Cuidados com o estado de uma aplicação Vue

Vamos analisar de forma prática uma aplicação Vue e entender quando usar e quando não usar o vuex como repositório da informação.
Primeiro, vamos entender o que é o vuex - um padrão de gerenciamento de estado e uma biblioteca para aplicações Vue. Ele atua como um repositório centralizado de informação, seguindo convenções e regras para que o estado em si seja alterado de forma previsível.
Mas estamos querendo uma visão mais pragmática, então… o que é gerenciamento de estado? E como seria um padrão para essa gerência?
Vamos analisar um componente vue e entender sua estrutura:
<template>
<!-- visão -->
<form @submit.prevent="darLance()">
<input type="number" step="1" class="form-control" v-model="valor">
<button class="btn btn-primary btn-block" type="submit">Dar lance!</button>
</form>
</template>
<script>
export default {
// estado
data () {
return {
valor: null
}
},
// ações
methods: {
darLance () {
this.$emit('novo-lance', this.valor)
}
}
}
</script>
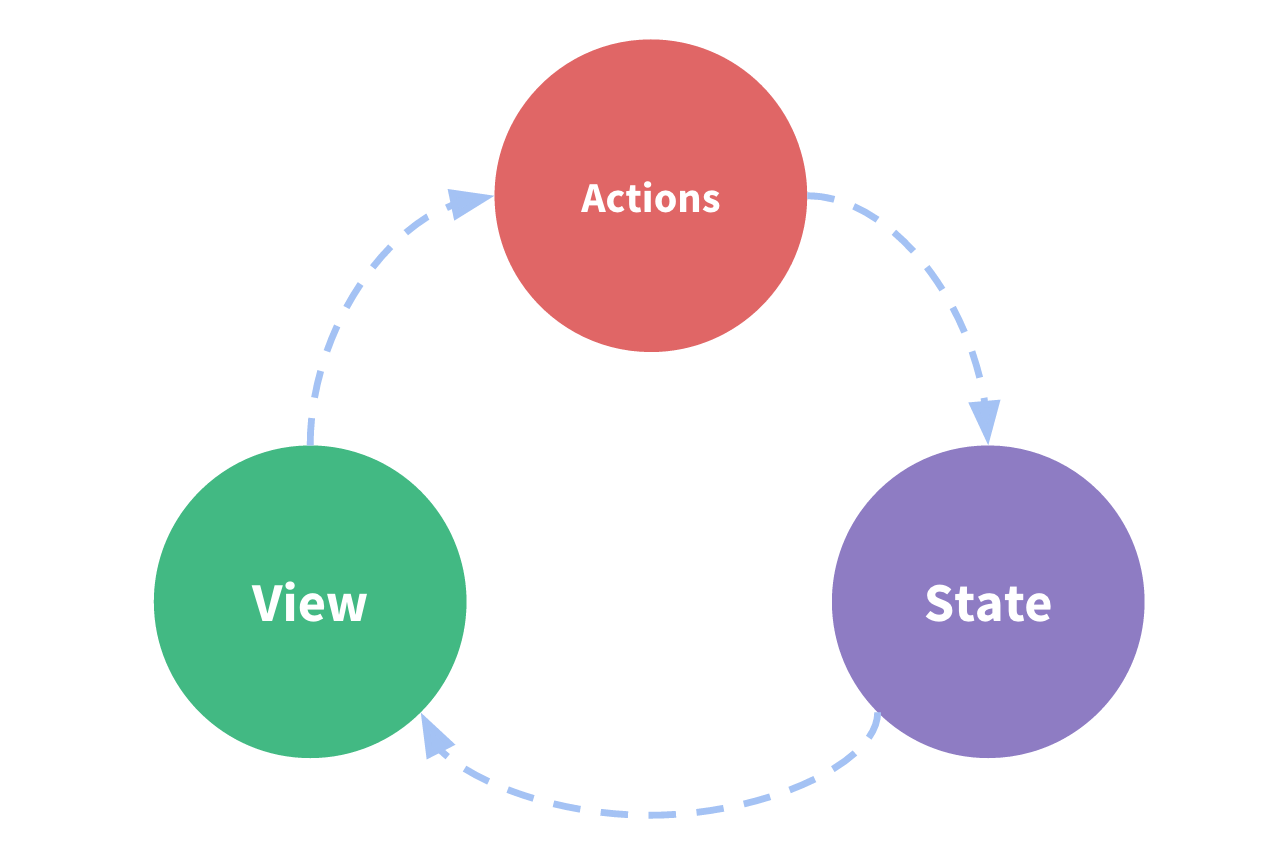
o estado (state) é o repositório de informação, a fonte da verdade que conduz a aplicação;
visão (view) é a exibição e mapeamento do estado;
ações (actions) são as possíveis interações com o estado que geram alterações, seja por uma ação de usuário ou uma interação com outros componentes.

