando o orçamento e o tempo de desenvolvimento.
Em vez de uma única versão do aplicativo que funcione para todo mundo, são feitas duas versões diferentes, o que requer mais tempo, recursos e coordenação entre as equipes.
Outro ponto importante é a manutenção. Um aplicativo nativo precisa ser atualizado de acordo com as mudanças e atualizações da plataforma.
Quando o iOS lança uma nova versão do sistema, o app precisa ser ajustado para funcionar corretamente com as novas funcionalidades ou mudanças internas. O mesmo acontece com o Android.
Isso significa que, ao longo do tempo, o custo de manter o app funcionando nas diferentes plataformas pode ser alto, já que cada sistema tem suas próprias particularidades e atualizações constantes.
Para a empresa, isso pode ser um desafio, pois é necessário estar sempre atento às novidades e investir em melhorias constantes.
Além disso, como os apps nativos são feitos sob medida para uma plataforma, eles acabam ficando um pouco “presos” a essas limitações.
Se a empresa quiser lançar o app para uma nova plataforma, como Windows, Tizen ou Wear OS, será necessário começar do zero, ou quase isso. Essa falta de flexibilidade pode ser um obstáculo, especialmente para startups ou empresas que querem estar presentes em várias plataformas sem gastar tanto tempo e dinheiro.
Exemplos de aplicativo nativo
Agora que já falamos sobre o que torna os aplicativos nativos especiais, vamos dar uma olhada em alguns exemplos de apps famosos que foram desenvolvidos dessa forma e que aproveitam muito bem os recursos dos dispositivos.

O WhatsApp é um ótimo exemplo de aplicativo nativo. Ele foi criado para se integrar profundamente ao sistema do seu celular, usando recursos como a câmera, o microfone e até o sistema de notificações de uma maneira muito direta.
Quando você envia uma foto ou faz uma chamada de voz, o app está utilizando esses recursos nativos de forma rápida, garantindo que tudo funcione sem falhas.
Além disso, o WhatsApp usa o sistema de mensagens push do próprio celular para garantir que as notificações cheguem imediatamente, o que seria muito mais complicado de fazer em um app que não fosse nativo.

Outro exemplo interessante é o Spotify. Ele foi desenvolvido para tirar proveito do sistema de áudio do seu dispositivo, integrando-se ao controle de volume e até a reprodução em segundo plano, algo essencial para um app de música.
Se você já colocou uma playlist para tocar enquanto faz outra coisa no celular, como mandar uma mensagem ou navegar na web, isso só é possível porque o Spotify consegue interagir diretamente com o sistema operacional.
Ele também se conecta ao hardware do dispositivo, garantindo que o áudio seja ajustado de acordo com as especificações do aparelho, como os fones de ouvido ou alto-falantes Bluetooth.

E quem não conhece o Pokémon Go? Esse app é nativo e faz uso pesado de vários recursos dos dispositivos móveis.
Desde o GPS, que permite que o jogo saiba onde você está no mapa, até a câmera e o giroscópio, que são essenciais para o modo de realidade aumentada.
Quando você vê um Pokémon “aparecer” no mundo real através da câmera do celular, é graças à integração nativa que o app tem com esses sensores.
Esse tipo de interação profunda com o hardware do aparelho é o que permite que o Pokémon Go ofereça essa experiência de jogo imersiva.

