Integrando App Android com o Firebase Cloud Messaging


Nesse artigo, aprenderemos a implementar uma solução mais adequada para a implantação de um sistema de notificação utilizando o FCM (Firebase Cloud Messaging).
Lembrando que estarei utilizando o projeto (de teste) para a casa do código.

O pré-requisito para configurarmos o firebase é pelo menos ter uma conta do Google para entrar no sistema. Caso não tenha, crie uma conta.
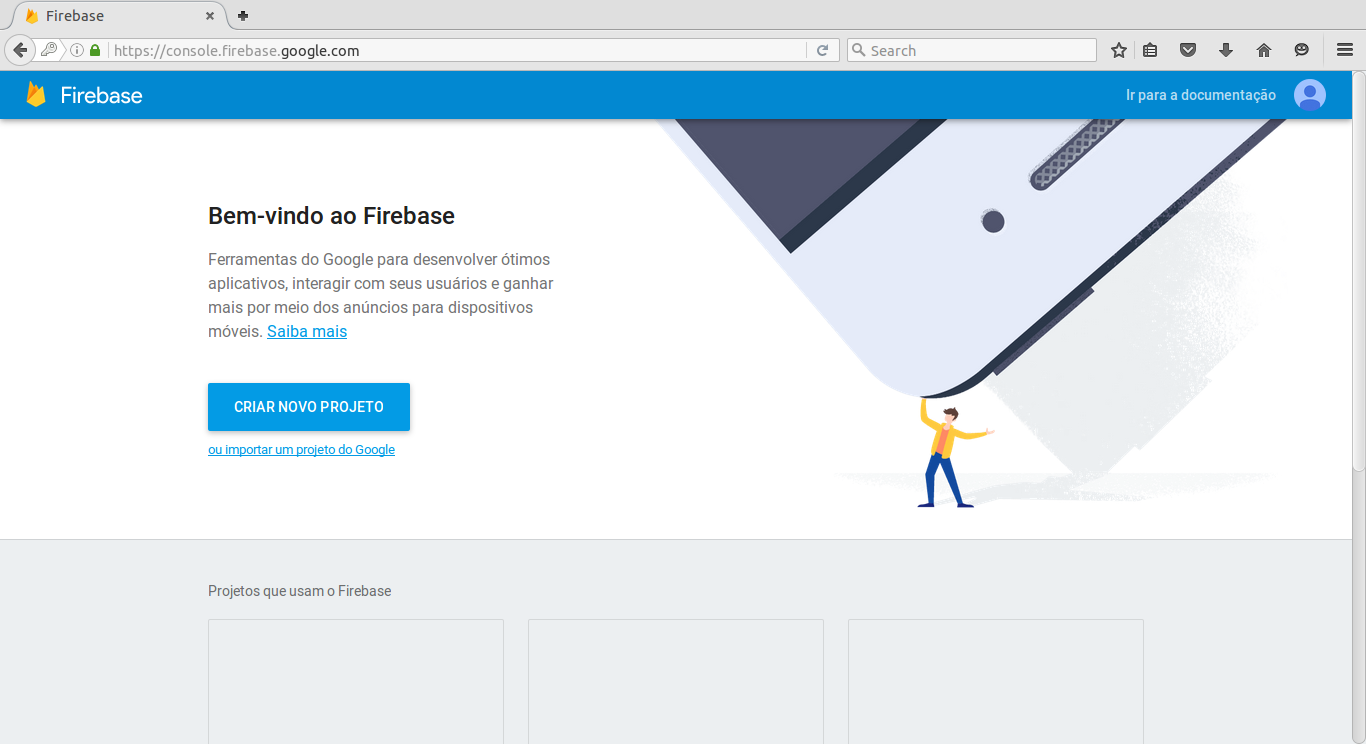
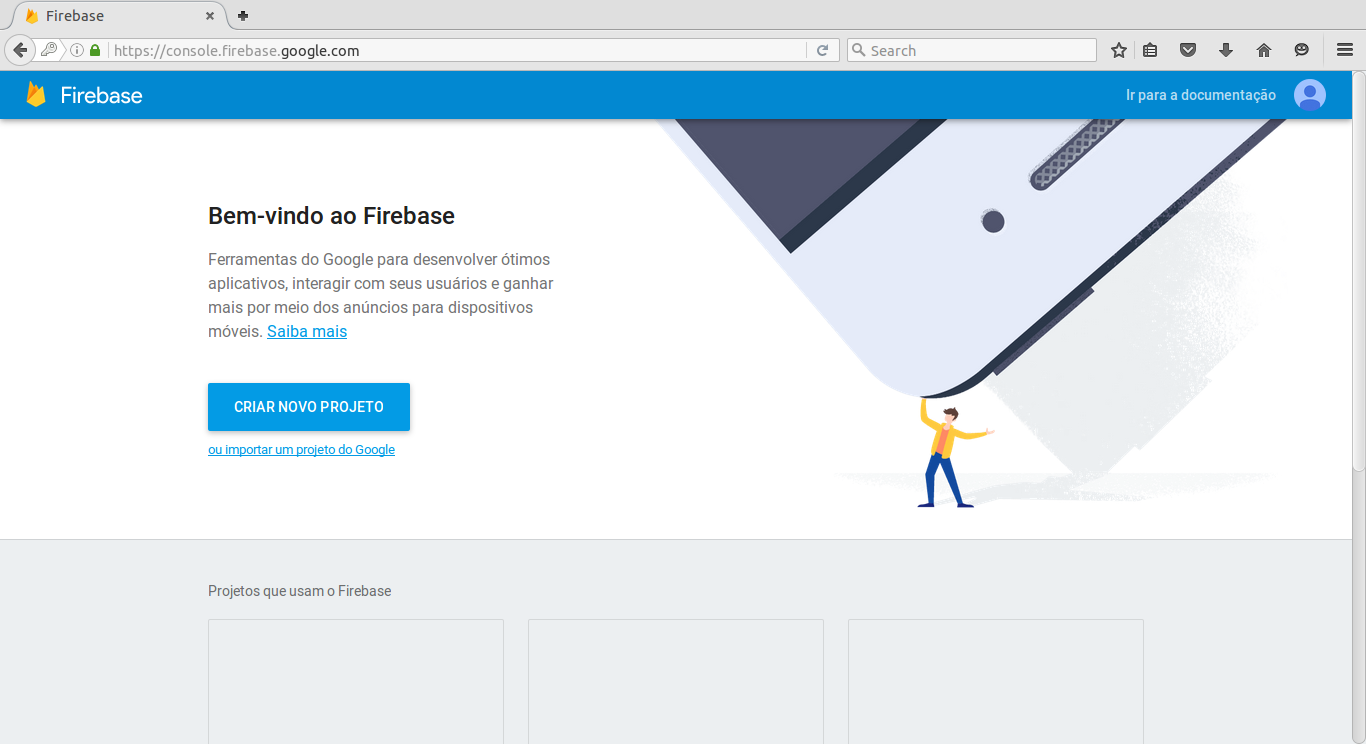
Nosso primeiro passo é entrar no console do Firebase, pois é a partir dele que criaremos o nosso projeto:

