Oii, Pedro! Joia?
Ótimo, obrigada por disponibilizar o link do seu projeto.
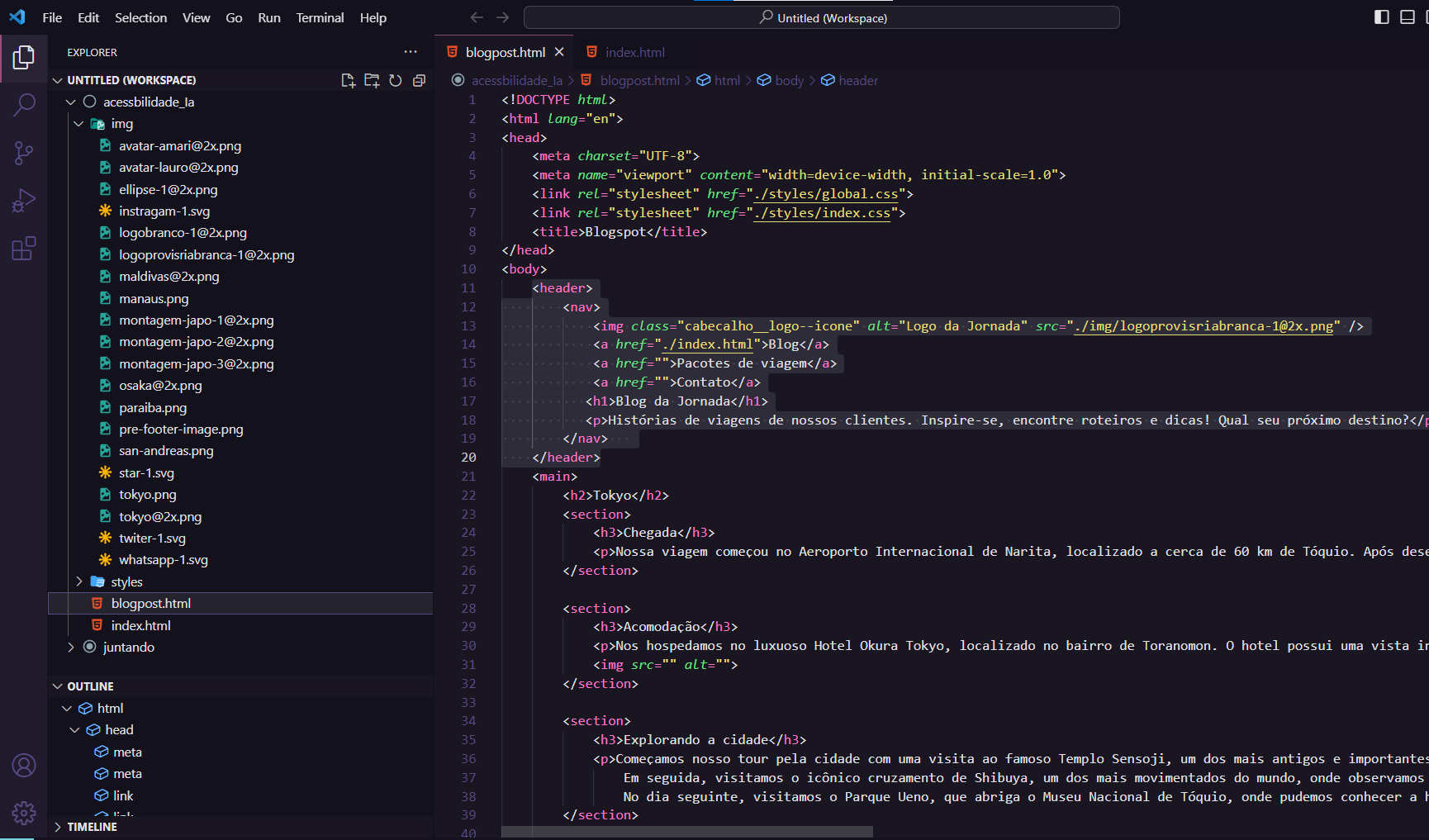
Pedro, identifique no seu arquivo index.css o caminho das imagens estão iniciando com um ponto, o que é certo quando queremos fazer com o que o CSS entenda que a imagem está dentro de uma pasta. Porém, no seu caso não é preciso, o CSS consegue acessar cada imagem apenas iniciando com barra.
O seu código está assim:
.ofertas__cards--japao {
background-image: url("./img/tokyo.png");
}
.ofertas__cards--san-andreas {
background-image: url("./img/san-andreas.png");
}
.ofertas__cards--paraiba {
background-image: url("./img/paraiba.png");
}
.ofertas__cards--manaus {
background-image: url("./img/manaus.png");
}
Para as imagens aparecerem, retire o ponto final (.) antes da barra (/), deixando- assim:
.ofertas__cards--japao {
background-image: url("/img/tokyo.png");
}
.ofertas__cards--san-andreas {
background-image: url("/img/san-andreas.png");
}
.ofertas__cards--paraiba {
background-image: url("/img/paraiba.png");
}
.ofertas__cards--manaus {
background-image: url("/img/manaus.png");
}
Veja o gif abaixo mostrando como o projeto se comporta após a troca do caminho da imagem:

Fique à vontade para copiar o código acima para realizar os testes. Feito isso, observe se o código funciona como esperado.
Espero que dê certo e qualquer dúvida, conte conosco!
Abraço!