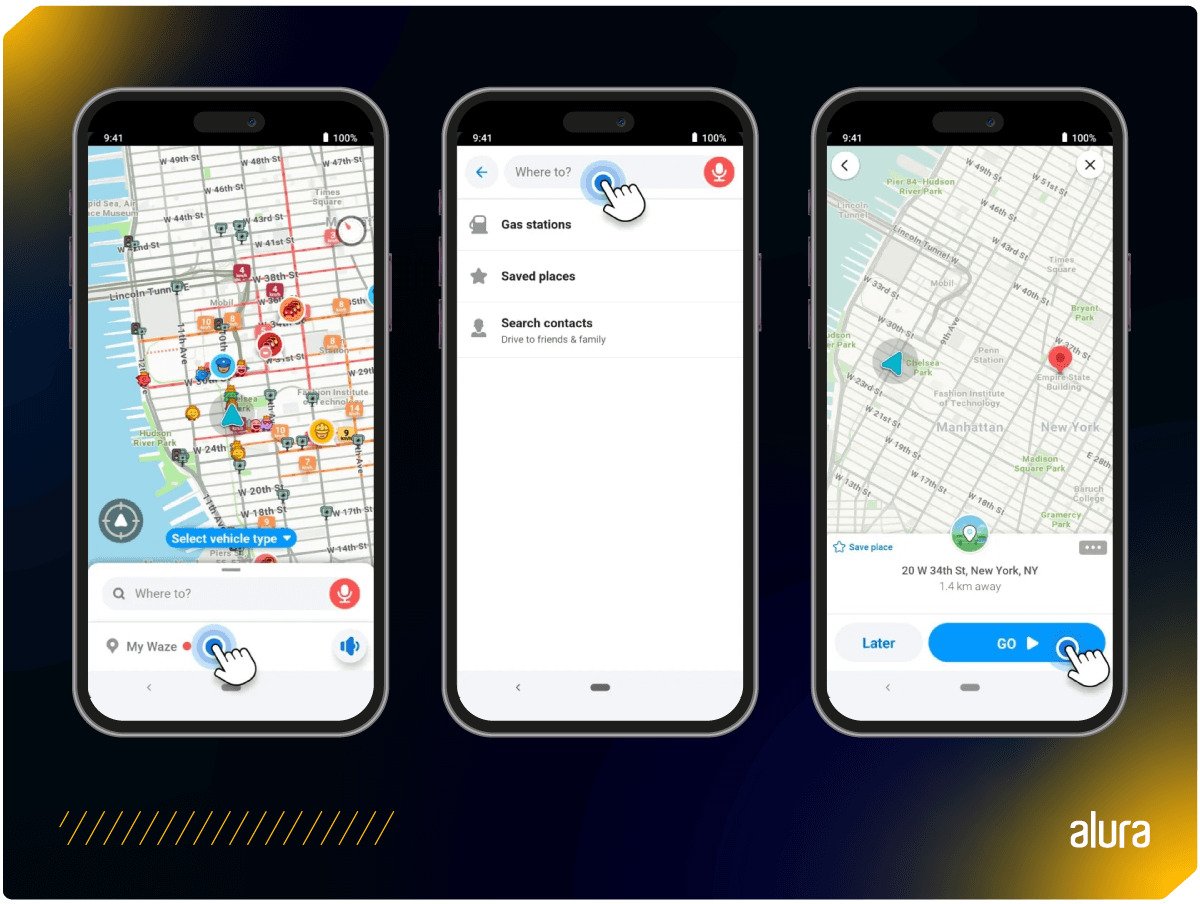
Também temos o Waze, um dos aplicativos de navegação mais populares. Ele se conecta ao GPS do dispositivo de maneira muito precisa para te guiar no trânsito em tempo real.
O Waze também usa os dados de rede para te fornecer informações sobre o trânsito, radares e acidentes, integrando essas funções diretamente ao sistema de mapas do celular.
Além disso, ele aproveita o sistema de notificações e a capacidade de rodar em segundo plano, o que permite que você receba alertas mesmo quando o app não está aberto.
Aplicativo web
Agora vamos falar sobre uma forma diferente de criar aplicativos: o aplicativo web, também conhecido como PWA (Progressive Web App).
Ao contrário dos aplicativos nativos, que precisam ser baixados e instalados no seu celular, os aplicativos web rodam diretamente no navegador, como o Chrome ou o Safari.
A grande diferença aqui é que, mesmo sendo acessados pela internet, eles se comportam como um app normal que você teria no seu celular.
Imagine o seguinte: você está navegando em um site no celular e percebe que ele parece um aplicativo, com uma interface amigável, botões grandes e funções como notificações ou até o modo offline. Esse é um PWA.
Ele é feito usando tecnologias da web, como HTML, CSS e JavaScript, mas foi projetado para funcionar de forma parecida com um aplicativo nativo.
Ou seja, você pode “instalar” esse app diretamente no seu celular através do navegador, sem precisar ir para uma loja de apps.
Os aplicativos web são muito úteis em situações em que não faz sentido ocupar espaço no dispositivo com um download ou quando você precisa acessar um serviço rapidamente, sem passar por todo o processo de instalar um novo app.
E o mais interessante: eles podem funcionar até quando você está offline, desde que algumas informações já tenham sido carregadas antes.
Por exemplo, imagine que você está num local com pouca internet, mas ainda assim consegue usar algumas funções básicas de um PWA. Isso acontece porque o app consegue armazenar dados temporários no dispositivo, permitindo que você continue usando certas funcionalidades.
Vantagens do aplicativo web
Quando uma empresa decide criar um aplicativo web, ela está buscando flexibilidade e alcance. Pense nisso como um show ao vivo que pode ser assistido de qualquer lugar do mundo.
Não importa se você está usando um iPhone, um Android, ou até mesmo um computador; tudo o que você precisa é de um navegador e uma conexão com a internet.
Uma das grandes vantagens dos aplicativos web é que eles não dependem de uma loja de aplicativos.
