
Olá, gostaria de entender por que esse erro aconteceu.
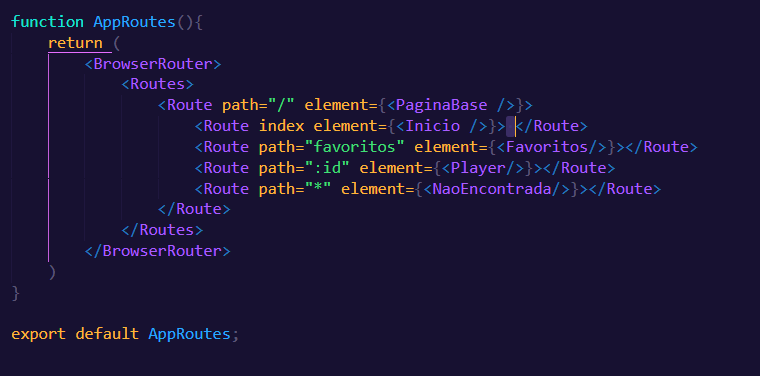
Ao deixar um espeço em branco entre a tag Route com o caminho index holve um erro de compilação do site. A MENSAGEM DE ERRO >>> (An index route cannot have child routes.)
Não entendi o motivo, o react entendeu que esse espaço em branco era algum parametro?
