Olá pessoal, estou com um probleminha em meu projeto após a publicação no vercel e gostaria de pedir a ajuda de vocês...
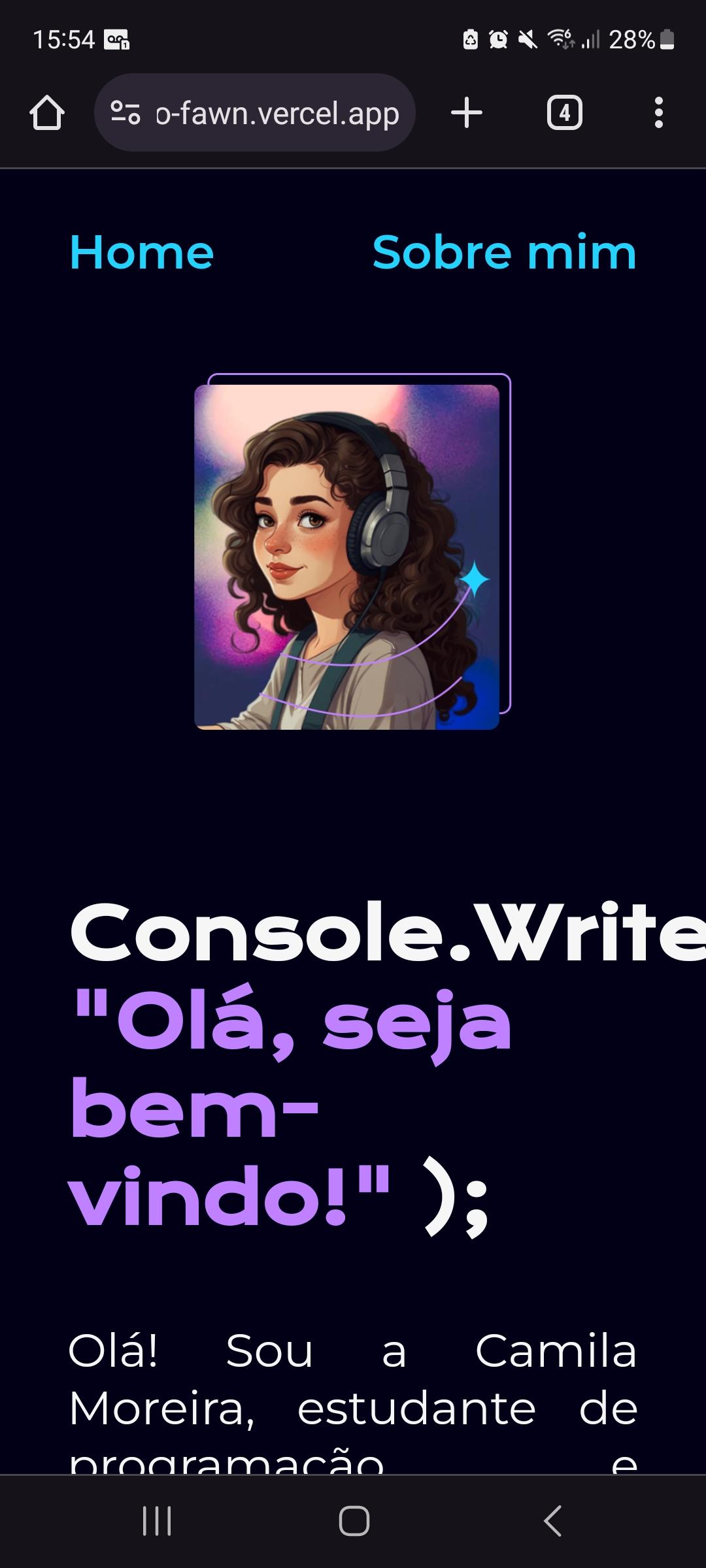
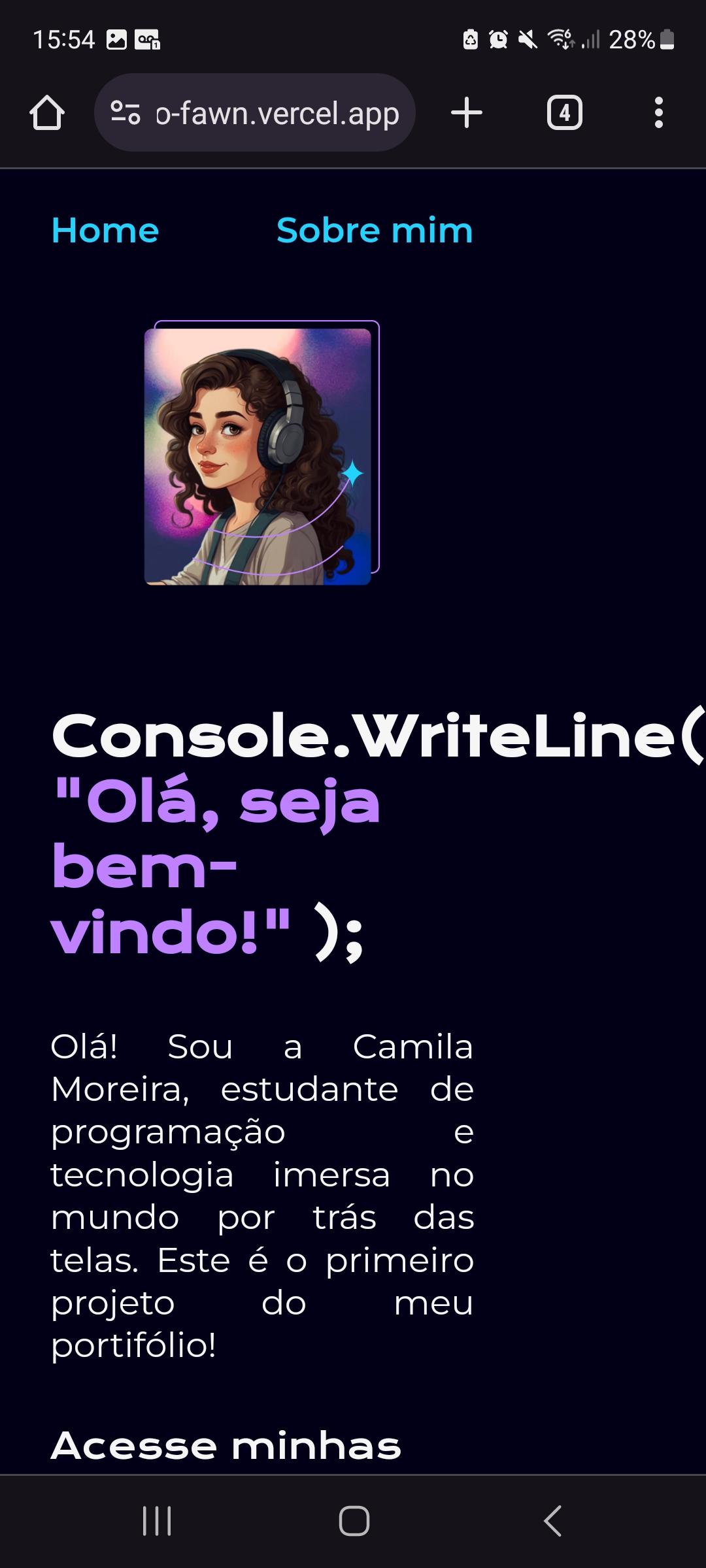
Após colocar o projeto no vercel, fui checar como estava o site em meu dispositivo móvel e o meu título ultrapassou os limites da tela (mesmo sem nenhuma alteração no CSS em relação ao que o Gui e a Rafa fizeram):


Este o link do projeto: https://portifolio-two-fawn.vercel.app/ Repositório: https://github.com/cahmoreira/portifolio-alura
Gostaria de saber como posso resolver este problema, de forma que o título se adeque no mobile. Agradeço desde já :)