Isso significa que, ao invés de passar por todo o processo de aprovação das lojas e garantir compatibilidade com diferentes sistemas operacionais, o app pode ser acessado diretamente por um link.
Isso facilita muito a vida das empresas, já que elas podem fazer atualizações constantes no app sem precisar esperar por autorizações externas, o que é especialmente útil quando surgem novos recursos ou correções de bugs. Tudo isso sem que as pessoas usuárias precisem baixar nada novo.
Outra questão é o alcance. Imagine que uma empresa precisa que o app seja acessível para o maior número de pessoas possível. Com um aplicativo web, a barreira de entrada é muito menor, já que a pessoa usuária não precisa se preocupar com espaço de armazenamento ou compatibilidade com o sistema.
É só abrir o navegador, acessar o link e começar a usar. Isso é especialmente útil para empresas que querem alcançar um público diversificado, sem investir em várias versões diferentes do mesmo app.
Do ponto de vista das pessoas desenvolvedoras, o trabalho também fica mais simplificado.
Ao invés de dividir esforços entre criar um app para Android e outro para iOS, o time pode se concentrar em uma única versão que vai funcionar em qualquer dispositivo com um navegador.
Esse tipo de organização facilita o gerenciamento do código, já que tudo está em um único lugar, e as atualizações são feitas de forma mais rápida.
As equipes podem ser mais enxutas e ágeis, já que não é necessário lidar com as particularidades de cada sistema operacional.
Olhando para o lado da pessoa usuária, o aplicativo web também oferece algumas comodidades, como a possibilidade de acessar o app sem ocupar espaço no dispositivo.
Para quem não gosta de ficar baixando e instalando muitos apps ou está com pouco espaço no celular, os PWAs oferecem uma solução prática e acessível, sem perder as funcionalidades essenciais.
Desvantagens aplicativo web
Embora os aplicativos web tragam várias facilidades, eles também têm alguns pontos que precisam ser observados com cuidado, principalmente dependendo dos objetivos da empresa.
Por mais práticos que sejam, existem limitações que podem impactar tanto a experiência da pessoa usuária quanto a própria estratégia de desenvolvimento.
A primeira questão é que, apesar de funcionarem como um aplicativo nativo, os PWAs não conseguem acessar todos os recursos do dispositivo da mesma forma que um app nativo faria.
Por exemplo, se o aplicativo precisar usar o GPS de maneira mais avançada, a câmera com controles específicos ou sensores como o giroscópio, pode ser que a experiência não seja tão completa.
Isso não significa que os PWAs não podem acessar esses recursos, mas eles podem encontrar algumas barreiras dependendo do dispositivo e do navegador que a pessoa usuária está utilizando.
Outro ponto importante é a dependência do navegador. Como o aplicativo web roda dentro de um browser, ele está sujeito a algumas limitações impostas pelo próprio navegador.
Diferentes navegadores têm diferentes níveis de suporte para os recursos que os PWAs tentam utilizar, o que significa que a experiência pode variar bastante de um dispositivo para outro.
Um aplicativo que funciona perfeitamente no Chrome pode apresentar alguns problemas no Safari, por exemplo.
Isso pode ser frustrante tanto para as pessoas desenvolvedoras quanto para as pessoas usuárias, que esperam que o app funcione da mesma forma em todos os lugares.
E, claro, não podemos ignorar a questão da conexão. Embora muitos PWAs ofereçam suporte para funcionar offline em alguns casos, a experiência completa geralmente depende de uma boa conexão com a internet.
Se a pessoa usuária estiver em um lugar com sinal fraco ou sem conexão, o aplicativo pode não carregar da maneira esperada, o que pode limitar bastante o uso.
Exemplos de aplicativo web
Antes de começarmos, vale dizer que muitos dos aplicativos que vamos mencionar aqui também têm suas versões para celular, que você pode baixar na loja de apps.
Mas o foco agora é nas versões web, que podem ser acessadas diretamente pelo navegador. Vamos ver como esses aplicativos aproveitam a acessibilidade e a experiência que o formato web pode oferecer.