Nessa página, criaremos um projeto que representará o nosso projeto da casa do código, portanto, clique no botão azul "CRIAR NOVO PROJETO":

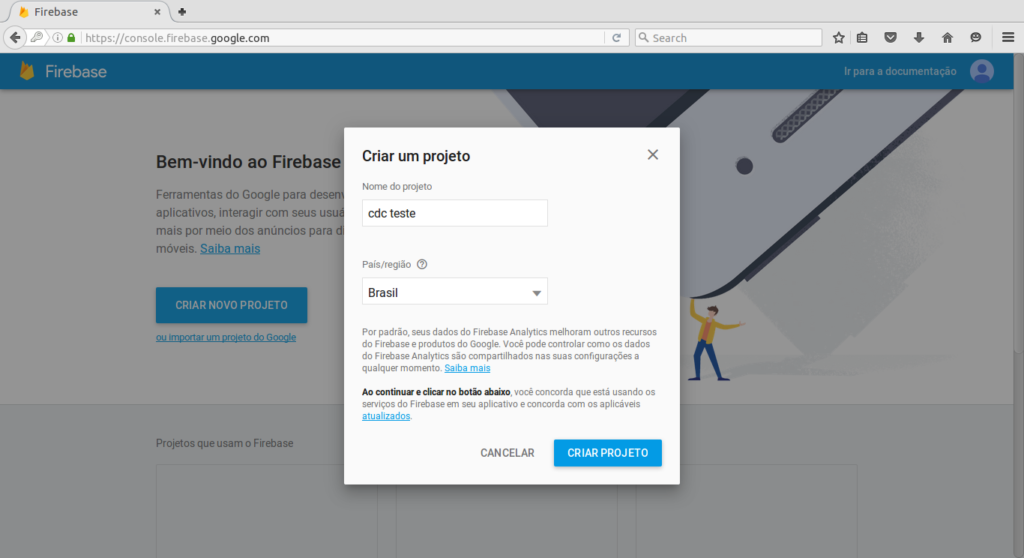
Dê um nome ao projeto, nesse exemplo, utilizarei o nome "cdc teste" e a região marcarei como "Brasil". Em seguida, clique no botão azul "CRIAR PROJETO":

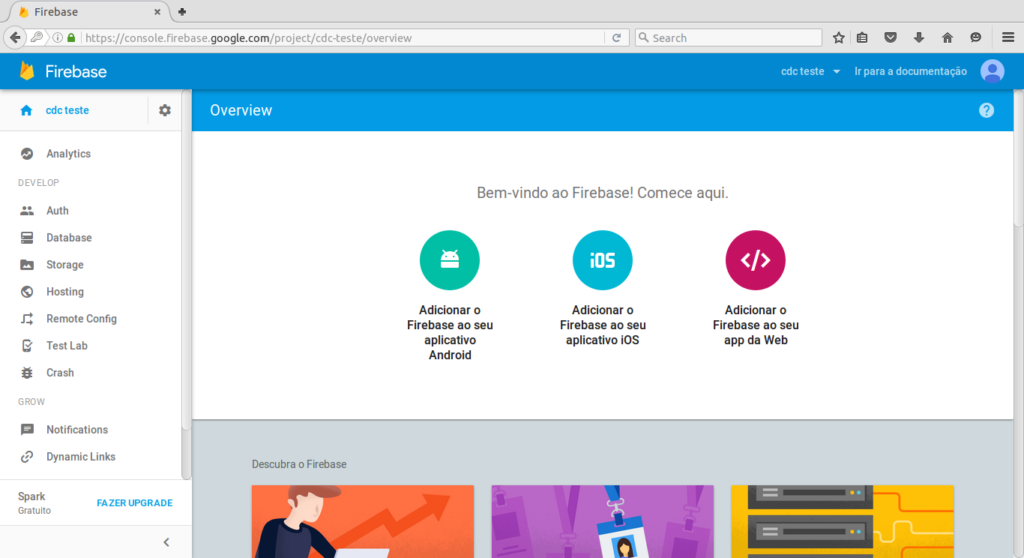
Agora que criamos um projeto no Firebase, precisamos adicionar o Firebase na nossa App, nesse caso, faremos isso para uma App Android, ou seja, clique no círculo verde que tem o robozinho do Android:

