5 vantagens do Ionic para desenvolver suas aplicações mobile

O mercado de aplicações mobiles não para de crescer e com isso a demanda por desenvolvedores tem crescido também. Se você tem interesse em entrar nesse mercado, vai ver que tem várias opções para construir suas apps.
Uma dessas opções é o desenvolvimento com o Ionic, um framework que foi criado em 2013 e vem ganhando muito espaço dentro da comunidade.
Desenvolver utilizando HTML, JS e CSS e consegui exportar para Android e IOS
Esse tipo desenvolvimento é chamado de desenvolvimento híbrido. Você não precisa escrever na linguagem nativa do sistema operacional, você pode usar HTML, JavaScript e CSS e no final do desenvolvimento, você consegue exportar essa aplicação para Android e iOS.

Tags que facilitam o desenvolvimento
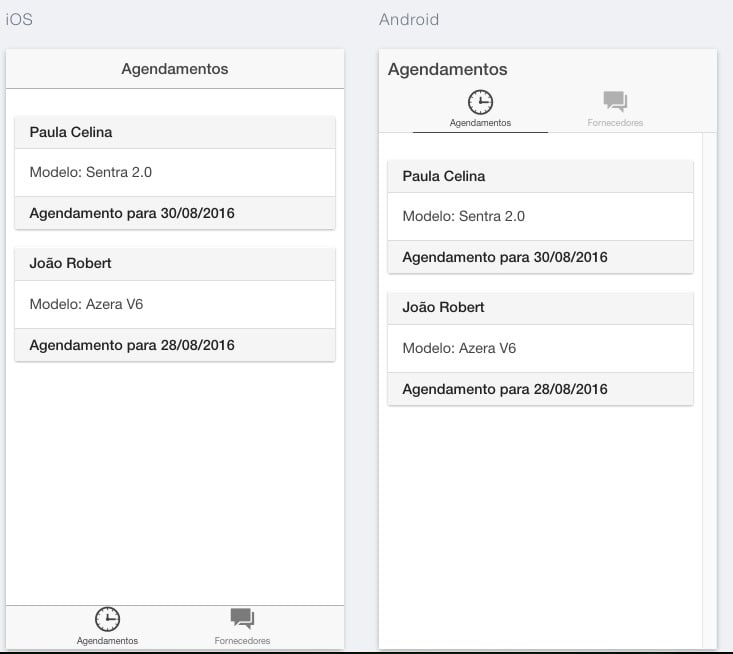
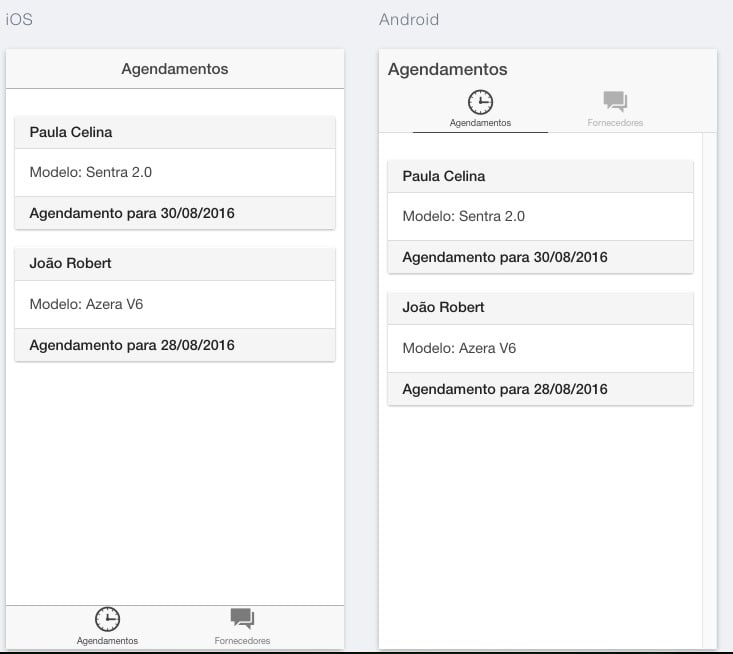
A equipe do Ionic desenvolveu várias tags que podem ser usadas para a construção das nossas telas. Além de nos oferecer velocidade na hora de desenvolver, a tag já se preocupa com o layout que vai ser apresentado no Android e iOS. Por exemplo, quando criamos um componente de tabs o Android segue o padrão de deixá-las no topo da tela, já o iOS deixa bem no rodapé. Podemos ver um exemplo na imagem abaixo:

Quando estamos desenvolvendo com o Ionic e usando as tags que ele nos oferece, ele já cuida dessa diferença pra gente, ou seja, para obtermos o mesmo resultado como vimos acima, basta apenas escrevermos o seguinte código:
<ion-tabs class="tabs-stable tabs-icon-top" id="tabsController-tabs1">
<ion-tab title="Agendamentos" icon="ion-clock" href="#/page1/agendamentos" id="tabsController-tab1">
<ion-nav-view name="tab1"></ion-nav-view> </ion-tab>
<ion-tab title="Fornecedores" icon="ion-android-chat" href="#/page1/fornecedores" id="tabsController-tab2">
<ion-nav-view name="tab2"></ion-nav-view>
</ion-tab> </ion-tabs>
Ferramentas da próprias, como o Ionic Creator e o Ionic View
A empresa por trás do framework é bem ativa e está sempre trazendo novos produtos para poder agregar ao seu produto. Dentre os produtos disponibilidade eu destaco o Ionic View. Com ele é possível testar a aplicação que você está desenvolvendo sem a necessidade de colocar em alguma loja, como o Google Play ou a App Store, basta você instalar esse aplicativo no celular que você quer testar a aplicação e fazer o download da aplicação que você subiu para sua conta no Ionic.
Outro produto interessante é o Ionic Creator. Com ele é possível você prototipar uma aplicação de forma visual arrastando componentes e personalizando eles e após isso, você pode baixar o código da aplicação e continuar o desenvolvimento da mesma.
Muito dos serviços são pagos, mas quase sempre eles tem algum plano free para você pode testar.
Integração com o AngularJS e seus bibliotecas
Junto com o Ionic, temos uma versão do famoso framework da Google, o AngularJS. Todo o seu conhecimento de AngularJS pode ser usado para criar aplicações mobile e não só seu conhecimento é bem-vindo mas também as bibliotecas do Angular que você já usa nas aplicações web. Então caso você tenha uma biblioteca que gostou de usar e queira usar aqui, você pode.
Produtividade
Com todo esse ambiente que foi construído ao redor do ionic, a produtividade é alta. Várias tags para os componentes mais comuns em uma aplicação mobile, layout personalizado para cada plataforma é feito pelo framework nos poupando desse trabalho, várias ferramentas a seu dispor para ajudar a criar, desenvolver e testar suas aplicações e a integração com o Angular deixa esse framework cada dia melhor e mais produtivo.
Durante meu trabalho com o Ionic, foram esses os pontos positivos que achei e gostaria de compartilha com vocês, e assim agregar mais conhecimento para nós e a comunidade de aplicações híbridas que cresce a cada dia.