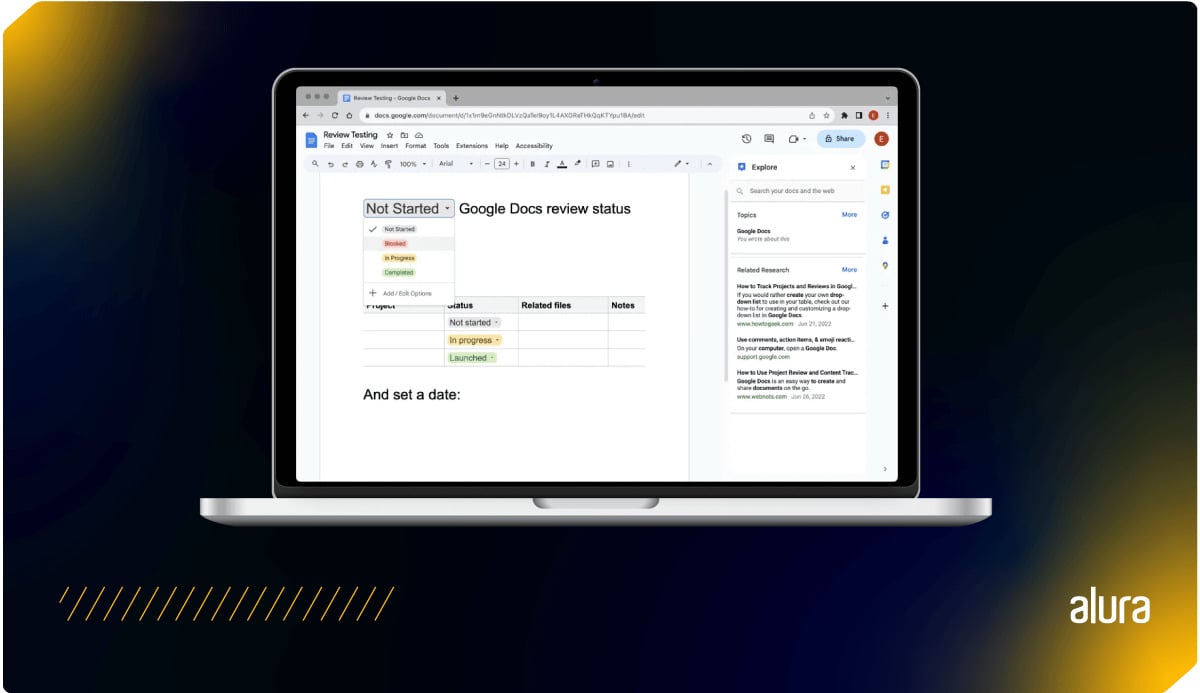
Um dos melhores exemplos de aplicativo web é o Google Docs. Se você já precisou escrever um trabalho ou colaborar com colegas em tempo real, sabe que ele permite editar documentos diretamente no navegador, sem precisar baixar nada.
O mais interessante é que, mesmo sendo um app web, ele te dá quase todas as funcionalidades de um editor de texto tradicional, como salvar automaticamente tudo o que você escreve.
Você pode acessar seus documentos de qualquer dispositivo com internet, o que facilita muito o trabalho colaborativo.
Outro exemplo é o Netflix, que, além de ser famoso pelo seu app de celular, funciona perfeitamente no navegador.
Na versão web, você pode assistir a filmes e séries com a mesma qualidade que teria no app, sem precisar baixar nada.
Isso é ótimo quando você está usando um computador que não tem o app instalado ou até em smart TVs que usam o navegador para rodar a plataforma.
A navegação continua intuitiva e os vídeos carregam rápido, o que mostra como o Netflix trabalha bem a experiência de quem acessa pelo navegador.

O Trello também se destaca como um excelente aplicativo web, principalmente para quem precisa organizar tarefas e projetos.
A versão web oferece uma interface visualmente simples e muito prática, onde você pode criar listas, arrastar cartões e acompanhar o andamento do seu trabalho.
E o melhor: não importa se você está no celular, no tablet ou no computador, seus quadros ficam sincronizados e acessíveis de qualquer lugar, sem perder nada.