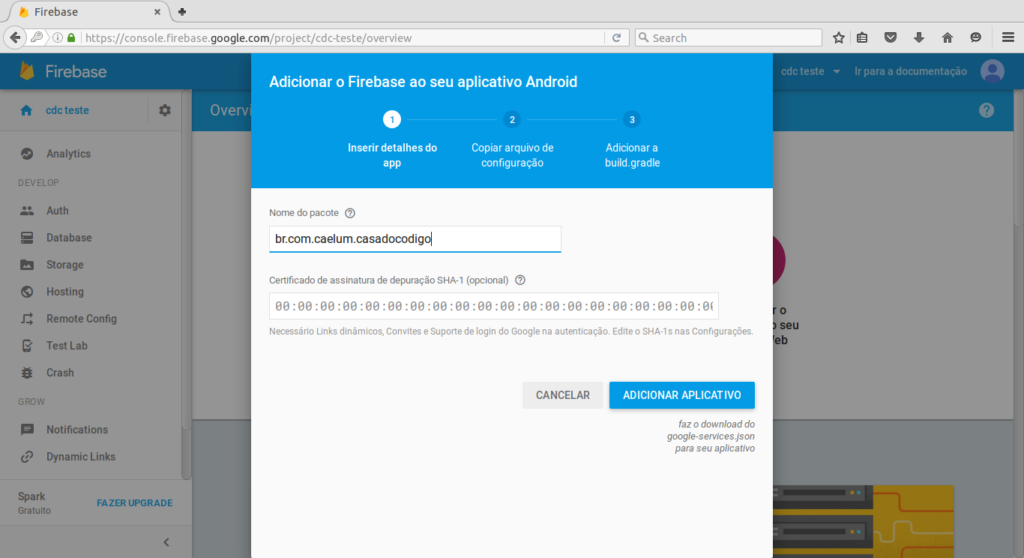
Nesse instante, estamos adicionando o nome do pacote da App, nesse projeto, temos o seguinte pacote: "br.com.caelum.casadocodigo". A informação de certificado de assinatura é opcional, portanto, não precisamos preenchê-la. Então, clique no botão azul "ADICIONAR APLICATIVO

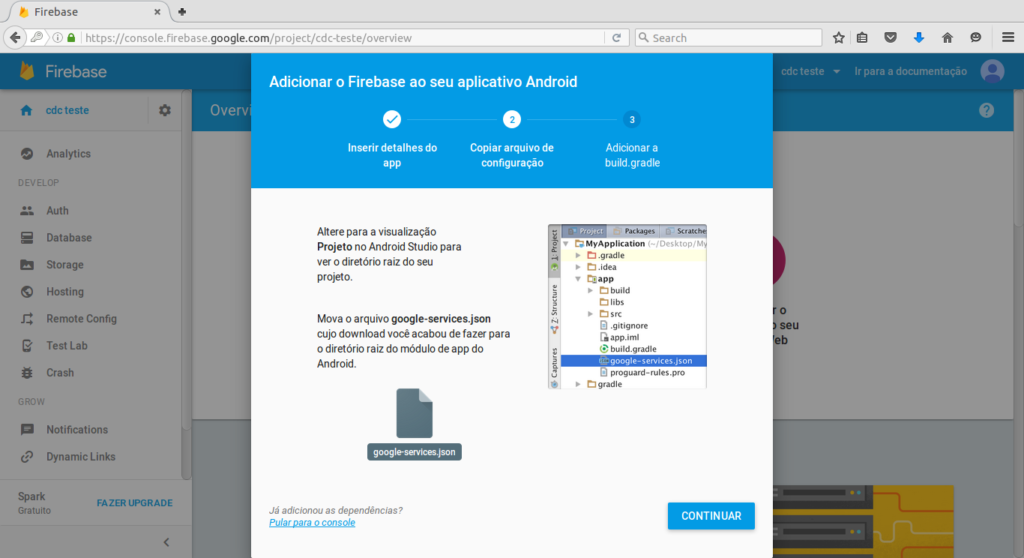
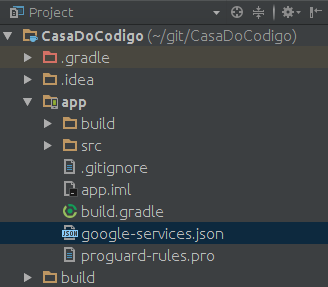
Nessa tela, o Firebase envia um arquivo json, via download, de configuração para que adicionemos na nossa App. Observe que é demonstrado o local correto para adicionar o arquivo, ou seja, dentro do diretório "app" conforme abaixo:

