Olá pessoal, tô com um problema: personalizei o botão de Ativar e Desativar o modo escuro, adicionei ícone nele, porém ao mudar para o modo Escuro, o texto do botão ("Desativar modo escuro") é maior e junto com o ícone ele expande para a direita.
Até aí tudo bem...
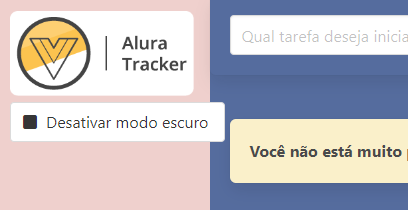
Porém quando a tela é reduzida e o layout responsivo se adapta, o botão fica visivelmente fora da barra lateral, entrando na área da lista de tarefas, segue imagem abaixo: Como posso ajustar?
Como posso ajustar?
(ver solução)
resposta
[Dúvida] Tamanho do Botão na Barra Lateral
Oii Diovanni, tudo bem?
Você pode utilizar media queries no CSS para ajustar o tamanho do texto e do ícone do botão conforme o tamanho da tela diminui. Por exemplo:
/* Estilo padrão para telas maiores */
.botao-modo-escuro {
font-size: 16px; /* ou o tamanho que você está usando */
/* outras propriedades que você tenha */
}
/* Estilo para telas menores */
@media (max-width: 600px) { /* ajuste o valor de 600px conforme necessário */
.botao-modo-escuro {
font-size: 14px; /* tamanho menor do texto */
/* ajustes no ícone se necessário */
}
}
Outra abordagem seria usar um ícone que mude ao invés de alterar o texto, assim você teria um ícone para o modo claro e outro para o modo escuro, o que manteria o tamanho do botão consistente.
No CodePen tem várias ideias de como implementar o darkmode, você pode se inspirar.
Um abraço e bons estudos.