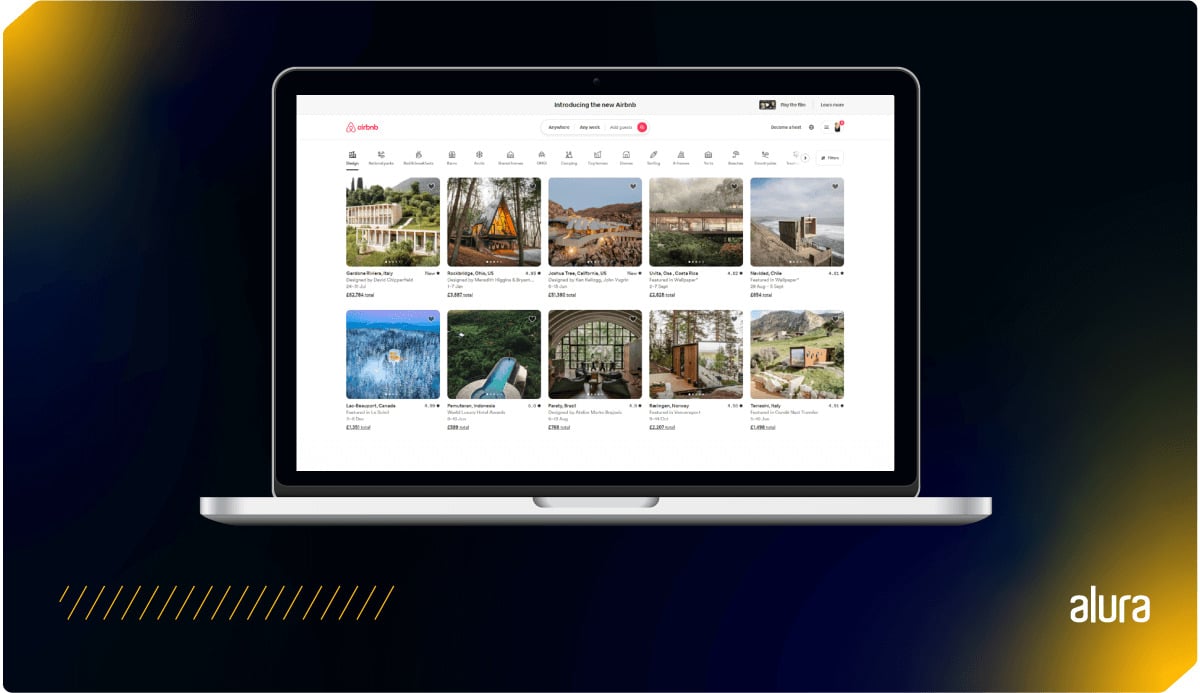
Também temos o Airbnb, que permite buscar e reservar acomodações de forma rápida diretamente no navegador.
A experiência no site é super fluida, com filtros fáceis de usar e uma interface amigável.
Tudo isso torna o processo de encontrar um lugar para ficar, seja em uma viagem curta ou longa, muito mais acessível para quem prefere não instalar o app ou está usando um dispositivo temporário.
Aplicativo híbrido
Agora vamos falar sobre os aplicativos híbridos, que são uma mistura entre os apps nativos e os apps web.
A ideia por trás do desenvolvimento híbrido é simples: criar um único código que funcione tanto no Android quanto no iOS, ao invés de desenvolver um app separado para cada sistema.
Mas, dentro desse mundo híbrido, existem algumas abordagens diferentes, e é aqui que entram ferramentas como Flutter, React Native e Ionic.
O Flutter é uma tecnologia criada pelo Google que funciona de um jeito bem interessante. Ao invés de usar os componentes nativos do Android ou do iOS (como botões ou campos de texto), o Flutter “desenha” tudo na tela usando o canvas do dispositivo, que é como uma tela em branco onde ele cria cada elemento visual do zero.
Isso dá ao Flutter um controle total sobre o design do aplicativo, garantindo que ele tenha a mesma aparência em qualquer sistema.
Porém, como ele não usa os componentes nativos, o time de desenvolvimento precisa usar plugins específicos para acessar recursos como a câmera ou o GPS.
A boa notícia é que existem muitos desses plugins, mas a manutenção deles geralmente depende da comunidade de desenvolvedores(as).
Já o React Native, criado pelo Facebook, segue um caminho diferente. Ele permite que a pessoa desenvolvedora escreva o código em JavaScript, mas, ao contrário do Flutter, o React Native utiliza os componentes nativos de cada sistema. Isso significa que, quando você usa um botão no React Native, ele vai se comportar como um botão nativo do Android ou do iOS.
Isso ajuda a dar ao app uma “cara” mais familiar, já que ele usa os elementos que o sistema operacional já conhece. Assim como o Flutter, o React Native também usa plugins para acessar os recursos do dispositivo, e a comunidade de desenvolvedores(as) é responsável por criar e manter muitos desses plugins.
Também temos o Ionic, que segue uma abordagem ainda mais próxima da web. O Ionic usa tecnologias como HTML, CSS e JavaScript para criar o app, que roda dentro de uma WebView.
Isso significa que o app funciona basicamente como um site que você pode baixar e instalar no seu celular, mas que ainda tem acesso a alguns recursos nativos, como notificações ou o GPS, também através de plugins.
O Ionic é ótimo para quem já tem experiência com desenvolvimento web, pois permite reaproveitar muitos dos conhecimentos e ferramentas já existentes.
Vale falar também sobre o Kotlin Multiplatform (KMP), que é outra abordagem interessante para o desenvolvimento híbrido.
O KMP, desenvolvido pela JetBrains, permite que você escreva o código de forma compartilhada, mas mantenha as partes específicas de cada plataforma separadas.
Isso significa que você pode usar o mesmo código para a lógica do seu aplicativo, como cálculos e regras de negócio, e escrever partes específicas para o Android ou iOS quando for necessário acessar recursos nativos, como a câmera ou o GPS.
