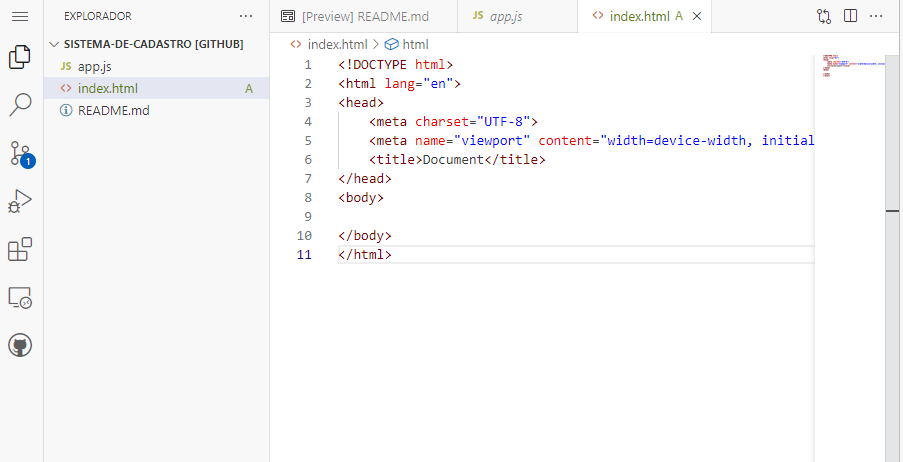
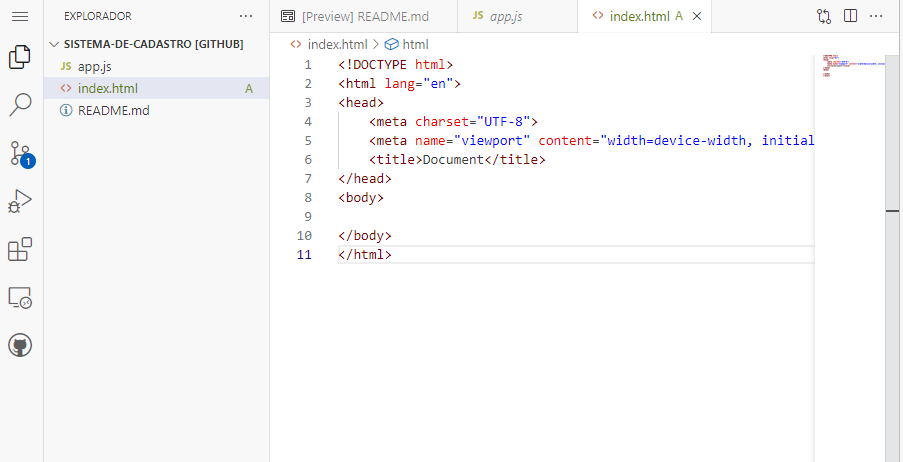
Acompanhando junto com o video da aula, falaram que au digitar "!" iria completar 12 linhas, mas no meu caso veio faltando uma, é alguma configuração que preciso ativar? no VSCode do meu computador acontece da mesma forma.

Acompanhando junto com o video da aula, falaram que au digitar "!" iria completar 12 linhas, mas no meu caso veio faltando uma, é alguma configuração que preciso ativar? no VSCode do meu computador acontece da mesma forma.

Opa Windson, tudo certo?
A linha restante é a referente a tag meta, essa tag meta é específica do navegador Internet Explorer (veja pelo content="IE-edge"), ela configura a página para ser renderizada como em outra versão do Internet Explorer.
<meta http-equiv="X-UA-Compatible" content="ie=edge">
Nesse caso, você pode utilizá-la se julgar necessário renderizar o arquivo em uma versão diferente.
Espero ter ajudado, bons estudos!
Gabriel, minha dúvida referente a linha que está faltando, é por que usando a "!" ele deveria aparecer juntamente com as outras linhas, mas no meu caso não acontece como aconteceu durante as aulas que venho acompanhando. Sabe me dizer como funciona este e atalho e como incluo esta linha para preencher automatico com a tecla "!"?
Opa Windson.
O atalho em questão é chamado de html5 boilerplate, a partir de algumas versões esse atalho deixou de utilizar a linha de código referente a compatibilidade de outras versões do Internet Explorer.
Caso queira obter mais informações sobre esse template, sugiro que verifique o site oficial dele:
Ademais, caso queira que o seu atalho inclua a linha do Internet Explorer, você pode acrescentar o método no seu próprio Visual Studio Code, para isso siga os passos abaixo:
{
"HTML5 Boilerplate": {
"prefix": "html5bp",
"body": [
"<!DOCTYPE html>",
"<html lang=\\"en\\">",
"<head>",
"<meta charset=\\"UTF-8\\">",
"<meta http-equiv=\\"X-UA-Compatible\\" content=\\"ie=edge\\">",
"<meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0\\">",
"<title>$1</title>",
"<link rel=\\"stylesheet\\" href=\\"css/styles.css\\">",
"</head>",
"<body>",
"$2",
"<script src=\\"js/scripts.js\\"></script>",
"</body>",
"</html>"
],
"description": "HTML5 Boilerplate Template"
}
}
Neste exemplo, criamos um snippet chamado "HTML5 Boilerplate", definindo um prefixo "html5bp" que você pode usar para ativar o snippet. Ele irá gerar todo o esqueleto básico do HTML5 Boilerplate, incluindo a linha <meta http-equiv="X-UA-Compatible" content="ie=edge">.
Agora, sempre que você criar um novo arquivo HTML no Visual Studio Code, basta digitar "html5bp" e pressionar a tecla "Tab" para ativar o snippet e obter o modelo do HTML5 Boilerplate com a linha desejada incluída.
Fico à disposição.
Tenha um bom dia e bons estudos.