Em seguida, clique em "CONTINUAR". Agora, o Firebase pede para realizarmos algumas configurações nos arquivos build.gradle tanto no nível projeto quanto no módulo. Então vamos realizar essas modificações.
Primeiro adicionaremos o trecho classpath 'com.google.gms:google-services:3.0.0' no arquivo build.gradle do projeto, ou seja, build.gradle (Project: CasaDoCodigo):
buildscript { repositories
{ jcenter() }
dependencies { classpath 'com.android.tools.build:gradle:2.1.2' classpath 'com.google.gms:google-services:3.0.0' } }
//restante do código
Agora, vamos alterar o arquivo build.gradle (Module: app) do módulo, adicionando o plugin 'com.google.gms.google-services':
apply plugin: 'com.android.application'
android { // restante do código }
dependencies { //dependências }
apply plugin: 'com.google.gms.google-services'
O próprio Firebase indica que adicionemos o plugin na parte de baixo do arquivo. Portanto, manteremos o plugin no final do arquivo. Por fim, clique em "Sync now" para sincronizar a configuração que realizamos.
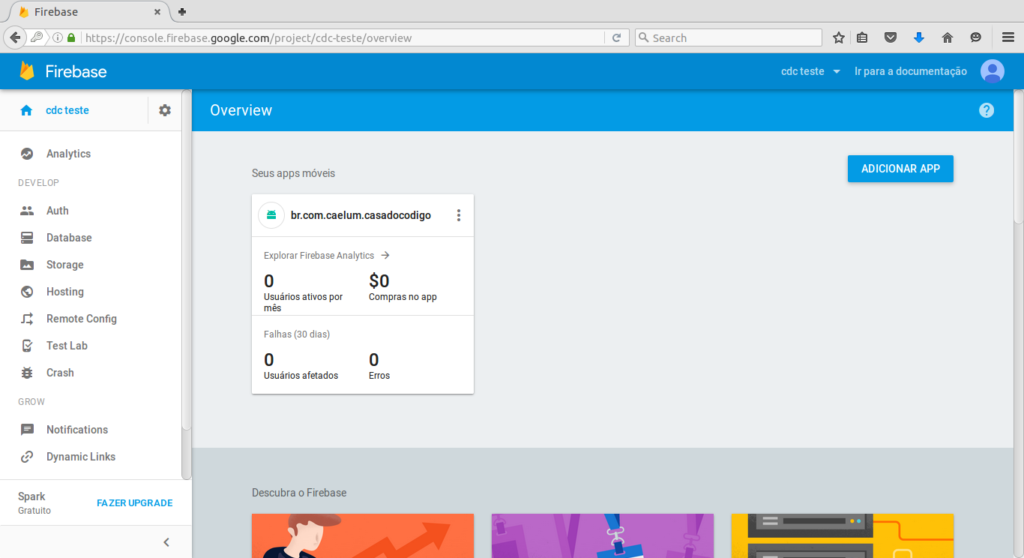
Após a sincronização, no console do Firebase, clique em "FINALIZAR":