Muito simples, mas apenas em componentes autocontidos.
Cenários onde várias views diferentes podem precisar do mesmo estado tendem a se tornar complexos. Poderíamos ir passando o estado via props, mas isso não funcionaria no caso de um componente irmão.
Outro cenário problemático são múltiplas views precisando alterar o mesmo estado. Isso pode gerar um uso indevido de refs e um emaranhado de eventos que geram um código não sustentável.
Agora que sabemos o que é a gerência de estado, vamos ao padrão que o vuex implementa. A ideia desse padrão nada mais é que uma única fonte da verdade, um singleton global que os componentes podem acessar os dados ou executar ações.
Por onde começar?
Utilizar o vuex gera um trade off. Eventualmente você vai observar um pouco de código repetitivo e uma complexidade de conceitos que vem junto com a biblioteca. Em aplicações simples, você consegue trabalhar tranquilamente sem ele. Mas, conforme a aplicação cresce, você vai precisar tomar algum cuidado adicional com estados compartilhados e o vuex tende a ser uma excelente alternativa.
Em algumas situações, onde os dados precisam ser acessados por vários componentes que não tem relação entre si (pai/filho), o vuex é uma boa alternativa. O acesso passa a ser único e esses dados só podem ser alterados da maneira que o vuex provê: ações (actions) e mutações (mutations). Dados globais da aplicação, como por exemplo:
- formatação de datas;
- moeda (currency);
- tema da aplicação em si (claro/escuro).
Outro motivo é a persistência de dados do lado do cliente, para garantir um funcionamento mínimo caso o usuário fique sem conexão com a internet, por exemplo.
Também é muito comum a centralização da lógica de obtenção de dados, as chamadas HTTP que a aplicação faz. Isso vai trazer uma velocidade maior, pois com os dados sempre disponíveis não se faz necessário uma requisição nova sempre que o usuário navega para uma rota nova e precisamos renderizar um componente novo.
Mas atenção! Existem boas alternativas para o uso do vuex. De forma bem simples, podemos passar props para os componentes filhos, uma vez que elas são reativas. Um plugin interessante, que não tem um relacionamento direto com estados globais, é o Portal-Vue.
A implementação de portais permite acesso direto ao estado do componente, evitando, assim, a necessidade de um estado global.
Outra opção é utilizar o provide/inject_. Essa API nos possibilita que um componente pai consiga injetar dependências em todos os seus filhos, independentemente do estado global.
Ambas as alternativas requerem implementação mais sofisticada, mas elas estão citadas aqui porque podem ser boas soluções e conhecê-las vai aumentar o seu cinto de ferramentas e evitar o uso desnecessário do vuex.
Portanto, conhecer melhor o próprio vuex, além de algumas alternativas, vão te ajudar a tomar boas decisões e escolher com exatidão o que merece, ou não, ser promovido a estado global.
Como o vuex tende a gerar bastante código, lembre que organizar o escopo em módulos vai te ajudar na manutenção a médio e longo prazo.
Se você não tem certeza se um dado precisa ou não ser global, comece com um estado local e só promova a global caso ele precise ser acessado por outro componente que não seja filho (isso pode ser resolvido com props) e que não esteja relacionado (como tabs, que podem ter um pai em comum provendo as dependências - uso do provide/inject). Se o uso de portais fizer sentido na sua aplicação, considere-o antes de efetuar essa promoção a estado global.

Conclusão
E com isso fechamos uma visão mais pragmática sobre o que é o vuex, levando em conta quando devemos e quando não devemos lançar mão desse recurso. Se você gostou do assunto e quer estudar um pouco mais, conheça o curso Vue.js: Protegendo recursos com autenticação e VueX.