Diferente do Flutter ou do React Native, o KMP não tenta substituir os componentes nativos, mas sim criar uma base comum, o que permite uma flexibilidade maior em certos casos.
O grande benefício aqui é poder compartilhar o máximo de código possível entre as plataformas, sem perder a possibilidade de aproveitar o que cada sistema tem de melhor.
A grande questão para os aplicativos híbridos é justamente a dependência dos plugins para acessar os recursos nativos do dispositivo.
Esses plugins muitas vezes são criados e mantidos pela comunidade, o que pode ser uma vantagem em termos de colaboração, mas também pode se tornar um ponto de atenção, já que alguns plugins podem não ser atualizados com a mesma frequência ou podem não oferecer suporte completo para todas as funcionalidades que o app precisa.
Vantagens do aplicativo híbrido
Quando uma empresa escolhe desenvolver um aplicativo híbrido, ela está buscando o melhor de dois mundos: a possibilidade de criar um app que funcione em várias plataformas ao mesmo tempo, sem ter que construir tudo do zero para cada sistema.
Isso pode ser um grande ganho, especialmente para equipes de desenvolvimento menores ou empresas que precisam entregar rápido, mas não podem gastar tempo e recursos desenvolvendo apps nativos separados para Android e iOS.
Com um aplicativo híbrido, uma única base de código pode ser usada em várias plataformas. Imagine que você tem uma equipe de pessoas desenvolvedoras focada em criar uma funcionalidade importante, como um sistema de pagamento.
Em vez de fazer isso duas vezes, uma para cada sistema operacional, o time pode escrever o código uma vez e aplicar tanto no Android quanto no iOS. Isso economiza tempo e permite que a equipe se concentre em construir novas funcionalidades, em vez de gastar esforço duplicando o trabalho.
Outra vantagem está na flexibilidade do desenvolvimento. Frameworks como React Native, Flutter e Kotlin Multiplatform (KMP) permitem que a empresa crie um app que mantém a aparência e comportamento dos componentes nativos, sem perder a agilidade de usar um código compartilhado.
Isso dá a oportunidade de fazer ajustes finos para cada plataforma quando necessário, garantindo que o app funcione bem e pareça familiar tanto para usuários de Android quanto para os de iOS.
Esse processo também facilita a manutenção. Quando uma atualização ou correção é necessária, o time de desenvolvimento pode implementá-la em um único lugar e ter certeza de que as mudanças vão refletir em todas as plataformas.
Isso reduz a complexidade de gerenciar várias versões do mesmo app e permite que a empresa lance melhorias com mais rapidez.
Desvantagens aplicativo híbrido
Embora os aplicativos híbridos ofereçam muitas vantagens, há também alguns pontos de atenção que as empresas e as pessoas desenvolvedoras precisam considerar. Uma das principais preocupações é a dependência de plugins.
Como mencionamos antes, frameworks como Flutter, React Native e Ionic dependem de plugins para acessar recursos nativos do dispositivo, como a câmera, o GPS, e até funções mais avançadas como o reconhecimento facial.
O problema é que muitos desses plugins são mantidos pela comunidade, e isso pode ser uma “faca de dois gumes”.
Quando surge uma nova versão do iOS ou do Android, é comum que o sistema operacional mude certas funções, exigindo que os plugins também sejam atualizados para se manterem compatíveis.
Se o plugin que você usa não for atualizado rapidamente, seu aplicativo pode começar a apresentar falhas ou até perder o acesso a certos recursos.
Isso coloca o time de desenvolvimento em uma posição delicada, já que eles dependem de terceiros para garantir que o app continue funcionando sem problemas após grandes atualizações dos sistemas operacionais.
Outro ponto é que, apesar de um app híbrido poder ser otimizado para se parecer com um nativo, ele nunca será totalmente igual.
Algumas pequenas diferenças no comportamento dos componentes ou na forma como o app interage com o sistema podem surgir, especialmente em dispositivos mais antigos ou com configurações menos comuns.
Para uma empresa que quer oferecer a melhor experiência possível para seus usuários(as), isso pode ser um ponto de atenção, já que em alguns casos será necessário fazer ajustes manuais para garantir que o app funcione bem em todas as plataformas.
Há também a questão do desempenho. Embora os frameworks híbridos como Flutter e React Native ofereçam uma performance muito boa na maioria dos casos, quando se trata de apps com funcionalidades extremamente complexas ou que exigem muito do hardware (como jogos ou apps de realidade aumentada), o desempenho pode não ser tão fluido quanto o de um aplicativo nativo.
Para empresas que estão construindo esse tipo de app, é importante avaliar se o ganho de tempo e economia com o desenvolvimento híbrido vai compensar essas possíveis limitações de performance.