Veja que agora temos um projeto criado! Será que já da pra enviar uma mensagem a partir do Firebase? Até da, porém, ainda não configuramos a nossa App para receber essas mensagens do Firebase. Portanto, iremos configurar agora.
Primeiro, precisamos adicionar a dependência do firebase compile 'com.google.firebase:firebase-messaging:9.0.2' no nosso módulo, pois é a partir dela que teremos acesso às APIs do Firebase para o serviço mensageiro. Então vamos adicioná-la:
dependencies { //outras dependências compile 'com.google.firebase:firebase-messaging:9.0.2' }
Clique em "Sync now" para sincronizar o projeto. Finalizando a sincronização, o nosso próximo passo é criar duas classes de configuração, mas, antes de criar essas classes, vamos criar o pacote para elas com o nome "br.com.caelum.casadocodigo.firebase".
A primeira classe que criaremos estenderá da classe FirebaseInstanceIDService do pacote com.google.firebase.iid, portanto, criaremos a classe CDCInstanceIDService:
public class CDCInstanceIDService extends FirebaseInstanceIdService {
}
Essa classe será responsável em receber um token único que o Firebase gera para vincular ao dispositivo, pois, a partir desse token, o Firebase consegue enviar as mensagens para os dispositivos. Para pegarmos esse token, podemos sobrescrever o método onTokenRefresh():
public class CDCInstanceIDService extends FirebaseInstanceIdService {
@Override public void onTokenRefresh() {
super.onTokenRefresh();
String token = FirebaseInstanceId.getInstance().getToken();
Log.d("Token da App", token); } }
Esse método pode ser chamado a partir das seguintes ações.
- Deletando o Instance ID.
- Restaurando a App em um novo dispositivo.
- Usuário deletando ou reinstalando a App.
- Usuário limpando os dados da App.
A próxima classe que criaremos é a CDCMessasingService que estenderá da classe FirebaseMessagingService:
public class CDCMessasingService extends FirebaseMessagingService {
}
Essa é a classe que ficará responsável em receber as mensagens do Firebase, ou seja, a partir dela, a nossa App ficará escutando qualquer requisição referente às mensagens vindas do FCM.
Por fim, precisamos informar ao Android que essas duas classes que criamos, serão Services, ou seja, elas ficarão funcionando em background sem nenhuma intervenção do usuário em interface gráfica! Mas como fazemos isso? Simples! basta adicionar no AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="br.com.caelum.casadocodigo"> <!-- permissions -->
<application android:name=".aplication.CasaDoCodigoStore" android:allowBackup="true" android:icon="@drawable/casadocodigo" android:label="@string/app_name" android:theme="@style/Theme.AppCompat.Light.NoActionBar"> <activity android:name=".activity.MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" />
<!-- activities -->
<service android:name=".firebase.CDCMessasingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT" /> </intent-filter> </service>
<service android:name=".firebase.CDCInstanceIDService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT" /> </intent-filter> </service>
</application> </manifest>
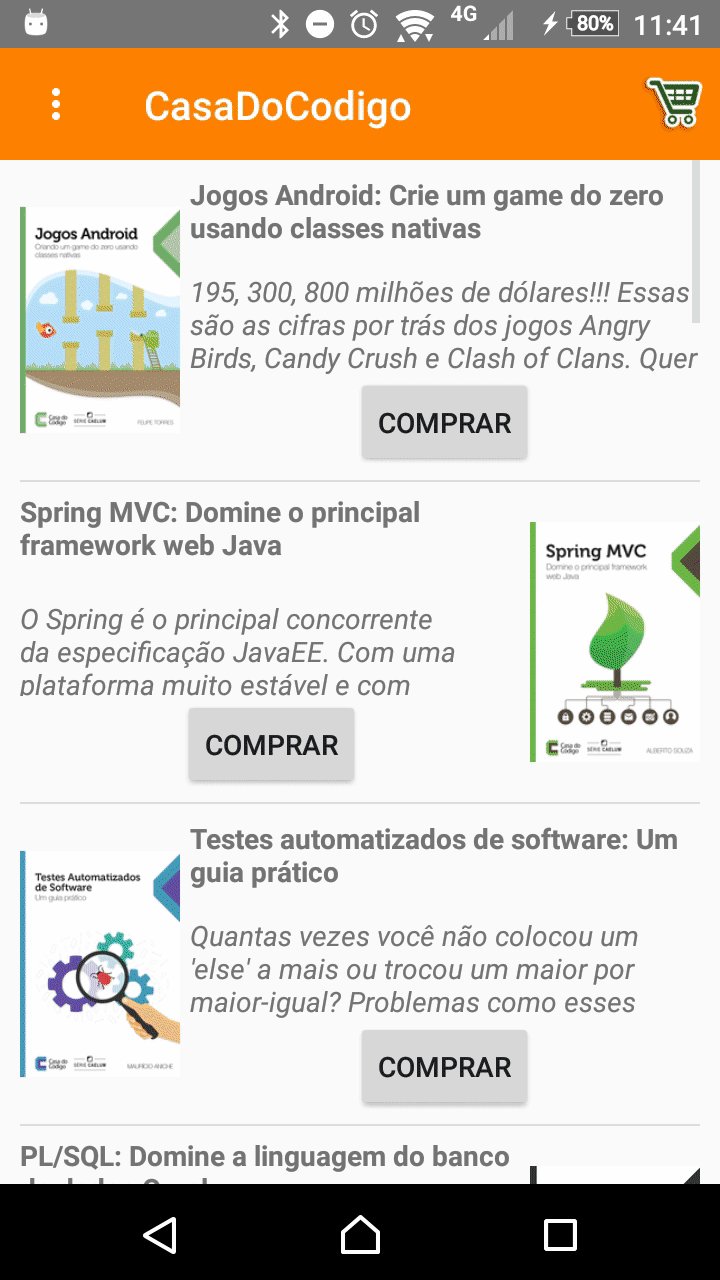
Agora sim podemos testar a nossa App. Ao abrir o emulador, ou então, no seu próprio celular, desinstale a App para garantir que Firebase gere o token sem nenhum problema. Então rode a App:

A princípio, não aconteceu nada de diferente, mas se olharmos o logcat:
D/Token da App: cs8iGqkukl0:APA91bEoHd0g6yF2IDy4pufDmuUNxagCQRu0BYp7PsmBA3FmCyuY36DLaQg...
Observe que ele gerou um token para a nossa App, em outras palavras, agora a nossa App e o Firebase estão integrados! Por enquanto, copie o token para podermos enviar uma mensagem para o nosso dispositivo.
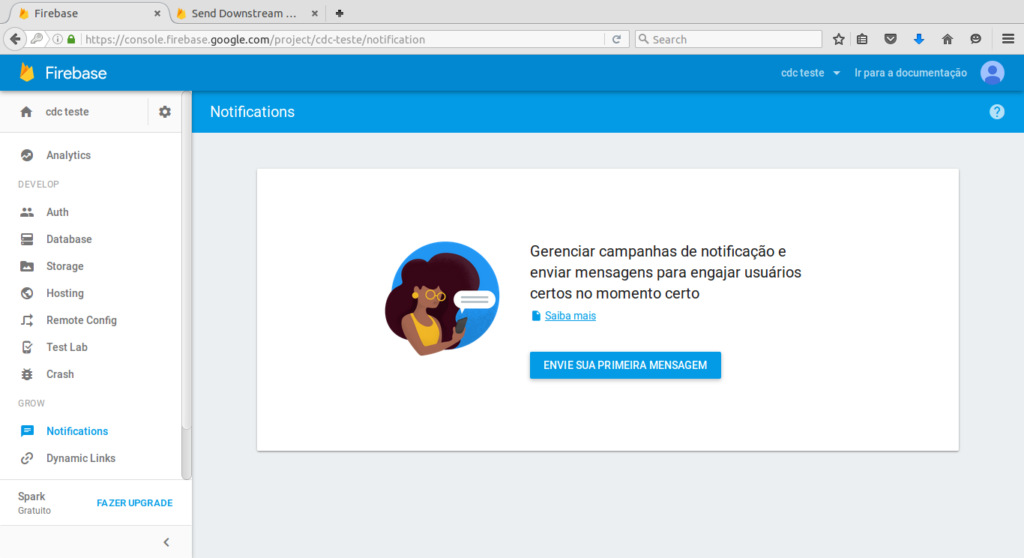
Agora, no console do Firebase, vá no menu "Notifications":

