Funcionalidade: sugestão de edição de conteúdo no Alura

"Agora seu usuário já pode comer o projeto.", ops, começar o projeto.
Uma das funcionalidades mais interessantes que implementamos no Alura foi a possibilidade do próprio aluno enviar a correção de um erro nas explicações, afinal mesmo com diversas fases de revisão, alguns errinhos passam.
Os principais problemas reportados eram pequenos como typos ou erros simples de gramática, o que demandava um trabalho extra de abrir o painel de administração, procurar pelo curso, pela seção e ai sim editar o erro. Mesmo sendo algo simples, acabava por quebrar o fluxo de trabalho do dia-a-dia de toda a equipe.
Sempre preferimos a abordagem do aluno participar da construção do aprendizado, seja através do forum de discussões ou da sugestão de cursos, nada mais justo do que o aluno possa participar também deste ponto de maneira mais simples.

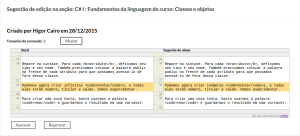
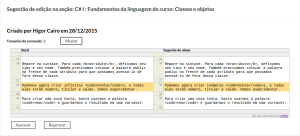
Nossa preocupação inicial foi como implementar o front-end, principalmente do lado do administrador/moderador, que deveria ver de forma clara e rápida o que foi editado:

Queriamos algo simples, existem várias bibliotecas JavaScript prontas para nos mostrar diferenças em texto, acabamos optando pela mais simples e compacta possível(jsdifflib), pois assim poderíamos customizar o que fosse necessário, sem ter que mergulhar em centenas de linhas de código.
Repare que seu uso é bem básico, você fornece o texto original, o texto modificado e o local onde deve ser gerada o elemento que mostra a diferença:
//texto original
var base = difflib.stringAsLines($("baseText").value);
//texto com diferenças
var newtxt = difflib.stringAsLines($("newText").value);
Agora é só indicar onde a diferença deve aparecer:
//local onde a diferença será mostrada.
var diffoutputdiv = $("#diffoutput");
Algo simples, mas que tem nos ajudado bastante, nas duas primeiras semanas, tivemos mais de setenta sugestões!
O usuário que mais contribuiu foi o Lucas Felix Sampaio, um de nossos moderadores.
Em segundo lugar temos o Filipe e o Guilherme Sodre
E que em 2016 venham mais sugestões de correção de typos, assim nos sentimos mais seguros de que nosso produto melhora todo dia, desde a qualidade dos vídeos, a didática que usamos, e o texto de explicação e exercícios que compartilhamos. Cada dia que passa, melhor do que o anterior.