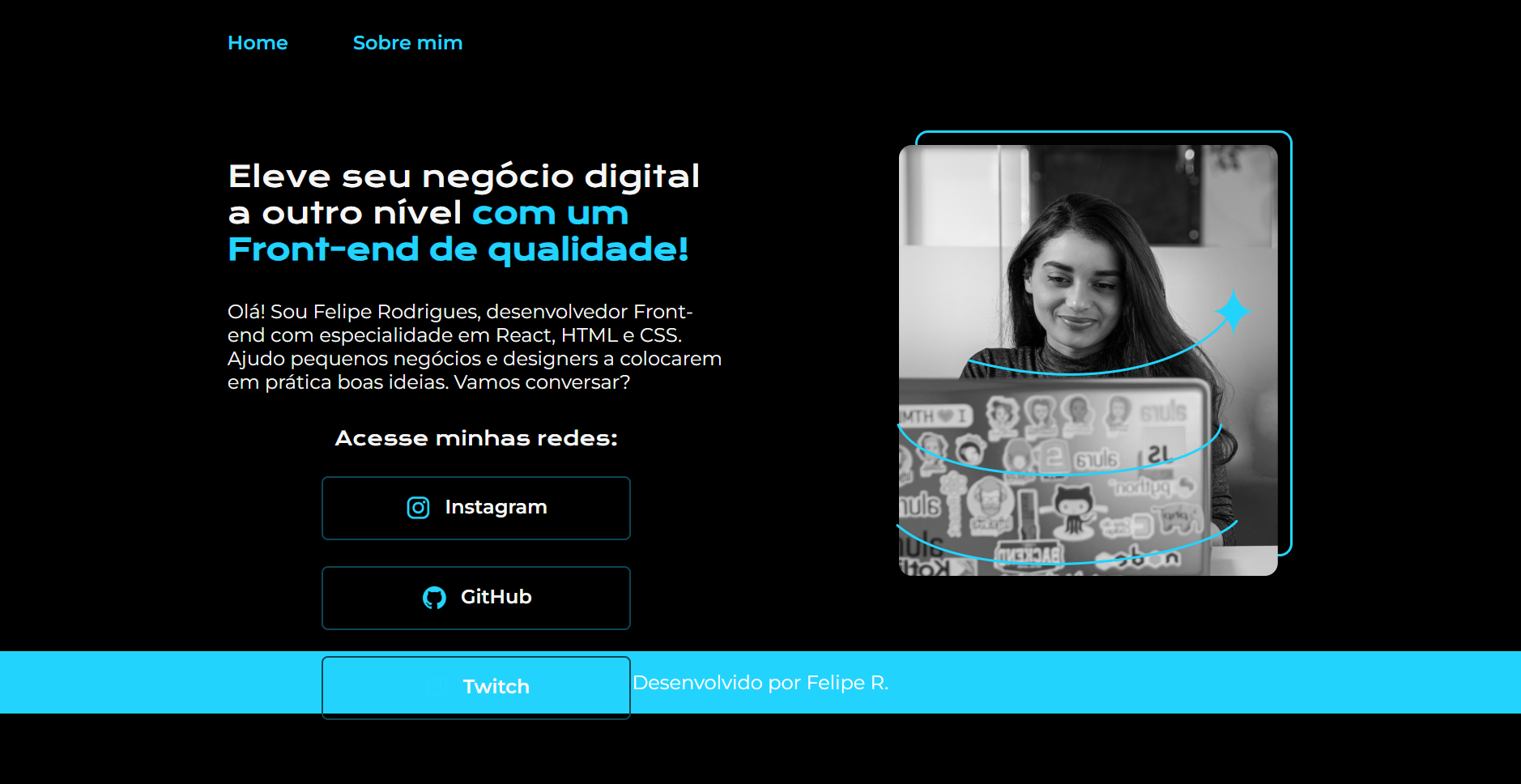
quando mudei o padding da classe relacionada ao meu main o rodapé subiu e invadiu o espaço da classe main para resolver adicionei um margin-top na classe relaciona ao footer porém queria entender o que fez o erro acontecer, pois acomponhei o passo a passo corretamente. 
Códigos:
CSS:
body {
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
color: #22D4FD;
font-family: "Montserrat", sans-serif;
font-optical-sizing: auto;
font-weight: 600;
font-style: normal;
text-decoration: none;
font-size: 24px;
}
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="">Home</a>
<a class="cabecalho__menu__link" href="">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="enfaseTitulo">com um Front-end de qualidade!</strong>
</h1>
<p class="apresentacao__conteudo__paragrafo">
Olá! Sou Felipe Rodrigues, desenvolvedor Front-end com especialidade em <span>React, HTML e CSS</span>.
Ajudo pequenos
negócios e designers a colocarem em prática boas ideias. Vamos conversar?
</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.instagram.com">
<img src="./assets/instagram.png">Instagram
</a>
<a class="apresentacao__links__link" href="https://www.github.com">
<img src="./assets/github.png">GitHub
</a>
<a class="apresentacao__links__link" href="https://www.twitch.tv">
<img src="./assets/twitch.png">Twitch
</a>
</div>
</section>
<img class="imagem" src="./assets/Imagem.png" alt="foto do perfil do Felipe Rodrigues">
</main>
<footer class="rodape">
<p>Desenvolvido por Felipe R.</p>
</footer>
</body>
</html>
