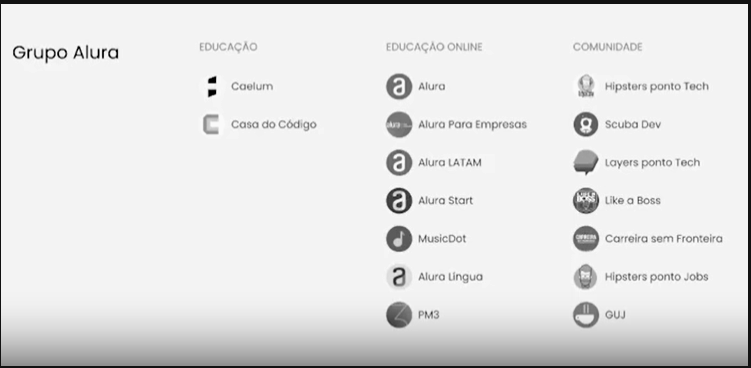
Seguindo as instruções da aula o footer deveria ficar como na imagem abaixo

Utlizando esse media query
@media screen and (min-width: 1024px) { .lista-rodapé{ display: flex; justify-content: space-around; }
.lista-rodapé__item{
display: flex;
align-items: center;
}
}
Porém não esta sendo aplicado dessa maneira, o footer fica assim