Clique no botão azul "ENVIE SUA PRIMEIRA MENSAGEM":

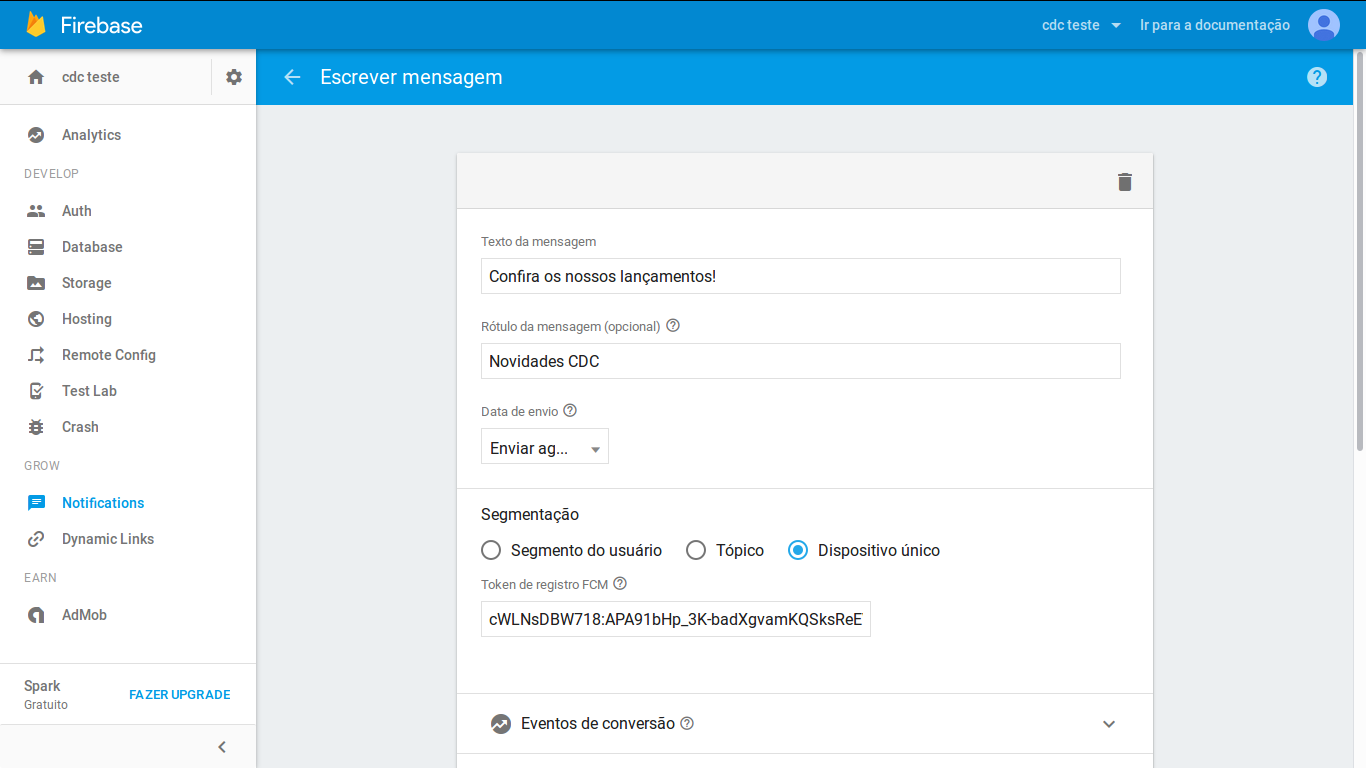
Preencha o campo obrigatório "Texto da mensagem" e na opção de segmentação, escolha a opção "Dispositivo único", e então, cole o token que foi gerado. Mais abaixo, existe as opções avançadas, clique nela:

