Quando escrevi o seguinte codigo:
export const shakeTrigger = trigger('shakeAnimation', [
transition('* => *', [
query('input.ng-invalid:focus, select.ng-invalid:focus', [
animate('0.5s', style({ border: '4px solid red' })),
]),
]),
]);
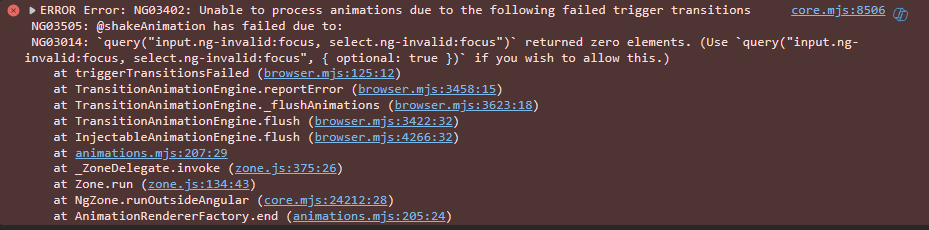
estava retornando o seguinte erro:
 Então tive que adicionar o 'optional: true':
Então tive que adicionar o 'optional: true':
export const shakeTrigger = trigger('shakeAnimation', [
transition('* => *', [
query('input.ng-invalid:focus, select.ng-invalid:focus', [
animate('0.5s', style({ border: '4px solid red' }))
], { optional: true })
])
]);
Os imports no appmodule.ts e nos restantes dos arquivos estavam corretos, não encontrei muito sobre o erro, apenas que o optional: true resolve.
