Métodos de requisição do HTTP

Na Web, todas as vezes que entramos em um site, utilizamos o protocolo HTTP (Hypertext Transfer Protocol) como por exemplo uma requisição para o site do Alura:

Porém, por de trás dos panos, o que acontece exatamente? Vamos abrir a aba desenvolvedores (no google chrome o atalho é F12) e clicar na aba "network":


Se realizarmos uma nova requisição a página do Alura vejamos o que acontece:

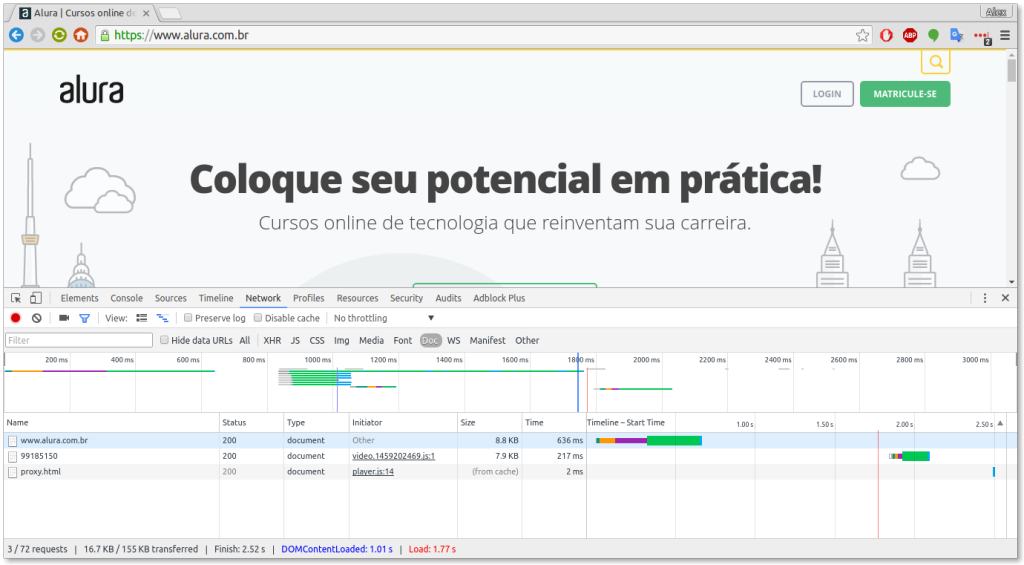
Observe que apareceram 3 items, ou seja, 3 requisições realizadas ao carregar a página do Alura:

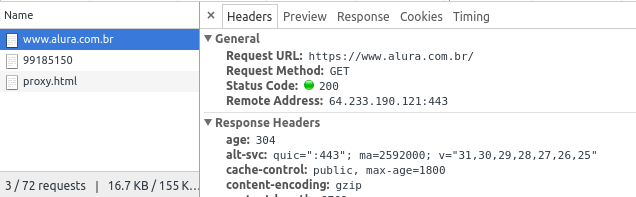
Ao clicarmos no item www.alura.com.br:

São exibidas um monte de informações sobre essa requisição, porém, por enquanto, vamos verificar apenas a informação abaixo:
- Request Method:
GET
O que significa esse Request Method? E esse valor GET? Parece bem confuso... Quando falamos sobre request method, nos referimos aos verbos que utilizamos para nos comunicarmos com o servidor, nesse caso, o servidor do Alura! Mas o que isso significa?
O Request Method indica quais são as nossas intenções quando fazemos uma requisição ao servidor, por exemplo, se estamos apenas pegando informações do servidor, como foi o caso da requisição ao site do Alura, utilizaremos o verbo GET.
Porém, qual seria uma situação que não pegaríamos uma informação do servidor? Um formulário de cadastro seria um bom exemplo! Vamos pegar um formulário de um site qualquer na internet, por exemplo, a página de cadastro do github:

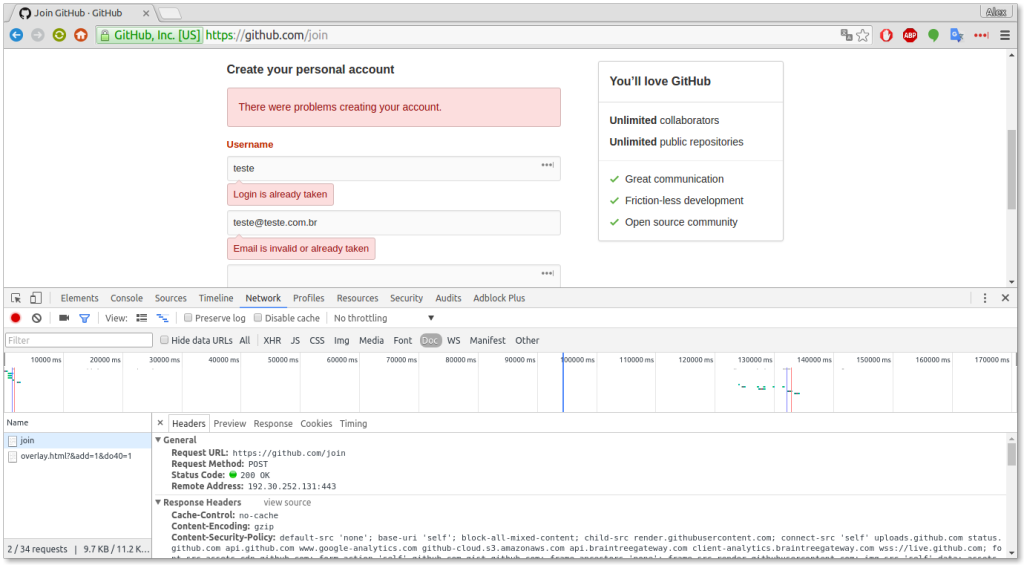
No momento que chamamos pela primeira vez a página, estamos apenas pegando as informações do servidor, ou seja, o verbo será o GET. Agora, vamos tentar criar um novo cadastro colocando um e-mail que já existe no sistema deles:

Observe que, ao clicarmos no botão "Create an account" o request method utilizado foi o POST! Mas porque agora foi o POST e não o GET? É justamente porque nós queremos criar, adicionar, enviar informações ao servidor!
Além do GET e do POST, existem outros verbos como o PUT que indica uma alteração de um recurso existente, DELETE para deletar um recurso existente.
Esses e demais verbos são definidos com mais detalhes na especificação da W3C para definição de métodos.
Não tinha nem ideia que existia toda essa padronização por de baixo dos panos em aplicações Web? Que tal aprender mais sobre o protocolo HTTP? Pensando nisso, criamos o curso de HTTP que explica com mais detalhes o protocolo HTTP e seu funcionamento no mundo Web.