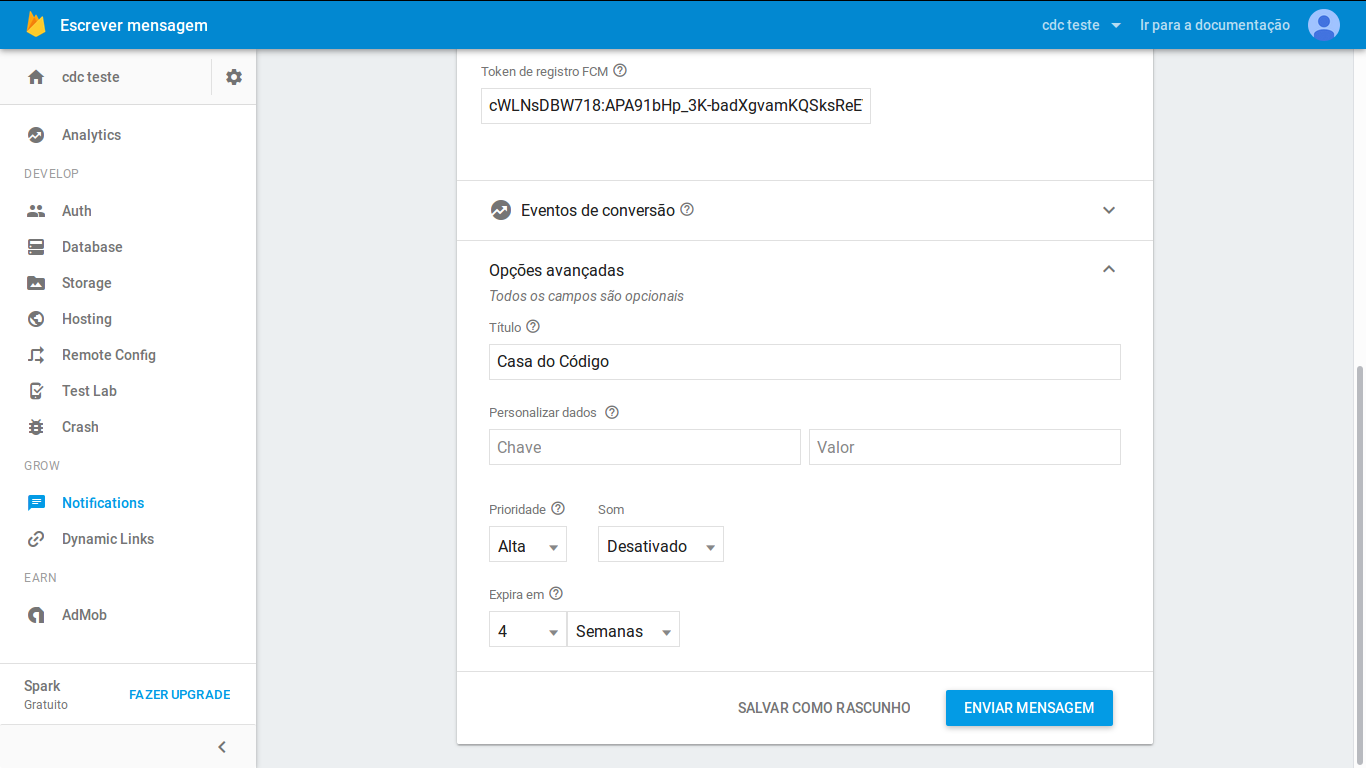
Veja que temos o campo título, que refere-se ao título que a notificação terá. Portanto, adicione também um título para ela, nesse exemplo, eu adicionei: "Casa do Código". Em seguida, clique no botão azul "ENVIAR MENSAGEM":