Exemplos de aplicativo híbrido
Agora que já entendemos os prós e contras de criar um aplicativo híbrido, vamos olhar para alguns exemplos famosos que seguem essa abordagem. Instagram, Uber e Microsoft Teams são ótimos exemplos de como essa tecnologia pode ser usada para criar apps robustos, acessíveis e com uma boa experiência para a pessoa usuária.

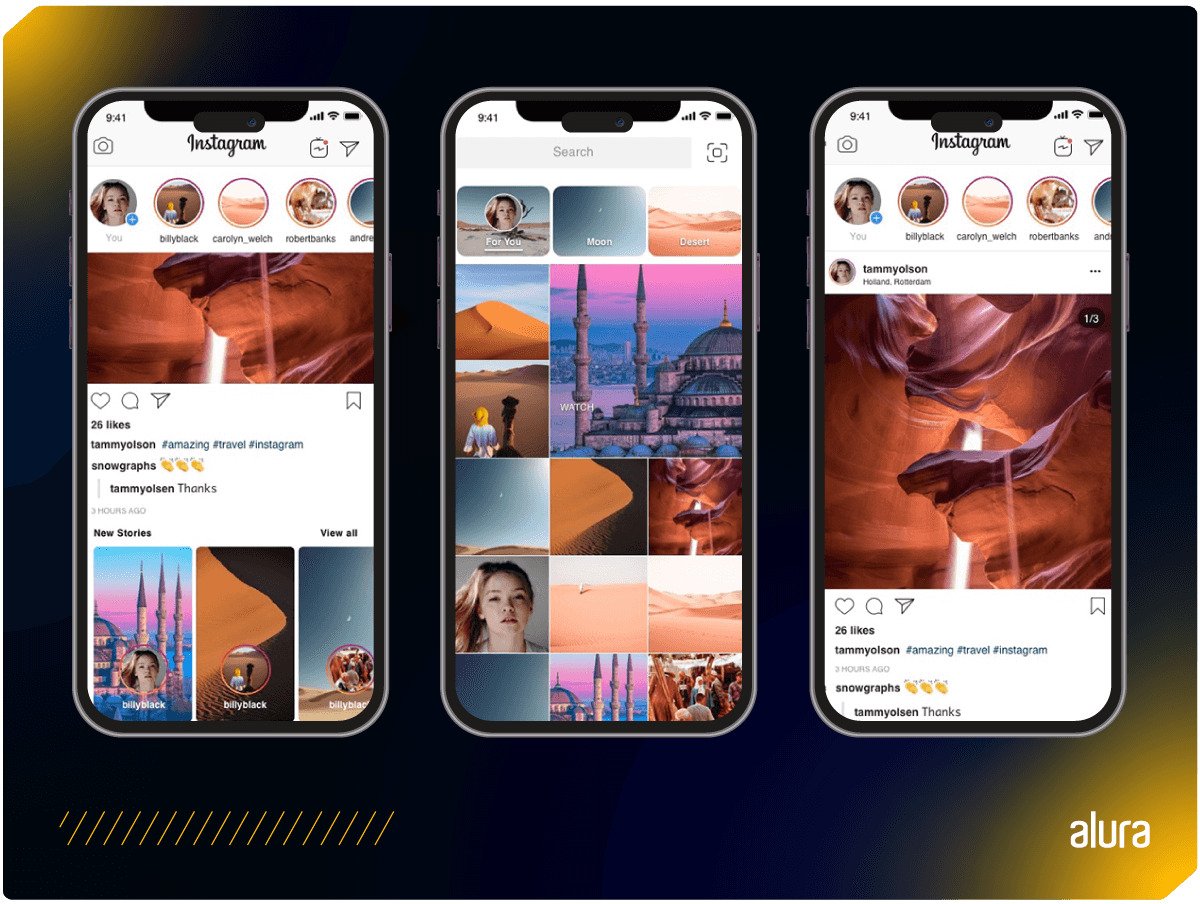
Começando pelo Instagram, ele foi inicialmente desenvolvido como um app nativo, mas, à medida que cresceu e passou a incluir mais funcionalidades e versões para várias plataformas, adotou parte da abordagem híbrida, especialmente com o React Native.
O interessante aqui é que, mesmo sendo híbrido, o Instagram mantém uma navegação fluida e a integração com recursos nativos do celular, como a câmera e o sistema de notificações. Essa combinação de tecnologias permite que a equipe de desenvolvimento implemente novos recursos com rapidez, sem precisar reescrever tudo do zero para Android e iOS.

