Ancorando elementos com HTML5


No blog da Caelum temos alguns posts bem longos sobre determinados assuntos que demandam muito conteúdo, mas isso deixa a rolagem da página gigantesca.
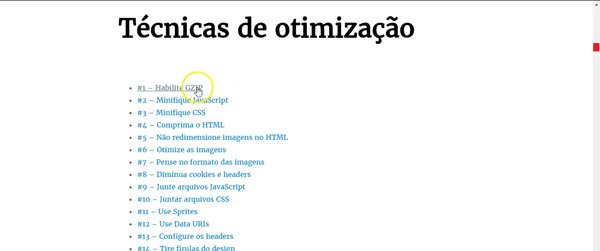
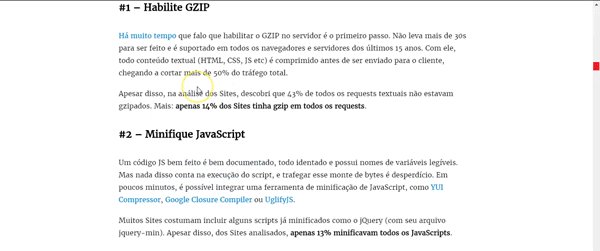
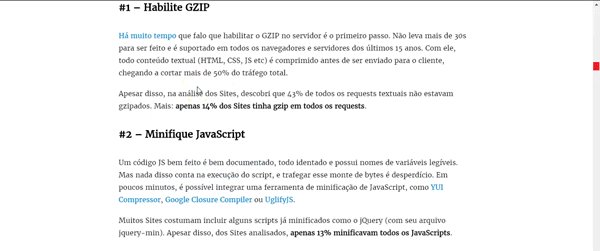
Isso é o que aconteceu, por exemplo, com o post que o Sérgio Lopes escreveu de Por uma Web mais rápida: 26 técnicas de otimização de Sites:

Mas, e se eu quisesse ler apenas um tópico específico deste texto? Teria que scrollar por um longo tempo, tentando encontrar o trecho que me interessa…
Para facilitar a navegação dentro da própria página, uma boa ideia seria conseguir criar um índice que orientasse o usuário sobre o conteúdo do texto, como um sumário de livro mesmo, por exemplo.
Criando uma lista de tópicos
Para começar, uma boa ideia seria criar uma lista contendo todos os tópicos que serão tratados no texto, algo como:
<li>#1 – Habilite GZIP</li>
<li>#2 – Minifique JavaScript</li>
<li>#3 – Minifique CSS</li>
<li>#4 – Comprima o HTML</li>
Isto resultaria em uma lista de tópicos, que poderíamos adicionar logo após a introdução do texto:

Será que só essa lista seria o suficiente para facilitar a busca pelos temas dentro do texto? Ainda assim o usuário teria que fazer uma scrollagem muito longa para chegar nesses tópicos da lista...
Mas e se conseguíssemos pular de uma parte para a outra na página, indo direto para onde precisamos? Isso facilitaria a navegação, ajudando o usuário a percorrer a página mais rápido!
Uma boa ideia então seria ligar os elementos na lista com os tópicos correspondentes ao longo do texto. Com o HTML conseguimos essa funcionalidade de forma simples!

Ancorando pontos na página
Com HTML conseguimos criar uma espécie de âncora que linka diferentes elementos sem sair da mesma página. Isto é, precisamos antes adicionar algo que identifique cada elemento, para então poder chamá-los segundo essa identificação.
Por exemplo, se pegarmos o primeiro tópico do texto:
<h3>#1 - Habilite GZIP</h3>
Há muito tempo que falo que habilitar o GZIP no servidor é o primeiro passo. Não leva mais de 30s para ser feito e é suportado em todos os navegadores...
Vamos então determinar uma identificação (id) para este elemento.
<h3 id="habilite-gzip">#1 - Habilite GZIP</h3>
Neste caso foi adicionado o id como referência habilite-gzip, por exemplo. Cada caso irá pedir uma especificidade diferente.
Ok, definido isso, precisamos agora criar um link para o tópico dentro do texto, a partir do índice lá em cima.
Nos itens do índice adicionamos exatamente isso: links!
<li><a href="#">#1 - Habilite GZIP</a></li>
Note que não temos nenhum link para inserir em nossa referência de link (href)... Mas então o que entra na (href)?
Lembra que adicionamos uma identificação (id), específica para aquele tópico, na tag h3, que o envolvia? É exatamente essa referência que indicaremos no href.
<li><a href="#habilite-gzip">#1 - Habilite GZIP</a></li>
Ou seja, para indicar que queremos pular dentro da página diretamente para a id indicada, foi adicionado um "#" antes da indicação (id).. Com isto, o link que criamos cria uma âncora dentro da própria página, varrendo toda a página até encontrar a id correspondente ao indicado na href. :)
Ao final, o índice ficará mais ou menos assim:

Agora sim, conseguimos ancorar um link com um outro ponto dentro da mesma página. :)
Outros usos
Além desse índice de tópicos, encontramos por aí outras formas de utilizar a ancoragem, como em botões "Voltar para o topo". Algo como:

Nesses casos, temos uma ancoragem também, porém que nos envia de volta para a origem.
Independente do caso de uso, é importante ressaltar que esse tipo de recurso só é relevante em páginas com muito conteúdo, isto é, páginas em que a rolagem é tão grande que o usuário poderá se perder no meio do caminho e, consequentemente, prejudicar a usabilidade do nosso site.
Melhorando a navegabilidade
Se considerarmos que hoje os usuários são leitores com pouco engajamento na leitura de textos completos, considerar a ancoragem de elementos dentro da própria página é algo muito interessante para conseguirmos uma melhor navegabilidade.
Desse modo, facilitamos a busca pelo que realmente interessa ao usuário, dentro da nossa página e aumentamos as chances de mantê-lo interessado no que consideramos importante para sua conversão.
Lógico que, apesar de ser um recurso interessante, é importante utilizá-lo com cautela, buscando analisar bem o contexto para validar se é, de fato, necessário utilizar esse mecanismo.
Para deixar suas páginas ainda mais completas, aprenda as diferentes especificidades que podemos encontrar em HTML, suas vantagens e desvantagens e muitas outras coisas legais na Formação FrontEnd da Alura!