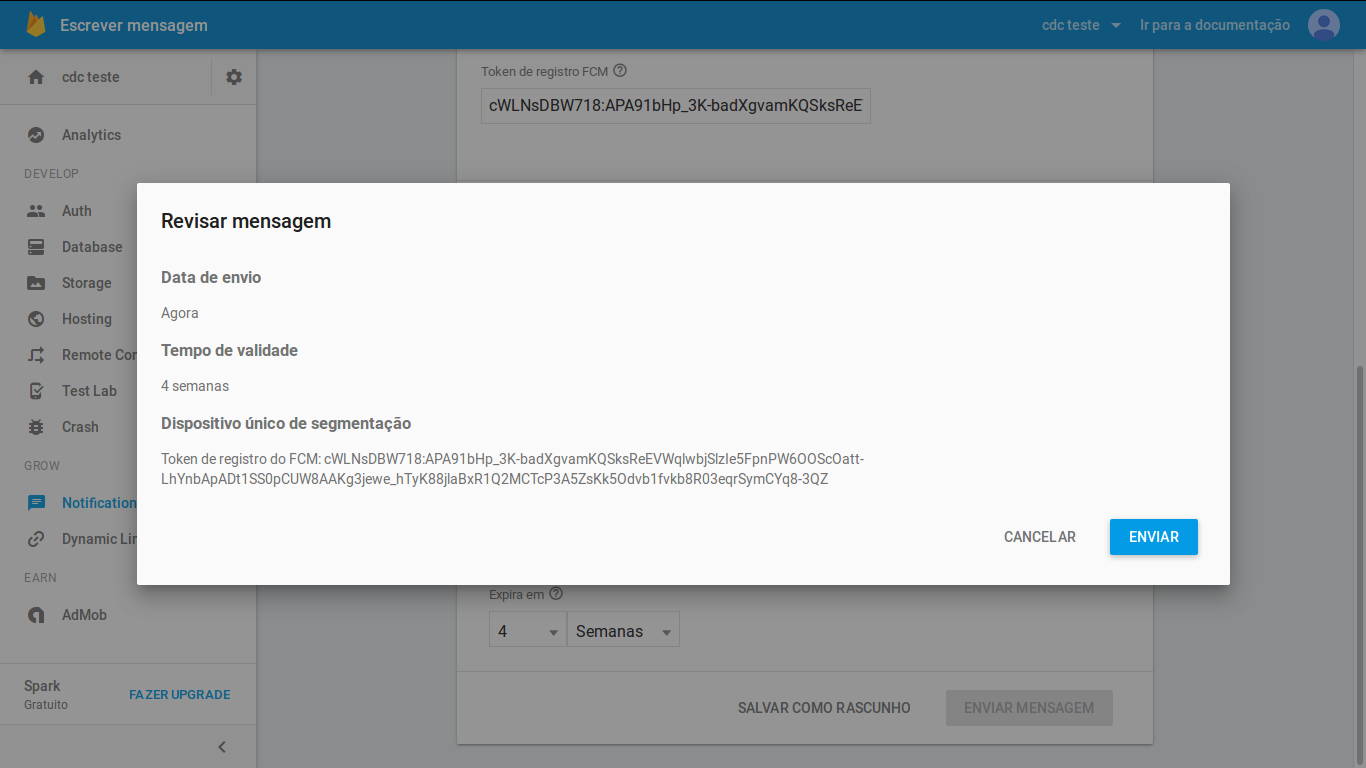
Observe que o Firebase mostra um resumo da requisição para que você confirme o envio da notificação, caso estiver tudo correto, apenas clique em "ENVIAR".
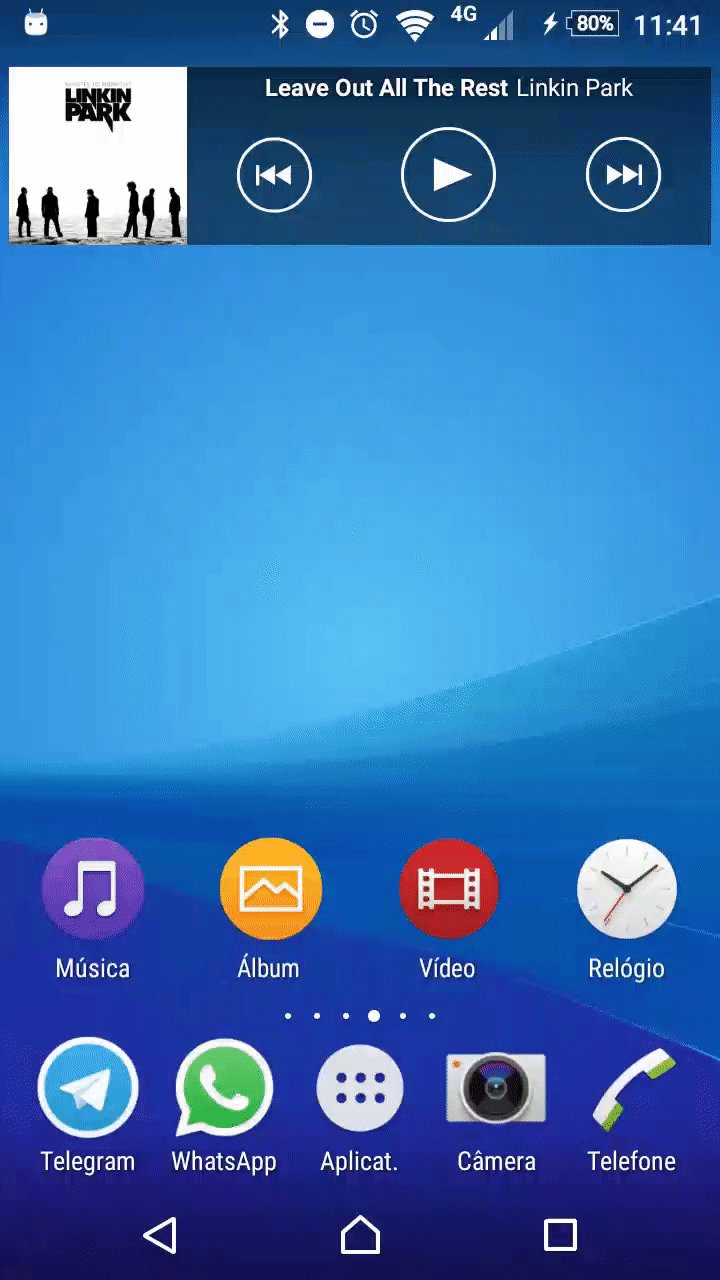
Se a App estiver aberta, nada acontece... Por que será? É justamente porque a API messaging do Firebase quando envia uma notificação, por padrão, envia automaticamente para o Android apenas em background, ou seja, só irá aparecer se não estivermos na App. Portanto, se você estiver com a App aberta, saia da App e reenvie a mensagem no console do Firebase, caso contrário, veja o resultado:

Veja que a notificação aparece! Note também, que quando tocamos nela, ela já abre a activity LAUNCHER, nesse caso a MainActivity. Em outras palavras, sem ao menos pedir para o server, recebemos uma mensagem. Portanto, conseguimos implementar o push notification! ;)
Além de enviar notificações via console, podemos também enviar via HTTP ou XMPP.
No próximo post veremos como podemos receber e exibir uma notificação também em foreground, isto é, com a App aberta.
E aí, o que achou do Firebase? Pretende utilizá-lo nos seus projetos atuais ou futuros? Deixe seu comentário sobre o que achou ou sua experiência durante a implementação.
Curtiu essa dica? Quer aprender mais ou iniciar sua carreira como um dev Android? na Alura, agora temos uma formação Android, onde você aprenderá a criar a sua App do início ao fim com muita prática!