O Uber também é um ótimo exemplo de aplicativo híbrido, utilizando principalmente React Native. Quando você abre o app, ele rapidamente acessa o GPS do seu dispositivo para encontrar sua localização e mostrar motoristas próximos.
Esse tipo de interação com os recursos nativos, como mapas e notificações, é essencial para a experiência de uso, e o Uber consegue manter essa integração enquanto aproveita as vantagens do desenvolvimento híbrido.
O time de desenvolvimento pode se concentrar em criar novas funcionalidades, sabendo que o código será compartilhado entre as plataformas, sem perder a qualidade da experiência.

Por fim, o Microsoft Teams é outro exemplo de um app que utiliza a abordagem híbrida, especialmente para garantir que o app funcione bem em diferentes dispositivos e sistemas.
Como se trata de uma ferramenta de comunicação para trabalho, a acessibilidade é crucial.
O Teams precisa estar disponível tanto em computadores quanto em celulares, e a abordagem híbrida ajuda a garantir que a experiência seja parecida em todos os dispositivos, facilitando o uso para quem precisa alternar entre plataformas durante o dia.
A possibilidade de enviar mensagens, fazer chamadas e compartilhar arquivos de forma integrada mostra como a tecnologia híbrida pode ser bem aproveitada.
Como escolher o melhor tipo de aplicativo?
Chegamos à parte em que precisamos responder à pergunta crucial: qual é o melhor tipo de aplicativo para você?
A resposta não é simples, porque tudo depende do que você precisa alcançar com o app e de como você pretende fazer isso.
Existem várias abordagens, e cada uma delas tem suas particularidades. O que pode ser perfeito para uma empresa de tecnologia gigante pode não ser o ideal para uma startup ou um projeto menor.
Por isso, vamos focar em dois pontos-chave que vão te ajudar a tomar essa decisão.
Qual é o seu objetivo?
O primeiro ponto a considerar é: o que você quer que seu app faça?
Se você está pensando em criar um aplicativo com funcionalidades muito específicas, que dependem fortemente de interações diretas com o hardware do dispositivo, como jogos avançados, apps de realidade aumentada ou recursos que exigem o máximo de desempenho, o aplicativo nativo pode ser a melhor escolha.
Ele permite um controle mais profundo sobre o que o app pode fazer, aproveitando ao máximo tudo o que o dispositivo oferece.
Por outro lado, se o seu foco é criar algo que possa alcançar o maior número de pessoas de maneira prática e rápida, talvez um aplicativo web ou híbrido seja mais interessante.
Esses tipos de apps são ótimos para projetos que precisam de flexibilidade e precisam funcionar em várias plataformas, como sistemas de gestão, apps de comunicação ou soluções que não exigem tanto dos recursos nativos do dispositivo.
Quanto de investimento disponível
O segundo ponto crucial é o quanto você está disposto a investir, não apenas em dinheiro, mas também em tempo e esforço.
Se você tem um orçamento maior e pode contar com equipes dedicadas para desenvolver versões separadas para cada plataforma, o desenvolvimento nativo pode garantir uma experiência mais customizada e, em alguns casos, mais polida.
Mas se você precisa otimizar o tempo e os recursos, o desenvolvimento híbrido pode ser uma alternativa inteligente.
Com ele, você pode entregar um app funcional em múltiplas plataformas, com um esforço de desenvolvimento menor do que criar apps nativos separados.
Para quem está começando ou tem um orçamento mais enxuto, essa abordagem pode oferecer o equilíbrio certo entre custo e resultado.
No fim das contas, a escolha do tipo de aplicativo depende das necessidades do seu projeto e da realidade da sua equipe.
Cada abordagem tem suas vantagens e desafios, e entender bem os objetivos e os recursos disponíveis é o primeiro passo para tomar a melhor decisão.
Agora, fica o meu convite para que você aprofunde seus conhecimentos em aplicativos e coloque seu aprendizado em prática!
Como aprender mais sobre Mobile
Se você quer evoluir no desenvolvimento mobile, chegou o momento ideal: estão abertas as inscrições para a Imersão Mobile da Alura!
De 14 a 16 de abril, você vai aprender a desenvolver um app de delivery para Android e iOS com Flutter. Serão três aulas 100% práticas, onde cada etapa te leva para um novo nível de conhecimento, te ajudando a consolidar habilidades essenciais para sua carreira.
Aprenda com especialistas do mercado, encare desafios reais e crie um projeto prático, colocando a mão na massa desde o primeiro dia. Evento 100% gratuito! Inscreva-se agora neste link.
Além disso, caso queira mais conteúdos aplicativos, acesse os links:
- Desenvolva seu primeiro app Android com Kotlin
- Desenvolva seu primeiro app com Flutter
- Construa aplicativos iOS com SwiftUI
Até a próxima!